Web开发基础之Jquery
一,jQuery
1,jQuery相关介绍
jQuery 是一个 JavaScript 的脚本库,提供了很多便捷的操作 DOM 的方法。
jQuery 中提供的操作如下:
选择器、属性操作、样式操作、节点操作、动画、注册事件
2,下载和部署
jQuery官网
下载地址:https://jquery.com/download/
下载js文件
使用方式
1,在HTML文档的</body>前引入
2,在使用一些js插件时,依赖jQuery的,必须先引入jquery,再引入js的插件。
1 | <script src="./jquery-3.5.1.js"> </scchript> |
3,使用jQuery
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | #1.jquery入门.html<!DOCTYPE html><html lang="ch"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQuery入门</title> </head><body> <!-- 引用jQuery --> <script src="./jquery-3.5.1.js"> </script> <script> // 遍历数组 var arr = ['linux','windows','macos'] // js传统写法 for (var index=0;index<arr.length;index++){ console.log(arr[index]) } // linux // windows // macos // jQuery的写法 $.each(arr, function (index, item) { console.log(item) }) // 和上面输出一致 </script></body></html> |
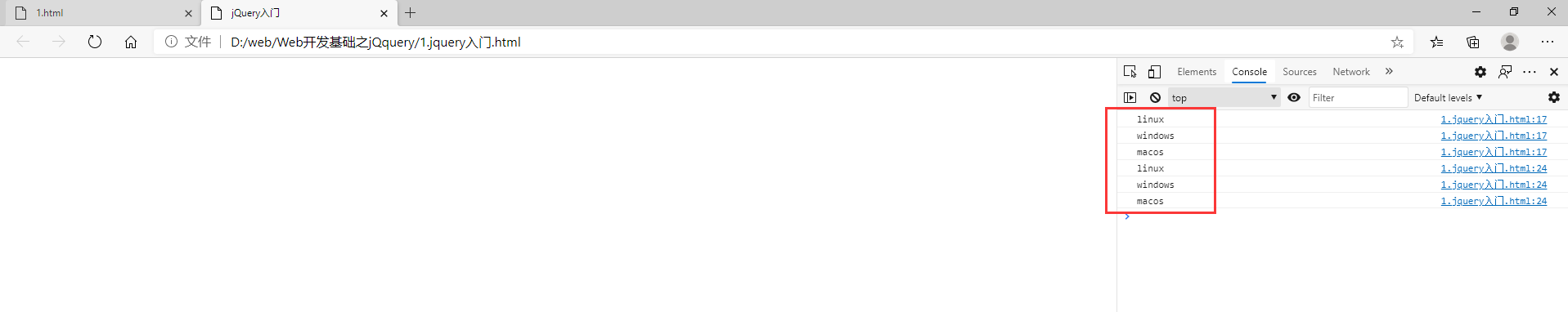
页面输出

解析:index为当前索引 为0 1 2 item为当前值分别为 linux windows macos
4,jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | #jq选择器.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <!-- 引用jQuery --> <script src="./jquery-3.4.1.js"> </script> <script> // js选择器 console.log(document.querySelector('title')); // jq选择器 console.log($('title')) </script></body></html> |
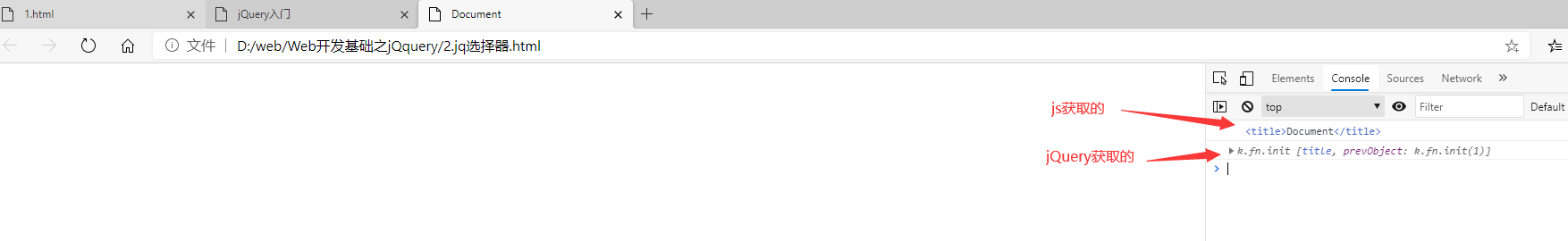
页面显示

