Web开发基础之Bootstrap
1,Boots介绍
简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
作用:可以快速搭建响应式的网页,而不需要书写大量的 css
中文文档: https://v3.bootcss.com/
2,下载和部署
下载地址:https://v3.bootcss.com/getting-started/#download

目录结构
[root@localhost bootstrap-3.3.7-dist]# tree
.
├── css
│?? ├── bootstrap.css
│?? ├── bootstrap.css.map
│?? ├── bootstrap.min.css
│?? ├── bootstrap.min.css.map
│?? ├── bootstrap-theme.css
│?? ├── bootstrap-theme.css.map
│?? ├── bootstrap-theme.min.css
│?? └── bootstrap-theme.min.css.map
├── fonts
│?? ├── glyphicons-halflings-regular.eot
│?? ├── glyphicons-halflings-regular.svg
│?? ├── glyphicons-halflings-regular.ttf
│?? ├── glyphicons-halflings-regular.woff
│?? └── glyphicons-halflings-regular.woff2
└── js
├── bootstrap.js
├── bootstrap.min.js
└── npm.js
基本演示模板
#1.bootstrap入门.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<!-- 注释掉的是网络引用 本次使用本地引用 -->
<!-- <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> -->
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>你好,Boostrap!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<!-- <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> -->
<script src="./jquery-3.4.1.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> -->
<script src="./bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
页面显示

全局CSS
Bootstrap中提供了很多类样式方便编写页面。
1,容器类样式
.container 类用于固定宽度并支持响应式布局的容器。
示例
#1.bootstarp入门.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<!-- 注释掉的是网络引用 本次使用本地引用 -->
<!-- <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> -->
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container"><h1>你好,Boostrap!</h1></div>
<h1>你好,Boostrap!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<!-- <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> -->
<script src="./jquery-3.4.1.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> -->
<script src="./bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
页面显示

.container-fluid 类用于 100% 宽度,占据全部视窗口(viewport)的容器。
<div class="container-fluid"> </div>
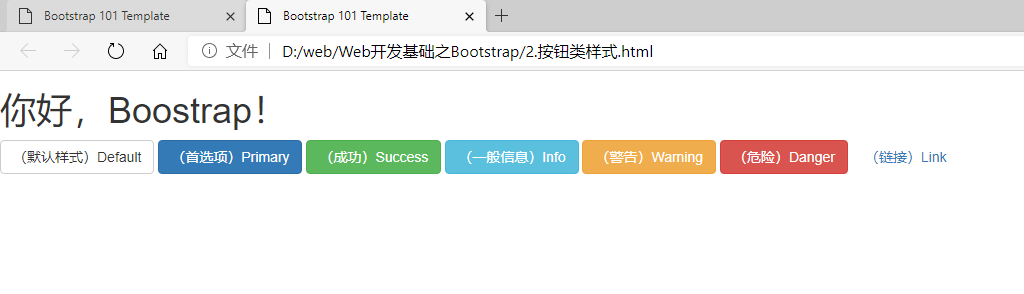
2,按钮类样式
示例
#2.按钮类样式.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<!-- 注释掉的是网络引用 本次使用本地引用 -->
<!-- <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> -->
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>你好,Boostrap!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<!-- <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> -->
<script src="./jquery-3.4.1.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> -->
<script src="./bootstrap/js/bootstrap.min.js"></script>
<a class="btn btn-default" href="#" role="button">(默认样式)Default</a>
<button class="btn btn-primary" type="submit">(首选项)Primary</button>
<input class="btn btn-success" type="button" value="(成功)Success">
<input class="btn btn-info" type="submit" value="(一般信息)Info">
<button class="btn btn-warning" type="submit">(警告)Warning</button>
<button class="btn btn-danger" type="submit">(危险)Danger</button>
<button class="btn btn-link" type="submit">(链接)Link</button>
</body>
</html>
页面显示

