Web开发基础之Django一
一,Django相关介绍
1,什么是Django
web框架,指为解决一个开放性的问题而设计的具有一定约束性的架构。
一堆类库文件 有组织
是由python编写的,采用MTV模型。
Django官网:https://www.djangoproject.com/
框架的好处:
- 快速开发
- 简单易用
其他常见web框架:flask web.py Tornado
2,应用场景
快速搭建web应用 提供数据接口(API)
CMDB
二,安装部署应用
准备工作
1,python3以上
2,安装开发工具IDE Pycharm
1,安装Django
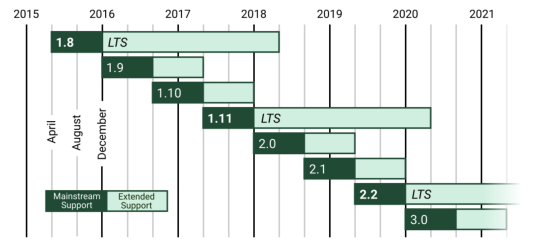
1.1 版本的选择

2.2安装并创建项目
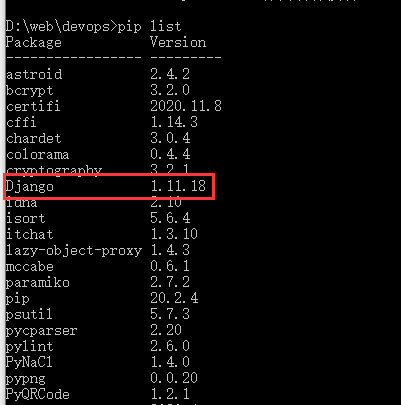
pip install django==1.11.18
查看

创建项目
#跳转到目录 创建应用 目录根据实际情况选择 django-admin startproject mydjango
本次创建目录
D:\web\devops>django-admin startproject mydjango
目录结构如下
[root@localhost devops]# tree
.
└── mydjango
├── manage.py
└── mydjango
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
解析
manage.py django项目里面的工具,通过它可以调用django shell和数据库等。 settings.py 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。 urls.py 负责把URL模式映射到应用程序。
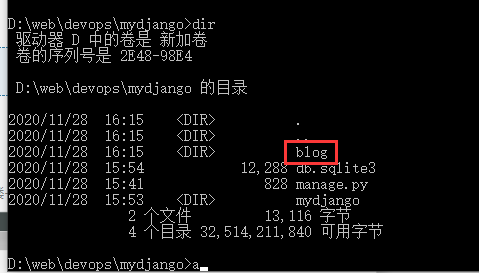
3,创建新应用
使用manage.py文件创建应用
python manage.py startapp blog

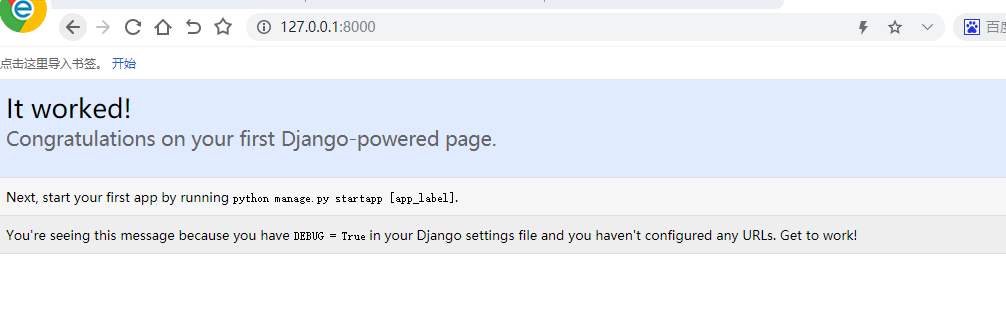
4,启动Django项目
python manage.py runserver

web页面访问

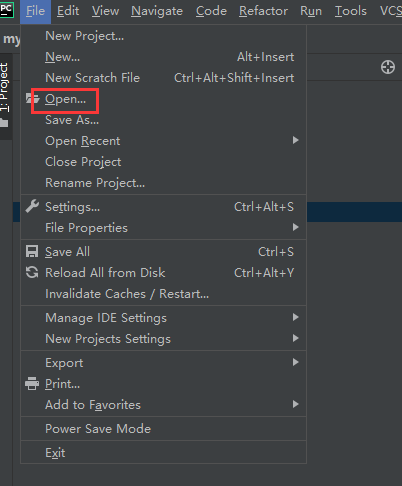
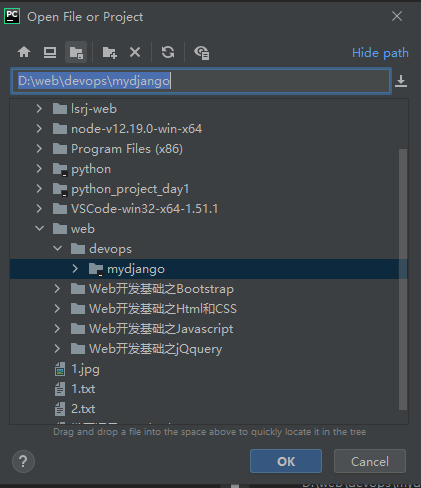
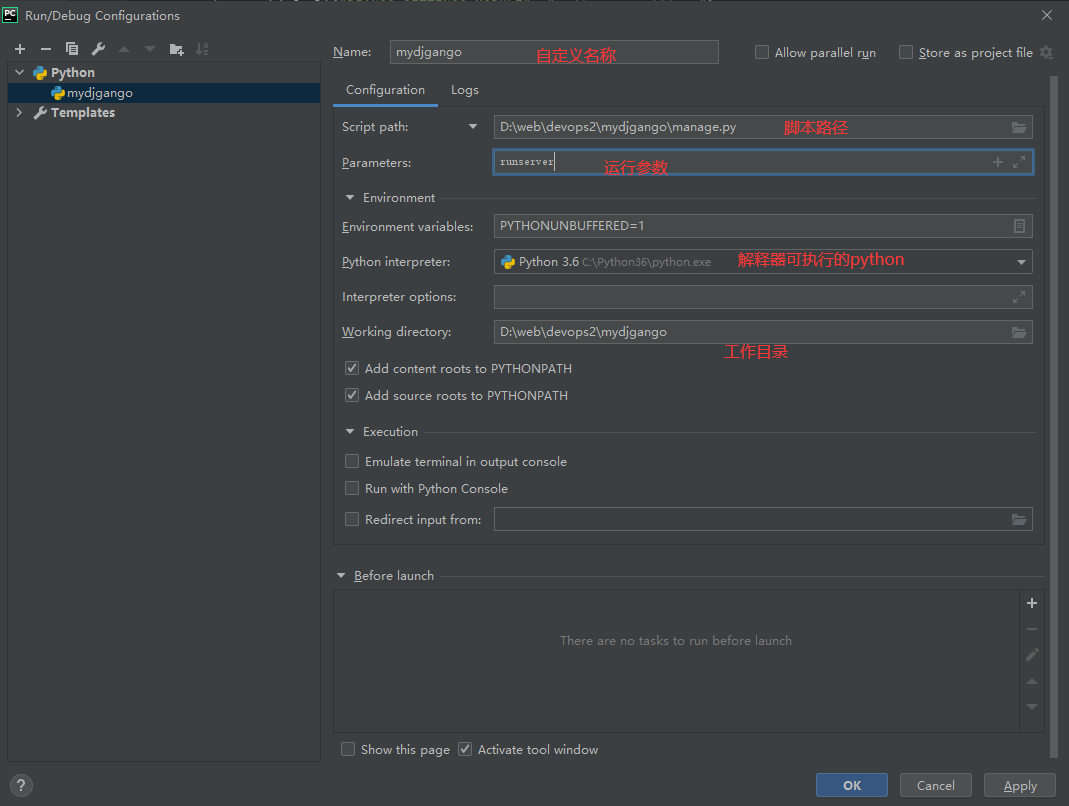
5,使用pycharm打开项目


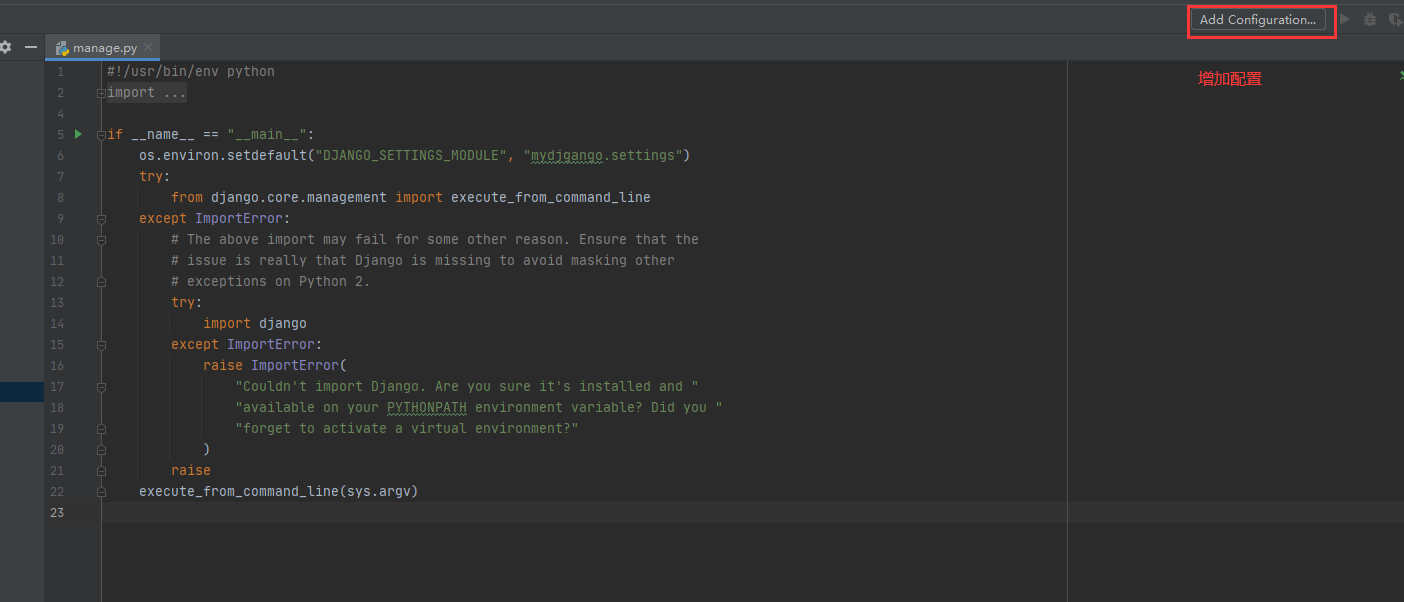
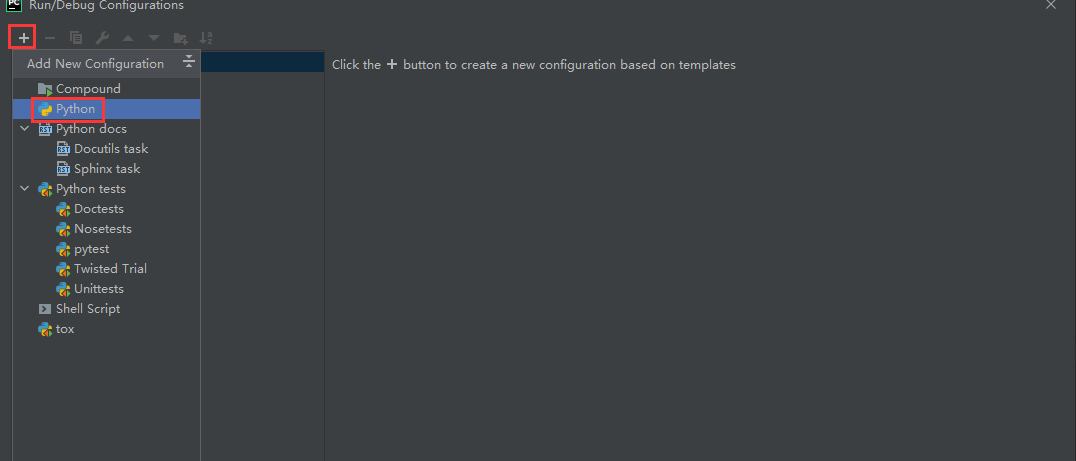
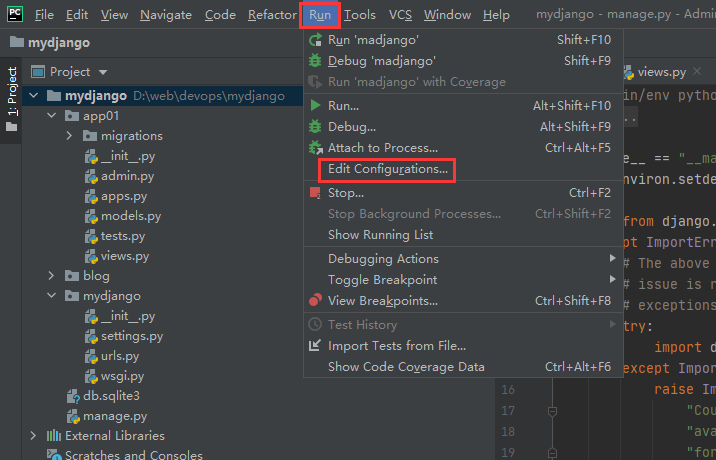
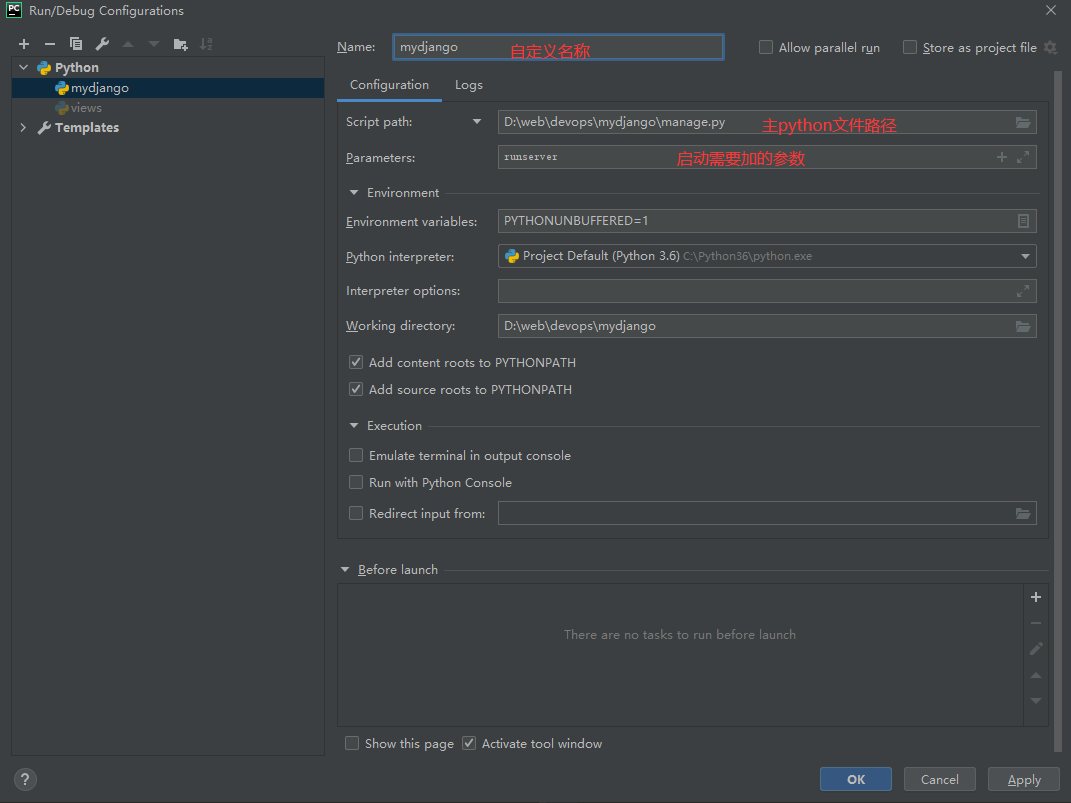
设置运行环境