进一步获取title的值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | #2.jq选择器.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <!-- 引用jQuery --> <script src="./jquery-3.4.1.js"> </script> <script> // js选择器 console.log(document.querySelector('title')); // <title>Document</title> console.log(document.querySelector('title').innerHTML) // Document // jq选择器 console.log($('title')) // k.fn.init [title, prevObject: k.fn.init(1)]0: titlelength: 1prevObject: k.fn.init [document]__proto__: Object(0) console.log($('title').html()) // Document </script></body></html> |
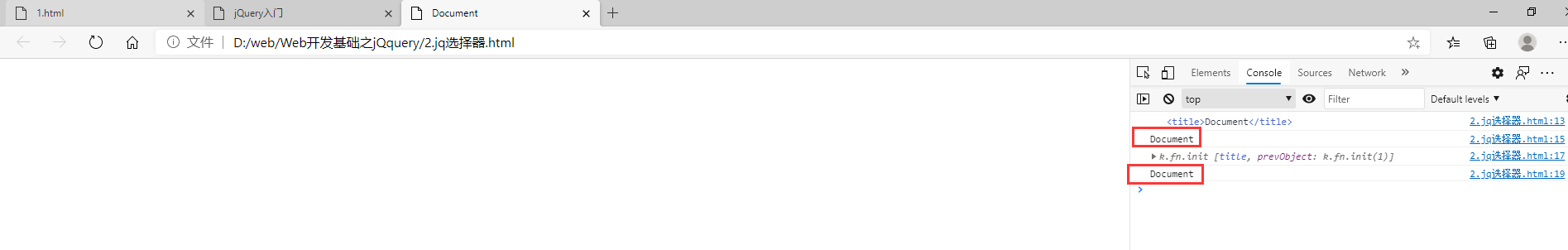
页面显示

jQuery类选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | #2jqery选择器.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <h1 class="myh1">1</h1> <h1 class="myh1">2</h1> <!-- 引用jQuery --> <script src="./jquery-3.4.1.js"> </script> <script> // js选择器 console.log(document.querySelector('title')); // <title>Document</title> console.log(document.querySelector('title').innerHTML) // Document // jq选择器 console.log($('title')) // k.fn.init [title, prevObject: k.fn.init(1)]0: titlelength: 1prevObject: k.fn.init [document]__proto__: Object(0) console.log($('title').html()) // Document // jq类选择器 $(".myh1").each(function(index,item){ console.log(item); }); // <h1 class="myh1">1</h1> // <h1 class="myh1">2</h1> </script></body></html> |
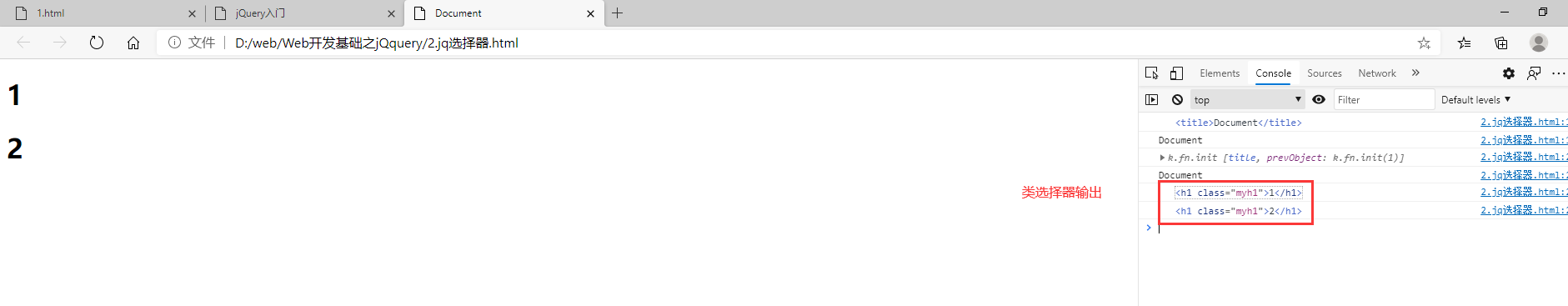
页面输出

