Web开发基础之HTML
1,前端语言介绍
HTML 提供页面上的内容(结构和内容)
CSS 对网页进行美化(样式)
JavaScript对网页上的内容进行控制(控制)
2,开发工具准备
常用开发工具:
轻量文本型:VSCode、Sublime
重量IDE型:WebStrom
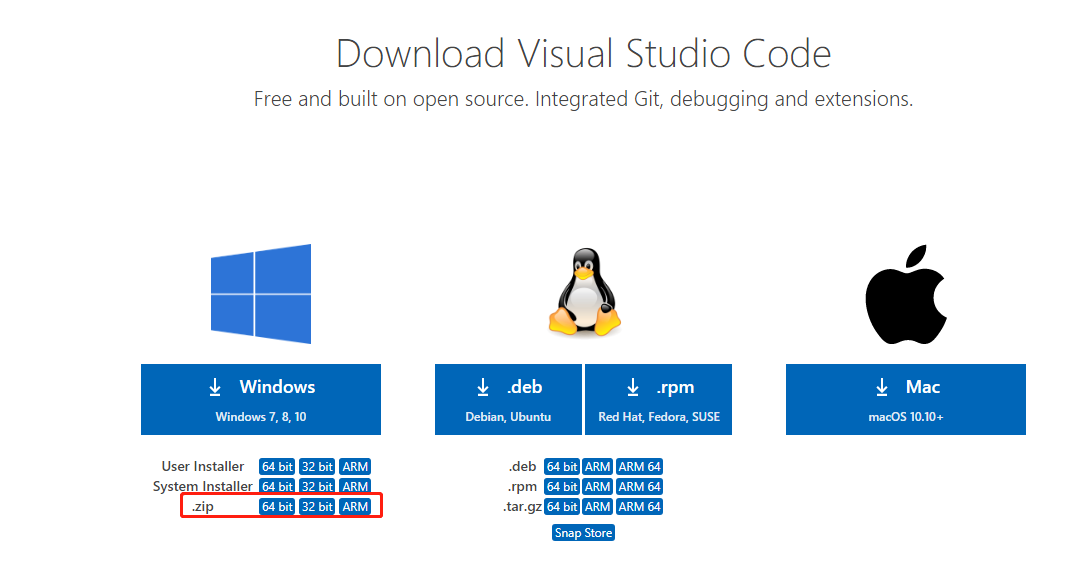
下载VSCode 地址:https://code.visualstudio.com/Download
可以下载绿色版

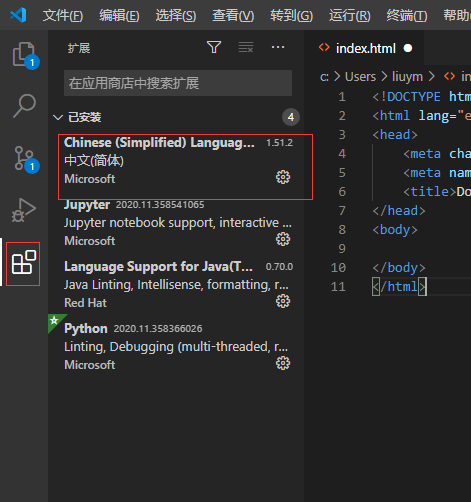
汉化,安装中文控件

3,初始HTML
什么是HTML
HTML(英文 Hyper Text Markup Language 的缩写)中文译为超文本标记语言
通过HTML标签对网页中的文本、图片、声音等内容进行描述
打开网络上的一个页面,通过浏览器调试工具查看源代码
HTML的格式
基本格式
1 2 3 4 5 6 7 | <HTML> <head> <title>标题显示</title> </head> <body> </body></HTML> |
html标签:所有html标签的根节点
head标签:描述网页的一些信息,里面的内容不会被显示呈现
title标签:网页的标题
body标签:页面的主题部分,主要编写开发的内容
Tip:通过编辑器快速创建html的页面结构
在vscode中新建一个html文件后,输入!按tab键,可以快速生成一个HTML5标准的一个页面结构。
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> </body></html> |
4,HTML标签分类
双标签
语法格式
1 | <标签名>内容</标签名> |
<标签名> 在整个标签的最前面,称为“开始标签(start tag)”
</标签名> 在整个标签的最后面,称为“结束标签(end tag)”
结束标签只是比开始标签,在前面多了一个关闭符“/”。
单标签
语法格式
1 | <标签名/> |
例如
1 2 | <br /> 换行标签<hr /> 水平线 横线标签 |
5,字符集
1 | <meta charset=“UTF-8”> |
UTF-8 是目前最常用的字符集编码方式,常用的字符集编码方式还有 gbk 和 gb2312
GB2312 简单中文 包括6763个汉字
BIG5 繁体中文 港澳台等用
GBK 包含全部中文字符 是 GB2312 的扩展,加入对繁体字的支持,兼容 GB2312
UTF-8 则包含全世界所有国家需要用到的字符
Tip:以后我们统一使用UTF-8字符集就可以了,避免出现字符集不统一而引起乱码的情况。
6,常用HTML基础标签
标题标签
语法
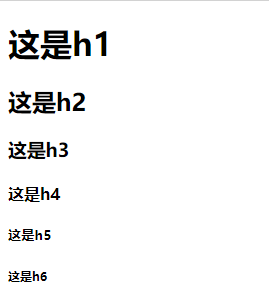
1 2 3 4 5 6 | <h1>这是h1标签</h1><h2>这是h2标签</h2><h3>这是h3标签</h3><h4>这是h4标签</h4><h5>这是h5标签</h5><h6>这是h6标签</h6> |
标题标签按1-6大小从大到小,如下图 默认提供1-6个标题标签,如果写h7则是普通文字