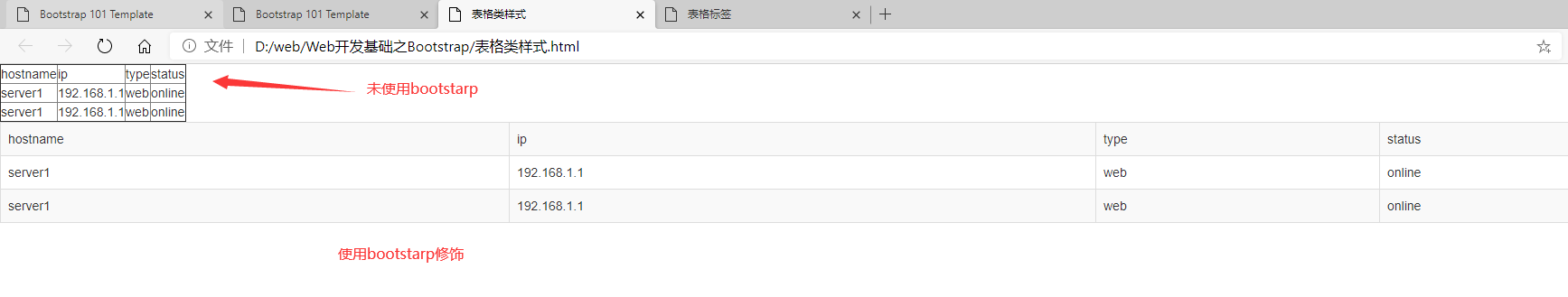
3,表格类样式
- .table
- 为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线
- .table-striped
- 通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
- .table-bordered
- 添加 .table-bordered 类为表格和其中的每个单元格增加边框。
- .table-hover
- 通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
表格类样式示例
#表格类样式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<script src="./jquery-3.4.1.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>
<!-- 不使用bootstrap -->
<table border="1">
<tr >
<td >hostname</td>
<td>ip</td>
<td >type</td>
<td >status</td>
</tr>
<tr>
<td >server1</td>
<td>192.168.1.1</td>
<td >web</td>
<td >online</td>
</tr>
<tr>
<td >server1</td>
<td>192.168.1.1</td>
<td >web</td>
<td >online</td>
</tr>
</table>
<!-- 使用bootstarp修饰的表格 -->
<!-- table-striped斑马条纹样式
table-bordered加边框 -->
<table class='table table-striped table-bordered'>
<tr >
<td >hostname</td>
<td>ip</td>
<td >type</td>
<td >status</td>
</tr>
<tr>
<td >server1</td>
<td>192.168.1.1</td>
<td >web</td>
<td >online</td>
</tr>
<tr>
<td >server1</td>
<td>192.168.1.1</td>
<td >web</td>
<td >online</td>
</tr>
</table>
</body>
</html>
页面显示

