6模板语法
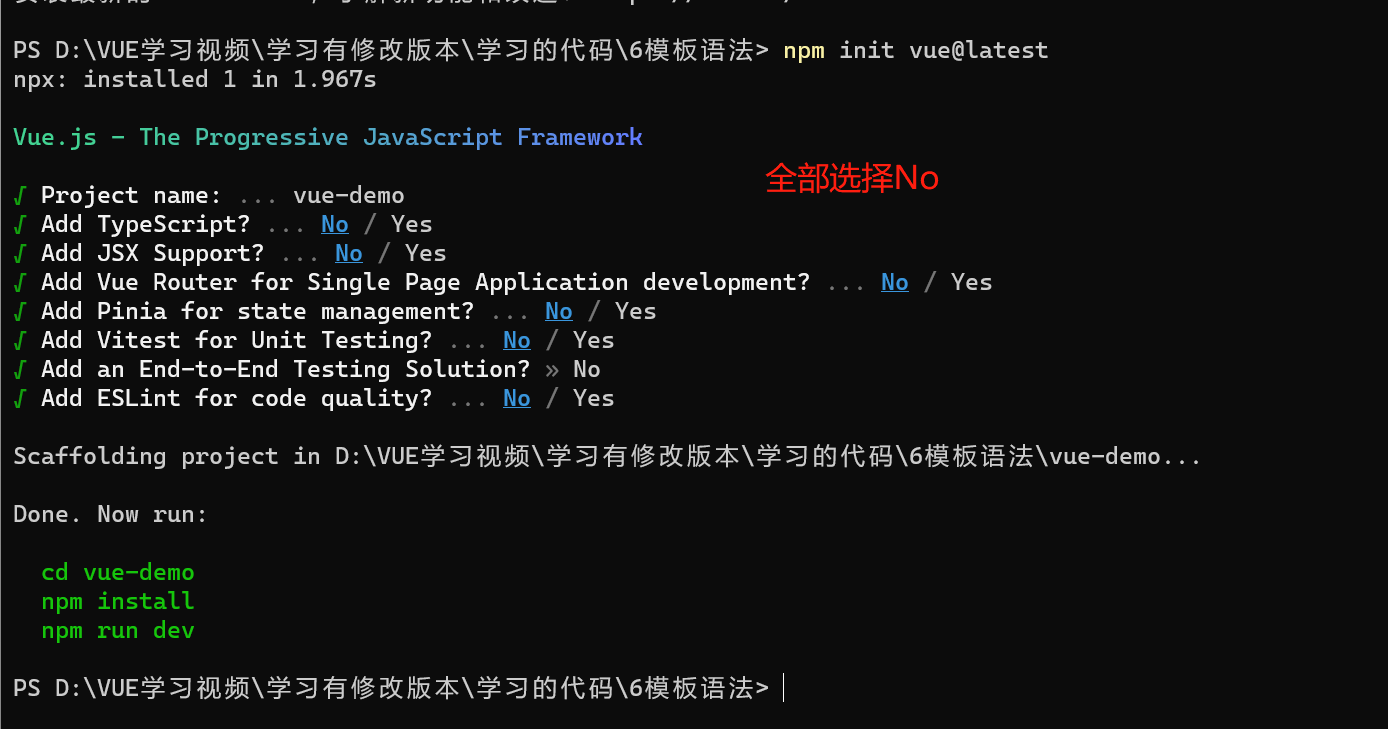
创建一个vue3项目
npm init vue@latest

启动
cd vue-demo
npm install
npm run dev
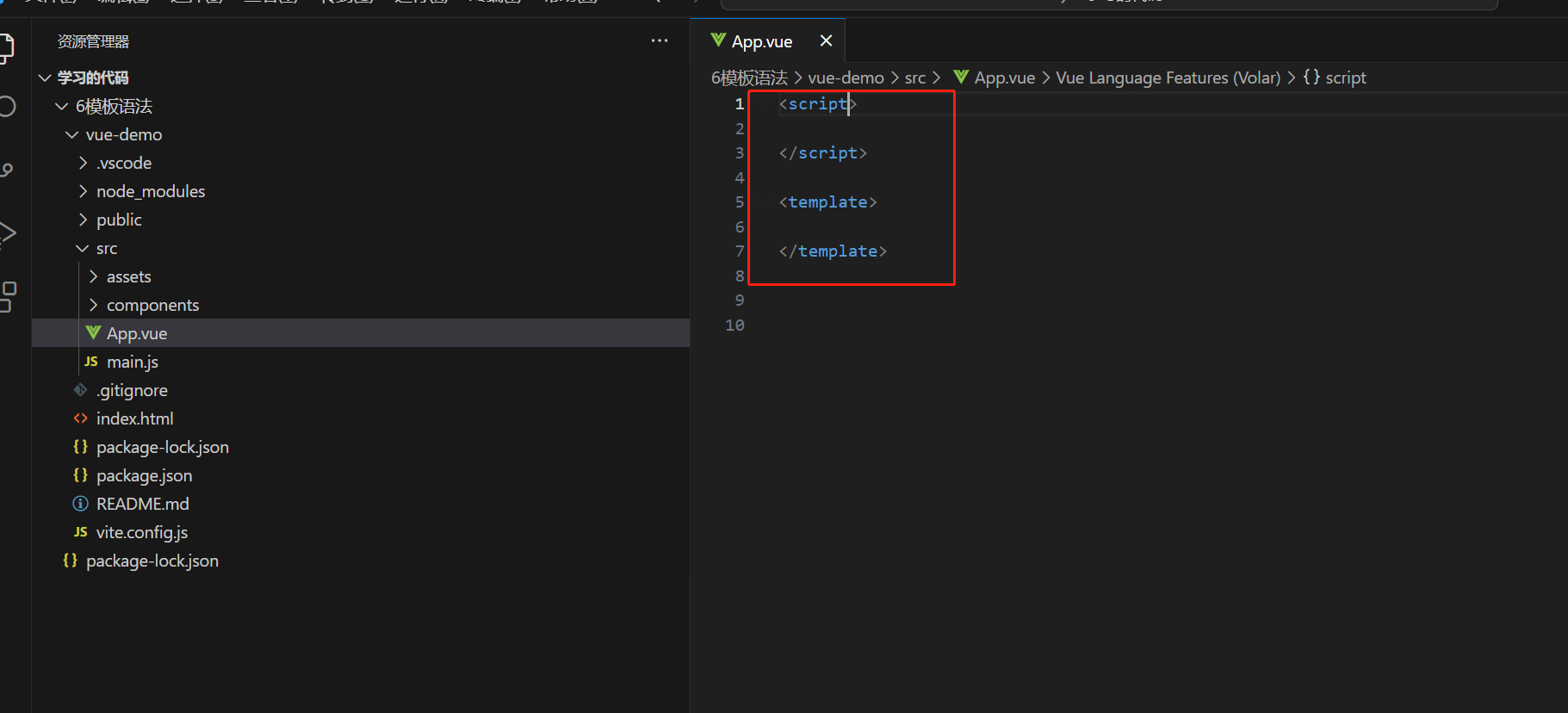
