深浅拷贝
1、ES6的扩展运算符:实现深拷贝
2、JSON.parse(JSON.stringify(js对象)):实现深拷贝
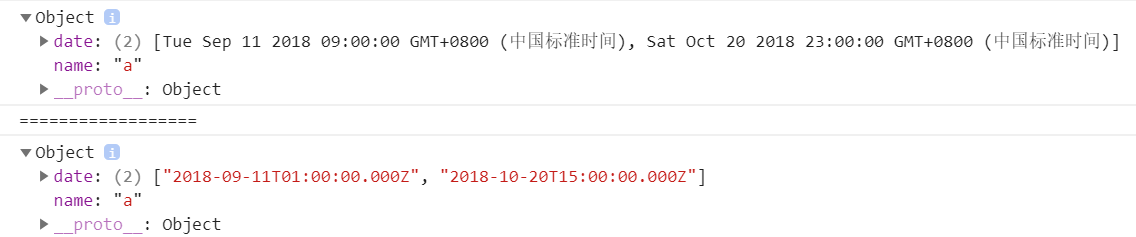
该方法存在弊端,如果JS对象中存在有时间对象,则JSON.stringify后再JSON.parse的结果,时间将只是字符串的形式。而不是时间对象;
var test = { name: 'a', date: [new Date(1536627600000), new Date(1540047600000)], }; console.log(test) console.log("==================") const b = JSON.parse(JSON.stringify(test)) console.log(b)