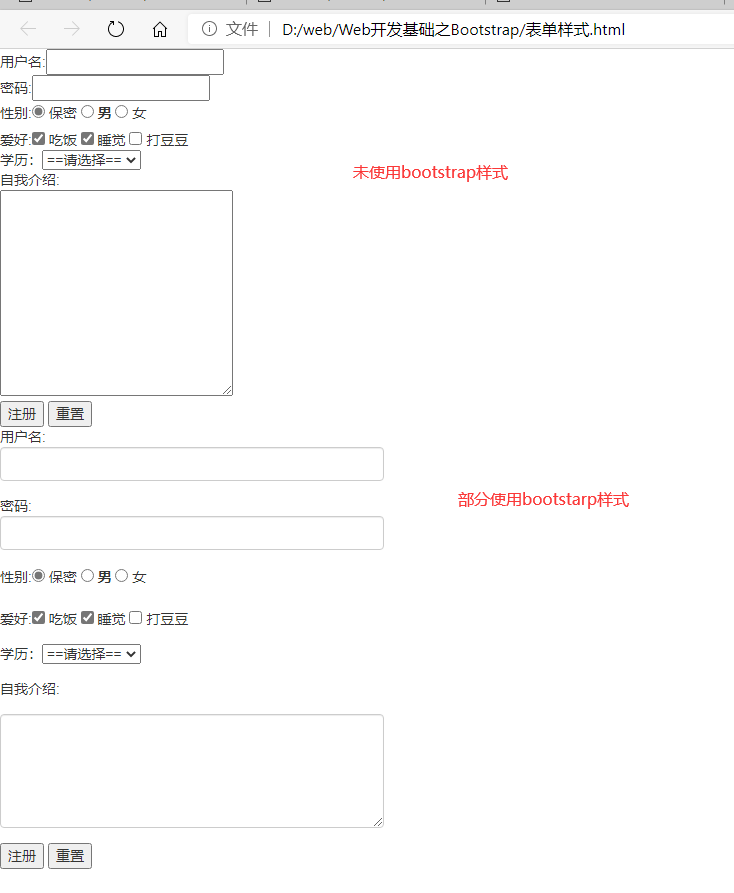
4,表单
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
表单样式示例
#表单样式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格类样式</title>
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
<style>
form{
width: 20%;
}
</style>
</head>
<body>
<!-- 未使用bootstarp -->
<form action="" method="">
用户名:<input type="text" name="username" size="20" maxlength="5"/> <br/>
<!-- 和文本是一致的不过是输入时隐藏 -->
密码:<input type="password" name="password"/> <br/>
性别:<input type="radio" name="sex" value="2" checked/> 保密 <input type="radio" name="sex" value="0" id="male"/> <label for="male">男</label> <input type="radio" name="sex" value="1" /> 女 <br/>
爱好:<input type="checkbox" name="hobby" checked/> 吃饭 <input type="checkbox" name="hobby" checked/> 睡觉 <input type="checkbox" name="hobby"/> 打豆豆 <br/>
学历:<select name="" id="">
<option value="0">==请选择==</option>
<option value="1">初中</option>
<option value="2">高中</option>
<option value="3">专科</option>
<option value="4">本科</option>
<option value="5">硕士</option>
</select> <br/>
自我介绍:<br/>
<textarea name="" id="" cols="30" rows="10"></textarea><br/>
<input type="submit" value="注册" /> <input type="reset" value="重置">
</form>
<!-- 使用bootstrap -->
<form action="" method="">
<div class="form-group">
用户名:<input type="text" name="username" class='form-control'/>
</div>
<div class="form-group">
密码:<input type="password" name="password" class='form-control'/>
</div>
<div class="form-group">
性别:<input type="radio" name="sex" value="2" checked/> 保密 <input type="radio" name="sex" value="0" id="male"/> <label for="male">男</label> <input type="radio" name="sex" value="1" /> 女
</div>
<div class="form-group ">
爱好:<input type="checkbox" name="hobby" checked/> 吃饭 <input type="checkbox" name="hobby" checked/> 睡觉 <input type="checkbox" name="hobby"/> 打豆豆
</div>
<div class="form-group ">
学历:<select name="" id="">
<option value="0">==请选择==</option>
<option value="1">初中</option>
<option value="2">高中</option>
<option value="3">专科</option>
<option value="4">本科</option>
<option value="5">硕士</option>
</select>
</div>
<div class="form-group">
自我介绍:
</div>
<div class="form-group">
<textarea name="" id="" cols="30" rows="5" class="form-control"></textarea>
</div>
<div class="form-group">
<input type="submit" value="注册" /> <input type="reset" value="重置">
</div>
</form>
</body>
</html>
页面显示

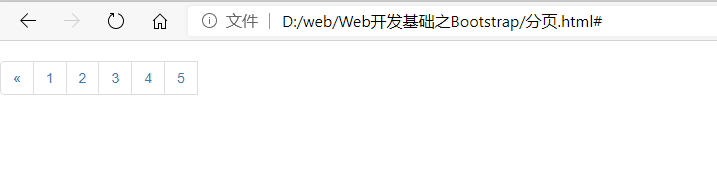
5,分页
示例
#分页.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分页</title>
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<script src="./jquery-3.4.1.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> -->
<script src="./bootstrap/js/bootstrap.min.js"></script>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
</body>
</html>
页面显示