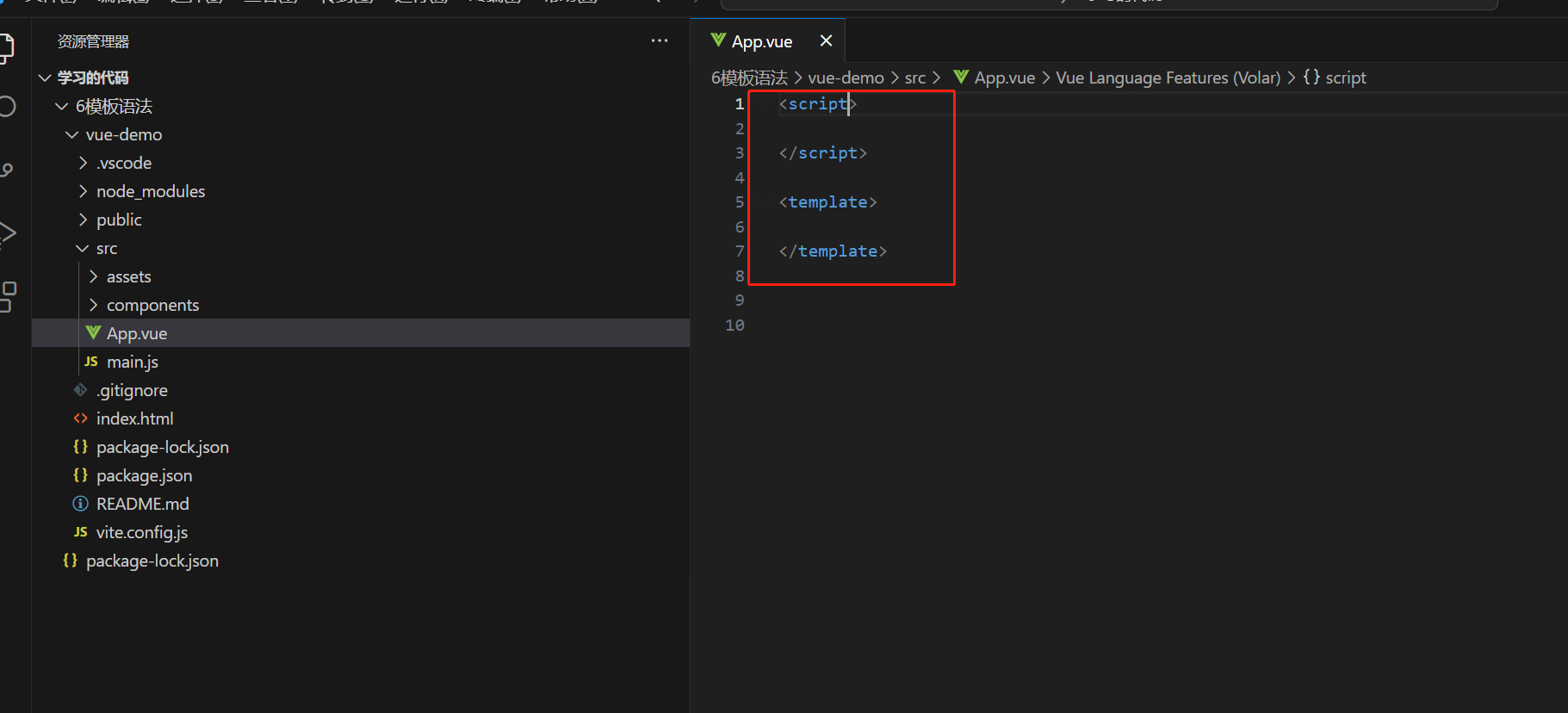
修改App.vue

这时候打开时空白
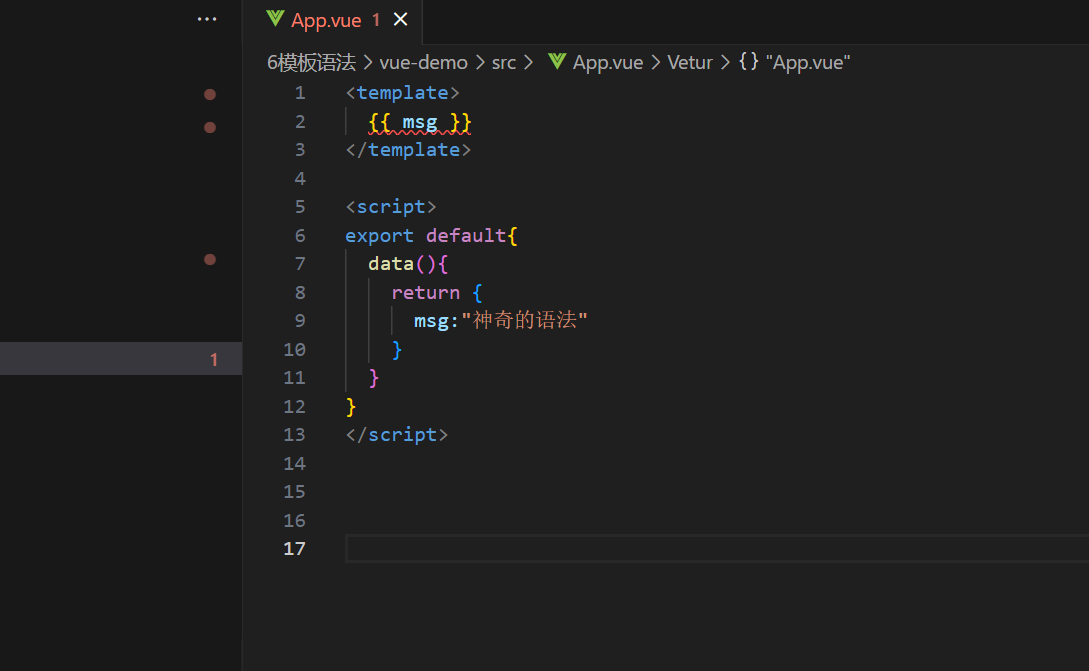
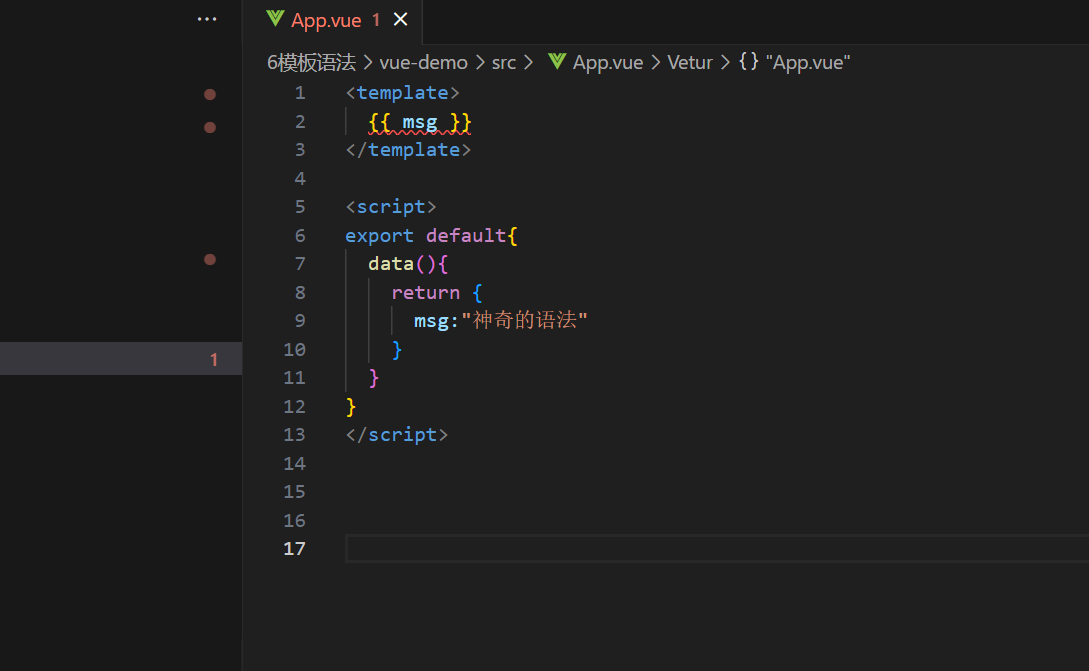
再修改

<template>
{{ msg }}
</template>
