Web开发基础之JavaScript
JavaScript是什么
JavaScript是一种运行在客户端(浏览器) 的编程语言,用来给网页添加动态功能。
JavaScript的历史
http://www.w3school.com.cn/js/pro_js_history.asp
JavaScript的作用
一,最初目的
为了处理表单的验证操作
二,现在广泛的应用场景
1. 网页特效
2. 服务端开发(Node.js)
3. 命令行工具(Node.js)
4. 桌面程序(Electron)
5. App(Cordova)
6. 游戏开发
JavaScript和HTML CSS的区别
HTML:提供网页的结构和内容
CSS:修饰和美化内容
JavaScript:控制页面内容,增加页面动态效果
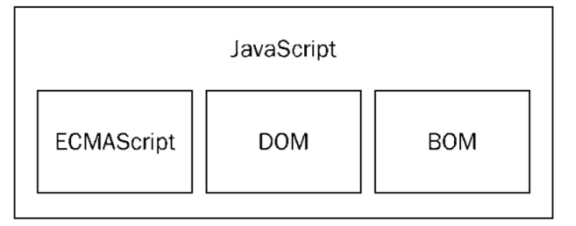
JavaScript的组成

ECMAScript - JavaScript的核心
ECMAScript 是 JavaScript 的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关(就是 JavaScript 的语法规范)
BOM - 浏览器对象模型
一套操作浏览器功能的 API
通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等
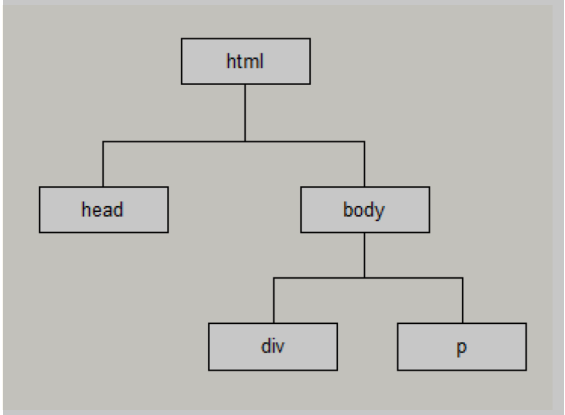
DOM - 文档对象模型
一套操作页面元素的 API
DOM 可以把 HTML看做是文档树,通过 DOM 提供的 API 可以对树上的节点进行操作
JavaScript的书写位置
JavaScript书写位置和CSS类似(行内样式、嵌入样式、外部样式)
写在行内
1 | <input type="button" value="按钮" onclick="alert('Hello World')" /> |
写在script标签内
1 2 3 4 5 | <head> <script> alert('Hello World!'); </script></head> |
写在外部js文件中,在页面中引入使用
1 | <script src="main.js"></script> |
注意
引入外部js文件的script标签中,不可以写javaScript代码在</body>之前
css在头部引入,js文件在底部引入
示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js的书写位置</title></head><body> <!-- js的行内写法 --> <button onclick="alert('点到我了')">别点我</button> <button id="btn">就点你</button> <script> // 内部js写法 document.getElementById('btn').onclick=function(){ alert("就点你") } </script></body></html> |
JavaScript的基本语法
1,变量
1.1变量的定义
在js中使用var关键字定义变量
变量的语法
1 2 | var age = 18;var userName = 'linux'; |
同时声明多个变量
1 2 3 | var age, name, sex;age = 18;name = 'centos' |
同时声明多个变量并赋值
1 | var age = 23, name = 'shell'; |
1.2变量的命名规则和规范