Bootstrap插件
交互的效果要通过 JavaScript 来实现,Bootstrap 的插件在使用前,需要先引用两个 js 文件。
<script src="./jquery-3.4.1.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> -->
<script src="./bootstrap/js/bootstrap.min.js"></script>
1,模态框
第一步获取官方模板
<!-- 官方模态框模板 -->
<div id="myModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<!-- 此处是在模态框中显示的内容 -->
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
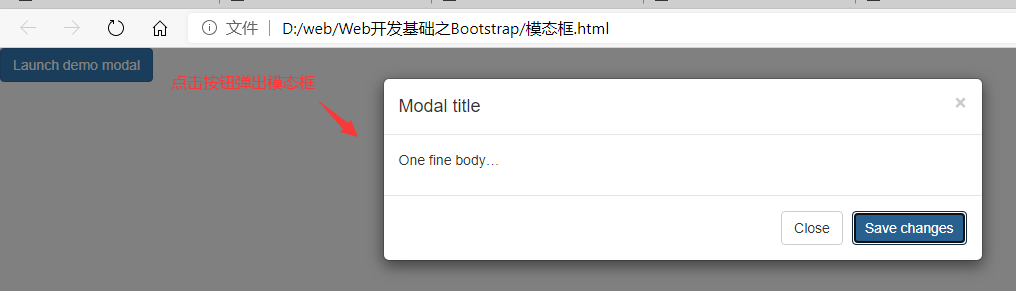
第二步 点击按钮弹出模态框
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
完整代码
#模态框.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bootstart插件</title>
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<script src="./jquery-3.4.1.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> -->
<script src="./bootstrap/js/bootstrap.min.js"></script>
<!-- 官方模态框模板 -->
<div id="myModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<!-- 此处是在模态框中显示的内容 -->
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
</body>
</html>
页面显示

