摘要:  OSPF 阅读全文
OSPF 阅读全文
 OSPF 阅读全文
OSPF 阅读全文
 OSPF 阅读全文
OSPF 阅读全文
 1. 浮动(float) 记忆 能够说出 CSS 的布局的三种机制 理解 能够说出普通流在布局中的特点 能够说出我们为什么用浮动 能够说出我们为什么要清除浮动 应用 能够利用浮动完成导航栏案例 能够清除浮动 能够使用PS切图工具 1.1 CSS 布局的三种机制 网页布局的核心——就是用 CSS 来摆 阅读全文
1. 浮动(float) 记忆 能够说出 CSS 的布局的三种机制 理解 能够说出普通流在布局中的特点 能够说出我们为什么用浮动 能够说出我们为什么要清除浮动 应用 能够利用浮动完成导航栏案例 能够清除浮动 能够使用PS切图工具 1.1 CSS 布局的三种机制 网页布局的核心——就是用 CSS 来摆 阅读全文
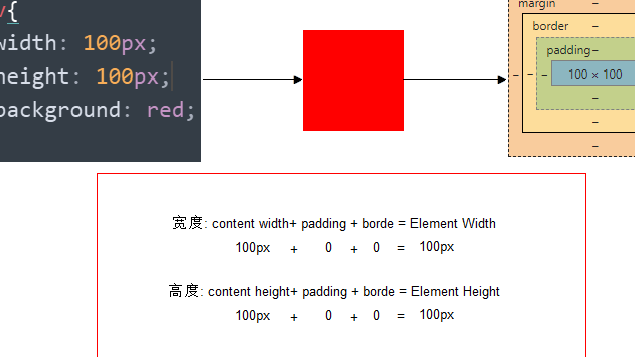
 CSS Day03 盒子模型(CSS重点) css学习三大重点: css 盒子模型 、 浮动 、 定位 主题思路: 理解: 1.能说出盒子模型有那四部分组成 2.能说出内边距的作用以及对盒子的影响 3.能说出padding设置不同数值个数分别代表的意思 4.能说出块级盒子居中对齐需要的2个条件 5. 阅读全文
CSS Day03 盒子模型(CSS重点) css学习三大重点: css 盒子模型 、 浮动 、 定位 主题思路: 理解: 1.能说出盒子模型有那四部分组成 2.能说出内边距的作用以及对盒子的影响 3.能说出padding设置不同数值个数分别代表的意思 4.能说出块级盒子居中对齐需要的2个条件 5. 阅读全文
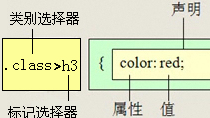
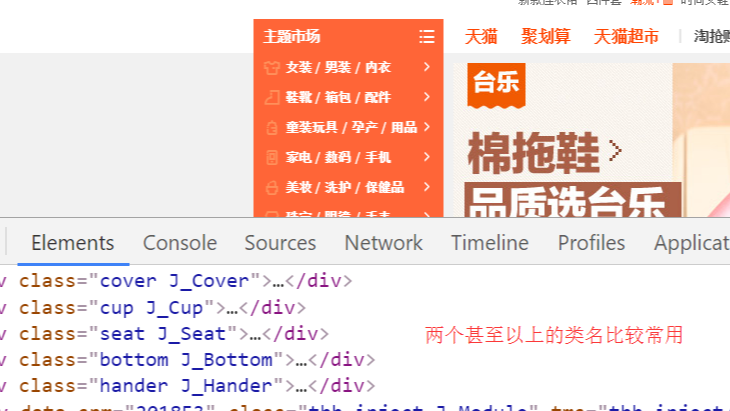
 CSS Day02 复合选择器 后代选择器 并集选择器 1. CSS复合选择器 理解 理解css复合选择器分别的应用场景 为什么要学习css复合选择器 CSS选择器分为 基础选择器 和 复合选择器 ,但是基础选择器不能满足我们实际开发中,快速高效的选择标签。 目的是为了可以选择更准确更精细的目标元素 阅读全文
