摘要:
1 - 编程语言 1.1 编程 编程: 就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。 计算机程序: 就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。 1.2 计算机语言 计 阅读全文
摘要:
移动端WEB开发之响应式布局 1.0 响应式开发原理 1.1 响应式开发原理 就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。 设备的划分情况: 小于768的为超小屏幕(手机) 768~992之间的为小屏设备(平板) 992~1200的中等屏幕(桌面显示器) 大于12 阅读全文
摘要:
移动web开发之rem布局 rem基础 rem单位 rem (root em)是一个相对单位,类似于em,em是父元素字体大小。 不同的是rem的基准是相对于html元素的字体大小。 比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是2 阅读全文

 flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
总结: 就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
总结: 就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式  流式布局:流式布局,就是百分比布局,也称非固定像素布局。通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。流式布局方式是移动web开发使用的比较常见的布局方式。
流式布局:流式布局,就是百分比布局,也称非固定像素布局。通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。流式布局方式是移动web开发使用的比较常见的布局方式。  3D 位移:translate3d(x, y, z),3D 旋转:rotate3d(x, y, z),透视:perspctive,3D呈现 transfrom-style,3D 移动 translate3d,3D 移动就是在 2D 移动的基础上多加了一个可以移动的方向,就是 z 轴方向,transform: translateX(100px):仅仅是在 x 轴上移动,transform: translateY(100px):仅仅是在 y 轴上移动,transform: translateZ(100px):仅仅是在 z 轴上移动,transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离,注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充