第三步 隐藏模态框
Close可以关闭模态框 ,也可以使用按钮隐藏 例如把Save changes设置为隐藏模态框
在<body></body>添加以下代码
<script>
// 点击Save changes(id为savebtn)隐藏模态框(id为myModal)
$('#savebtn').click(function(){
$('#myModal').modal('hide')
})
</script>
3,基于bootstarp的案例
官方案例模板:
https://v3.bootcss.com/getting-started/#examples-framework
案例:快速实现一个资产管理,主机列表的页面
使用examples案例中的dashboard页面
第一步 使用模板页面
第二步 根据需要修改对应html标签
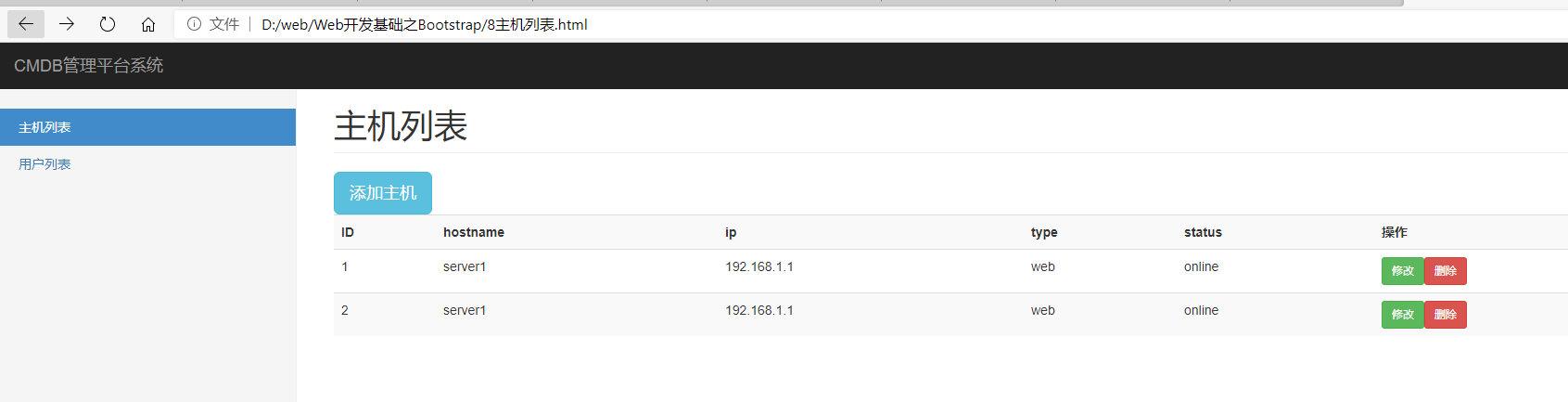
#8.主机列表.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="./favicon.ico">
<title>CMDB管理平台</title>
<!-- Bootstrap core CSS -->
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<!-- <link href="./bcss/ie10-viewport-bug-workaround.css" rel="stylesheet"> -->
<!-- Custom styles for this template -->
<link href="./dashboard.css" rel="stylesheet">
<link href="./layer.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">CMDB管理平台系统</a>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<li class="active"><a href="#">主机列表 <span class="sr-only">(current)</span></a></li>
<li><a href="#">用户列表</a></li>
<!-- <li><a href="#">Analytics</a></li>
<li><a href="#">Export</a></li> -->
</ul>
<!-- <ul class="nav nav-sidebar">
<li><a href="">Nav item</a></li>
<li><a href="">Nav item again</a></li>
<li><a href="">One more nav</a></li>
<li><a href="">Another nav item</a></li>
<li><a href="">More navigation</a></li>
</ul>
<ul class="nav nav-sidebar">
<li><a href="">Nav item again</a></li>
<li><a href="">One more nav</a></li>
<li><a href="">Another nav item</a></li>
</ul> -->
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1 class="page-header">主机列表</h1>
<a class="btn btn-info btn-lg" data-toggle="modal" data-target="#mybox">添加主机</a>
<!-- <div class="row placeholders">
<div class="col-xs-6 col-sm-3 placeholder">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" width="200" height="200" class="img-responsive" alt="Generic placeholder thumbnail">
<h4>Label</h4>
<span class="text-muted">Something else</span>
</div>
<div class="col-xs-6 col-sm-3 placeholder">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" width="200" height="200" class="img-responsive" alt="Generic placeholder thumbnail">
<h4>Label</h4>
<span class="text-muted">Something else</span>
</div>
<div class="col-xs-6 col-sm-3 placeholder">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" width="200" height="200" class="img-responsive" alt="Generic placeholder thumbnail">
<h4>Label</h4>
<span class="text-muted">Something else</span>
</div>
<div class="col-xs-6 col-sm-3 placeholder">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" width="200" height="200" class="img-responsive" alt="Generic placeholder thumbnail">
<h4>Label</h4>
<span class="text-muted">Something else</span>
</div>
</div> -->
<!-- <h2 class="sub-header">Section title</h2> -->
<table class="table table-striped table-hover">
<tr >
<th>ID</th>
<th >hostname</th>
<th>ip</th>
<th >type</th>
<th >status</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td >server1</td>
<td>192.168.1.1</td>
<td >web</td>
<td >online</td>
<td><a class="btn btn-success btn-sm">修改</a><a class="btn btn-danger btn-sm">删除</a></td>
</tr>
<tr>
<td>2</td>
<td >server1</td>
<td>192.168.1.1</td>
<td >web</td>
<td >online</td>
<td><a class="btn btn-success btn-sm">修改</a><a class="btn btn-danger btn-sm">删除</a></td>
</tr>
</table>
</div>
</div>
</div>
<div class="modal fade" id="mybox" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h1 class="modal-title" id="myModalLabel">主机添加</h1>
</div>
<div class="modal-body">
<form action="" method="">
<div class="form-group">
主机名称<input type="text" name="username" class="form-control" size="100" id="hostname" />
</div>
<div class="form-group">
IP: <input type="text" name="ip" class="form-control" />
</div>
<div class="form-group">
主机类型:<select name="type" id="" class="form-control">
<option value="0">===请选择===</option>
<option value="1">db</option>
<option value="2" selected>web</option>
<option value="3">redis</option>
<option value="4">mongodb</option>
<option value="5">tomcat</option>
</select>
</div>
<div class="form-group">
主机状态:<select name="status" id="" class="form-control">
<option value="0">===请选择===</option>
<option value="1">在线</option>
<option value="2" selected>下载</option>
</select>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="savebtn">保存</button>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="./jquery-3.4.1.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>
<script src="./layer/layer.js"></script>
</body>
</html>
页面显示