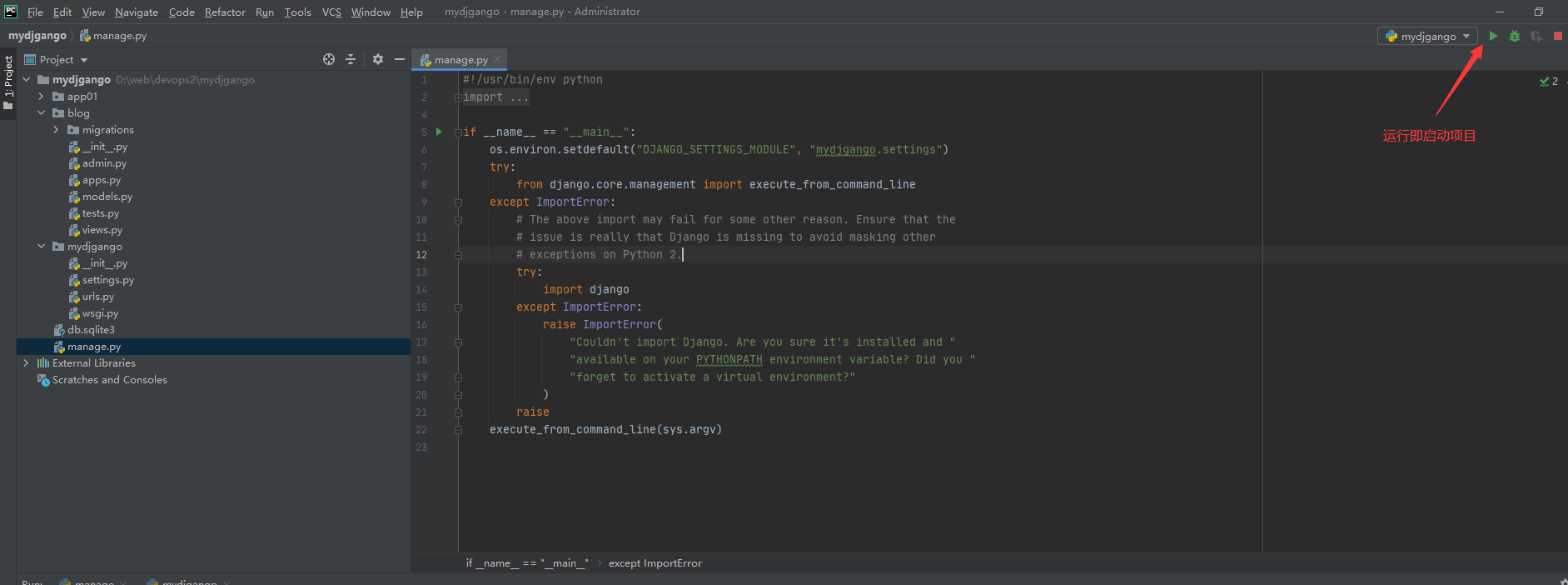
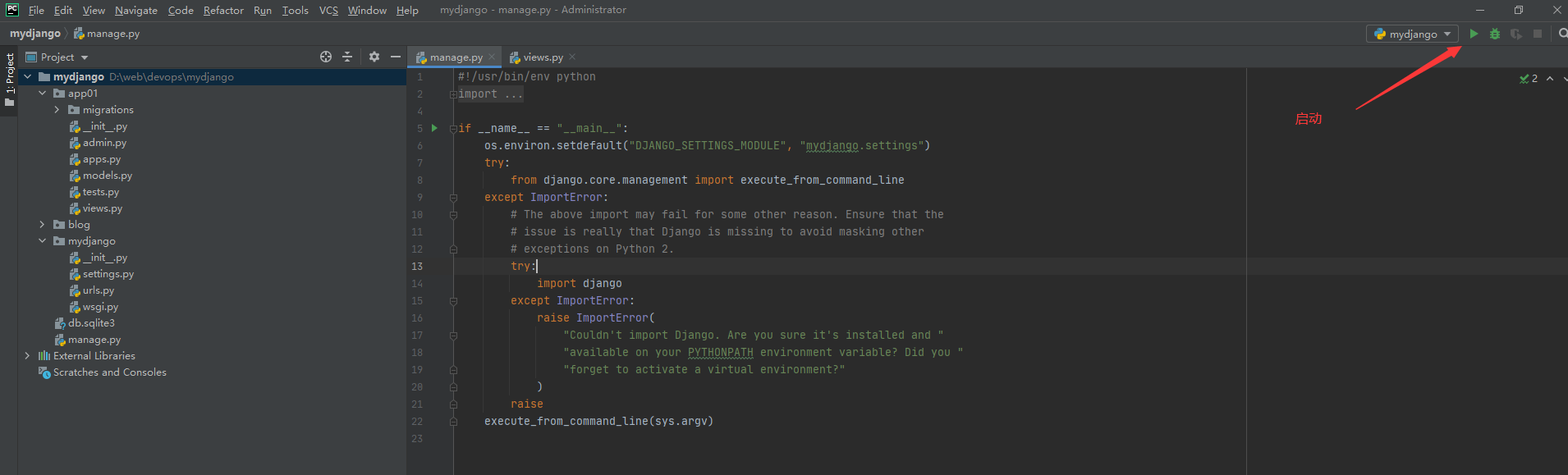
设置完即可在pycharm启动项目

三,Django使用原理
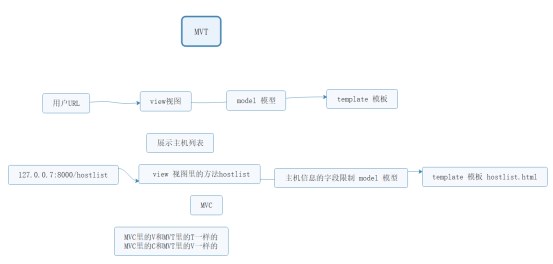
1,MVT模型
Model(模型):负责业务对象与数据库的对象交互(ORM)
提供项目的数据支持
Template(模板):负责如何把页面展示给用户
静态页面(html+css+js) 模板标签(解析为python代码进行业务逻辑处理)
View(视图):负责业务逻辑,并在适当的时候调用Model和Template调度
2,请求流程

四,Django请求和相应
1,快速实现
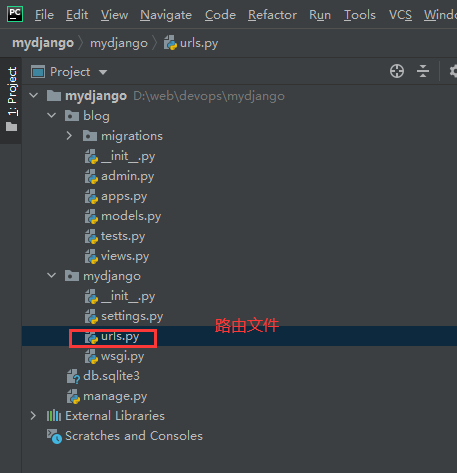
- 定义路由 urls.py
- 定义视图函数 views.py
- 模型数据调用
- 包含模板 加载模板
1.1 路由定义

创建新应用app01
python manage.py startapp app01

1.2编写视图

1.3浏览器访问

到这里就完成了一个页面请求。
2,请求
客户端请求服务器端携带的信息
属性: HttpRequest.scheme:请求的方式,即http或者是https HttpRequest.body:请求的主体,返回的是一个字符串 HttpRequest.path:请求的路径,这里的路径是指相对路径,也就是说一个登陆后台页面的请求:http://127.0.0.1:8000/admin 的路径是 /admin HttpRequest.method:请求方式 POST/GET HttpRequest.encoding:请求提交的数据的编码方式 HttpRequest.GET:获取get方式表单中或url提交的数据 HttpRequest.POST:获取post方式表单中或url提交的数据 HttpRequest.META:获取的是一个标准的python字典。它包含了所有的HTTP请求信息 方法: HttpRequest.get_host():请求的地址 HttpRequest.get_port():请求的端口 HttpRequest.get_full_path():请求的完整路径,包括get参数
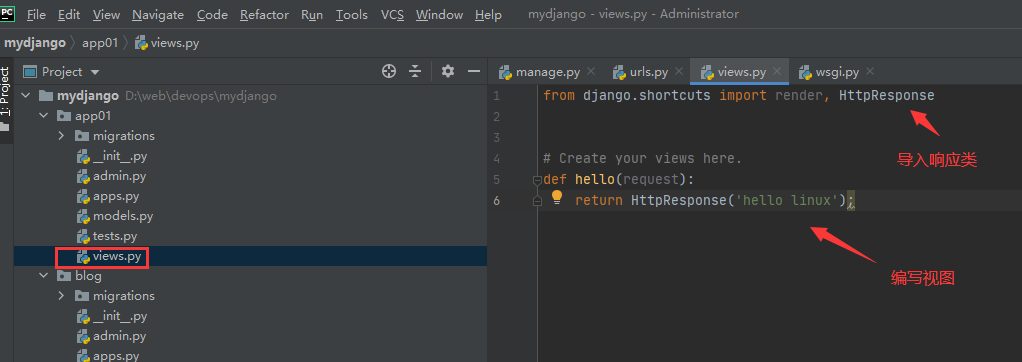
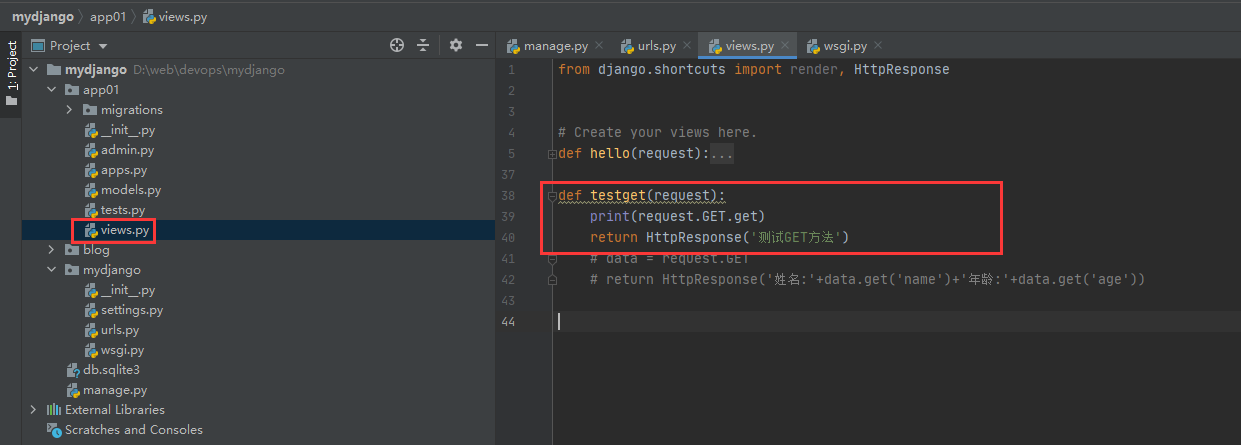
修改app01/views.py
#app01/views.py
from django.shortcuts import render, HttpResponse
# Create your views here.
def hello(request):
print('####################')
# 请求方式 http或者https
print(request.scheme)
# http
print('####################')
# 请求路径,这里的路径是指相对路径,也就是说一个登录后台页面的请求
print(request.path)
# /hello
print('####################')
# 请求方法
print(request.method)
# get
print('####################')
# 获取的是一个标准的python字典。它包含了所有的HTTP请求信息
print(request.META)
print('####################')
# 请求主机
print(request.get_host())
# 127.0.0.1:8000
print('####################')
# 请求的完整路径,包括get参数
print(request.get_full_path)
# <bound method HttpRequest.get_full_path of <WSGIRequest: GET '/hello'>>
print('####################')
return HttpResponse('hello linux');
重启服务
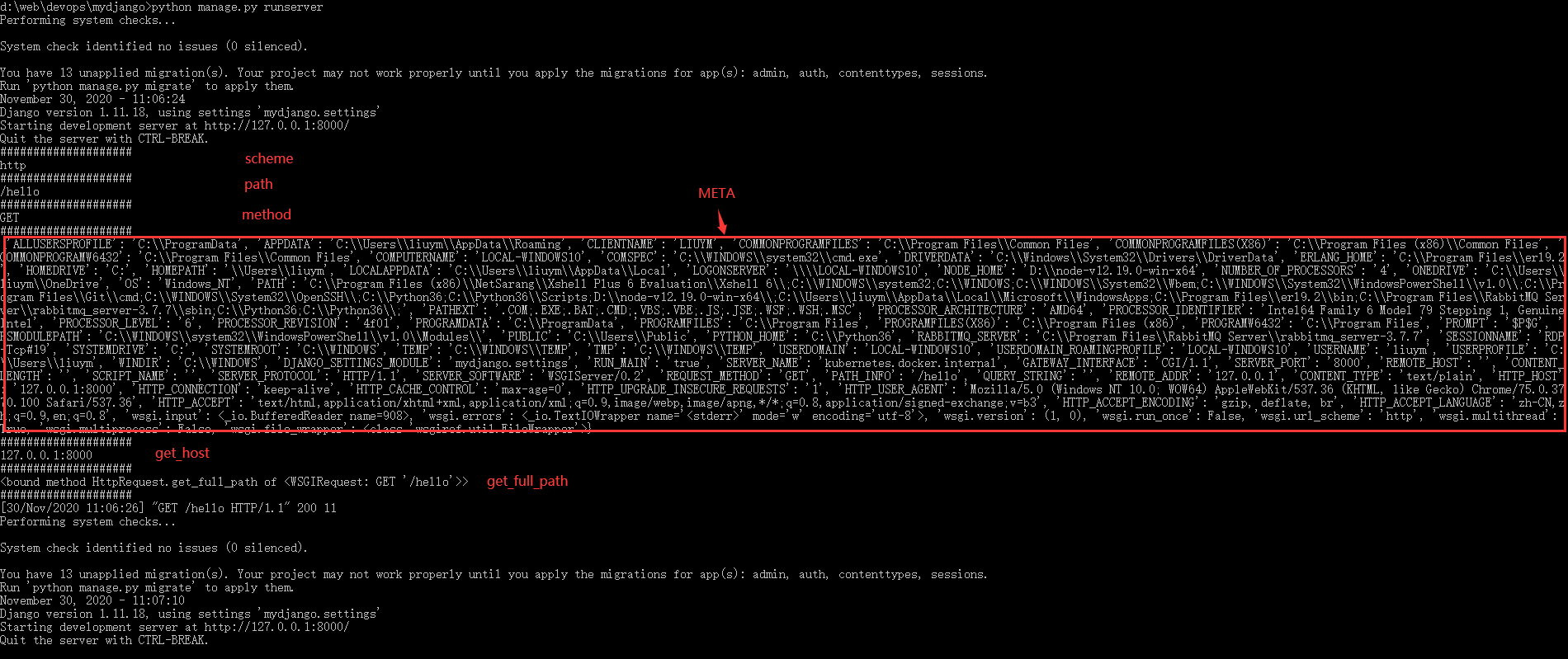
python manage.py runserver
页面刷新 查看cmd输出