3D 位移:translate3d(x, y, z),3D 旋转:rotate3d(x, y, z),透视:perspctive,3D呈现 transfrom-style,3D 移动 translate3d,3D 移动就是在 2D 移动的基础上多加了一个可以移动的方向,就是 z 轴方向,transform: translateX(100px):仅仅是在 x 轴上移动,transform: translateY(100px):仅仅是在 y 轴上移动,transform: translateZ(100px):仅仅是在 z 轴上移动,transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离,注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充  Linux系统基本概念, ~ 家目录:用户的私有场所,其他用户不能随便访问,root超级管理员家目录:/root,普通用户的家目录:/homt/用户名同名,lisi用户的家目录:/home/lisi
Linux系统基本概念, ~ 家目录:用户的私有场所,其他用户不能随便访问,root超级管理员家目录:/root,普通用户的家目录:/homt/用户名同名,lisi用户的家目录:/home/lisi  Visual Studio Code (简称 VS Code / VSC) 是微软公司推出的一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流 的开发语言的语法高亮、智能代码补、GIT 等特性,支持插件扩展等等。官网下载地址:https://code.visualstudio.com/
Visual Studio Code (简称 VS Code / VSC) 是微软公司推出的一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流 的开发语言的语法高亮、智能代码补、GIT 等特性,支持插件扩展等等。官网下载地址:https://code.visualstudio.com/  前端基础-HTML+CSS阶段-Day02
前端基础-HTML+CSS阶段-Day02  Linux系统的启动流程
Linux系统的启动流程  定义:HTML5 定义了 HTML 标准的最新版本,是对 HTML 的第五次重大修改,号称下一代的 HTML,两个概念:是一个新版本的 HTML 语言,定义了新的标签、特性和属性,拥有一个强大的技术集,这些技术集是指: HTML5 、CSS3 、javascript, 这也是广义上的 HTML5