实现模拟删除主机
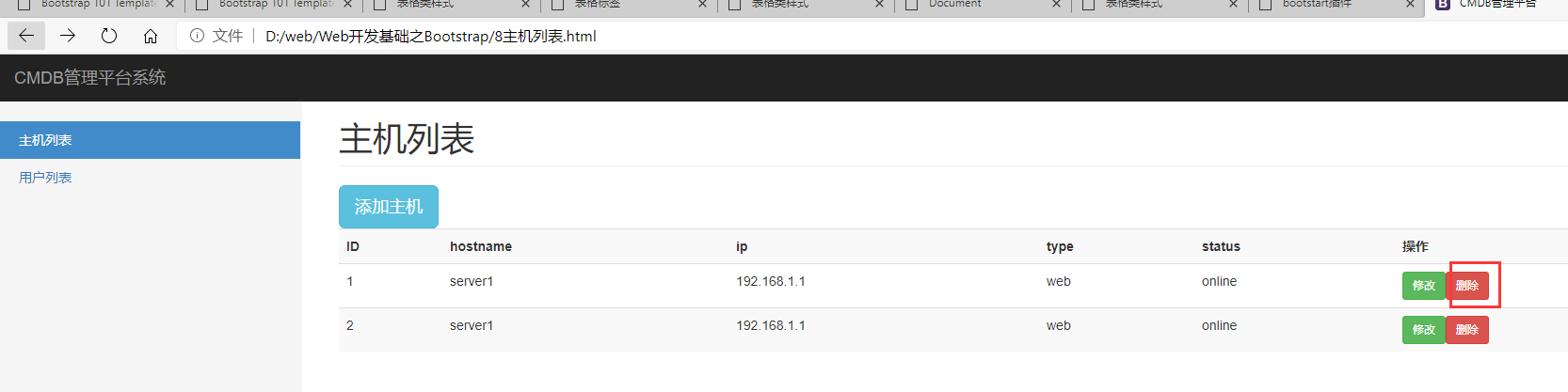
方法一 删除无需确认
在标签<body>内添加以下代码
<!-- 删除无确认 -->
<script>
$('.btn-danger').each(function(index,item){
$(item).click(function(){
$(item).parents('tr').hide();
});
});
</script>
页面点击删除立即删除

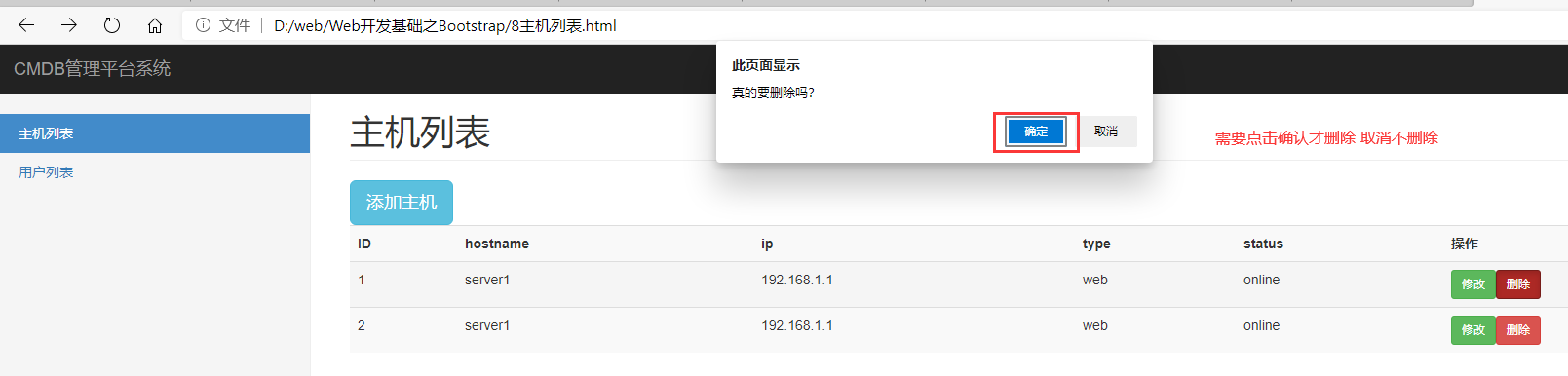
方法二 使用confirm确认删除
<!-- 删除需要确认 -->
<script>
$('.btn-danger').each(function(index,item){
$(item).click(function(){
if(confirm('真的要删除吗?')){
$(item).parents('tr').hide();
}
});
});
</script>
页面显示