CSS Day02 复合选择器 后代选择器 并集选择器 1. CSS复合选择器 理解 理解css复合选择器分别的应用场景 为什么要学习css复合选择器 CSS选择器分为 基础选择器 和 复合选择器 ,但是基础选择器不能满足我们实际开发中,快速高效的选择标签。 目的是为了可以选择更准确更精细的目标元素 阅读全文
 CSS字体样式属性调试工具 应用 使用css字体样式完成对字体的设置 使用css外观属性给页面元素添加样式 1.font字体 1.1 font-size:大小 作用: font-size属性用于设置字号 p { font-size:20px; } 单位: 可以使用相对长度单位,也可以使用绝对长度单位 阅读全文
CSS字体样式属性调试工具 应用 使用css字体样式完成对字体的设置 使用css外观属性给页面元素添加样式 1.font字体 1.1 font-size:大小 作用: font-size属性用于设置字号 p { font-size:20px; } 单位: 可以使用相对长度单位,也可以使用绝对长度单位 阅读全文
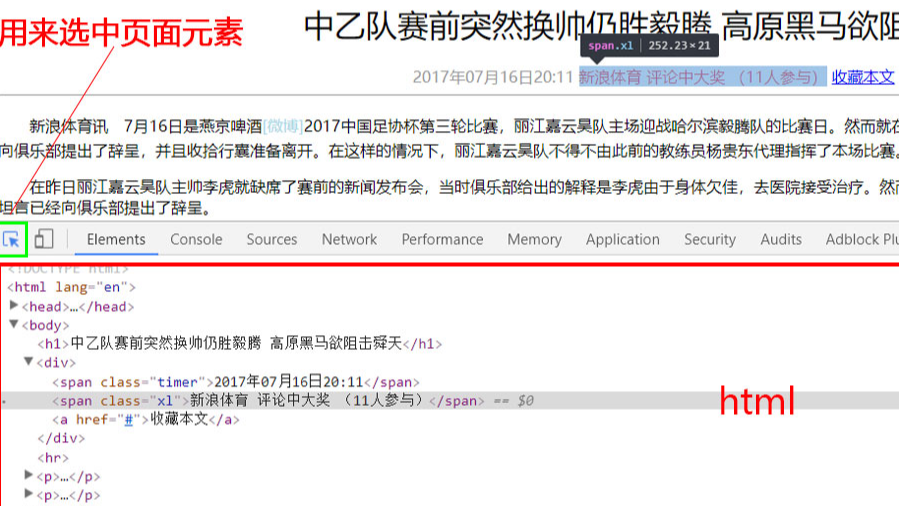
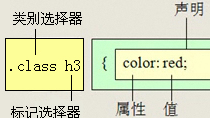
 CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的一组 选择器的作用 找到特定的HTML页面元素 CSS选择器干啥的? 选择标签用的, 把我们想要的标 阅读全文
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的一组 选择器的作用 找到特定的HTML页面元素 CSS选择器干啥的? 选择标签用的, 把我们想要的标 阅读全文
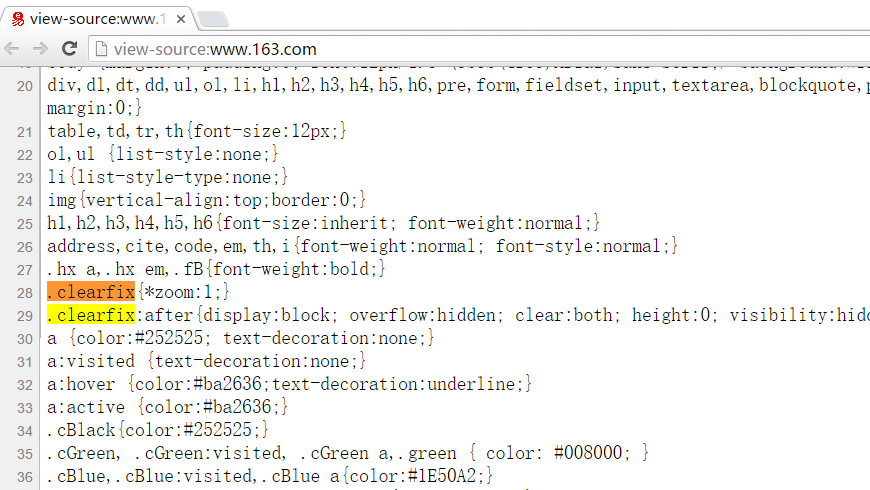
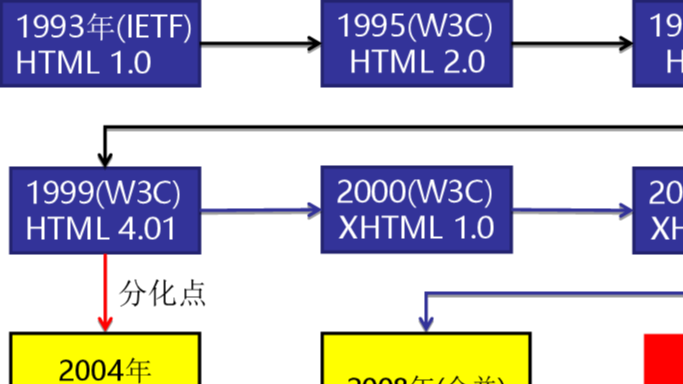
 CSS层叠样式表 理解 css的目的作用 css的三种引入方式 1.HTML的局限性 说起HTML,这其实是个非常单纯的家伙, 他只关注内容的语义, 比如`<h1>`表明这是一个大标题,用<p> 表明这是一个段落,用`<img>` 表明这儿有一个图片, 用`<a>` 表示此处有链接。 很早的时候,世 阅读全文
CSS层叠样式表 理解 css的目的作用 css的三种引入方式 1.HTML的局限性 说起HTML,这其实是个非常单纯的家伙, 他只关注内容的语义, 比如`<h1>`表明这是一个大标题,用<p> 表明这是一个段落,用`<img>` 表明这儿有一个图片, 用`<a>` 表示此处有链接。 很早的时候,世 阅读全文