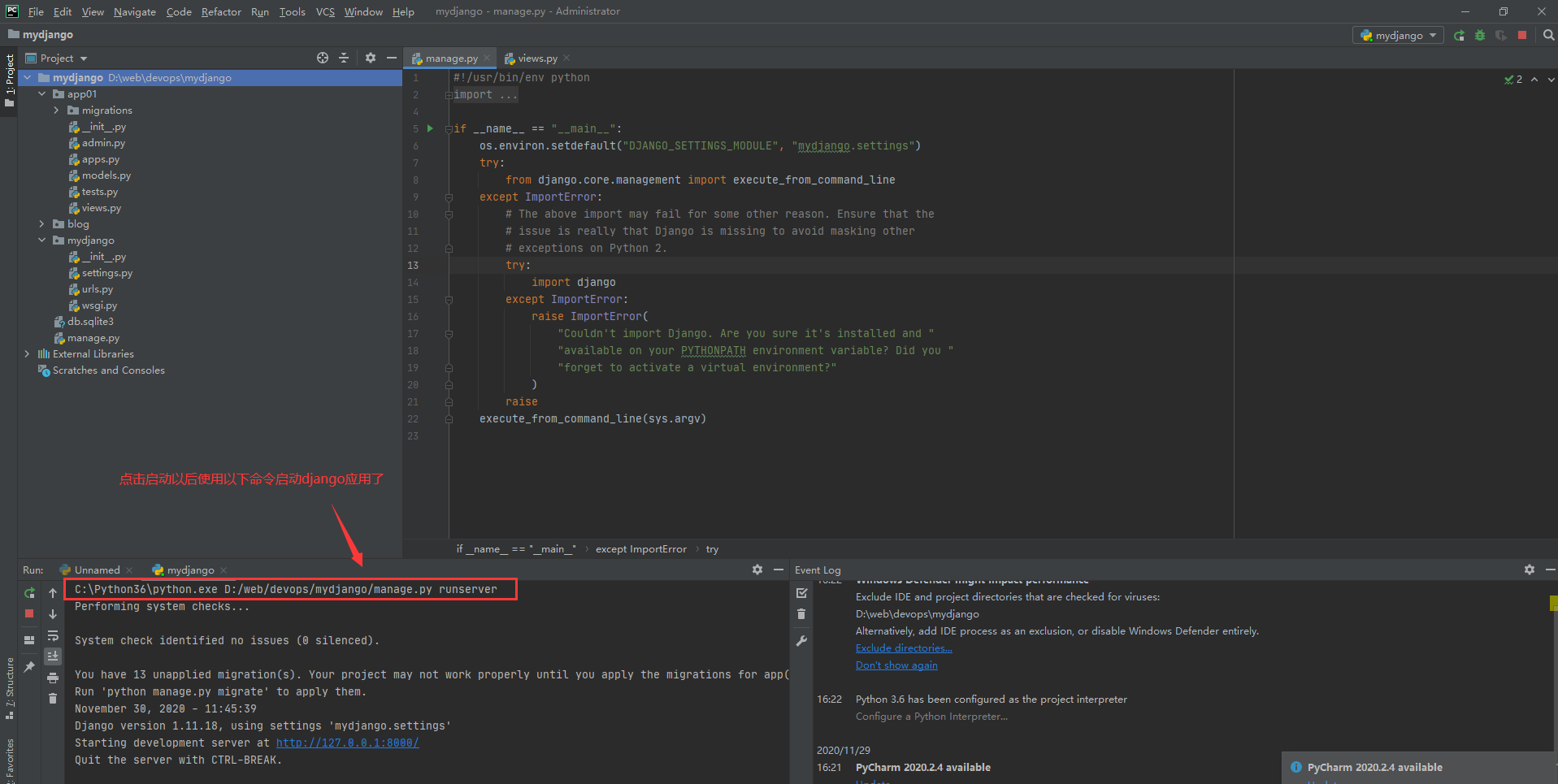
补充:通过pycharm启动django项目




3,响应
服务端返回给客户端的信息
属性: HttpResponse.content:响应内容 HttpResponse.status_code:响应状态码 HttpResponse.content_type:响应类型(默认是:text/html )
示例
from django.shortcuts import render, HttpResponse
# Create your views here.
def hello(request):
# 实例化
res = HttpResponse()
res.status_code = 200
res.content = '测试响应类'
res.content_type = "application/json"
return res
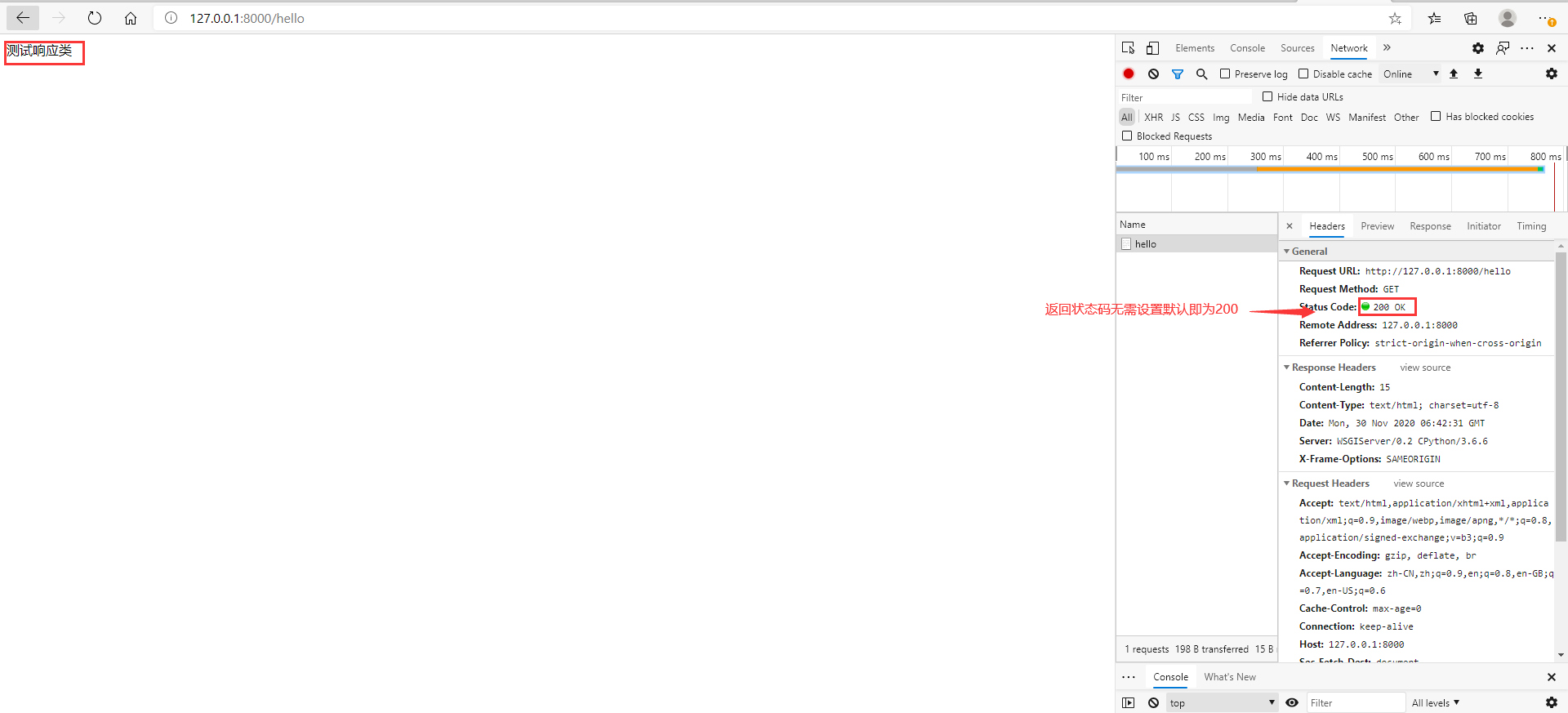
页面显示

4,GET请求传参和接收
Get请求是明文传输,信息附加在url上面。
在HttpRequest对象中,GET属性是django.http.QueryDict 的实例,它是一个自定义的类似字典的类,用来处理同一个键带有多个值。这个类的需求来自某些HTML 表单元素传递多个值给同一个键。
request.GET的QueryDict 在一个正常的请求/响应循环中是不可变的。
例:接收URL通过GET方式传输过来的参数,并打印到页面上
①接收到参数
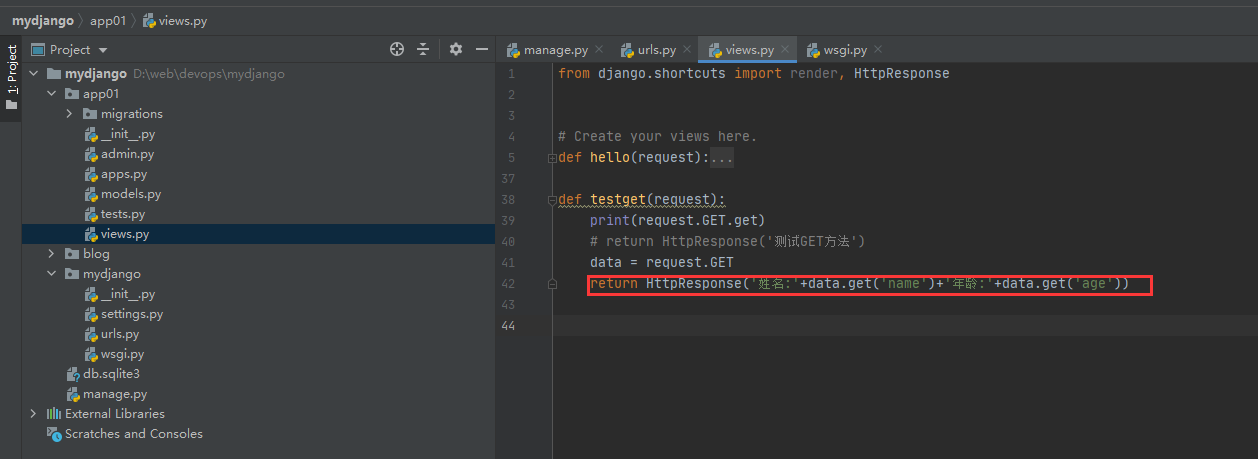
②通过response返回参数
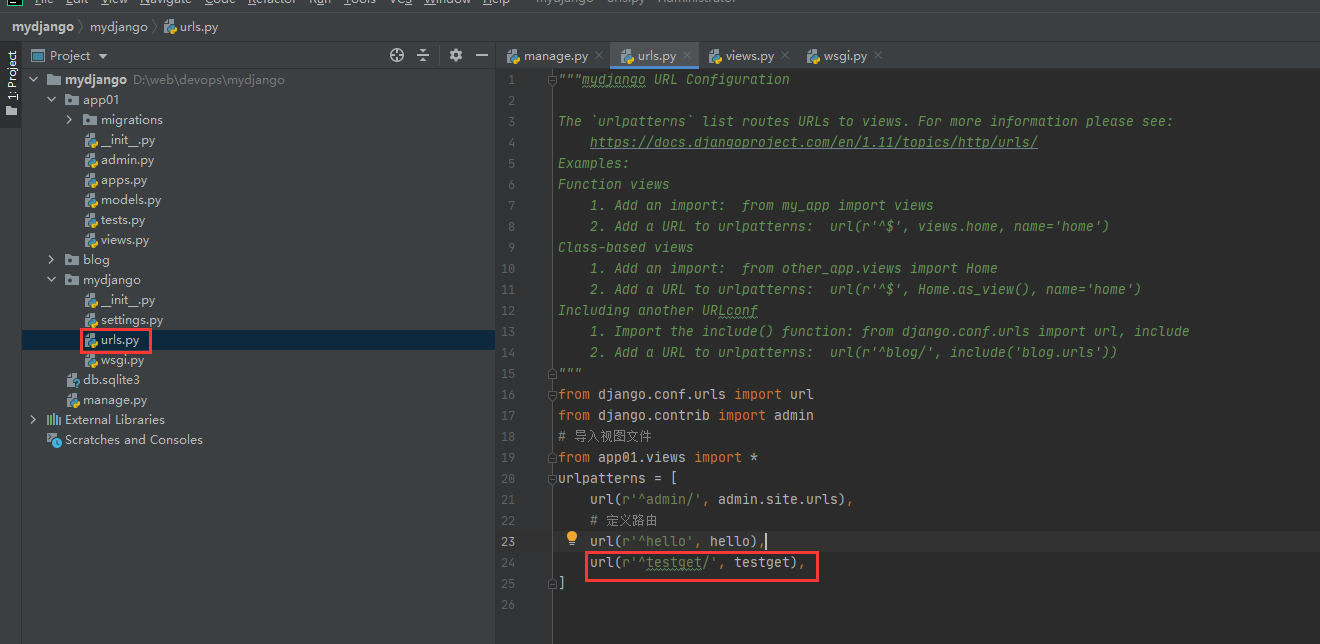
1,定义路由

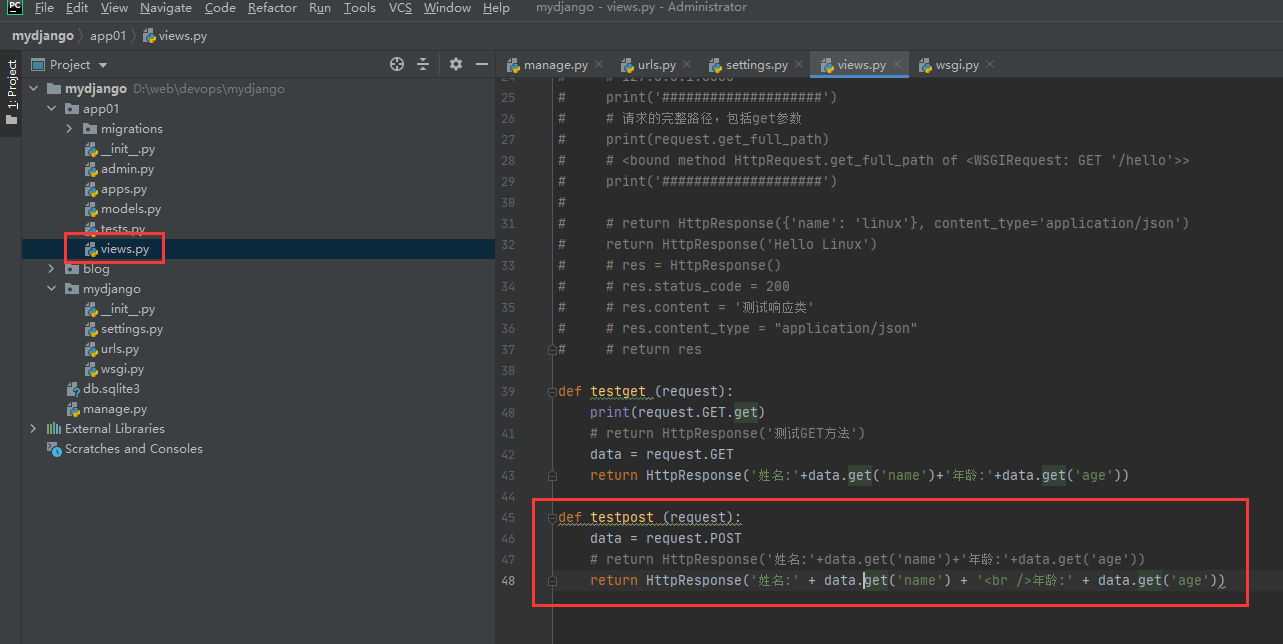
2,定义视图

web页面输入
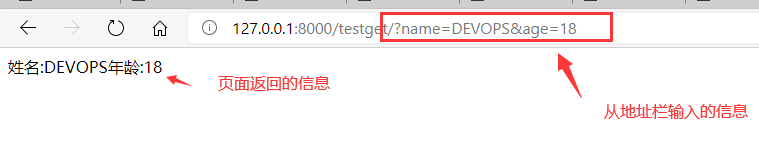
http://127.0.0.1:8000/testget/?name=DEVOPS&age=18
页面显示

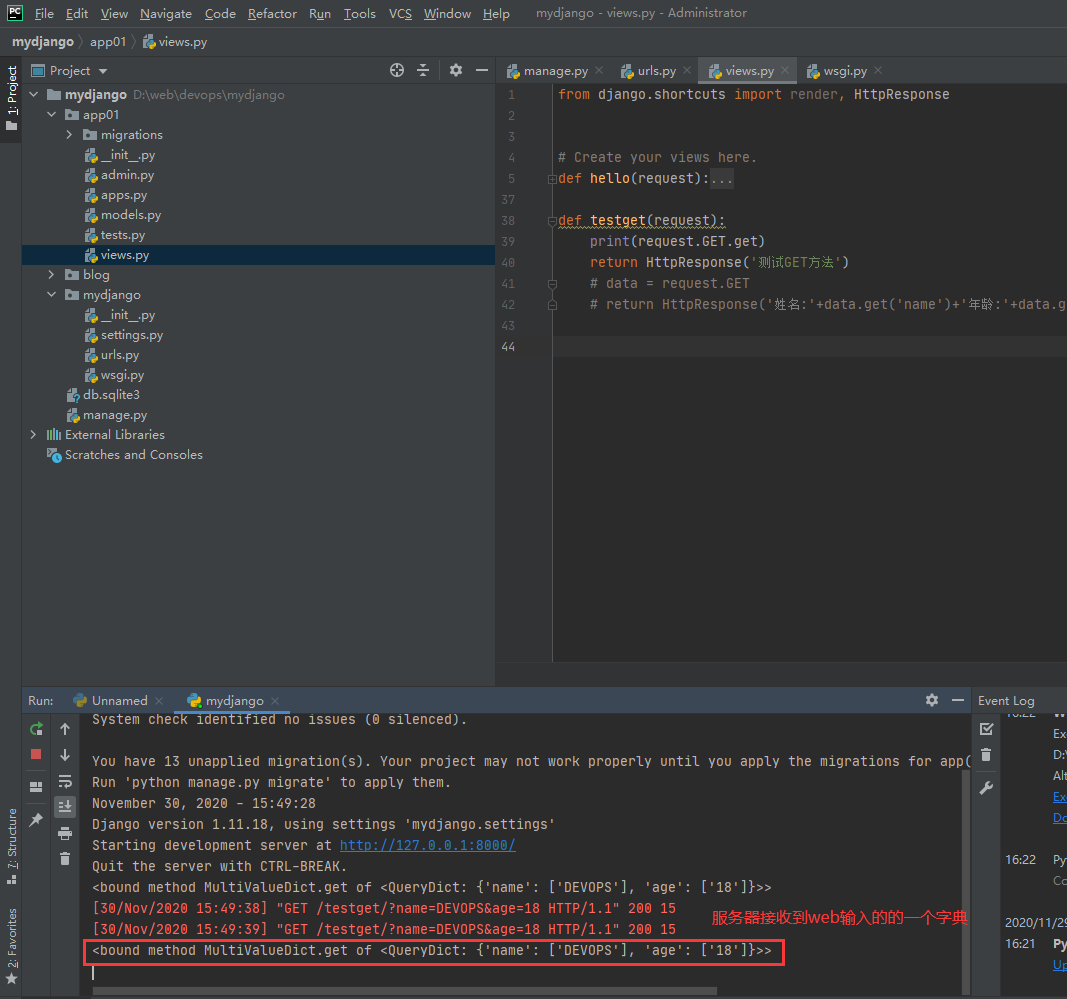
pcharm页面接收

修改 在页面返回地址栏输入的信息

页面显示

5,POST请求传参和接收
POST相对于Get请求是安全的,所有信息附加在表单中。
在HttpRequest对象中,POST属性是django.http.QueryDict 的实例,它是一个自定义的类似字典的类,用来处理同一个键带有多个值。这个类的需求来自某些HTML 表单元素传递多个值给同一个键。
request.POST的QueryDict 在一个正常的请求/响应循环中是不可变的。
例:通过postman(接口调试工具)模拟发送POST请求,传输参数并把参数打印到页面
① postman发送数据