方法三 使用layer插件
需要加载layer插件 官方文档地址:https://layer.layui.com/
加载layer前需要加载jQuery插件
在<body>内加载
<script src="./jquery-3.4.1.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>
<script src="./layer/layer.js"></script>
使用layer插件确认删除
<script>
$('.btn-danger').each(function (index, item) {
$(item).click(function () {
layer.confirm('真的要删除吗?', {
btn: ['是的', '不是'] //按钮
}, function () {
// 点击第一个按钮
$(item).parents('tr').hide();
layer.msg('删除成功', { icon: 1 });
}, function () {
// 点击第二个按钮
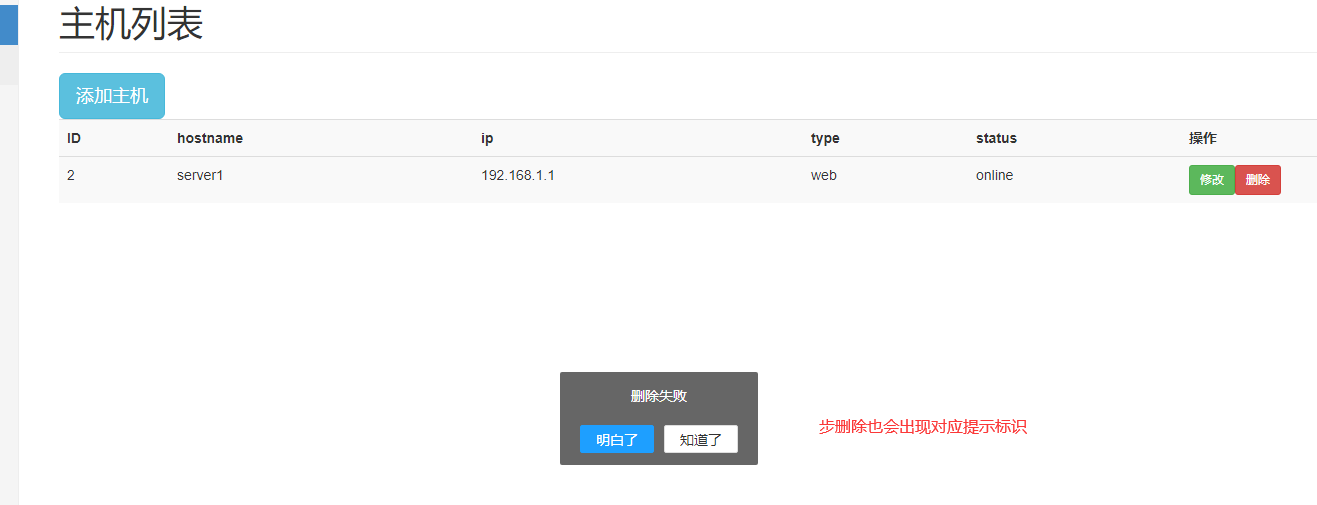
layer.msg('删除失败', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
});
});
</script>
页面显示




