Python实战网站开发:搭建一个Blog网站
看完廖老师的Python教程到实战部分,廖老师教程给出代码注释较少,对我这种新手理解困难
现把实战部分搭建Blog网站过程记录,并且尽量增加注释以便理解
本Blog网站搭建参考:
廖雪峰Python教程:https://www.liaoxuefeng.com/wiki/1016959663602400
凹大卜:https://aodabo.tech/blog/0015467140723153897237f40b54031ad838d91cc719f12000
所有代码地址:https://gitee.com/liuyueming/awesome-python3-webapp.git
实战
看完了教程,是不是有这么一种感觉:看的时候觉得很简单,照着教程敲代码也没啥大问题。
于是准备开始独立写代码,就发现不知道从哪开始下手了。
这种情况是完全正常的。好比学写作文,学的时候觉得简单,写的时候就无从下笔了。
虽然这个教程是面向小白的零基础Python教程,但是我们的目标不是学到60分,而是学到90分。
所以,用Python写一个真正的Web App吧!
目标
我们设定的实战目标是一个Blog网站,包含日志、用户和评论3大部分。
很多童鞋会想,这是不是太简单了?
比如webpy.org上就提供了一个Blog的例子,目测也就100行代码。
但是,这样的页面:

你拿得出手么?
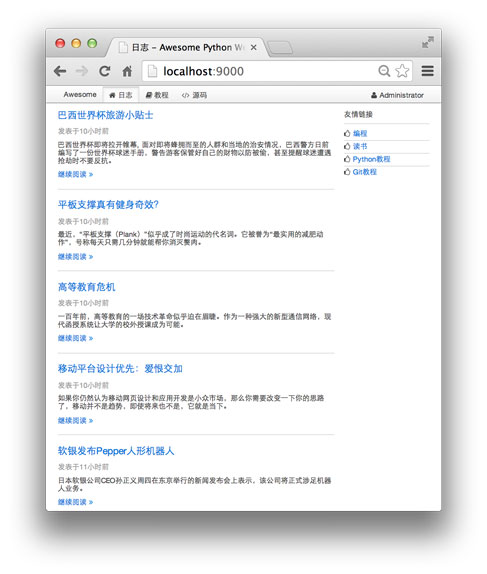
我们要写出用户真正看得上眼的页面,首页长得像这样:

评论区

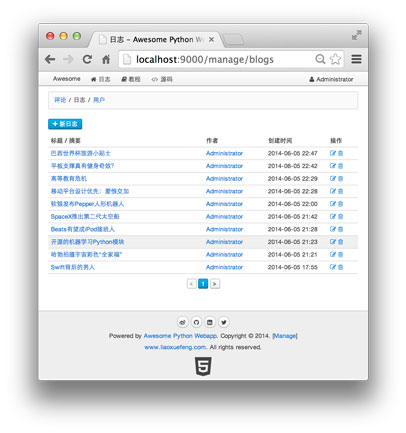
还有极其强大的后台管理页面:

是不是一下子变得高端大气上档次了?
项目名称
必须是高端大气上档次的名称,命名为awesome-python3-webapp。
项目计划
项目计划开发周期为16天。每天,你需要完成教程中的内容。如果你觉得编写代码难度实在太大,可以参考一下当天在GitHub上的代码。
第N天的代码在https://github.com/michaelliao/awesome-python3-webapp/tree/day-N上。比如第1天就是:
https://github.com/michaelliao/awesome-python3-webapp/tree/day-01
以此类推。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2020-11-10 Python异常处理
2020-11-10 Python3.6使用pip安装第三方模块提示ssl错误的解决方法
2019-11-10 第一章 Kubernetes进阶之Kubernetes简介