Tip:403 CSRF 禁止访问
解决方案一: 禁止关闭 CSRF 限制

②返回数据信息

视图定义返回


注意:POST通过表单发送数据,无法通过web页面实现,本次使用工具Postman 数据选择Body -> form-data
6,QuertDict对象
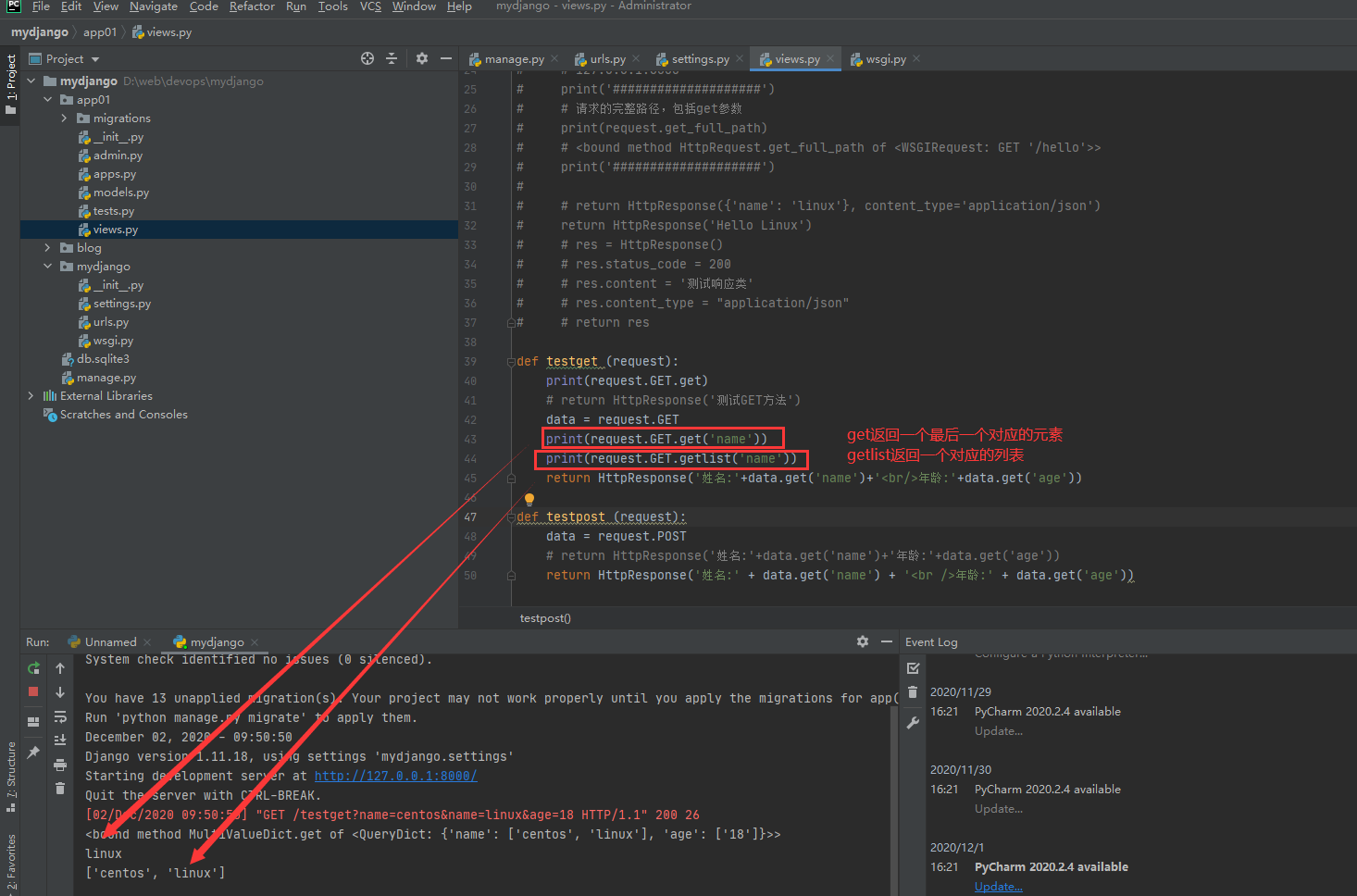
QueryDict.get(key, default=None) QueryDict.getlist(key, default=None)
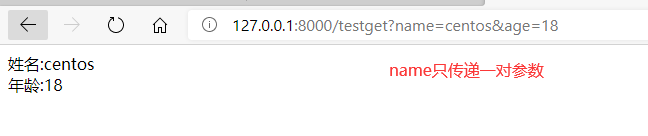
使用get传递参数如果相同key传递了多个则之后显示最后一个,例如


可以使用getlist获取所有
示例如下

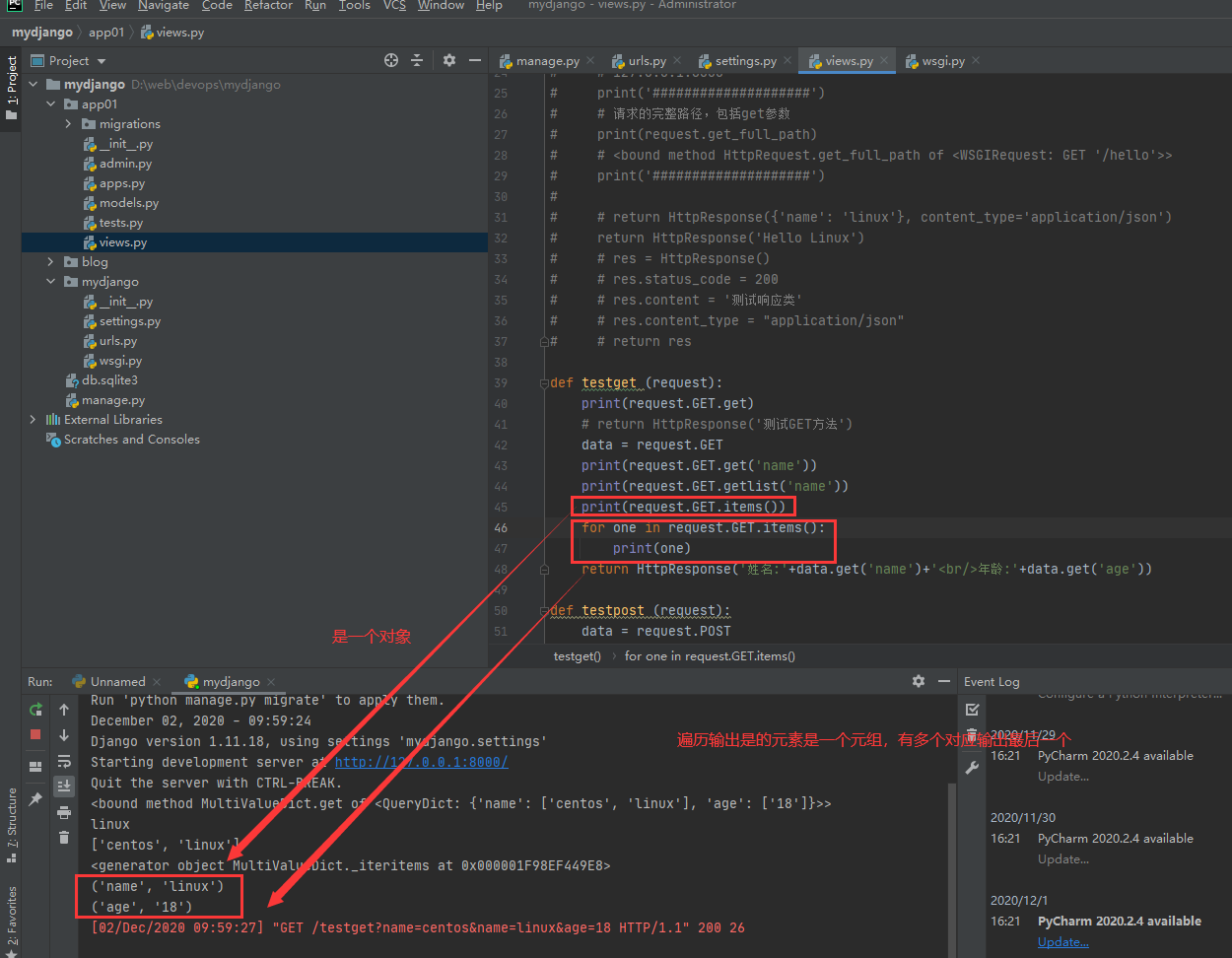
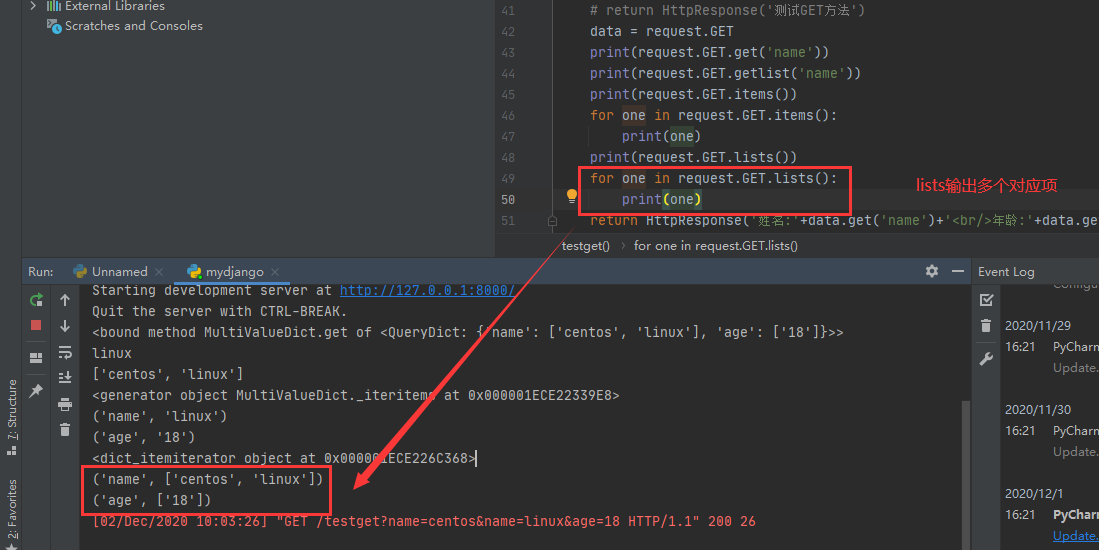
QueryDict.items() QueryDict.lists()
示例


五,视图和模板
1,函数视图
以函数的方式定义的视图称为函数视图,函数视图便于理解。但是遇到一个视图对应的路径提供了多种不同HTTP请求方式的支持时,便需要在一个函数中编写不同的业务逻辑,但是代码可读性与复用性都不佳(后期会采用类视图)。
定义函数视图就跟定义一个函数是一模一样的,只是函数视图必须要接收一个参数request。
2,模板文件
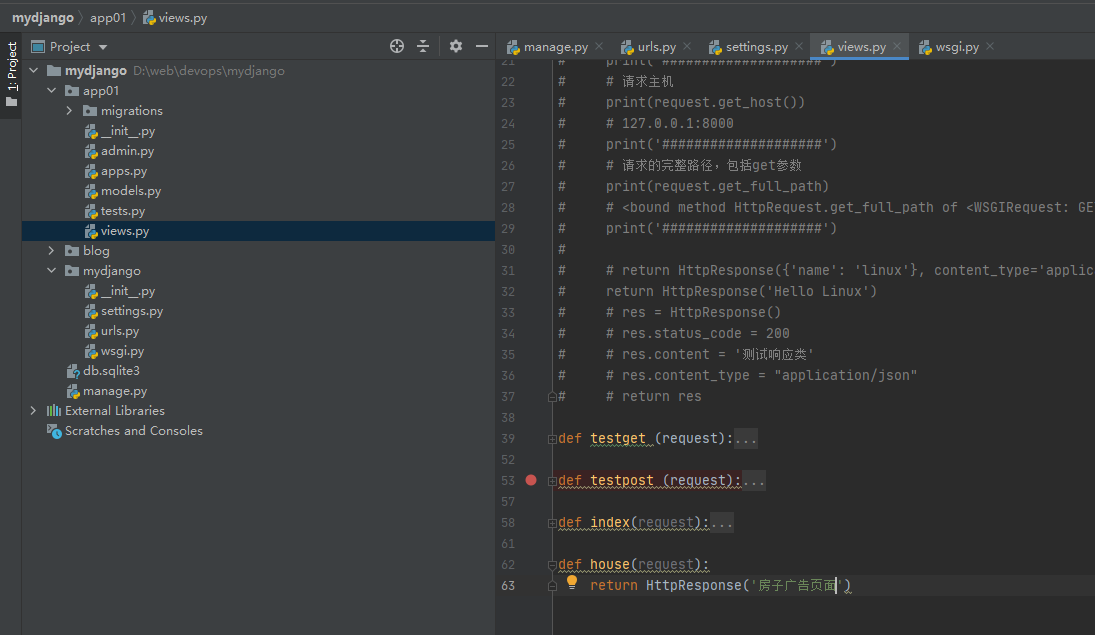
① 定义路由

②定义函数视图

现在已经可以看到输出文字,但是要求是显示返回一个静态页面。需要借助template支持。
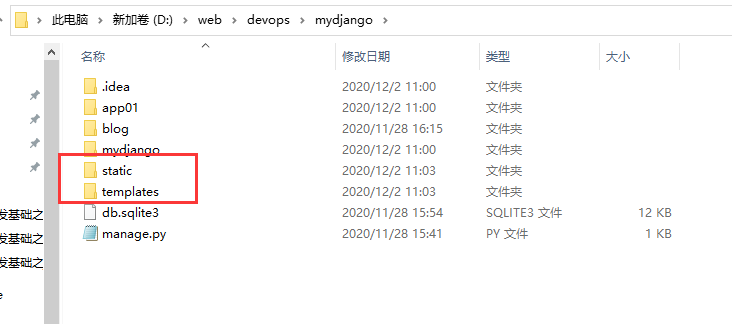
③建类template文件夹和静态资源文件夹static