四,Ajax
1,Ajax介绍
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML)
创建交互式网页应用的网页开发的一组技术。
作用:异步发送请求,提升了用户体验。
2,使用jquery发送Ajax
2.1发送get请求
$.ajax({
type: 'get',
url: 'xxxxx',
success: function (res) {
}
})
2.2发送post请求
$.post('/path/to/file', {param1: 'value1'}, function(data, textStatus, xhr) {
/*optional stuff to do after success */
});
2.3Ajax方法
$.ajax({
type: 'post',
url: 'xxxxx',
data: data,
success: function (res) {
}
});
3,实现聊天机器人
API:http://www.tuling123.com/openapi/api
请求方法:POST
请求参数:key=d7c82ebd8b304abeacc73b366e42b9ed&info=你好
|
参数名称 |
参数值 |
|
key |
请求权限标识符 |
|
info |
关键字参数 |
聊天机器人示例
#9聊天机器人.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聊天机器人</title>
</head>
<body>
<script src="./jquery-3.4.1.js"></script>
<script>
var data = {key:'d7c82ebd8b304abeacc73b366e42b9ed',info:'你好'}
$.post("http://www.tuling123.com/openapi/api",data,
function(data,textStatys,jqXHR){
console.log(data);
}
)
</script>
</body>
</html>

4,操作主机列表页面
4.1接口服务器搭建
使用json-server启动一个接口服务器,借助node进行开发的。安装node系统环境。

安装json-server
npm install -g json-server
编写json文件
#db.json
{
"hosts": [
{
"id": 2,
"hostname": "server02",
"ip": "192.168.17.101",
"type": "db",
"status": "up"
},
{
"id": 3,
"hostname": "server03",
"ip": "192.168.17.103",
"type": "web",
"status": "up"
}
]
}
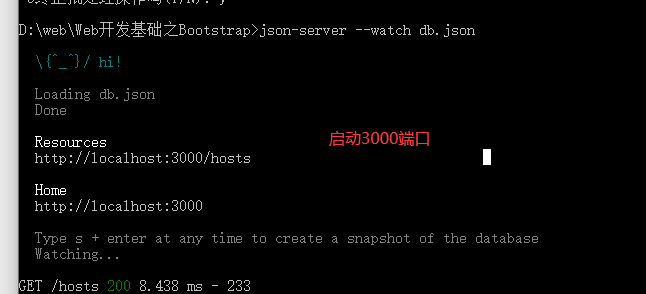
启动
json-server --watch jb.json

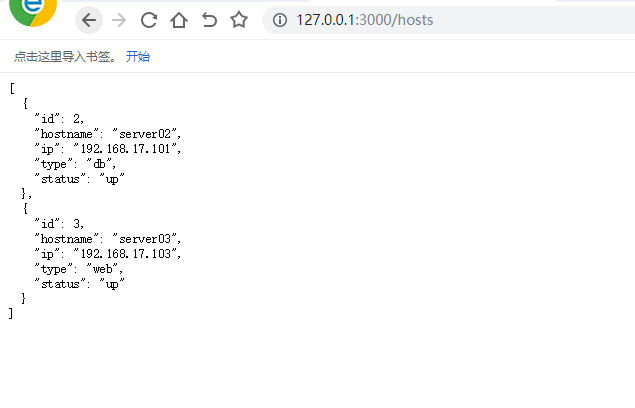
web页面查看

4.2动态获取主机列表
#主机列表简单版.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>主机列表简单版</title>
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<table class="table table-striped table-hover">
<tr >
<th>ID</th>
<th>hostname</th>
<th>ip</th>
<th>type</th>
<th>status</th>
<th>操作</th>
</table>
<script src="./jquery-3.4.1.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>
<script>
var str = '';
$.ajax({
type: "get",
url: "http://localhost:3000/hosts",
data: "",
dataType: "json",
success: function (res) {
// 打印res是一个元素
console.log(typeof(res));
// 遍历元素拼接成一个字符串,字符串即对应的表格tabel
for (var index = 0; index < res.length; index++) {
str += '<tr><td>'+res[index].id+'</td><td>'+res[index].hostname+'</td><td>'+res[index].ip+'</td><td>'+res[index].type+'</td><td>'+res[index].status+'</td><td><a class="btn btn-success btn-sm">修改</a><a class="btn btn-danger btn-sm">删除</a></td></tr>';
}
// 打印拼接的字符串
console.log(str);
// 把拼接的字符串最佳到表格内 即增加了几行主机
$('tbody').append(str);
}
});
</script>
</body>
</html>
页面显示