段落标签
单词缩写: paragraph 段落
使用段落标签,可以使网页中的文本文字,呈现出一个一个段落的格式。
语法:
1 | <p>段落</p> |
水平线标签
1 | </hr> #单标签 |
换行标签
单词缩写: break 打断 ,换行在HTML中,默认换行是需要在浏览器窗口的最右端才会自动换行,这样在每个设备中呈现的效果不一致。如果需要进行某段文本的强制换行,就需要使用到换行标签。
语法:
1 | <br/> # 单标签 |
练习:实现一个简单新闻页面
div span标签
div division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。 块级元素
span 跨度,跨距;范围,行内元素
语法
1 | <div>这是头部<div/> |
标签属性
在使用HTML制作网页的时候,如果想让标签提供更多的信息,可以使用标签的一些属性进行设置。
语法
1 | <标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名> |
例
1 | <hr width="200" align="left" /> |
width 属性,值 200 控制宽度
align 属性,值 left 控制横向对其方式
默认hr标签占据了整行,设置以上属性以后宽度就只有设置的200
默认hr是居中对齐,设置左对齐
图片标签
单词缩写:image 图像(单标签)
语法
1 | <img src="图像URL" /> |
通过src属性,进行设置图像文件的路径和文件名。是img标签的必须属性。
图片标签属性

src可以是网络路径,可以的本地绝对路径或者相对路径,前提是路径存在图片有效,否则使用设置的文本代替
链接标签
单词缩写:anchor 锚
语法
1 | <a href="跳转目标">文本或图像</a> |
示例
1 | <a href="http://www.baidu.com" target="_blank">去百度</a> |
跳转 默认直接覆盖当前页面跳转,加target="_blank"新打开一个页面跳转
跳转需要加协议例如http否则会在当前目录绝对路径加跳转链接
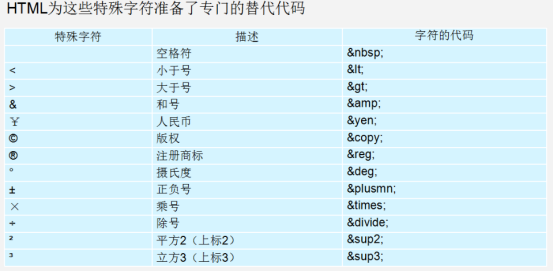
特殊字符标签
html中一些标签,具有特殊含义,会被浏览器直接解析 ,如果需要输出这些标签,需要使用到转义、替代语法。

例如需要在页面显示: <p>标签经常用于段落 直接写在html文本里面会把<p>当成标签解析,页面并不会显示
需要写成如下格式
1 | <p>标签经常用于段落 |

注释标签
注释标签,可以给HTML文档中添加一些便于阅读和理解的文字,并且此标签中的内容,不会直接展示出来,只有通过源代码的方式才可以看到。
语法
1 | <!-- 注释语句 --> |
也可以直接选中需要注释的语句 ctrl+/注释
列表标签
语法
1 2 3 4 5 6 | <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ......</ul> |
①在<ul></ul>标签中,只能嵌套<li></li>标签,其他标签的直接嵌套是语法是不被允许的。
②<li></li>标签中作为一个容器,可以容纳其他的标签元素。
③无序列表具有默认样式,可以CSS进行修饰。
1 2 3 4 | <ul> <li>Linux</li> <li>CentOS</li> </ul> |
页面显示

ol有序标签
1 2 3 4 | <ol> <li>Linux</li> <li>CentOS</li> </ol> |
在前面加序号
页面显示

表格标签
语法
1 2 3 4 5 6 7 | <table> <tr> <td>单元格内的文字</td> ... </tr> ...</table> |
表格属性