④把静态页面和静态资源放置到对应目录


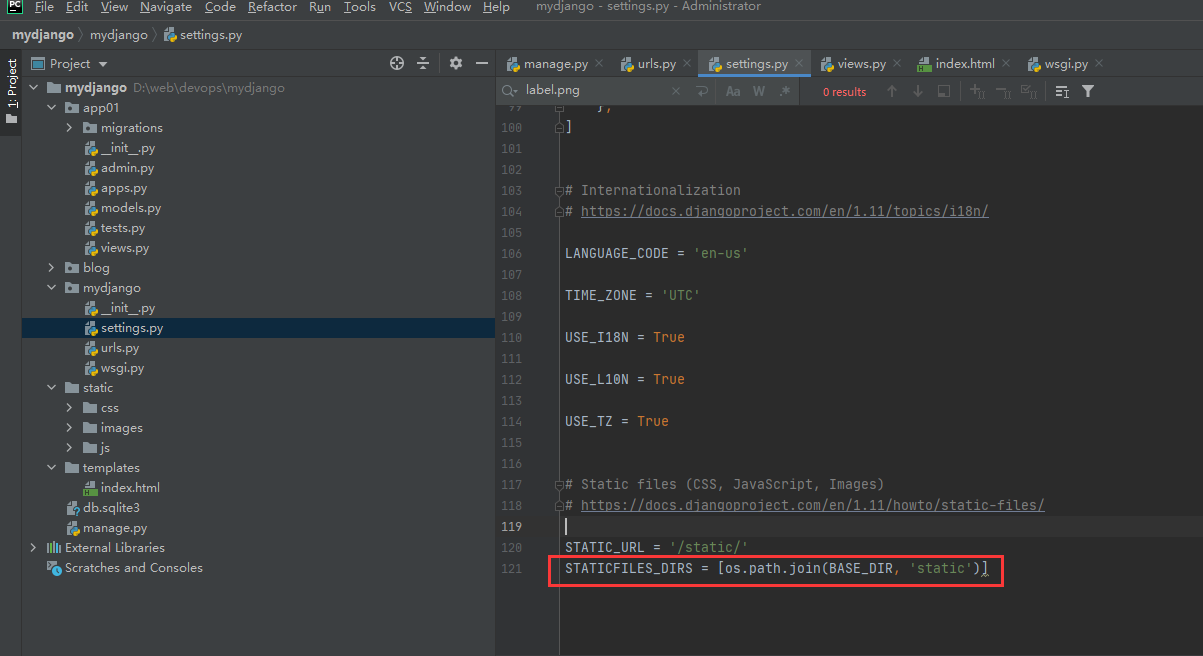
⑤在setting.py配置静态资源

'DIRS': [os.path.join(BASE_DIR, 'templates')],

STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
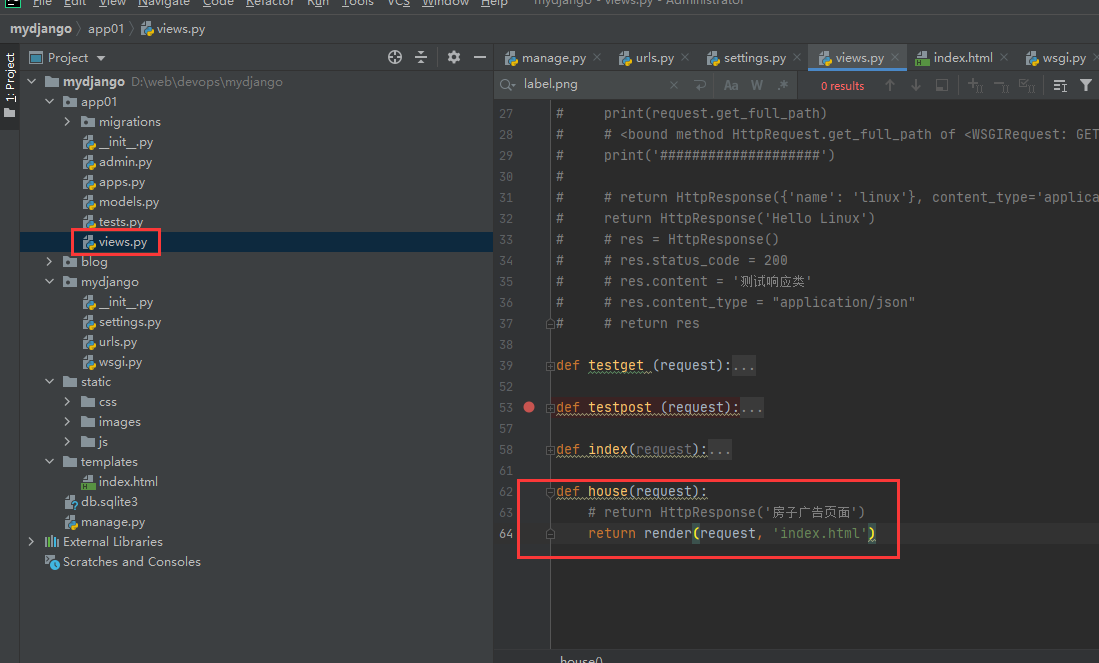
⑥在函数视图中加载

render方法调用加载模板方法 render(request,模板名称)
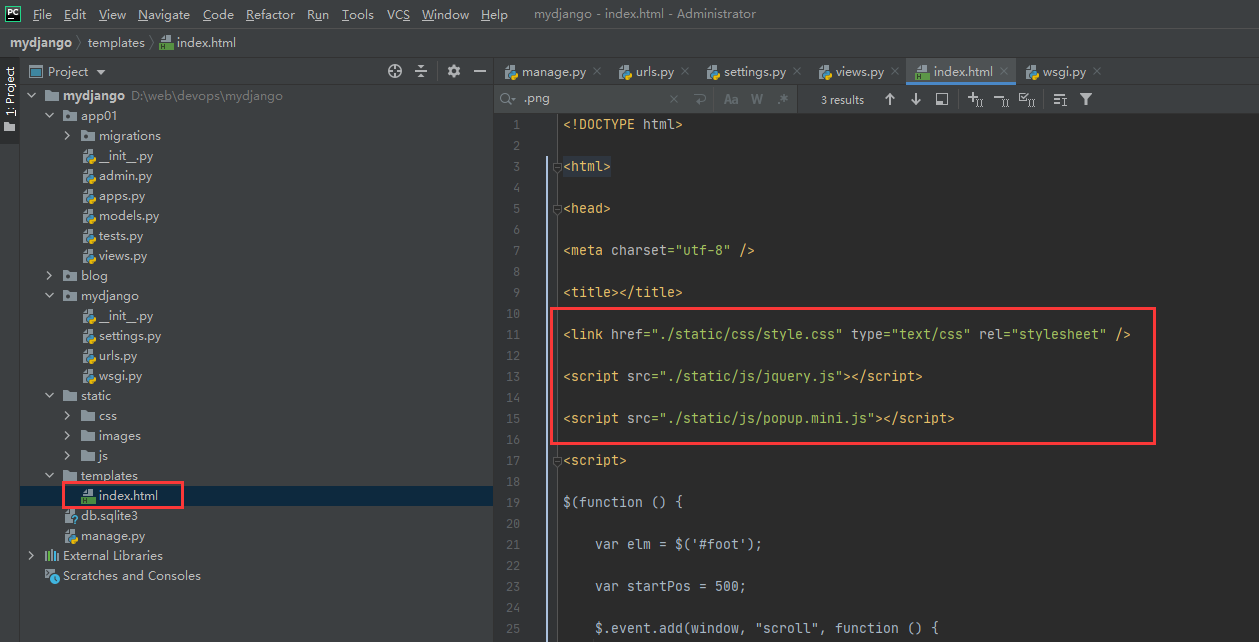
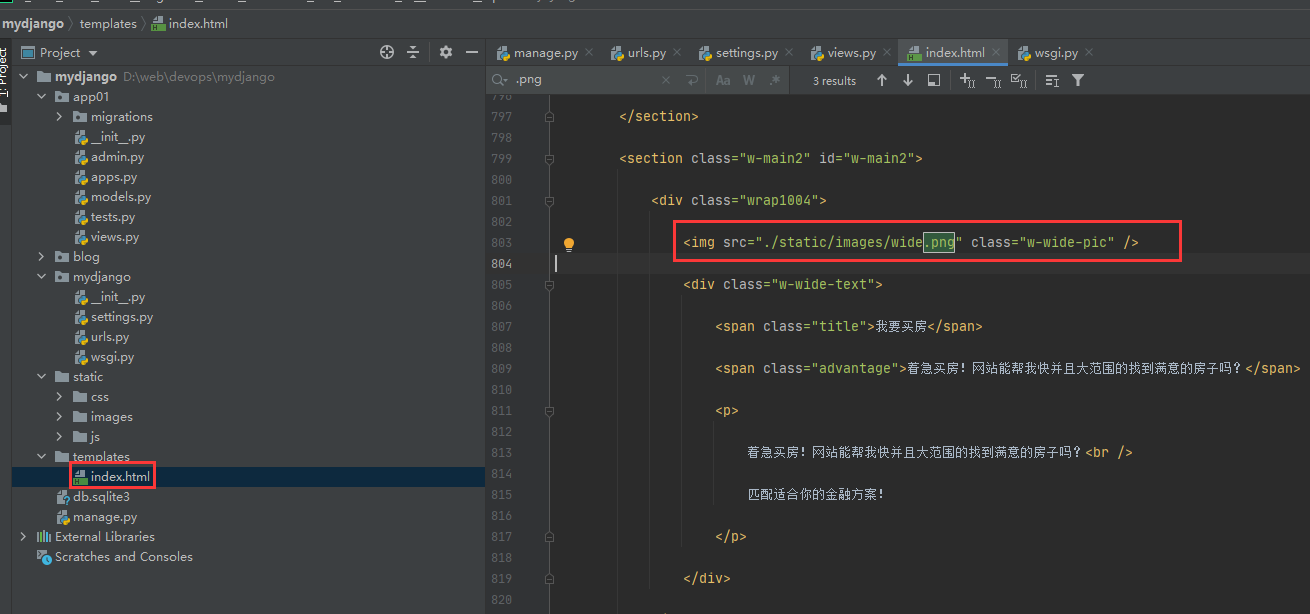
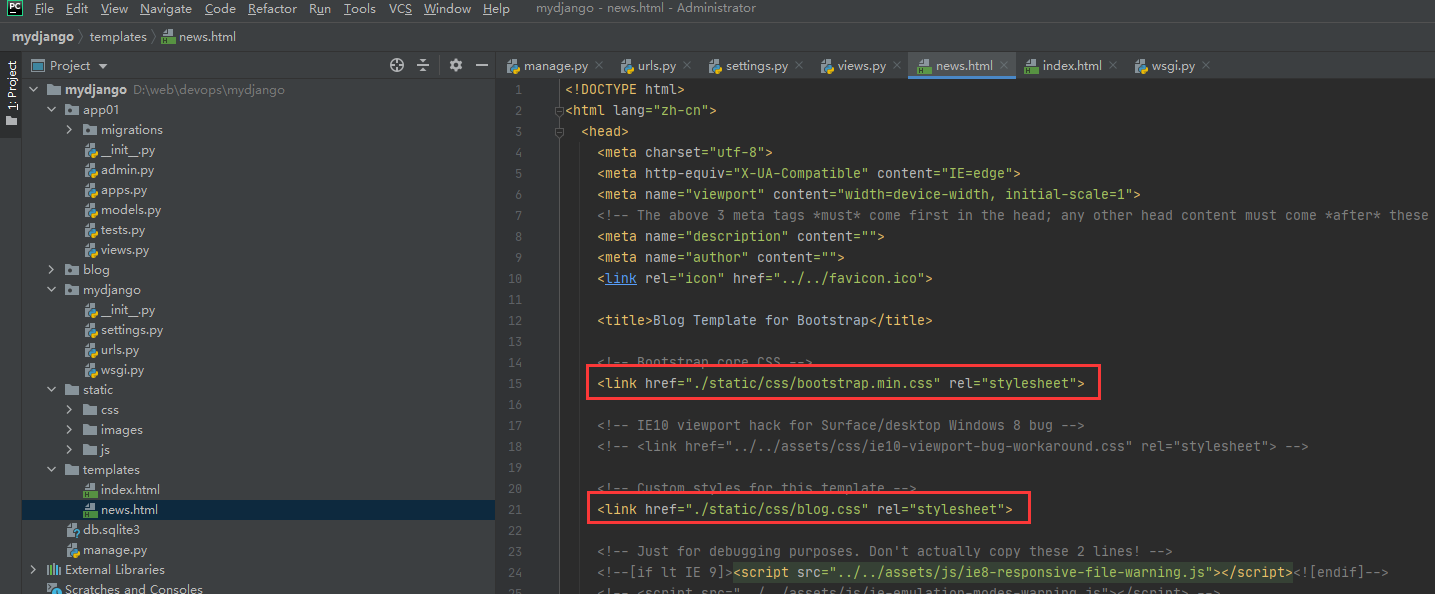
⑦修改页面上的静态资源的访问地址