定义:HTML5 定义了 HTML 标准的最新版本,是对 HTML 的第五次重大修改,号称下一代的 HTML,两个概念:是一个新版本的 HTML 语言,定义了新的标签、特性和属性,拥有一个强大的技术集,这些技术集是指: HTML5 、CSS3 、javascript, 这也是广义上的 HTML5  品优购项目(四),1). 详情页 detail.html 常用单词,2). 面包屑导航,3). 产品介绍 模块,4). 预览区域制作,5). 产品详细信息区域制作 itemInfo_wrap,6). 产品细节模块 product_detail
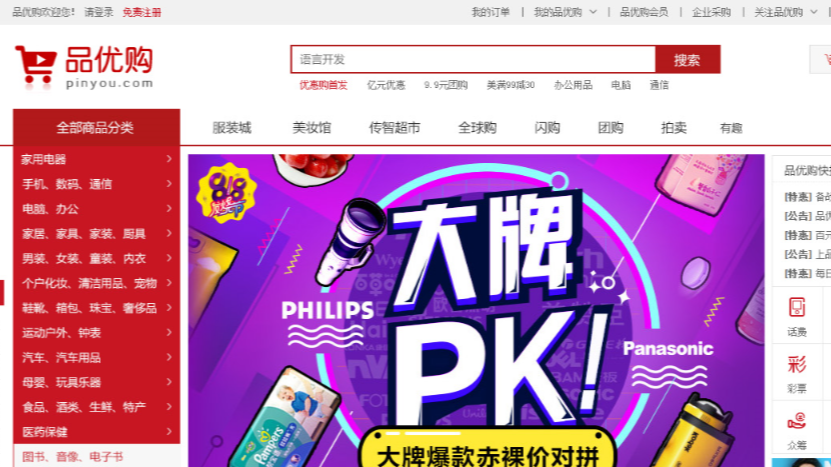
品优购项目(四),1). 详情页 detail.html 常用单词,2). 面包屑导航,3). 产品介绍 模块,4). 预览区域制作,5). 产品详细信息区域制作 itemInfo_wrap,6). 产品细节模块 product_detail  品优购项目(三) 1. 首页制作 1). 楼层区 floor 注意这个floor 一个大盒子 包含, 不要给高度,内容有多少,算多少 2). 家用电器模块 这个模块 简单 不需要写样式 版心居中对齐 因为这些模块 基本相同,下面的 模块基本用这些样式 所以 咱们下面两个盒子的命名是: 1号盒子 bo
品优购项目(三) 1. 首页制作 1). 楼层区 floor 注意这个floor 一个大盒子 包含, 不要给高度,内容有多少,算多少 2). 家用电器模块 这个模块 简单 不需要写样式 版心居中对齐 因为这些模块 基本相同,下面的 模块基本用这些样式 所以 咱们下面两个盒子的命名是: 1号盒子 bo  品优购项目(二) 1. 品优购首页布局 命名集合: | 名称 | 说明 | | | | | 快捷导航栏 | shortcut | | 头部 | header | | 标志 | logo | | 购物车 | shopcar | | 搜索 | search | | 热点词 | hotwrods | |
品优购项目(二) 1. 品优购首页布局 命名集合: | 名称 | 说明 | | | | | 快捷导航栏 | shortcut | | 头部 | header | | 标志 | logo | | 购物车 | shopcar | | 搜索 | search | | 热点词 | hotwrods | |  品优购项目(一) 目标: 能会引入ico图标 能简单看懂网站优化的三大标签 能使用字体图标 ( 重点 ) 能说出我们css属性书写顺序 1. 品优购项目介绍 项目名称:品优购 项目描述:品优购是一个电商网站,我们要完成首页、列表页、详情页、注册页面的制作 2. 项目背景 现阶段电商类网站很流行,很多