规则 - 必须遵守的,不遵守会报错
- 由字母、数字、下划线、$符号组成,不能以数字开头
- 不能是关键字和保留字,例如:for、while。
- 区分大小写
规范 - 建议遵守的,不遵守不会报错
- 变量名必须有意义
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。例如:userName、userPassword
2,数据类型
常用的数据类型为:Number、String、Boolean
2.1 Number类型
100 183.5
2.2String类型
字符串是用引号括起来的一段内容
‘linux’’centos’ ‘sa’ ‘devops’
javaScript中的字符串,单双引号都可以使用,推荐使用单引号
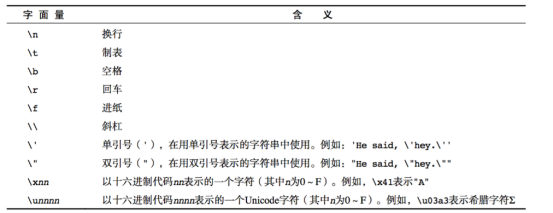
转义字符

字符串长度
length属性可以用来获取字符串的长度
1 2 | var str = “我是一个运维人员”console.log(str.length); |
字符串的拼接
字符串可以通过+拼接
1 | console.log(‘linux’+’centos’); |
boolean类型
字面量:true和false
数据类型总结示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | #4_变量和数据类型.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script> // 声明变量并赋值 // 字符串 var name = 'devops'; // 数字 var age = 18; // 布尔 var sex = true; // 打印对应变量的类型 console.log(typeof(name), typeof(age), typeof(sex)) // string number boolean // 打印对应变量的值 console.log(name, age, sex) // devops 18 true // 打印字符串长度 console.log(name.length) // 6 // 字符串拼接 console.log(name + 'linux') // devopslinux </script></body></html> |
打开页面按F12进入调试模式可以看到console.log的输出结果

3,注释
单行注释
1 2 | // 这是一个变量var name = 'linux' |
多行注释
1 2 3 | /*注释内容*/ |
4,运算符
运算符(operator),非常类似于数学中的运算符
1 2 3 4 5 | + 加- 减* 乘/ 除% 取余 |
示例
1 2 3 4 5 6 7 8 9 | <script> var a = 100; var b = 50; console.log(a+b) console.log(a-b) console.log(a/b) console.log(a*b) console.log(a%b) </script> |
自增自减运算符
前置++和后置++的区别
1 2 3 4 5 6 7 8 9 10 11 | <script> // 自增自减运算符 // 先输出再执行+1 console.log(a++) // 100 console.log(a) // 101 // 先执行+1再执行打印 console.log(++b) // 51 </script> |
逻辑运算符
1 2 3 | && 与 两个操作数同时为true,结果为true,否则都是false 一损俱损|| 或 两个操作数有一个为true,结果为true,否则为false! 非 取反 |
