react案例—实现组件之间的通信
1、react实现组件分三步:
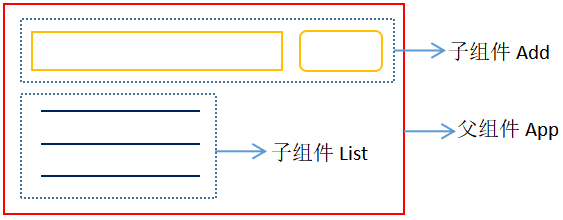
- 根据页面进行组件拆分
- 编写静态组件(HTML和CSS的编写)
- 实现动态组件
2、 父组件向子组件传递数据:
- 父组件直接在引入的子组件内写入要传递的参数即可,<List allList = {person}/>
- 在子组件中以 this.props接收参数
1 //父组件 2 import React from 'react'; 3 import Add from './components/Add' 4 import List from './components/List' 5 6 class App extends React.Component{ 7 state = { 8 person:['赵云','韩信','吉吉国王'] 9 } 10 render(){ 11 const {person} = this.state; 12 return ( 13 <div> 14 <Add /> 15 <List allList = {person}/> 16 </div> 17 ); 18 } 19 } 20 export default App; 21 22 //子组件 23 import React from 'react'; 24 class List extends React.Component{ 25 render(){ 26 const {allList} = this.props; 27 return ( 28 <div> 29 <ul> 30 { 31 allList && allList.map((item,index)=>{ 32 return <li key={index}>{item}</li> 33 }) 34 } 35 </ul> 36 </div> 37 ); 38 } 39 } 40 export default List;
3、子组件向父组件传递数据:
- 兄弟组件之间是不能够直接传值的,需要借助父组件;即子组件1=>父组件=>子组件2;
- 子组件向父组件传递数据需要借助事件触发,在子组件中调用父组件中定义的方法,将子组件state中的数据以函数参数的形式传递给父组件;
任务:在input标签输入名字,点击添加按钮,将名字加入到列表中,并清空输入框。
分析:

- 子组件Add中的值传递给父组件App,父组件再传递给子组件List
- 问题1:子组件Add如何获取输入框内容
- 通过非受控组件ref,<input type="text" ref={(input)=>this.input=input}/>,通过this.input.value获取值
- 通过受控组件state,<input type="text" value={this.state.value} onChange={this.handleChange}/>,在this.handleChange中,由参数e.target.value获取值
- 获取input标签输入值后,通过this.setState({})同步到state
- 子组件传递数据给父组件
- 父组件中更新state中的数据(即传递给子组件List)
//父组件 import React from 'react'; import Add from './components/Add' import List from './components/List' class App extends React.Component{ state = { person:['赵云','韩信','吉吉国王'] } handleAdd = (e)=>{ //e为拿到的添加值,如何将值添加到列表,只需更新列表数据数组 const {person} = this.state; person.unshift(e); this.setState({ person }) } render(){ const {person} = this.state; return ( <div> <Add handleAdd = {this.handleAdd}/> <List allList = {person}/> </div> ); } } export default App; //子组件 import React from 'react'; class Add extends React.Component{ state = { value:'', } handleChange = (e)=>{ //如何更新input标签绑定的state中的value值 this.setState({ value:e.target.value, }) } handleClick = ()=>{ const {value} = this.state; this.props.handleAdd(value); this.setState({ value:'', }) } render(){ // console.log(this.props.handleAdd) const {value} = this.state return ( <div> <input type="text" value={value} onChange={this.handleChange}></input> <button onClick={this.handleClick}>点击添加</button> </div> ); } } export default Add;