<script>
export default{
data(){
return {
msg:"神奇的语法"
}
}
}
</script>
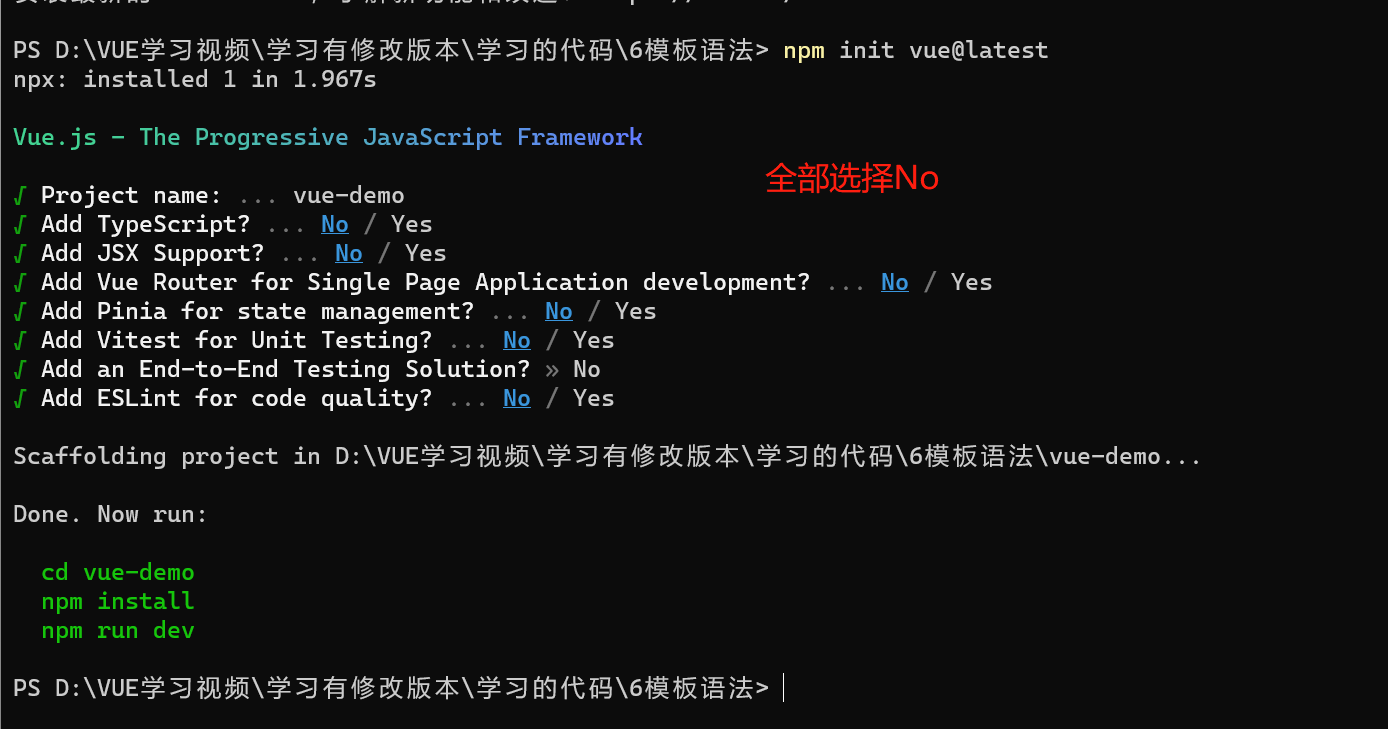
创建一个vue3项目
npm init vue@latest

启动
cd vue-demo
npm install
npm run dev
修改App.vue

这时候打开时空白
再修改

<template>
{{ msg }}
</template>
<script>
export default{
data(){
return {
msg:"神奇的语法"
}
}
}
</script>
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2020-08-07 Ceph对象网关快速入门
2020-08-07 Salt-minion日志占满硬盘空间处理
2020-08-07 Ceph文件系统快速入门
2019-08-07 Nginx之开启压缩
2018-08-07 Red Hat6设置使用CentOS的yum源