1 2 3 4 5 6 7 8 | <script> // 逻辑运算符 console.log(true) console.log(false) console.log(true && true) console.log(false || false) console.log(!false) </script> |
比较运算符
1 | < > >= <= == != === !== |
==与===的区别:
==只进行值得比较===类型和值同时相等,则相等
示例
1 2 3 | console.log(1===1) // trueconsole.log('1'==1) // 比较值 字符串和数字对比 trueconsole.log('1'===1) // false 比较值和数据类型 都匹配才为true |
赋值运算符
1 | = += -= *= /= %= |
先运算,再赋值
分支结构
分支语句,一般用来判断不同的多种情况,并在代码块中进行对应处理。
if语句
1,单分支语句(if)
1 2 3 | if (/* 条件表达式 */) { // 执行语句} |
示例
1 2 3 4 5 6 7 8 9 | <script> var age = 18; if(age >= 18){ console.log('已经成年') } else { console.log('未成年') } </script> |
双分支语句
语法
1 2 3 4 5 | if (/* 条件表达式 */){ // 成立执行语句} else { // 否则执行语句} |
多分支语句
语法
1 2 3 4 5 6 7 8 9 | if (/* 条件1 */){ // 成立执行语句} else if (/* 条件2 */){ // 成立执行语句} else if (/* 条件3 */){ // 成立执行语句} else { // 最后默认执行语句} |
switch语句
语法
1 2 3 4 5 6 7 8 9 10 11 | switch(n){case 1: 执行代码块 1 break;case 2: 执行代码块 2 break;default: n 与 case 1 和 case 2 不同时执行的代码} |
示例
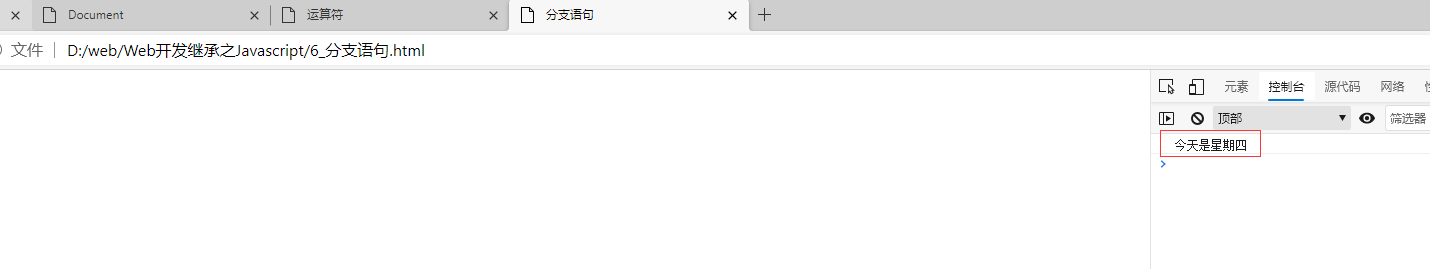
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <script> // var age = 18; // if(age >= 18){ // console.log('已经成年') // } // else { // console.log('未成年') // } // 获取今天是星期几的数字 从1-7 var day = new Date().getDay() // console.log(day) switch(day){ case 1: console.log("今天是星期一") break; case 2: console.log("今天是星期二") break; case 3: console.log("今天是星期三") break; case 4: console.log("今天是星期四") break; case 5: console.log("今天是星期五") break; case 6: console.log("今天是星期六") break; default: console.log("今天是星期天") } </script> |
运行结果

循环结构
for循环
语法