jQuery选择器修改颜色
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <h1 class="myh1">1</h1> <h1 class="myh1">2</h1> <!-- 引用jQuery --> <script src="./jquery-3.4.1.js"> </script> <script> // js选择器 console.log(document.querySelector('title')); // <title>Document</title> console.log(document.querySelector('title').innerHTML) // Document // jq选择器 console.log($('title')) // k.fn.init [title, prevObject: k.fn.init(1)]0: titlelength: 1prevObject: k.fn.init [document]__proto__: Object(0) console.log($('title').html()) // Document // js类选择器 myh1s = document.querySelectorAll('.myh1') for (var index=0;index<myh1s.length;index++){ console.log(myh1s[index]) } // <h1 class="myh1">1</h1> // <h1 class="myh1">2</h1> // jq类选择器 $(".myh1").each(function(index,item){ console.log(item); }); // <h1 class="myh1">1</h1> // <h1 class="myh1">2</h1> // 选择器之eq 选择第二个 console.log($('.myh1').eq(1)) console.log($('.myh1:eq(1)')) // js修改颜色 myh1s = document.querySelectorAll('.myh1') for (var index=0;index<myh1s.length;index++){ myh1s[index].style.color='red'; } // jq选择器修改颜色 $('.myh1').each(function(index,item){ $(item).css('color','green') }) </script> |
使用js把颜色修改为红色后又使用jquery选择器修改为绿色了
jq注册事件
语法
1 2 3 4 5 6 | $('#btn').click(function() { //执行代码});$('.box').mouseover(function () {//执行代码}); |
示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | #3jq注册事件.html<body> <div id='box'>this is box</div> <script src="./jquery-3.4.1.js"> </script> <script> // js鼠标事件 // 鼠标移动到对应位置打印时间戳 document.querySelector('#box').onmouseover=function(){ console.log(new Date().getTime()) } // jq鼠标事件 $('#box').mouseover(function(){ console.log(new Date().getTime()) }) </script></body> |
页面显示鼠标移动到对应位置打印一次时间戳,本次使用了js和jq两个事件所以,页面显示移动到对应位置打印了两次时间戳

jQuery属性操作
1 2 3 | $('#username').val() 获取或者设置表单元素的值$('.box').html() 获取或者设置标签之间的内容$('.box').attr() 获取或者设置元素属性的值 |
示例
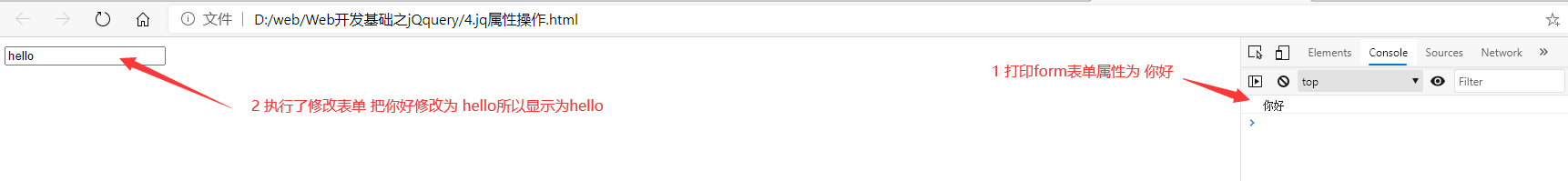
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | #4jq属性操作.html<body> <form action="" method="post"> <input type='text' name='' id='' value='你好'> </form> <script src="./jquery-3.4.1.js"> </script><script> // jq属性操作 // 获取表单的值,只能是表单form console.log($('input').val()); // 你好 // 修改表单的值把你好修改为hello $('input').val('hello') </script></body> |
页面显示

获取或修改元素属性值
示例
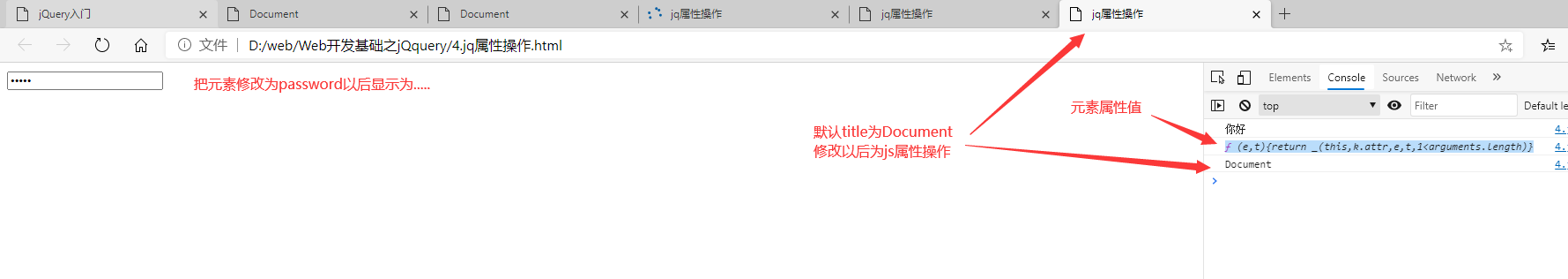
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <body> <div id='box'>this is box</div> <form action="" method="post"> <input type='text' name='' id='' value='你好'> </form> <script src="./jquery-3.4.1.js"> </script><script> // jq属性操作 // 获取表单的值,只能是表单form console.log($('input').val()); // 你好 // 修改表单的值把你好修改为hello $('input').val('hello') // 查看或者修改元素属性值 // 输出元素input的属性 console.log($('input').attr) // ƒ (e,t){return _(this,k.attr,e,t,1<arguments.length)} // 修改元素input的属性为password $('input').attr('type','password') // 获取或设置标签之间的内容 console.log($('title').html()) // Document // 修改title标签 $('title').html('jq属性操作') </script></body> |
页面显示