页面访问
http://127.0.0.1:8000/house

同理在做一个之前做过的博客页面
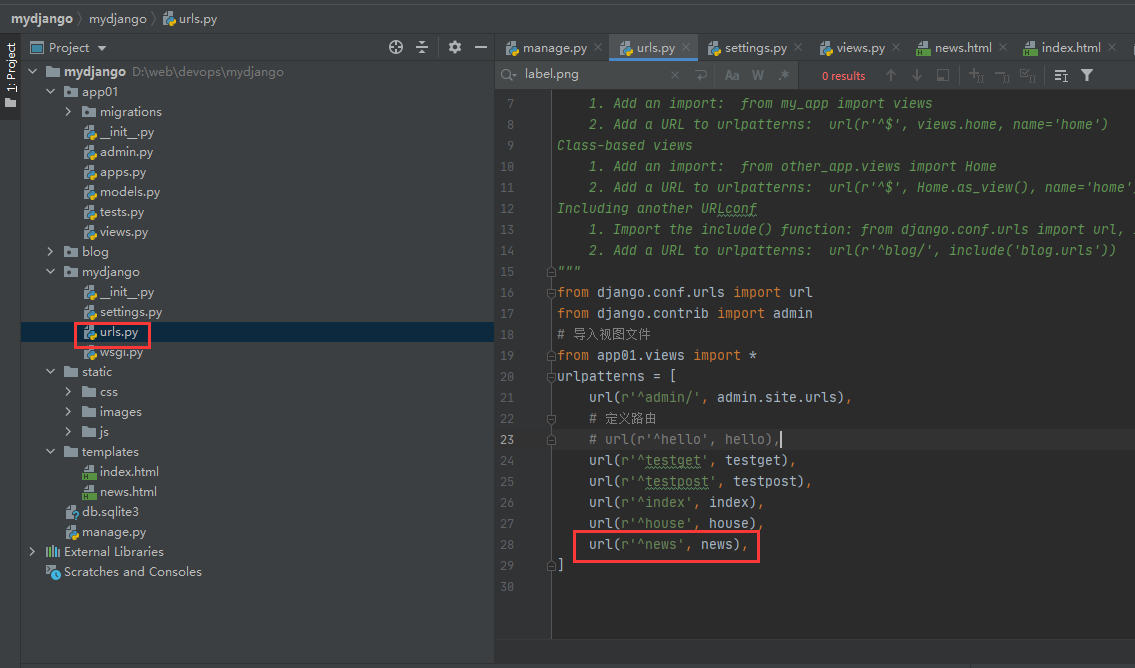
定义路由

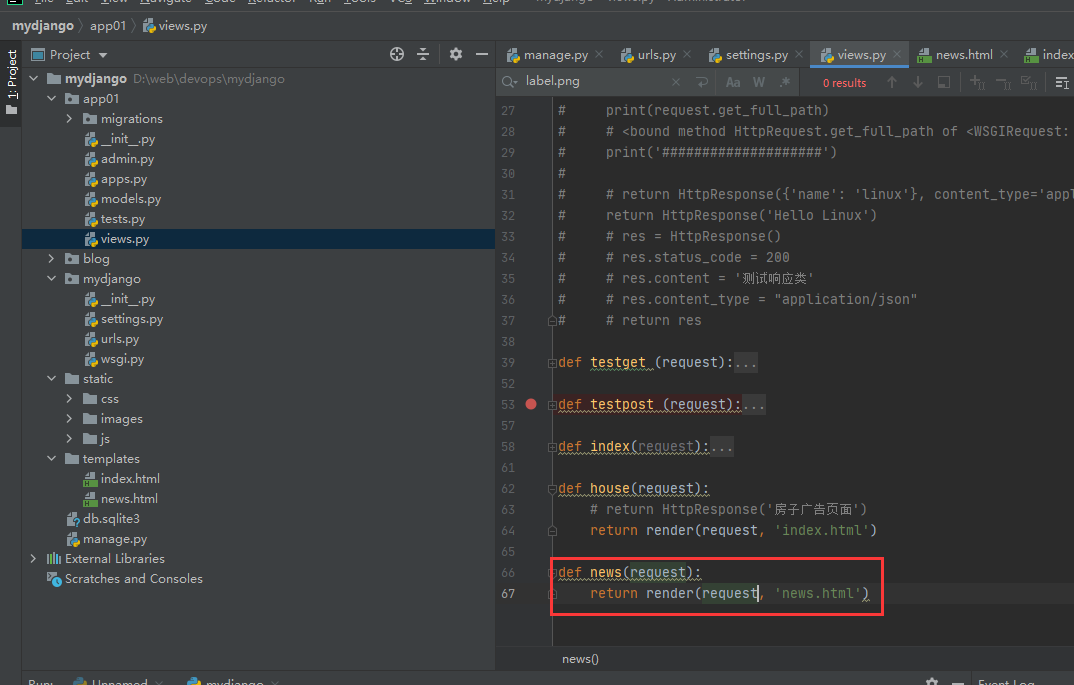
定义视图

把博客首页改名放在templates目录下

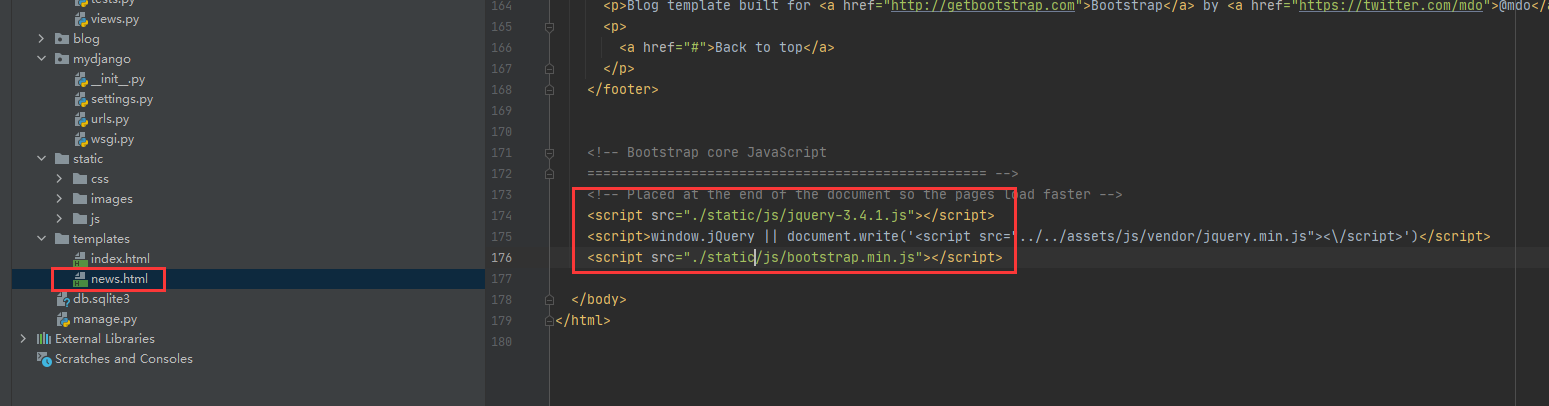
放置对应的css和js


修改页面中css和js对应的相对位置


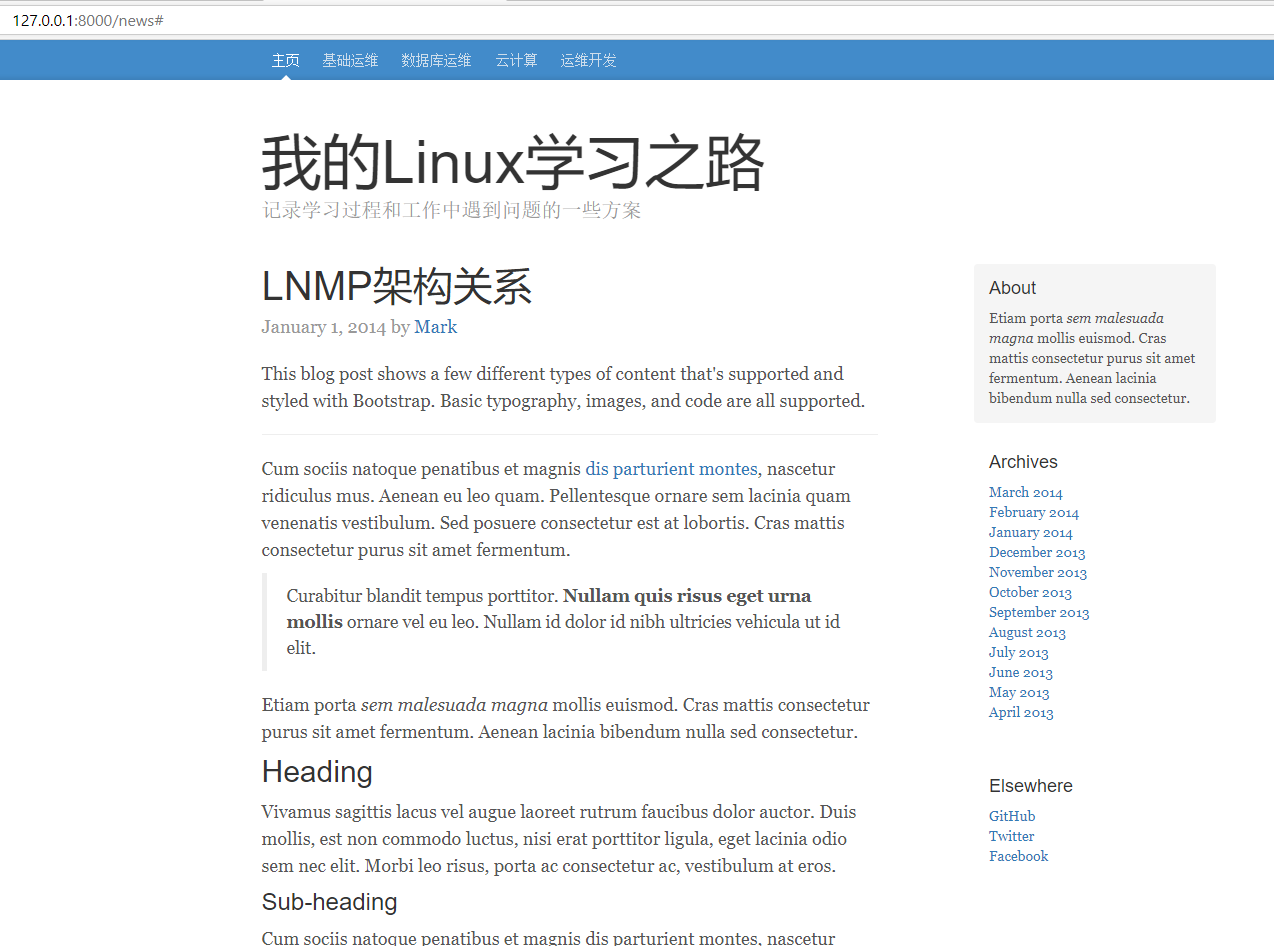
页面访问
http://127.0.0.1:8000/news#

六,路由
django的路由 可以进行自定义,具有丰富的用法。合理配置路由,对于web应用,具有易用的好处,还可以起到一定的安全作用。
1,Url匹配规则
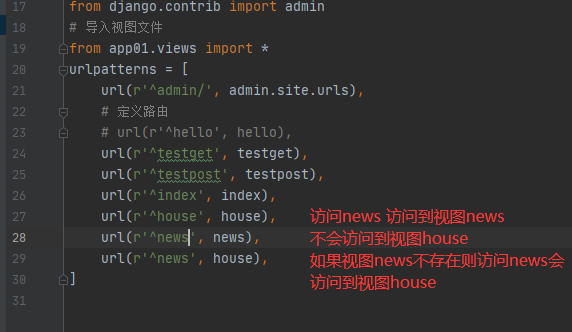
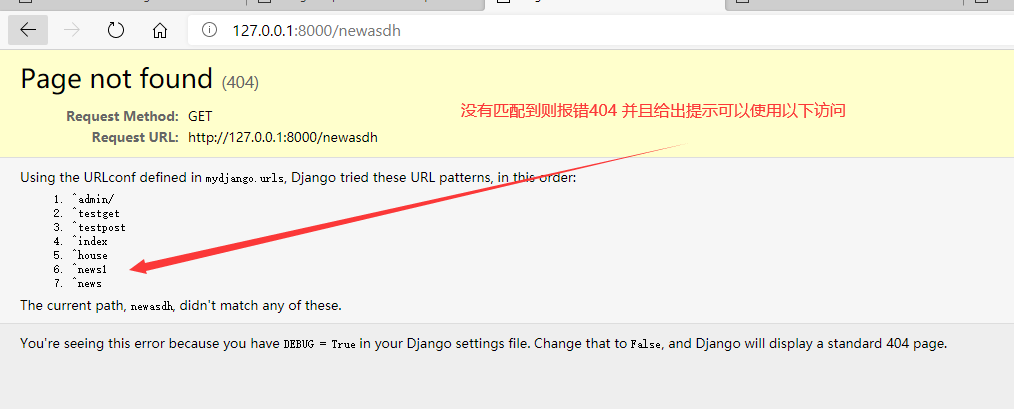
①从上到下,依次匹配,如果匹配成功就不继续往下匹配了,
②如果匹配失败,继续匹配,直到匹配成功为止
③如果没有匹配的对应规则,就会报错。


2,常见匹配方式
2.1 完全匹配

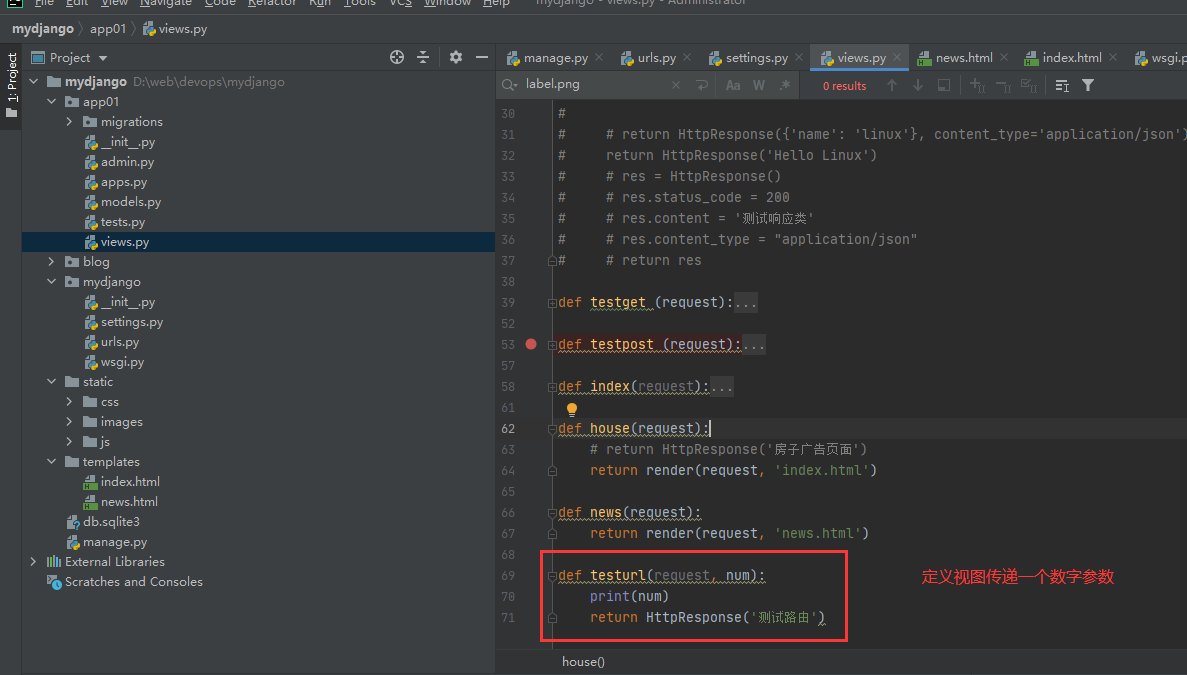
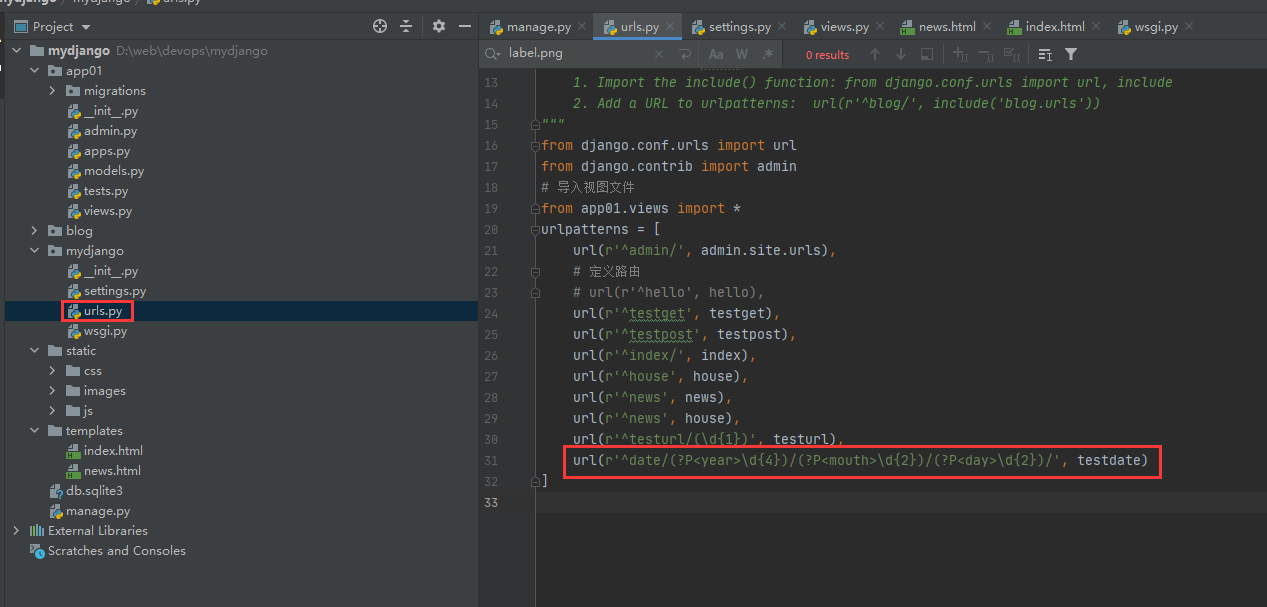
2.2正则匹配

url(r'^testurl/(\d{1})', testurl),

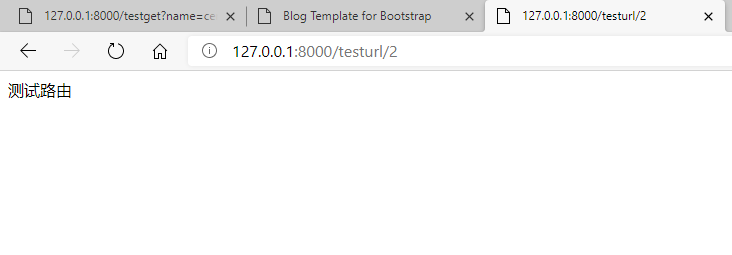
页面访问
http://127.0.0.1:8000/testurl/2

2.3分组匹配
分组正则匹配(?P<标签名>)
标签名字为之后接收的参数名称
定义路由

url(r'^date/(?P<year>\d{4})/(?P<mouth>\d{2})/(?P<day>\d{2})/', testdate)
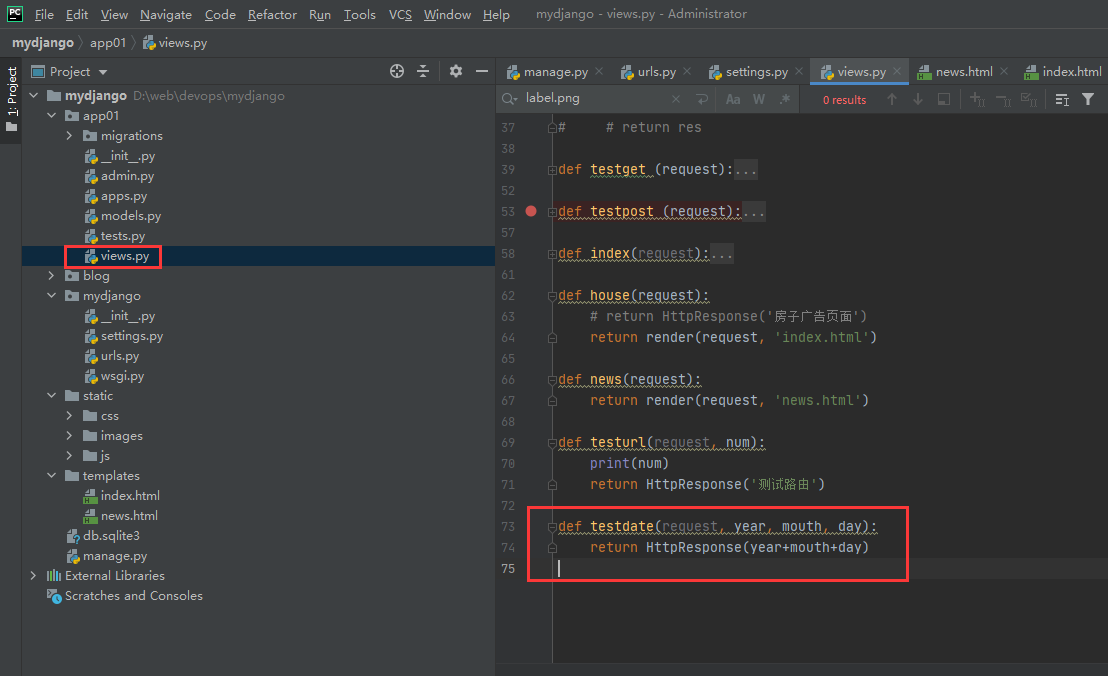
定义视图

def testdate(request, year, mouth, day):
return HttpResponse(year+mouth+day)
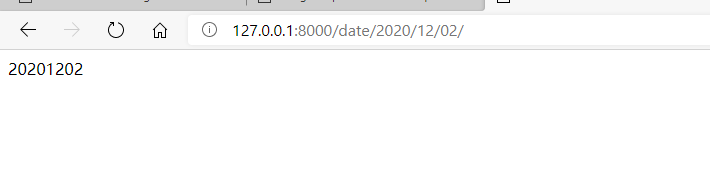
页面显示

注意:需要严格按照定义的格式输入
3,反向解析Url
在前端页面中表单的提交地址,需要填写完整的URL地址,不利于使用和后期如有改动。
可以使用URL别名的方式来处理。
首先写一个不使用反向解析的登录页面
定义路由