1 2 3 | for (初始化表达式1; 判断表达式2; 自增表达式3) { // 循环体4} |
示例
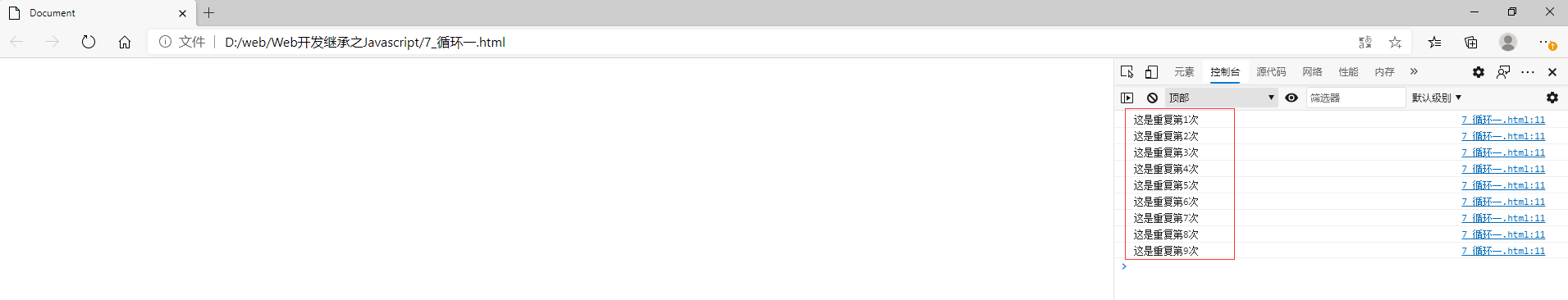
1 2 3 4 5 6 7 8 | <body> <script> for(var i=1;i<10;i++){ console.log('这是重复第'+i+'次') } </script> </body> |
输出

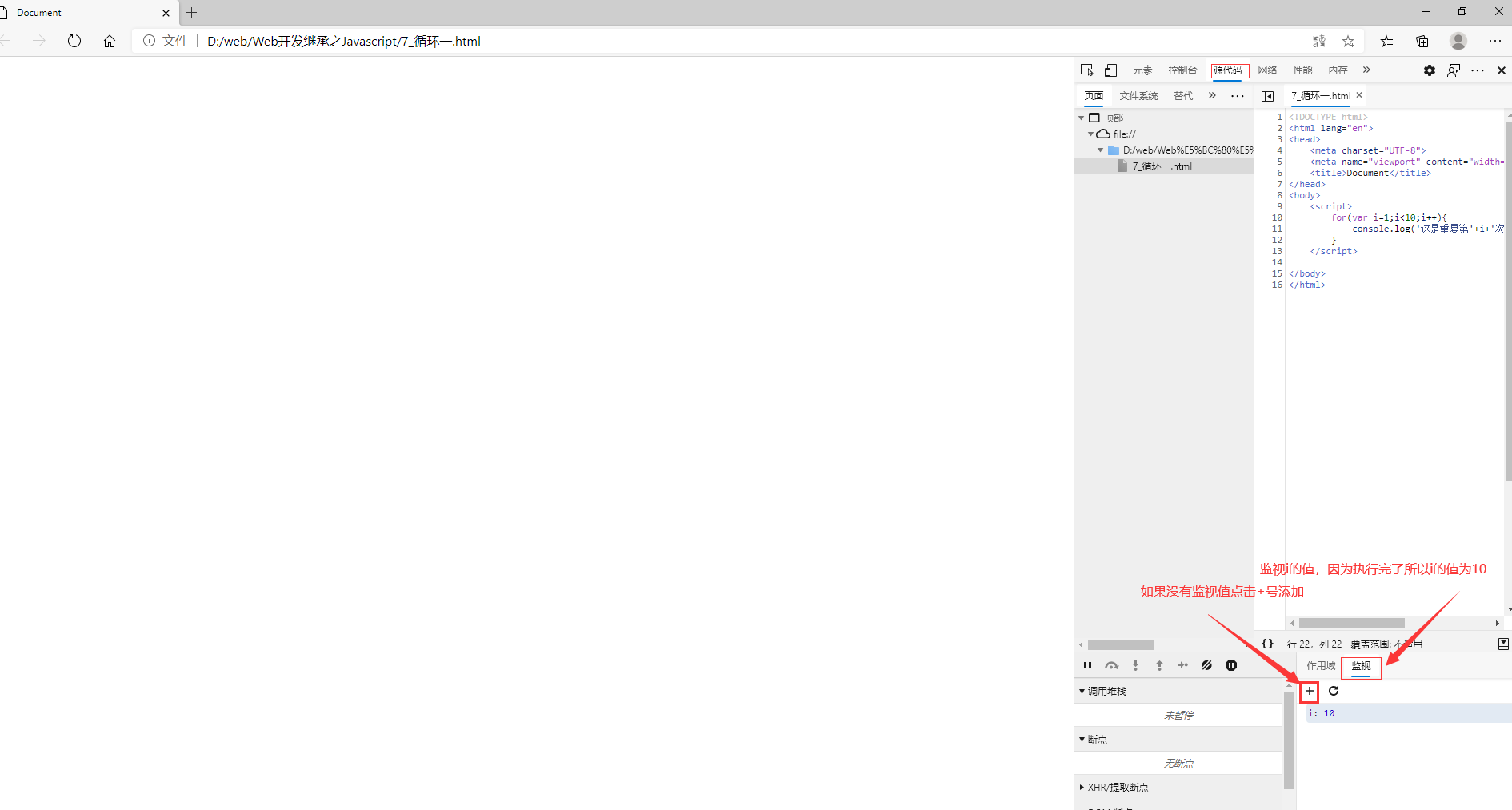
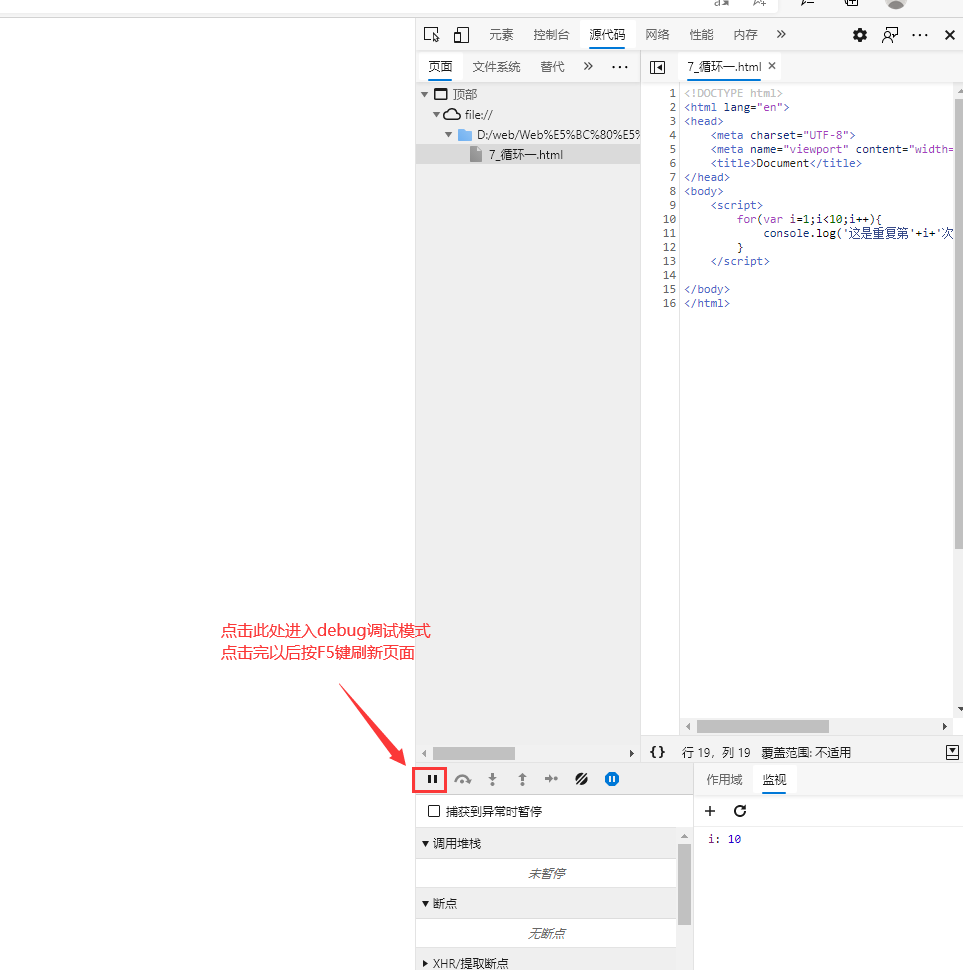
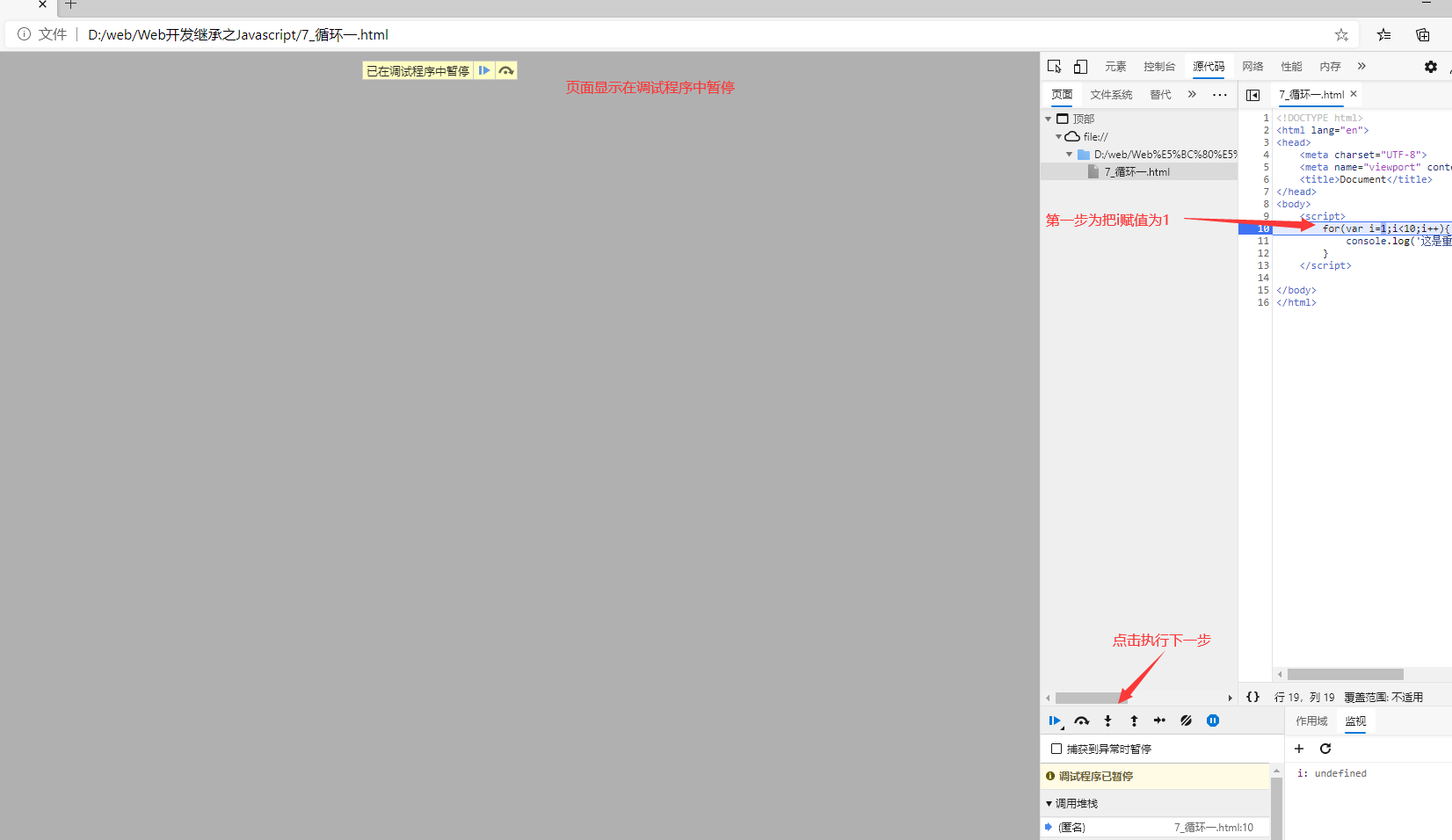
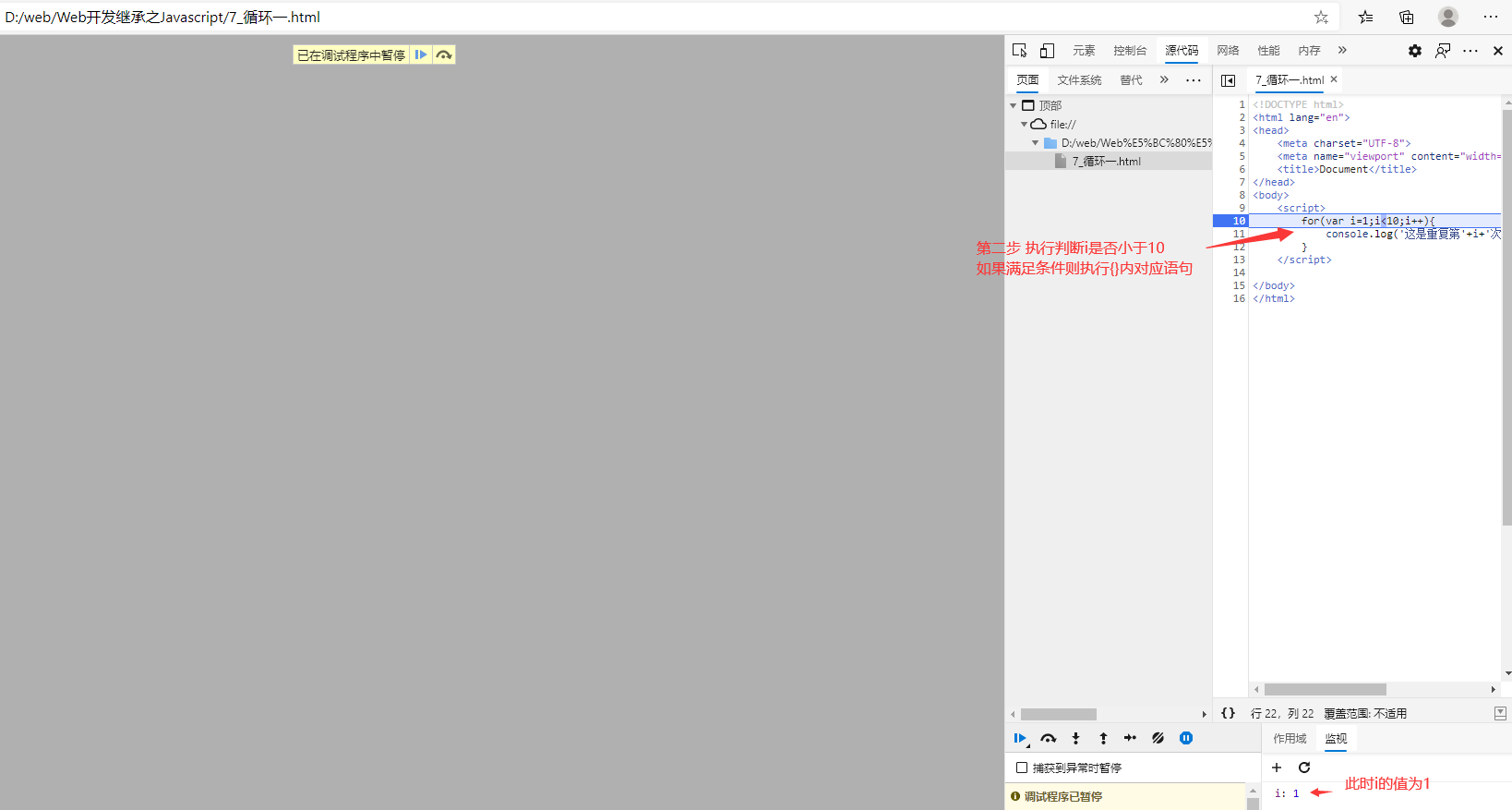
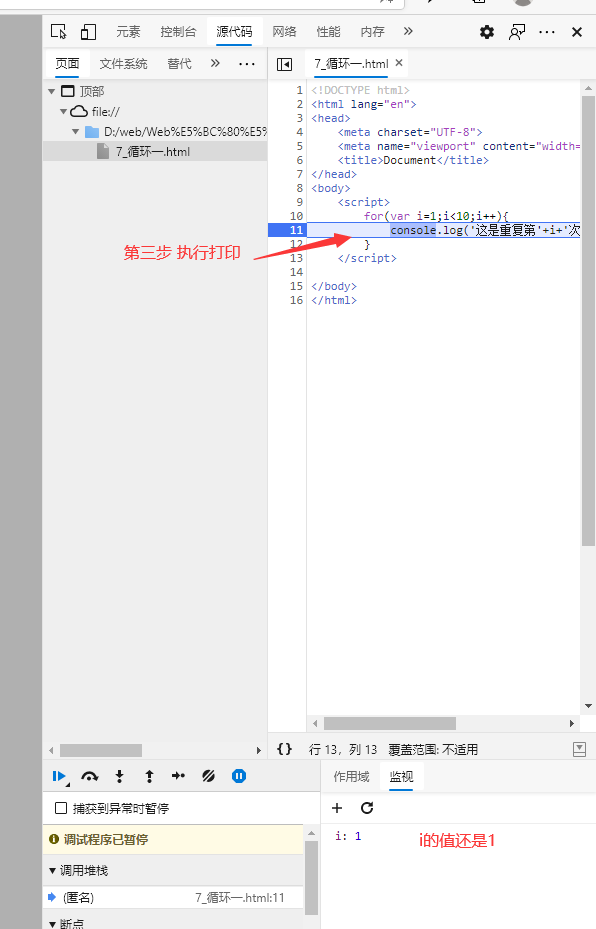
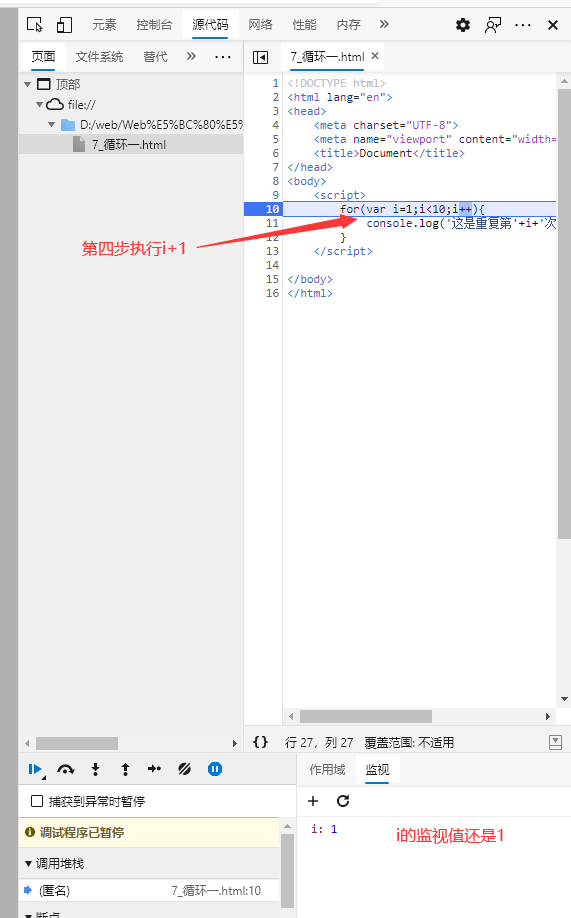
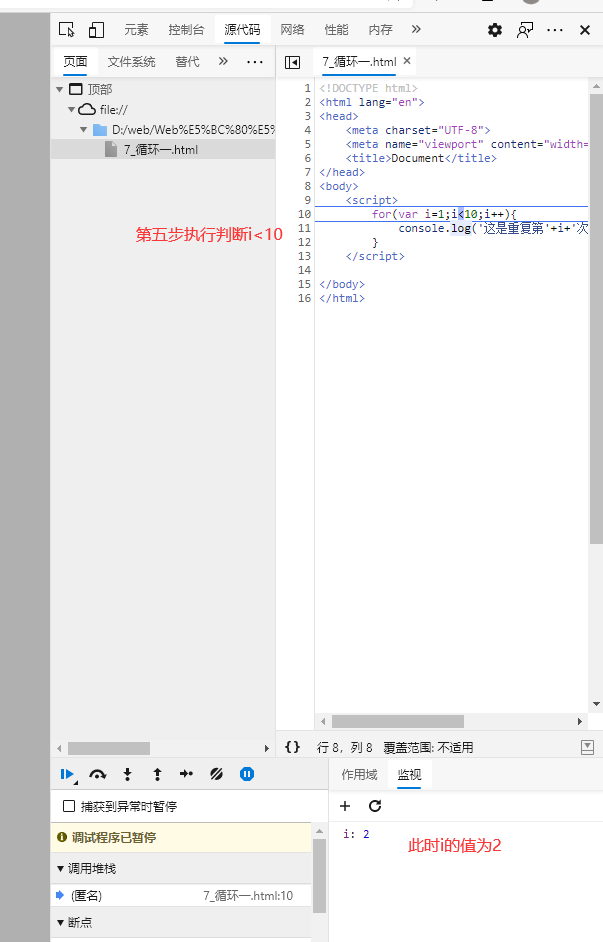
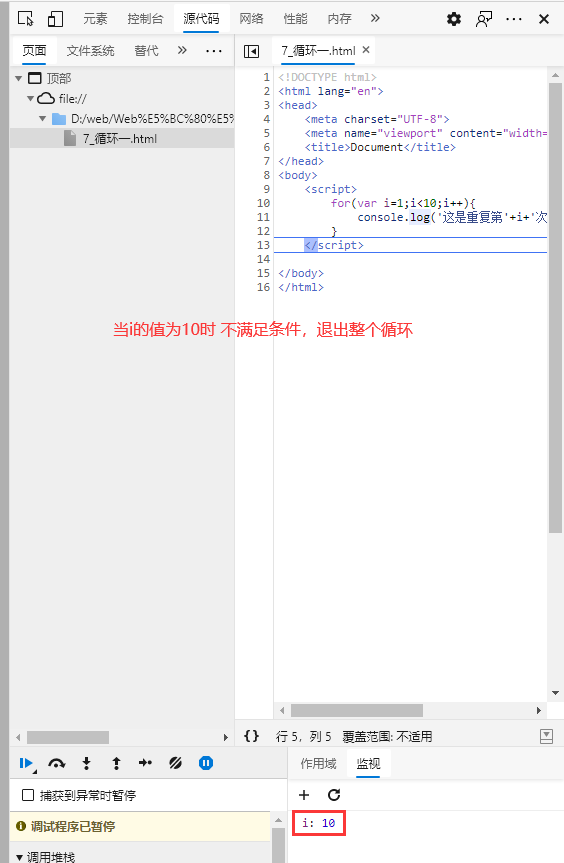
在页面查看循环过程
浏览器为edge
按F12打开调试模式







以此类推一直执行到i的值为10退出循环

while循环
1 2 3 4 5 | // 当循环条件为true时,执行循环体,// 当循环条件为false时,结束循环。while (循环条件) { //循环体} |
示例
1 2 3 4 5 6 7 8 9 10 | <script> // while循环 i = 1 while (i<10){ console.log('这是重复第'+i+'次'); i++; } </script> |
do...while循环
1 2 3 | do { // 循环体;} while (循环条件); |
示例
1 2 3 4 5 6 7 8 | <script> // do..wuile循环 j = 1 do { console.log('这是重复第'+j+'次'); j++; } while (j<10) </script> |
注意: do...while和while使用上非常像,区别在于do...while不管条件是否成立,会执行一次操作。也就是先操作后判断。while是先判断再执行
一般情况使用for最多
continue和break关键字
break:立即跳出整个循环,即循环结束,开始执行循环后面的内容(直接跳到大括号)
continue:立即跳出当前循环,继续下一次循环(跳到i++的地方)
数组
数组是一个有序的列表,可以在数组中存放任意数据,并且数组的长度可以动态调整。
数组的定义
语法
1 2 3 4 5 6 | //创建一个空数组var arr = [];//创建一个数字的数组var arr1 = [1,2,3,4,5];//创建包含字符串的数组var arr2 = [‘linux’,’centos’,’redhat’]; |
数组示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <script> // 定义数组 var arr = [] var arr1 = [1,2,3,4,5] var arr2 = ['centos','linux','redhat'] // console.log(arr,arr1,arr2) // length获取数组长度 // console.log(arr1.length) // 遍历数组输出,默认下标从0开始 for(var i = 0;i < arr1.length;i++){ console.log(arr1[i]); } // 没有的元素输出为undefined console.log(arr2[3]) // undefined // 把数组长度定义为0即清空数组 // arr1.length = 0 // console.log(arr1) </script> |