品优购项目(一) 目标: 能会引入ico图标 能简单看懂网站优化的三大标签 能使用字体图标 ( 重点 ) 能说出我们css属性书写顺序 1. 品优购项目介绍 项目名称:品优购 项目描述:品优购是一个电商网站,我们要完成首页、列表页、详情页、注册页面的制作 2. 项目背景 现阶段电商类网站很流行,很多  前端基础-品优购项目规范
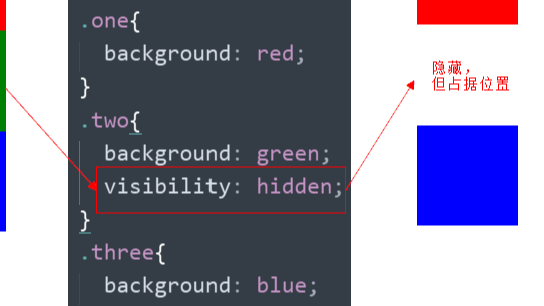
前端基础-品优购项目规范  CSS Day07 CSS高级技巧 理解 能说出元素显示隐藏最常见的写法 能说出精灵图产生的目的 能说出去除图片底侧空白缝隙的方法 应用 能写出最常见的鼠标样式 能使用精灵图技术 能用滑动门做导航栏案例 1. 元素的显示与隐藏 目的 让一个元素在页面中消失或者显示出来 场景 类似网站广告,当我们点击
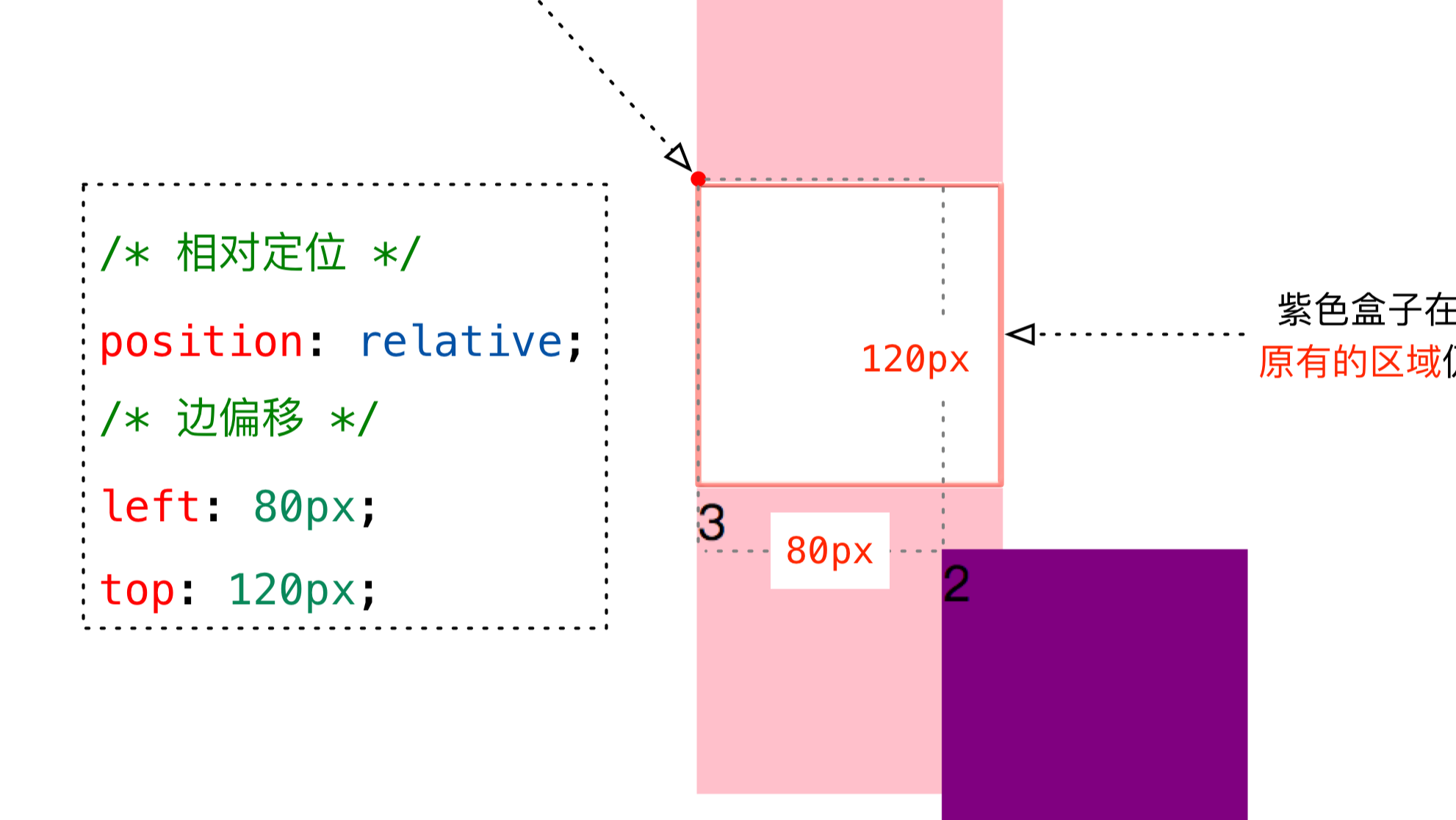
CSS Day07 CSS高级技巧 理解 能说出元素显示隐藏最常见的写法 能说出精灵图产生的目的 能说出去除图片底侧空白缝隙的方法 应用 能写出最常见的鼠标样式 能使用精灵图技术 能用滑动门做导航栏案例 1. 元素的显示与隐藏 目的 让一个元素在页面中消失或者显示出来 场景 类似网站广告,当我们点击  CSS Day06 定位(position) 理解 能说出为什么要用定位 能说出定位的4种分类 能说出四种定位的各自特点 能说出我们为什么常用子绝父相布局 应用 能写出淘宝轮播图布局 1. CSS 布局的三种机制 网页布局的核心 —— 就是用 CSS 来摆放盒子位置。 CSS 提供了 3 种机制来设
CSS Day06 定位(position) 理解 能说出为什么要用定位 能说出定位的4种分类 能说出四种定位的各自特点 能说出我们为什么常用子绝父相布局 应用 能写出淘宝轮播图布局 1. CSS 布局的三种机制 网页布局的核心 —— 就是用 CSS 来摆放盒子位置。 CSS 提供了 3 种机制来设  CSS Day05 1. 学成在线页面制作 理解 能够说写单页面我们基本的流程 能说出常见的css初始化语句 能说出我们CSS属性书写顺序 应用 能利用ps切图 能引入外部样式表 能把psd文件转换为html页面 学成在线的目的就是为了串联前面的所有知识。 取义学有所成,为师之期望,君等成才者也,故
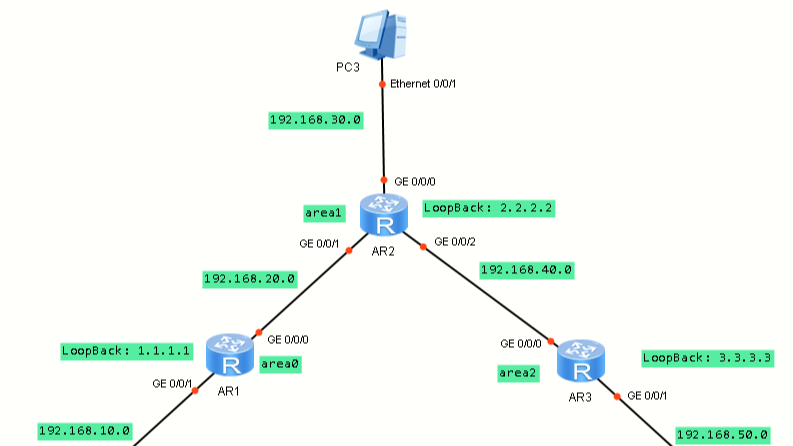
CSS Day05 1. 学成在线页面制作 理解 能够说写单页面我们基本的流程 能说出常见的css初始化语句 能说出我们CSS属性书写顺序 应用 能利用ps切图 能引入外部样式表 能把psd文件转换为html页面 学成在线的目的就是为了串联前面的所有知识。 取义学有所成,为师之期望,君等成才者也,故  OSPF
OSPF