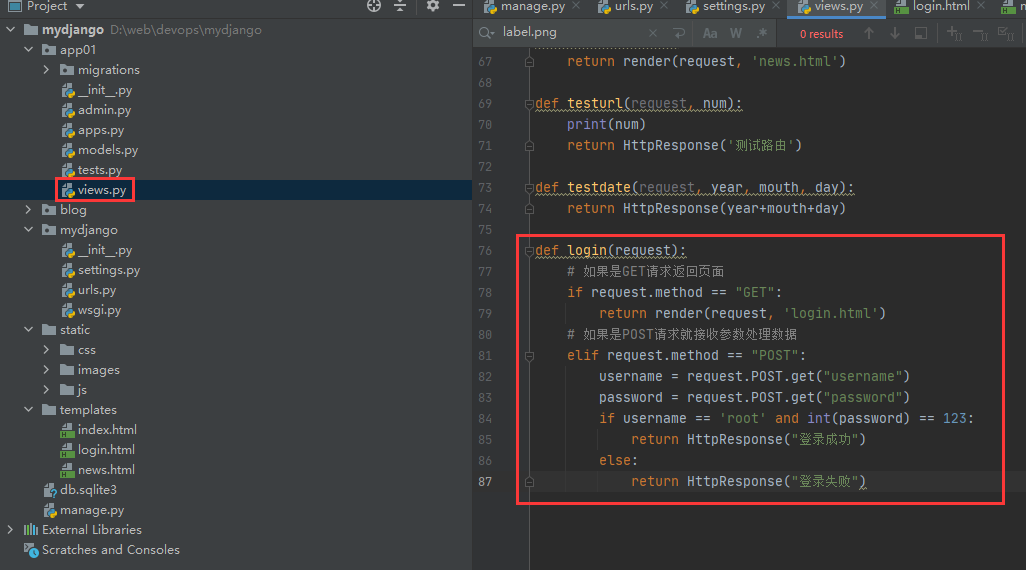
定义视图

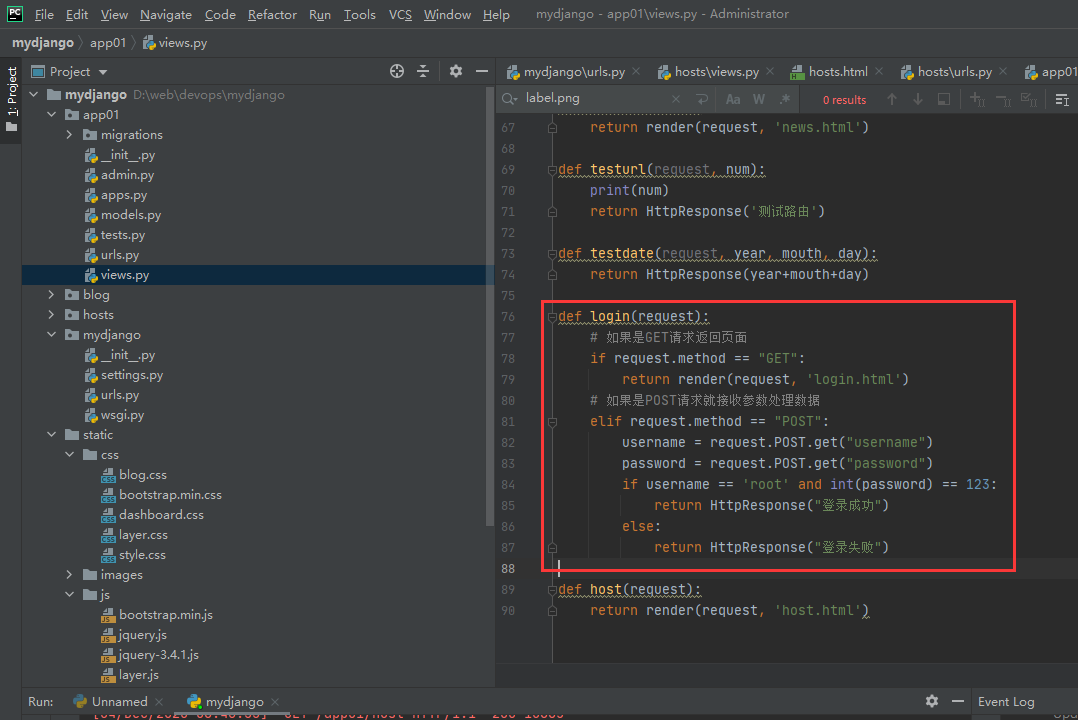
def login(request):
# 如果是GET请求返回页面
if request.method == "GET":
return render(request, 'login.html')
# 如果是POST请求就接收参数处理数据
elif request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
if username == 'root' and int(password) == 123:
return HttpResponse("登录成功")
else:
return HttpResponse("登录失败")
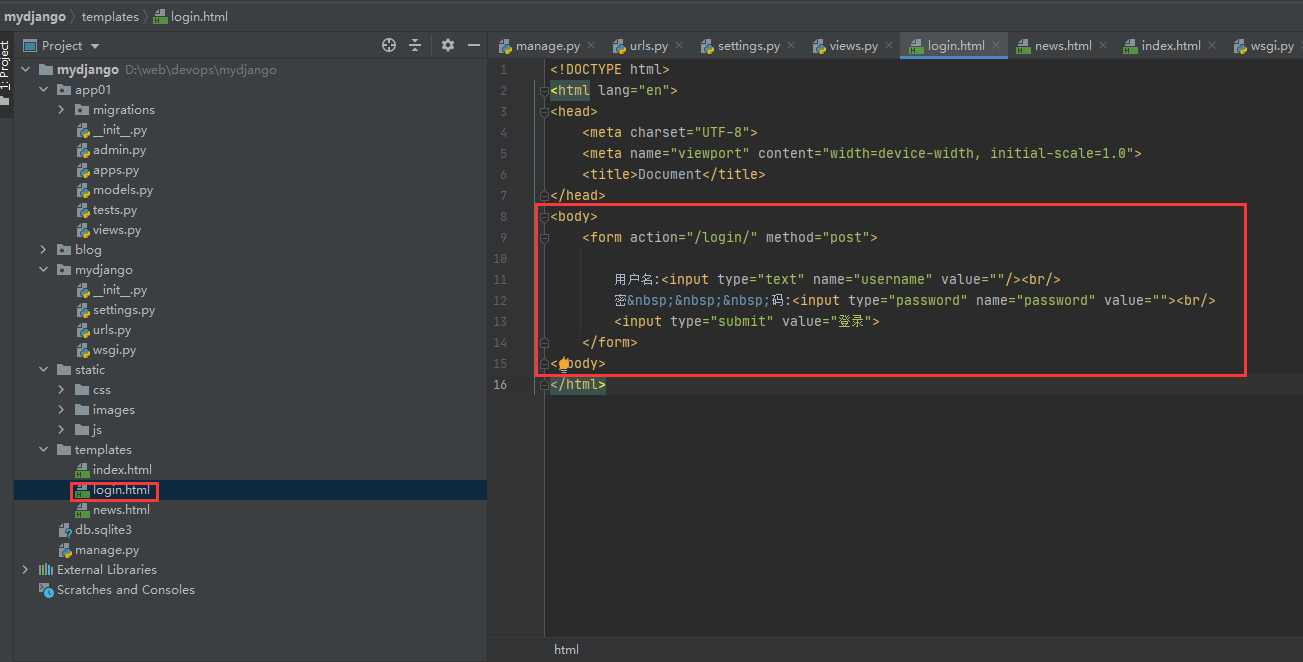
登录页面设置一个表单

<form action="/login/" method="post">
用户名:<input type="text" name="username" value=""/><br/>
密 码:<input type="password" name="password" value=""><br/>
<input type="submit" value="登录">
</form>
页面显示

反向解析
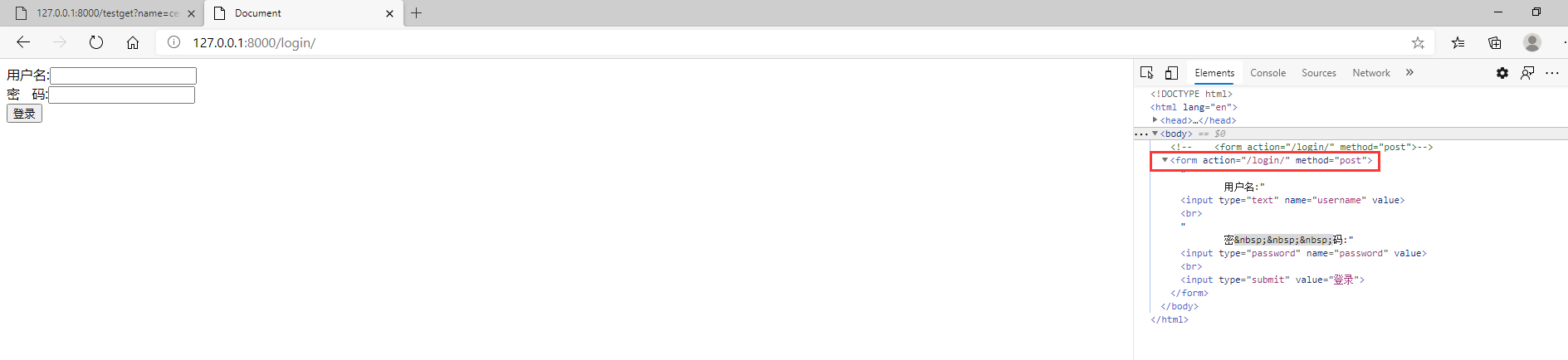
①原来的前端页面地址

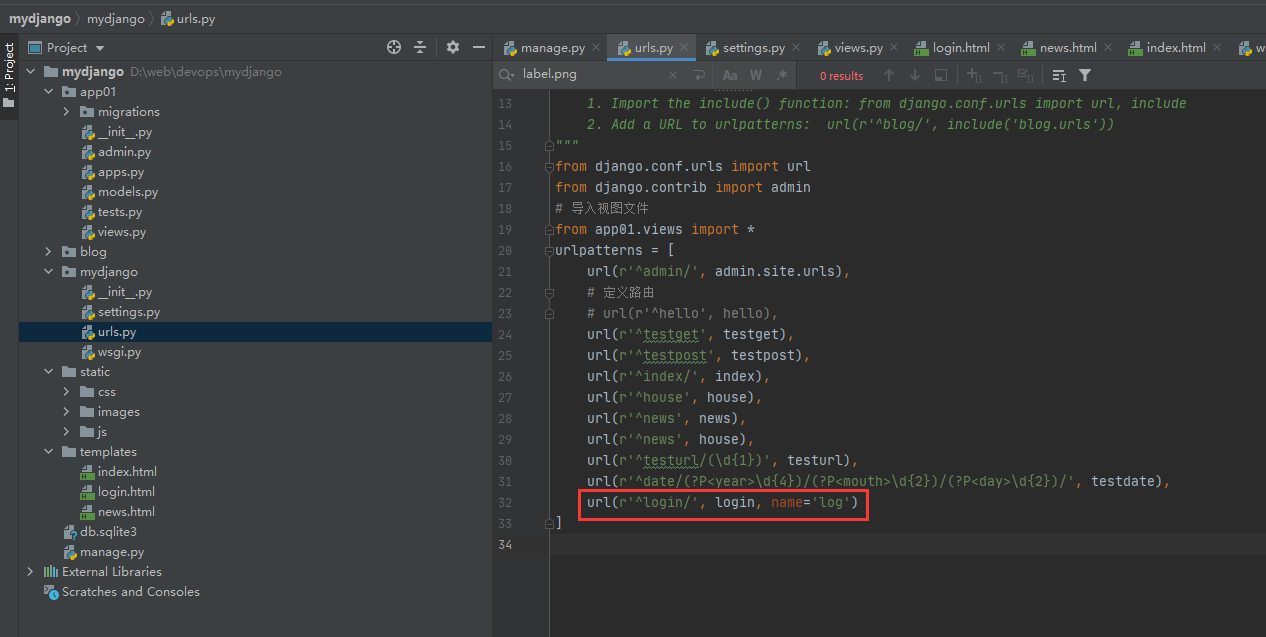
②路由url定义名称 名称为log

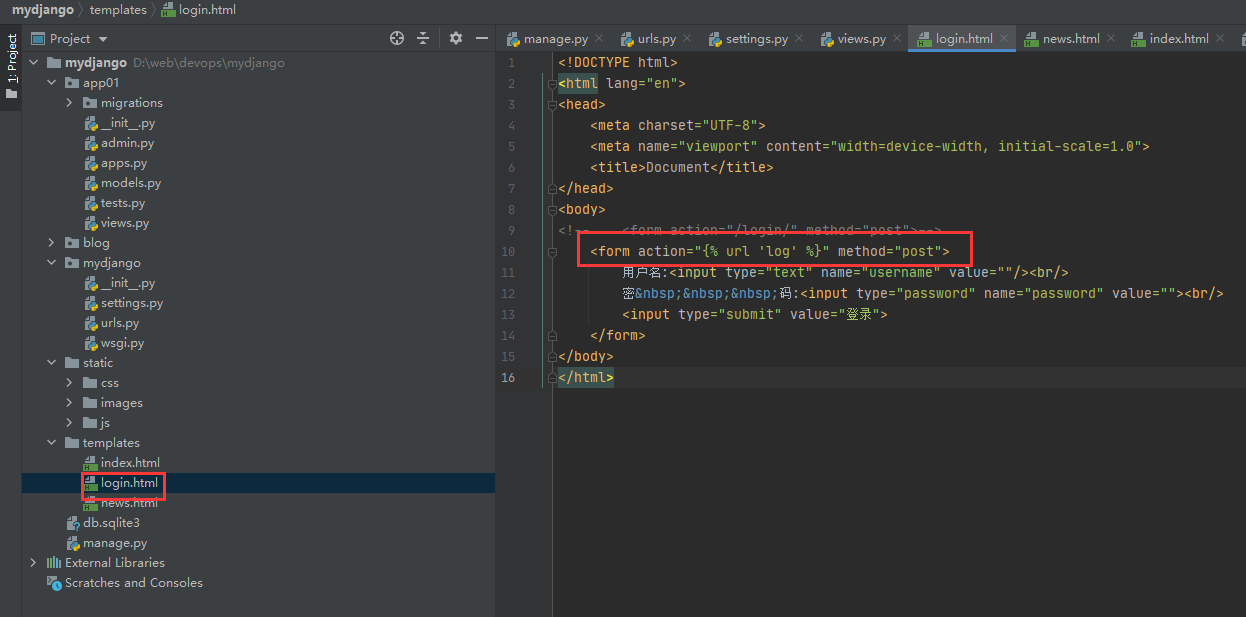
③模板上进行调用

页面查看

4,包含URL模块
在实际业务开发当中,会存在很多应用模块。如果把所有的url路由都定义到同一个文件,会很难进行维护,所有可以进行URL的分文件定义和管理。
①新建一个应用
之前已经创建过
python manage.py startapp app01
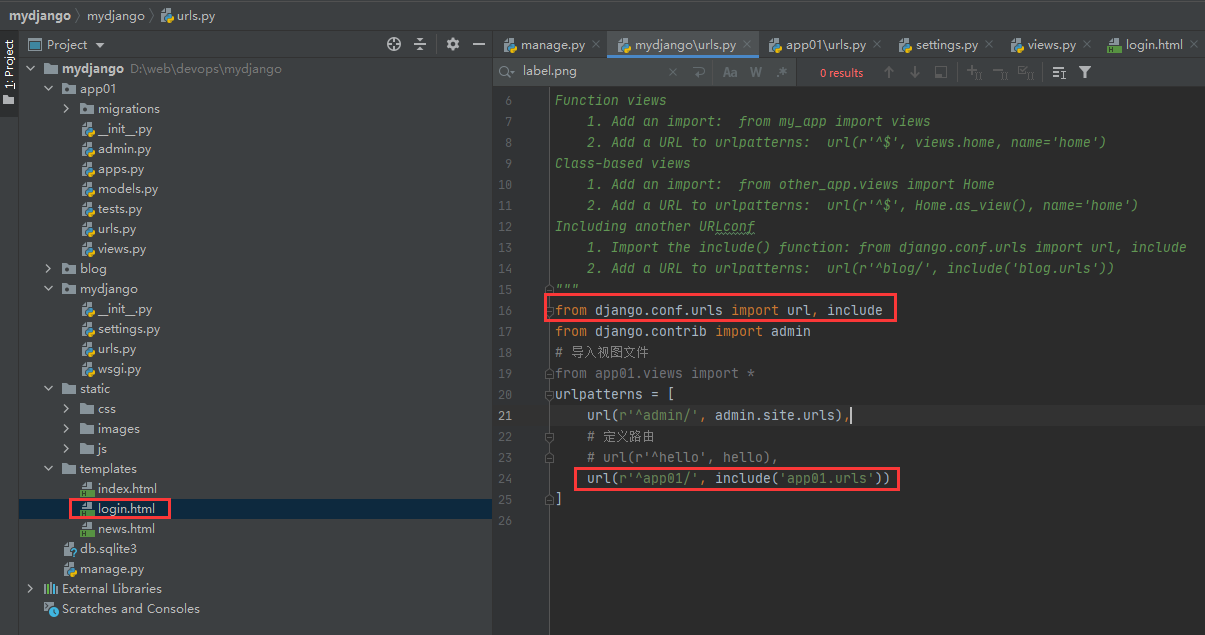
②在主路由配置文件中导入include,引入应用文件夹的urls定义