数组元素的操作

示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数组的操作方法</title></head><body> <script> var arr1 = [1,2,3] var arr2 = [4,5,6] // concat连接两个或者更多数组并返回结果 console.log(arr1.concat(arr2)) // [1, 2, 3, 4, 5, 6] // join把数组所有元素组成一个字符串,元素通过分隔符进行分割,默认分隔符为, console.log(arr1.join()) // 1,2,3 // 设置分隔符为: console.log(arr1.join(':')) // 1:2:3 // pop删除并返回数组最后一个元素 console.log(arr1.pop()) // 3 // 最后一个元素3删除了数组剩下两个元素 console.log(arr1) // [1,2] // push向数组添加一个或者多个元素,返回数组长度 console.log(arr1.push(3,4)) // 4 // 原数组是[1,2]添加了3,4两个元素 console.log(arr1) // [1,2,3,4] // reverse颠倒数组元素顺序 console.log(arr1.reverse()) // [4,3,2,1] console.log(arr1.reverse()) // 删除数组第一个元素并返回第一个元素 console.log(arr1.shift()) // 1 // 原数组[1,2,3,4]删除了第一个元素变成了[2,3,4] console.log(arr1) // [2,3,4] var arr1 = [1,2,3,4] // slice从某给已有的数组返回选定的元素,相当于切片,参数(start,end)不指定参数相当于显示所有元素,不会改变原数组 console.log(arr1.slice(0,4)) // [1,2,3,4] // sort对数组排序默认按从小到大排序,并改变原数组顺序 var arr1 = [2,3,1,5,6] console.log(arr1.sort()) // [1,2,3,5,6] // 原数组顺序已经按照排序改变 console.log(arr1) // [1,2,3,5,6] arr1 = [1,2,3,4] // splice删除元素并向数组添加新元素 // (index,howmany,item1,.....,itemX) // index参数:必须 整数,删除元素的下标即从那个位置开始删除 // howmany参数:必须整数,删除元素的个数 // item1,.....,itemX:可选,向数组添加新的项目 // 以下代表从下标1开始删除2个元素即数组变成[3,4] 然后添加两个元素[2,4]最终数组变成[2,4,3,4] arr1.splice(0,2,2,4) console.log(arr1) // [2,4,3,4] arr1 = [1,2,3,4] // toSource返回对象的源代码 // console.log(arr1.toSource()) // toString 将数组转换成字符串并返回结果 