 1. 列表标签(重点) 理解 无序列表的应用场景 自定义列表的应用场景 问? 前面我们知道表格一般用于数据展示的,但是网页中还是有很多跟表格类似的布局,如下图~~ 我们用什么做呢? 答: 答案是列表, 那什么是列表? 表格是用来显示数据的,那么列表就是用来布局的。 因为它非常整齐和自由 概念: 容器 阅读全文
1. 列表标签(重点) 理解 无序列表的应用场景 自定义列表的应用场景 问? 前面我们知道表格一般用于数据展示的,但是网页中还是有很多跟表格类似的布局,如下图~~ 我们用什么做呢? 答: 答案是列表, 那什么是列表? 表格是用来显示数据的,那么列表就是用来布局的。 因为它非常整齐和自由 概念: 容器 阅读全文
 表格 table(会使用) 为了让我们页面显示的更加整齐,我们需要学习三个表(表格、表单、列表) 理解: 能说出表格用来做什么的 表格的基本结构组成 表格作用: 存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。 因为它可以让数据显示的非常的规整,可读性非 阅读全文
表格 table(会使用) 为了让我们页面显示的更加整齐,我们需要学习三个表(表格、表单、列表) 理解: 能说出表格用来做什么的 表格的基本结构组成 表格作用: 存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。 因为它可以让数据显示的非常的规整,可读性非 阅读全文
 1. HTML常用标签 首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了。 不会再给结构标签指定样式了。 HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以查下手册就可以了。 1.1 排版标签 排版标签主要和css搭配使用,显示网页 阅读全文
1. HTML常用标签 首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了。 不会再给结构标签指定样式了。 HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以查下手册就可以了。 1.1 排版标签 排版标签主要和css搭配使用,显示网页 阅读全文