①可以使用th标签设置表头 即把td改成th可以把表头设置成标题模式加粗
②之后可以使用CSS修饰表格的样式
示例:
一个主机列表表格
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <table> <tr > <td >hostname</td> <td>ip</td> <td >type</td> <td >status</td> </tr> <tr> <td >server1</td> <td>192.168.1.1</td> <td >web</td> <td >online</td> </tr> </table> |
页面显示

修改设置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- 设置边框 居中对齐 单元格之间空白间隙为0 --> <table border="1" align="center" cellspacing="0"> <tr > <td >hostname</td> <td>ip</td> <td >type</td> <td >status</td> </tr> <tr> <td >server1</td> <td>192.168.1.1</td> <td >web</td> <td >online</td> </tr> </table> |
显示效果

表单
在HTML中,form标签用来定义一个表单。用来实现用户的相关信息的收集和传递,和后端进行交互。form中的所有内容都会被提交给服务器。
语法:
1 2 3 | <form action="url地址" method="提交方式"> 各种表单控件</form> |
常用属性:
action 值为提交到后端接收的URL地址
method 设置表单的提交方式 值为get或者post
表单控件组成
表单中的提供了多种表单空间,单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
input控件
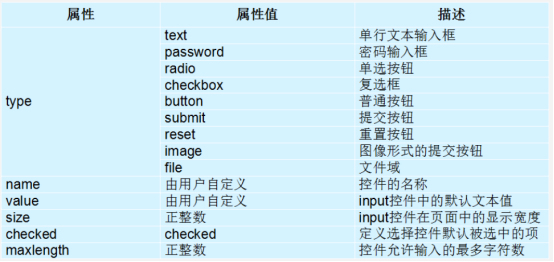
input控件为表单中,最常使用的,也是需要重点掌握的.基本标签属性为type属性
用来定义不同的控件类型.
其他常见属性

textarea控件(文本域)
当需要输入大量信息的时候,就可以使用textarea标签。实现多行文本的输入框。
语法
1 2 3 | <textarea cols="每行中的字符数" rows="显示的行数"> 文本内容</textarea> |
示例
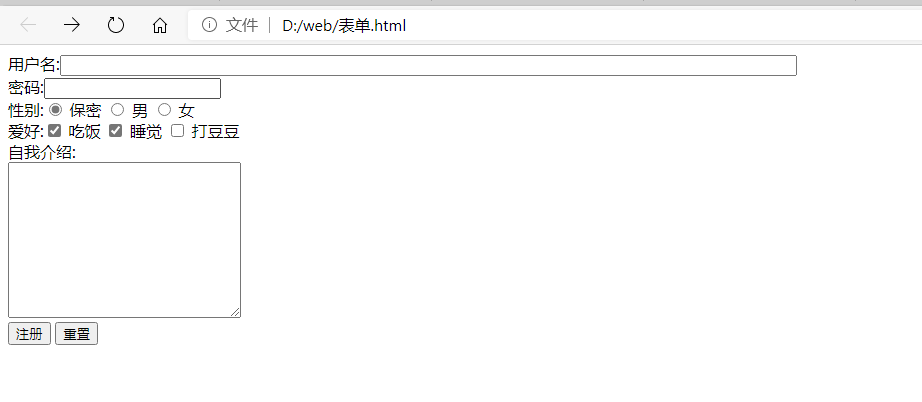
1 2 3 4 5 6 7 8 9 10 11 | <form action="url地址" method="提交方式"> 用户名:<input type="text" name="username" size="100" maxlength="5"/> <br/> <!-- 和文本是一致的不过是输入时隐藏 --> 密码:<input type="password" name="password"/> <br/> 性别:<input type="radio" name="sex" value="2" checked/> 保密 <input type="radio" name="sex" value="0"/> 男 <input type="radio" name="sex" value="1" /> 女 <br/> 爱好:<input type="checkbox" name="body" checked/> 吃饭 <input type="checkbox" name="body" checked/> 睡觉 <input type="checkbox" name="body"/> 打豆豆 <br/> 自我介绍:<br/> <textarea name="" id="" cols="30" rows="10"></textarea><br/> <input type="submit" value="注册" /> <input type="reset" value="重置"> </form> |
在表单标签内
页面显示