console.log(arr1.toString()) // 1,2,3,4 // toLocalString 将数组转换成本地数组并返回结果 console.log(arr1.toLocaleString()) // 1,2,3,4 // unshift在数组开始添加元素,返回数组长度 console.log(arr1.unshift(0)) // 5 // 在数组前加一个元素0新数组为[0,1,2,3,4] console.log(arr1) // [0,1,2,3,4] </script></body></html> |
函数
封装一段代码,以方便复用.使代码更加清晰,结构更加明了
函数的定义
语法:
1 2 3 | function 函数名() { // 函数体} |
函数表达式:
语法
1 2 3 | var fn = function () { // 函数体} |
函数的参数
参数:函数体内部是一个封闭的空间,需要通过参数的方式,把外部值传递给函数体内部。
语法:
1 2 3 4 5 | //带参数的函数声明function 函数名(形参1,形参2,形参3...){ //函数体}//带参数的函数调用 |
函数的返回值
当函数被调用执行完毕之后,并不是所有场景下都需要把结果打印出来。有些业务场景下需要,把函数的执行结果返回,方便进行后续的运算操作。这时,就可以让函数返回,也就是函数的返回值。函数可以通过return关键字语法,返回函数的返回值。
①return 之后的代码将不在执行
②函数默认返回值为undifined
语法
1 2 3 4 5 6 7 8 | //声明一个带返回值的函数function 函数名(形参1, 形参2, 形参3...) { //函数体 return 返回值;}//可以通过变量来接收这个返回值var 变量 = 函数名(实参1, 实参2, 实参3...); |
示例 不带返回值的函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | #9_函数.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>函数</title> </head> <body> <script> // 定义函数sayHello function sayHello(person){ console.log(person+",早上好") } // 调用函数才执行 sayHello("老婆") sayHello("老师") </script> </body> </html> |
有返回值的函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>函数</title> </head> <body> <script> // 定义函数sayHello使用返回值 function sayHello(person){ str = person+",早上好"; return str; } // 调用函数才执行 console.log(sayHello("老婆")) console.log(sayHello("老师")) </script> </body> </html> |
对象
js是基于对象的语言
对象:由属性和方法组成
语法
1 2 3 4 5 6 7 8 | var person = { name: 'linux', age: 18, sex: true, say: function () { console.log(this.name); }}; |
