2021年1月-第02阶段-前端基础-HTML+CSS进阶-VS Code 软件
软件安装
VSCode软件
能够安装 VS Code
能够熟练使用 VS Code 软件
能够安装 VS Code 最常用的插件
1. VS Code简介
1.1 VS Code 简介
Visual Studio Code (简称 VS Code / VSC) 是微软公司推出的一款免费开源的现代化轻量级代码编辑器,支持几乎
所有主流 的开发语言的语法高亮、智能代码补、GIT 等特性,支持插件扩展等等。
推荐理由
-
比 sublime 开源,比 webstorm 更轻
-
智能提示很强大
-
自带 emmet
-
插件安装非常方便
-
自带强大的调试功能
-
软件跨平台支持 Win、Mac 以及 Linux。
2. VS Code安装
2.1 VS Code 安装
官网下载地址:https://code.visualstudio.com/

安装步骤:
傻瓜式安装,直接下一步即可。
-
如果需要改变默认的安装路径,在选择目标位置时直接修改即可。
-
为方便以后使用,建议创建桌面快捷方式。
3. VS Code使用
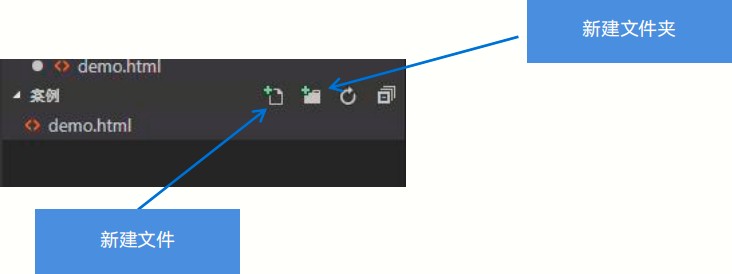
3.1 文件目录管理
- File(文件) --- open floder (打开文件夹)

- 界面主要分为EXPLORER(资源管理界面)和代码编辑页面。
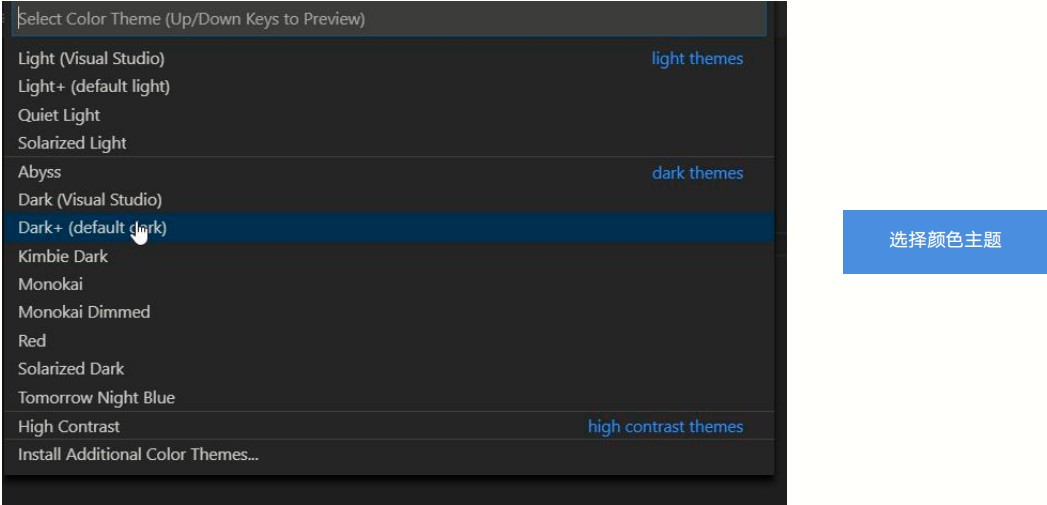
3.2 颜色主题
- 设置首选项按钮 --- color Theme

- 在弹出的选择主题界面,选择喜欢的主题界面即可。其中Monokai是与sublime一致的风格。

3.3 其他操作
-
放大缩小视图:ctrl + + 和 ctrl + -
-
向上复制一行:alt+shift+↑
-
向下复制一行:alt+shift+↓
-
当光标点击到某一行时,默认选中全行,可以直接复制剪切
3.4 VS Code 使用总结
-
VS Code 是微软公式推出的一款非常轻量级、好用的编辑神器
-
能去官网下载安装这款软件
-
学会目录管理文件功能:File(文件) --- open floder (打开文件夹)
-
学会更改颜色主题:设置首选项按钮 --- color Theme
-
能记住最常用的几个操作快捷方式
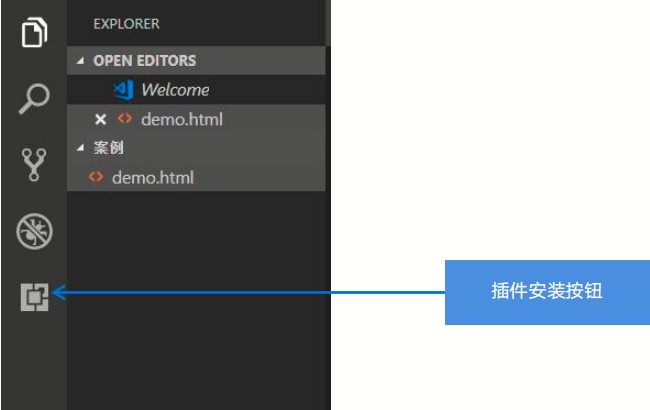
4. VS Code 插件安装
4.1 安装方法
点击左侧扩展图标,在搜索框输入需要安装的插件名称,点击install进行安装即可。安装完毕,需要重新加载
软件使插件生效。


4.2 推荐安装的插件
| 插件 | 作用 |
|---|---|
| Chinese (Simplified) Language Pack for VS Code | 中文(简体)语言包 |
| Open in Browser | 右击选择浏览器打开html文件 |
| JS-CSS-HTML Formatter | 每次保存,都会自动格式化js css 和html 代码 |
| Auto Rename Tag | 自动重命名配对的HTML / XML标签 |
| CSS Peek | 追踪至样式 |
注意:插件安装需要联网。

禁用或卸载已安装的插件
在扩展界面,点击“更多操作”(三个点),选择“显示安装的扩展”,在列表中找到需要禁用的插件,点击“禁用”或
者“卸载”即可。同样操作完毕需要重新加载生效。
扫一扫下面的二维码,关注我们,获取更多精彩活动资讯,有好礼相送哦~

微信赞助 微信打赏 支付宝打赏
A thousand journey is started by taking the first step.

 Visual Studio Code (简称 VS Code / VSC) 是微软公司推出的一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流 的开发语言的语法高亮、智能代码补、GIT 等特性,支持插件扩展等等。官网下载地址:https://code.visualstudio.com/
Visual Studio Code (简称 VS Code / VSC) 是微软公司推出的一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流 的开发语言的语法高亮、智能代码补、GIT 等特性,支持插件扩展等等。官网下载地址:https://code.visualstudio.com/

 浙公网安备 33010602011771号
浙公网安备 33010602011771号