select控件(下拉菜单)
select控件,可以给用户提供一些常见选项
语法
1 2 3 4 5 6 | <select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ...</select> |
Tip:
select标签中,必须包含至少一个option标签。
在option标签中,可以定义selected=“selected”,设置当前值为默认选项。如果不定义此项则默认选项为选项1
示例
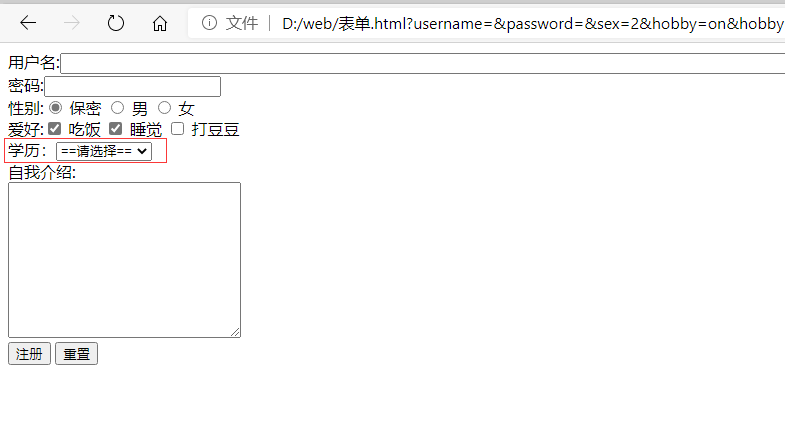
写在from标签内
1 2 3 4 5 6 7 8 | 学历:<select name="" id=""> <option value="0">==请选择==</option> <option value="1">初中</option> <option value="2">高中</option> <option value="3">专科</option> <option value="4">本科</option> <option value="5">硕士</option> </select> |
页面显示

lebel标签
label标签为input元素的定义标注(标签)
可以用来绑定一个表单元素,当点击label标签时,被绑定的表单元素就会获得输入焦点。
语法:
1 2 | <label for="male">Male</label><input type="radio" name="sex" id="male" value="male"> |
label标签通过id的来匹配对应的区域
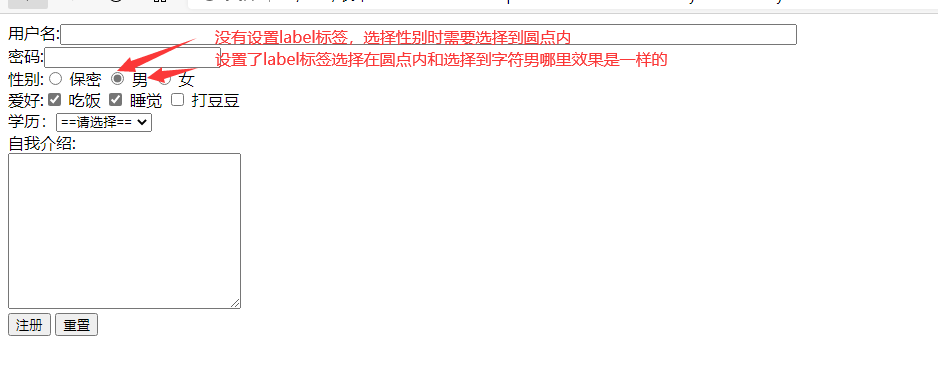
示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <form action="" method=""> 用户名:<input type="text" name="username" size="100" maxlength="5"/> <br/> <!-- 和文本是一致的不过是输入时隐藏 --> 密码:<input type="password" name="password"/> <br/> 性别:<input type="radio" name="sex" value="2" checked/> 保密 <input type="radio" name="sex" value="0" id="male"/> <label for="male">男</label> <input type="radio" name="sex" value="1" /> 女 <br/> 爱好:<input type="checkbox" name="hobby" checked/> 吃饭 <input type="checkbox" name="hobby" checked/> 睡觉 <input type="checkbox" name="hobby"/> 打豆豆 <br/> 学历:<select name="" id=""> <option value="0">==请选择==</option> <option value="1">初中</option> <option value="2">高中</option> <option value="3">专科</option> <option value="4">本科</option> <option value="5">硕士</option> </select> <br/> 自我介绍:<br/> <textarea name="" id="" cols="30" rows="10"></textarea><br/> <input type="submit" value="注册" /> <input type="reset" value="重置"> </form> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2017-11-14 Centos7搭建SVN服务器