对象示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>对象</title></head><body> <script> var person = { name:'linux', age:18, sex:true, say: function(){ console.log(this.name); } } </script> </body></html> |
对象可以定义key value属性类似于字典,也可以在对象内部定义方法
显示对象属性可以打印 person.age
DOM
学习DOM就可以使用javaScript进行控制页面(样式、元素属性、隐藏显示等)
什么是DOM
DOM 是浏览器对象模型,这是由浏览器生成的一个树形结构,使编程语言可以很容易的访问HTML结构。
在 DOM 中可以通过 document 获取整个页面。

获取页面元素
①getElementById() 根据 id 获取元素
②getElementsByTagName() 根据标签名称 获取元素(集合)
③querySelector() 使用选择器获取元素,只返回第一个匹配的元素
④querySelectorAll() 使用选择器获取元素,返回所有匹配的元素(集合)
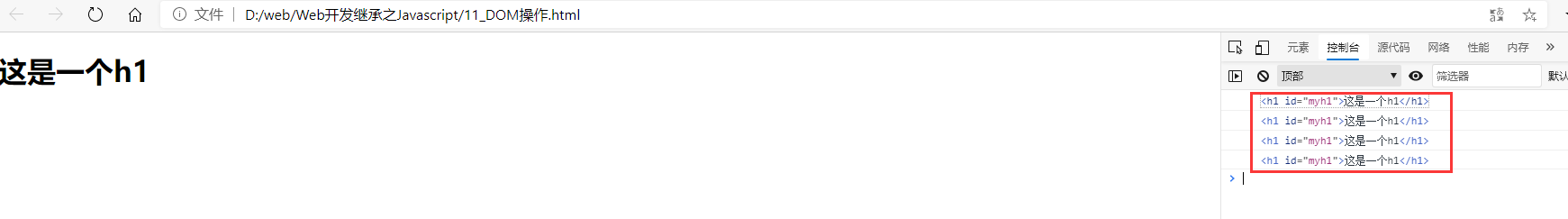
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | #10_DOM操作.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOM</title></head><body> <h1 id="myh1">这是一个h1</h1> <!-- <h1>这是另外一个h1</h1> --> <script> // getElementById() 根据 id 获取元素 console.log(document.getElementById('myh1')); // <h1 id="myh1">这是一个h1</h1> // getElementsByTagName() 根据标签名称 获取元素(集合) // 获取的是一个集合,需要遍历输出 本例只有一个元素 myh1s = document.getElementsByTagName('h1') for (var index=0;index < myh1s.length;index++){ console.log(myh1s[index]); } // <h1 id="myh1">这是一个h1</h1> // querySelector() 使用选择器获取元素,只返回第一个匹配的元素 console.log(document.querySelector('h1')) // <h1 id="myh1">这是一个h1</h1> // querySelectorAll() 使用选择器获取元素,返回所有匹配的元素(集合) 本例只有一个元素 myh1s2 = document.querySelectorAll('h1') for (var index=0;index < myh1s2.length;index++){ console.log(myh1s2[index]); } // <h1 id="myh1">这是一个h1</h1> </script></body></html> |

1 | document.querySelector('#myh1') |
设置元素属性
获取到元素,可以设置元素对应的属性,改变页面的效果
- 普通元素的属性
- HTML 中标签的属性一般对应 DOM 中元素的属性,DOM 中元素的属性,例如:
title、src、id 等
- 通过元素的 innerHTML 属性可以设置标签之间的内容