注意:app01后需要加符号/否则访问报404错
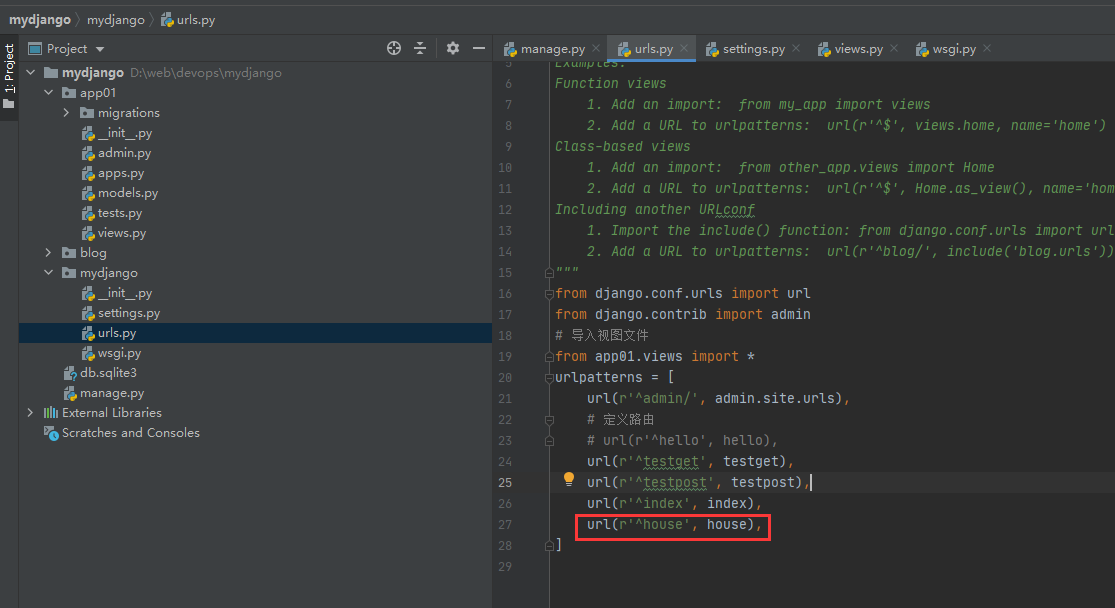
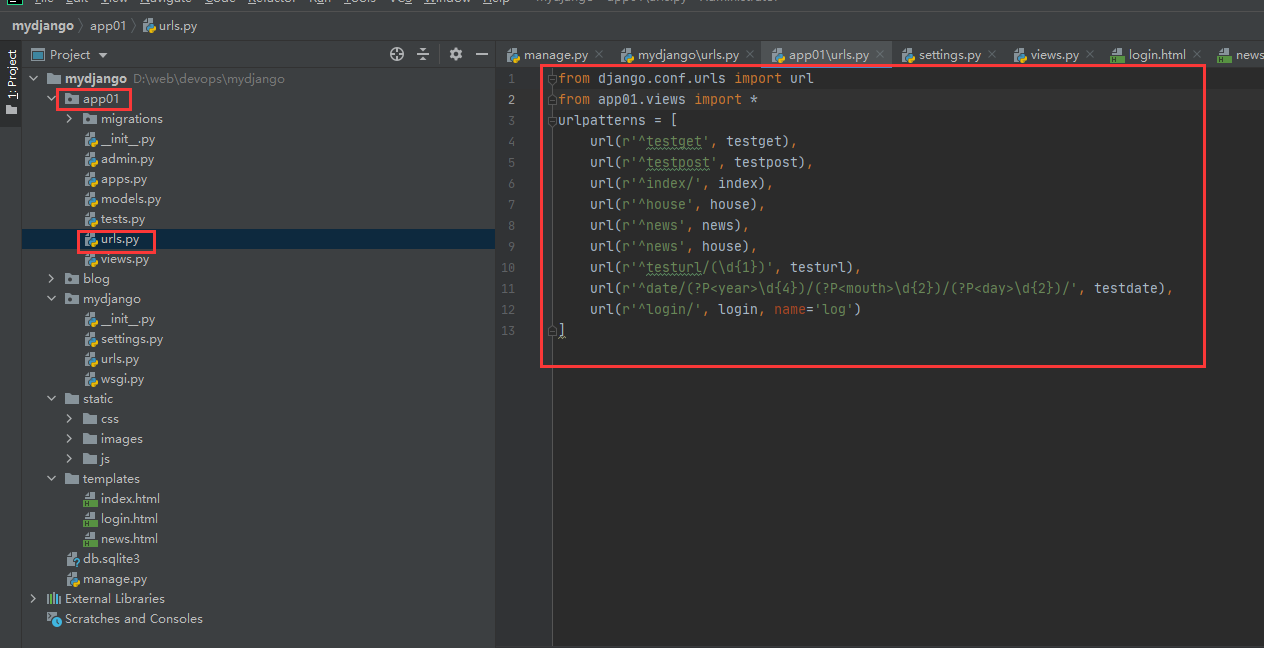
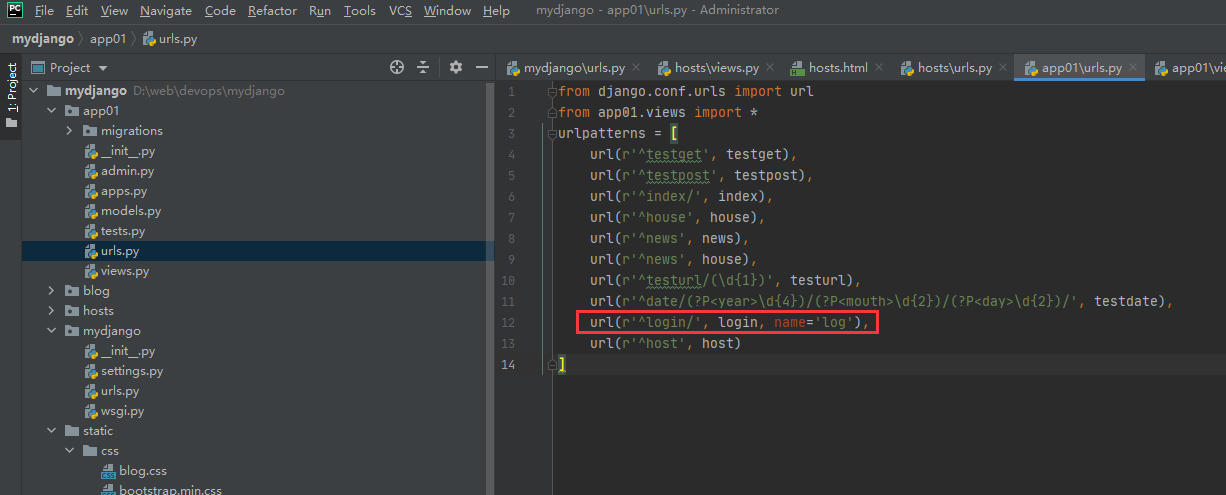
③在对应的应用文件夹创建urls.py把路由定义在该文件

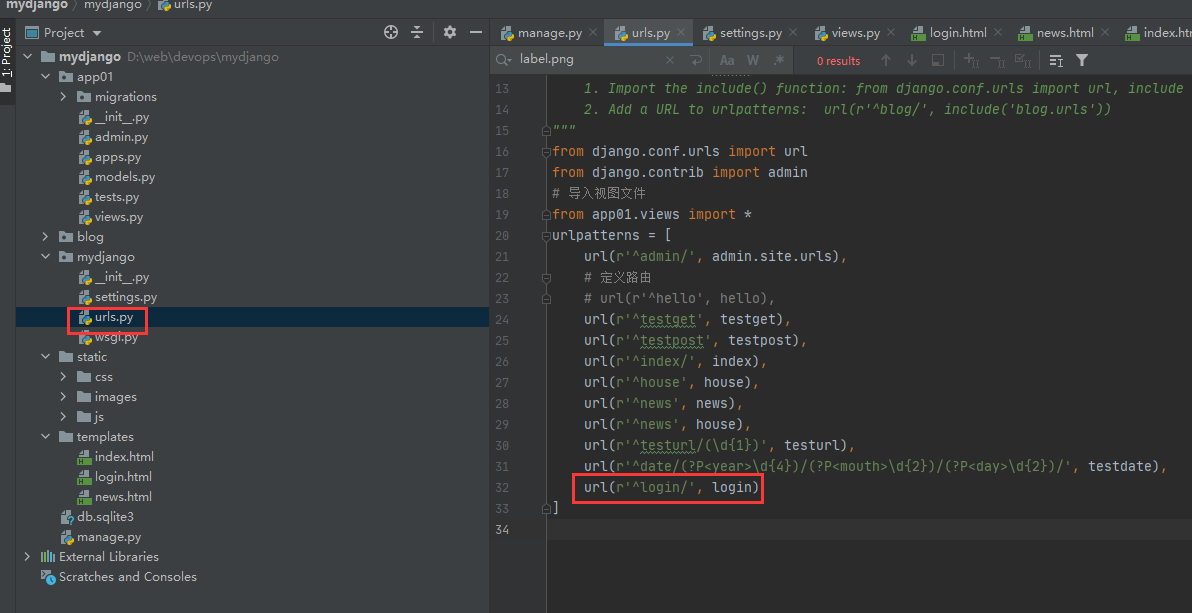
from django.conf.urls import url
from app01.views import *
urlpatterns = [
url(r'^testget', testget),
url(r'^testpost', testpost),
url(r'^index/', index),
url(r'^house', house),
url(r'^news', news),
url(r'^news', house),
url(r'^testurl/(\d{1})', testurl),
url(r'^date/(?P<year>\d{4})/(?P<mouth>\d{2})/(?P<day>\d{2})/', testdate),
url(r'^login/', login, name='log')
]
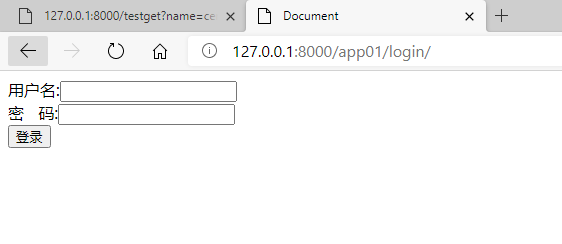
访问测试
http://127.0.0.1:8000/app01/login/
注意因为把路由定义到对应的应用app01中,所以访问需要加app01

作业:把之前做的主机列表模板不是到django项目中
本次部署到项目app01中
①定义路由

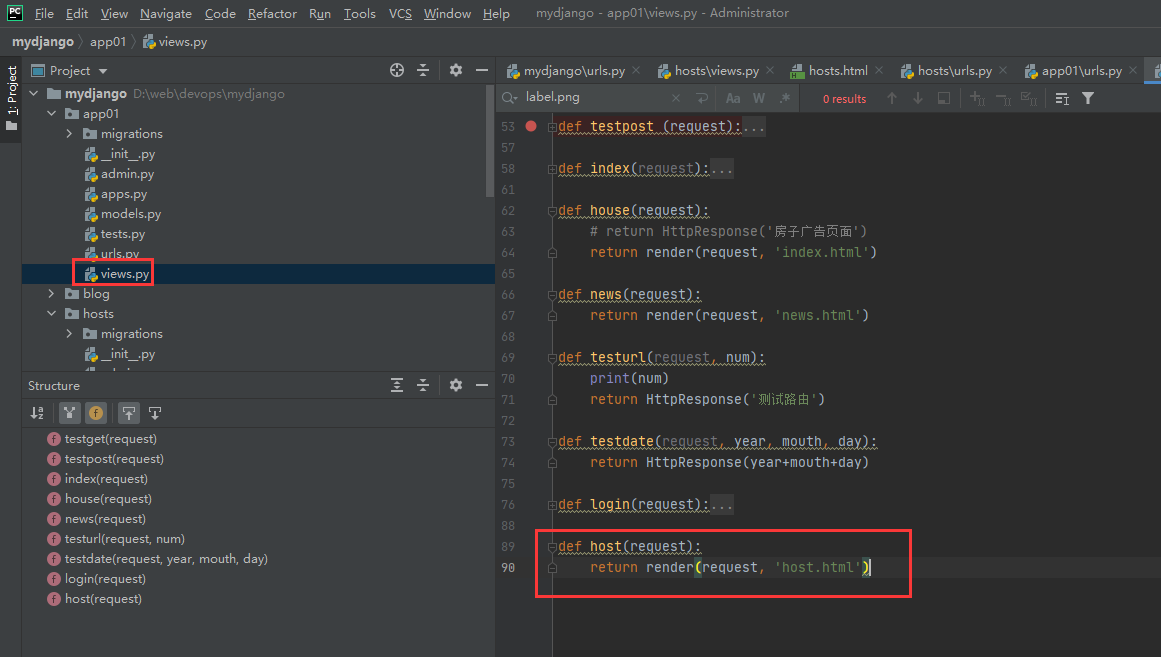
②定义视图

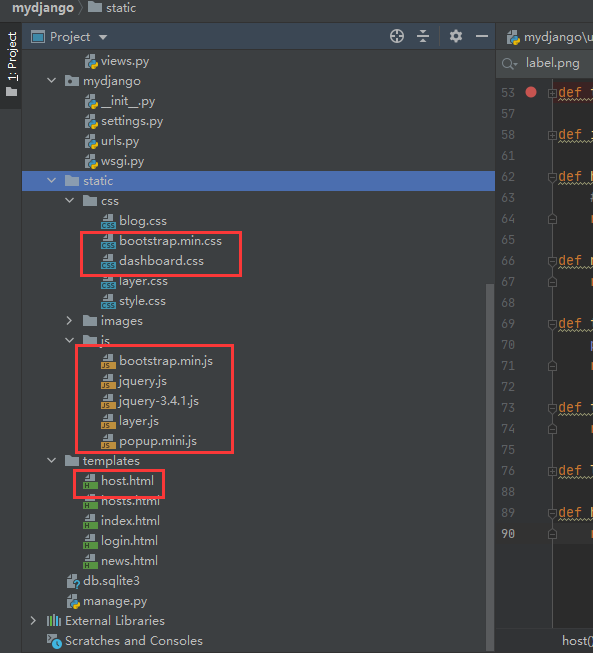
把之前做的主机列表重命名为host.html放在目录templates下 js和css文件放在目录下static 并且修改js和css相对路径保证可以访问

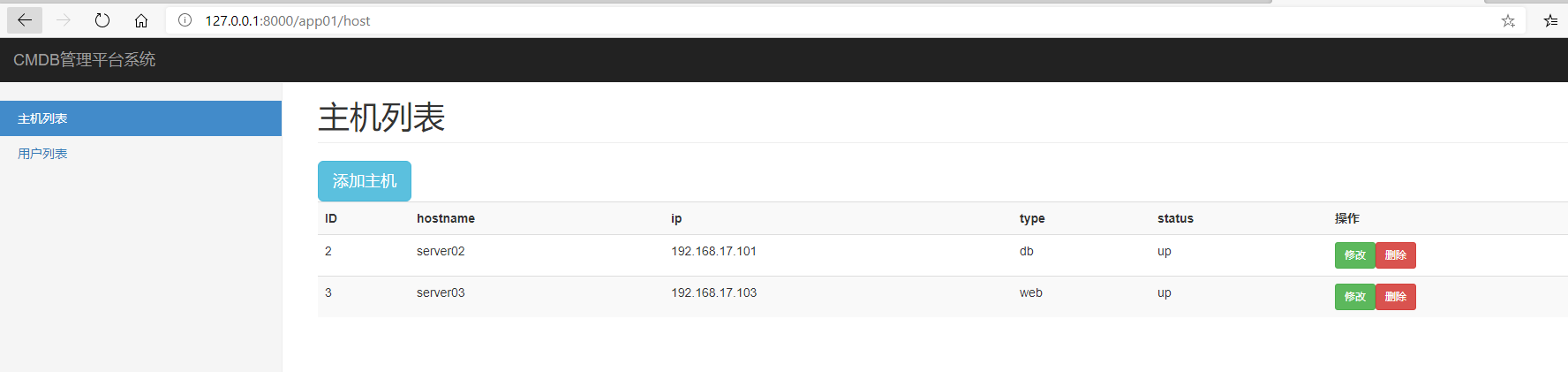
页面访问 因为是在项目app01下所以访问路径为
http://127.0.0.1:8000/app01/host

作业二:实现一个登录页面
①编写路由

②编写视图

def login(request):
# 如果是GET请求返回页面
if request.method == "GET":
return render(request, 'login.html')
# 如果是POST请求就接收参数处理数据
elif request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
if username == 'root' and int(password) == 123:
return HttpResponse("登录成功")
else:
return HttpResponse("登录失败")
③编写登录表单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <form action="/login/" method="post">-->
<!-- 模板标签 url找对应的名称log解析成login了-->
<form action="{% url 'log' %}" method="post">
用户名:<input type="text" name="username" value=""/><br/>
密 码:<input type="password" name="password" value=""><br/>
<input type="submit" value="登录">
</form>
</body>
</html>



