js如何实现控制p标签的显示和隐藏
参考:https://jingyan.baidu.com/article/e8cdb32b732ab676052bada7.html
js实现点击标签显示和隐藏p标签
代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html><head><meta charset='utf-8'></head><body> <p id='targetp' > 这是一行测试文字</p> <button onclick=showp('targetp') >显示</button> <button onclick=hidep('targetp') >隐藏</button> <script> function showp(id){ document.getElementById(id).style.display='inline'; } function hidep(id){ document.getElementById(id).style.display='none'; } </script></body></html> |
解析:定义两个函数一个为显示函数showp一个为隐藏函数hidep函数传递的参数为对象的id,当点击对应按钮时触发事件,事件分别为隐藏和显示对应的对象,本次对象为一个p标签
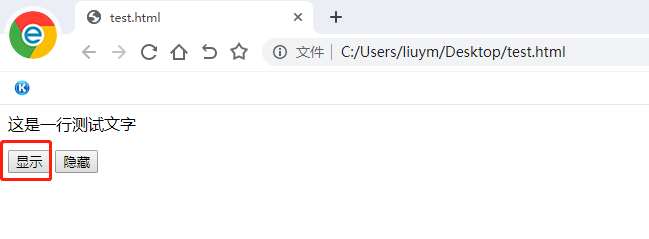
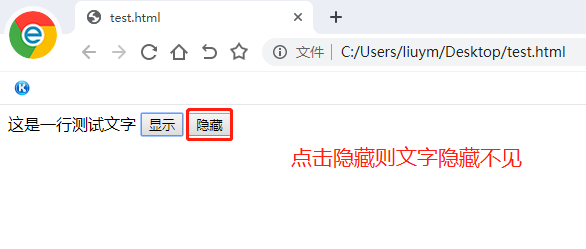
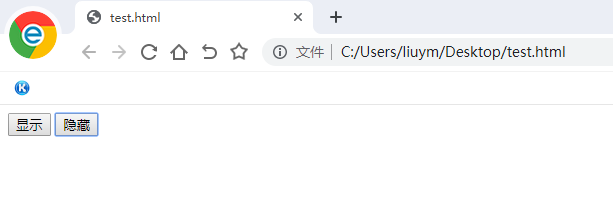
页面效果如下








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2019-03-01 Saltstack之通过grains在配置文件中赋值