- 通过 innerHTML 动态生成列表
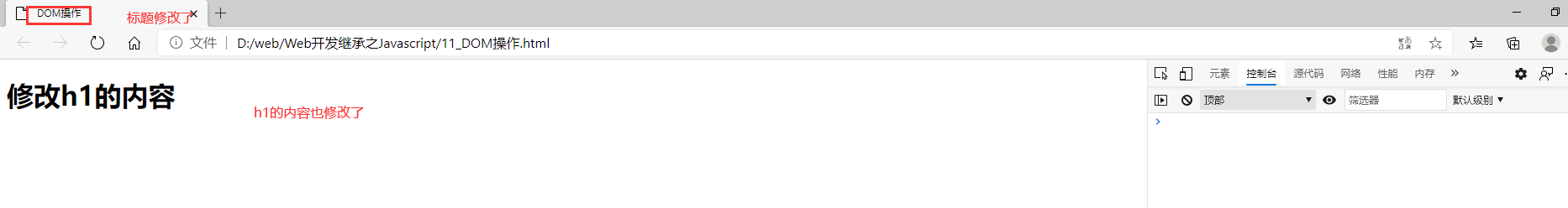
示例:修改title内容和h1内容
默认title标题为Document 下面通过设置元素属性方法修改
1 2 3 4 5 6 7 8 9 | <h1 id="myh1">这是一个h1</h1> <script> // // getElementById() 根据 id 获取元素 // title修改 document.querySelector('title').innerHTML='DOM操作' // h1内容修改 document.querySelector('#myh1').innerHTML='修改h1的内容' </script> |
页面显示

- 表单元素的属性
- value、checked、selected、disabled
- 遍历文本框给所有文本框赋值
- 获取下拉框中的选项,设置下拉框中显示的项
- 禁用按钮
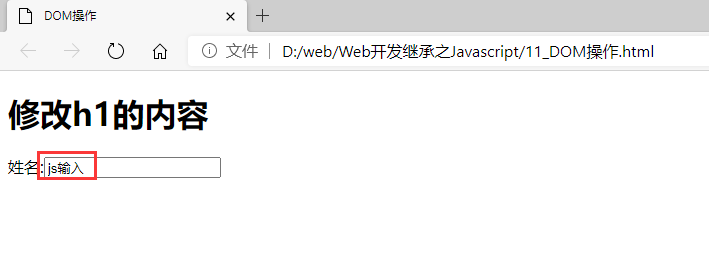
示例
1 2 3 4 5 6 7 8 | <form> 姓名:<input type='text' name='username' value=""/></form><!-- <h1>这是另外一个h1</h1> --> // 表单元素的属性 document.querySelector('input').value='js输入'</script> |

注册事件
DOM中的事件机制,可以实现一些常规操作。比如:点击按钮,按下键盘等的响应。
语法:
1 2 3 | element.onclick = function () { alert('hello world');}; |
常用事件:

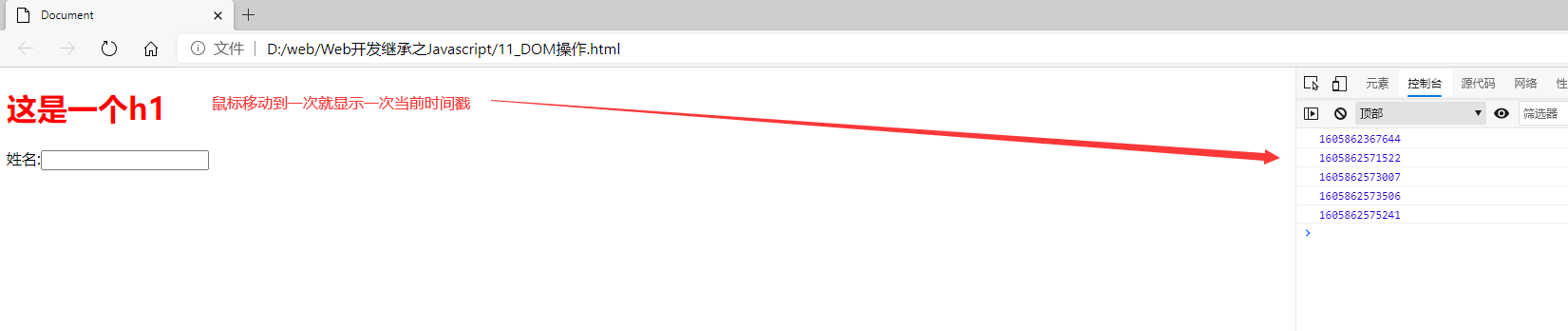
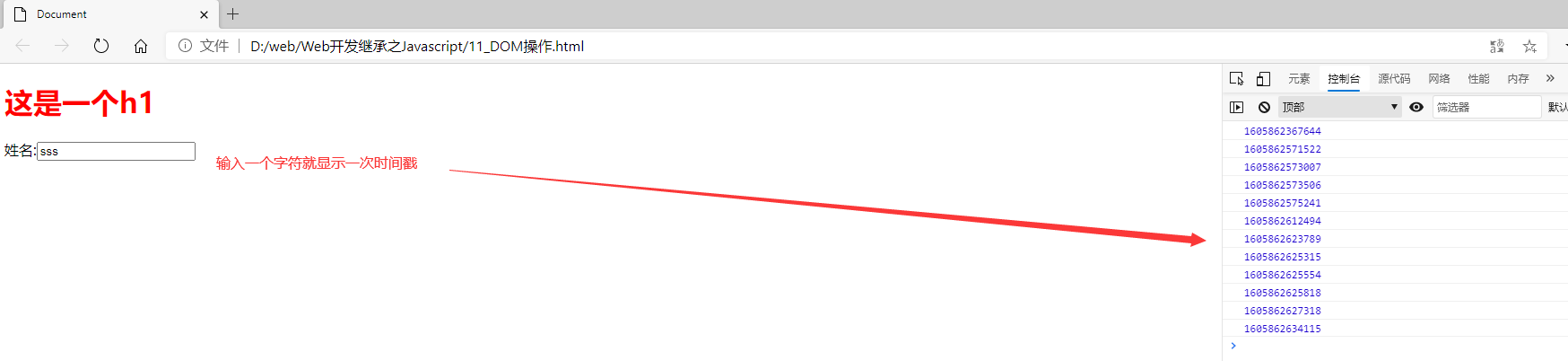
示例
1 2 3 4 5 6 7 8 9 | #10_DOM操作// 鼠标移动到对应为事件 document.querySelector('#myh1').onmouseover=function(){ console.log(new Date().getTime()) } // 按键事件显示时间戳 document.querySelector('input').onkeydown=function(){ console.log(new Date().getTime()) } |


改变元素样式
改变行内样式
1 | element.style.color = 'red'; |
改变类样式
1 | element.className = 'active'; |
示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .redstyle{ color:red; } </style></head><body> <h1 id="myh1">这是一个h1</h1> document.querySelector('#myh1').onclick=function(){ // console.log(this) // 改变行内样式当点击的时候执行 // this.style.color='red' // 按照定义的样式执行,样式名为redstyle this.className='redstyle' } </script></body></html> |
页面显示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!