jQuery显示隐藏
1 | $('.box').show() / $('.box').hide() 显示 / 隐藏 |
jQuery样式操作
1 2 3 4 | //操作行内样式 $('.box').css();//操作类样式 $('.box').addClass(); //添加类样式 |
示例
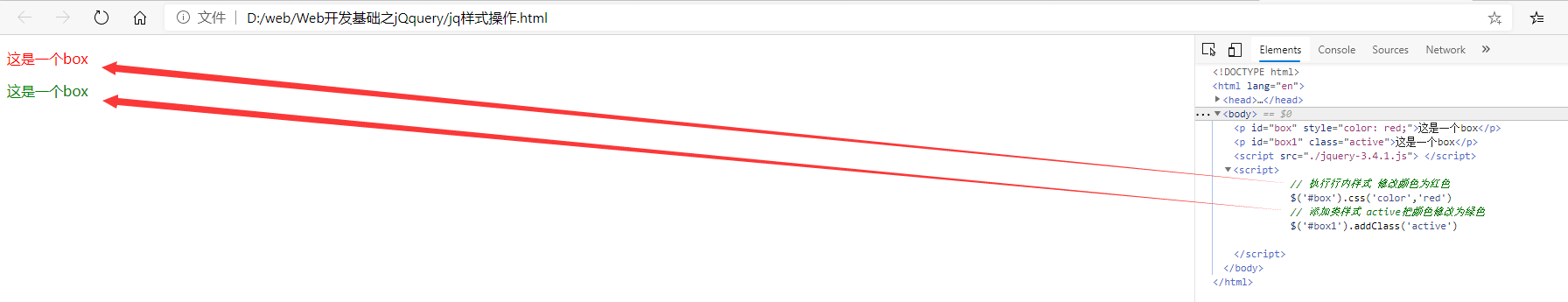
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | #jq样式操作.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jq样式操作</title> <style> .active{ color: green; } </style></head><body> <p id='box'>这是一个box</p> <p id='box1'>这是一个box</p> <script src="./jquery-3.4.1.js"> </script> <script> // 执行行内样式 修改颜色为红色 $('#box').css('color','red') // 添加类样式 active把颜色修改为绿色 $('#box1').addClass('active') </script></body></html> |
页面显示

jQuery综合应用示例
一个手机列表 点击对应按钮显示对应手机品牌
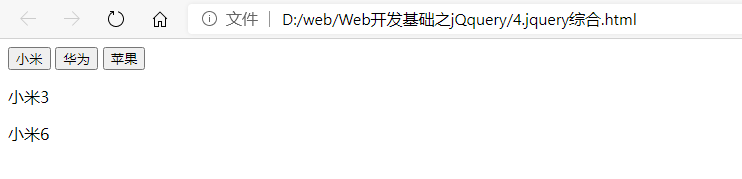
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | #4.jquery综合.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <!-- 设置对应按钮 --> <button>小米</button> <button>华为</button> <button>苹果</button> <div> <!-- 设置手机列表及对应是类名,相同手机品牌类名相同 --> <p class="brand0">小米3</p> <p class="brand0">小米6</p> <p class="brand1">华为p20</p> <p class="brand2">苹果6</p> <script src="./jquery-3.4.1.js"> </script> <script> $('button').each(function(index,item){ $(item).click(function(){ // 点击事件,点击首先隐藏所有 $('p').hide(); // 然后把对应点击的手机品牌显示出来 // 例如点击了小米则index为0则显示class为brand0的手机即小米手机依此类推 $('.brand'+index).show(); } ) }); </script> </div></body></html> |
页面显示 点击对应手机则显示对应手机列表






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!