Django后台美化
Django后台美化
1.Xadmin#
1.1 安装#
通过如下命令安装xadmin的最新版:
pip install https://github.com/sshwsfc/xadmin/tarball/master
在配置文件中注册如下应用
INSTALLED_APPS = [
...
'xadmin',
'crispy_forms',
'reversion',
...
]
xadmin有建立自己的数据库模型类,需要进行数据库迁移
python manage.py makemigrations
python manage.py migrate
在总路由中添加xadmin的路由信息
import xadmin
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'xadmin/', include(xadmin.site.urls)),
...
]
1.2. 使用#
- xadmin不再使用Django的admin.py,而是需要编写代码在adminx.py文件中。
- xadmin的站点管理类不用继承
admin.ModelAdmin,而是直接继承object即可。
1.2.1 站点的全局配置#
在应用中创建adminx.py文件。
import xadmin
from xadmin import views
from . import models
class BaseSetting(object):
"""xadmin的基本配置"""
enable_themes = True # 开启主题切换功能
use_bootswatch = True
xadmin.site.register(views.BaseAdminView, BaseSetting)
class GlobalSettings(object):
"""xadmin的全局配置"""
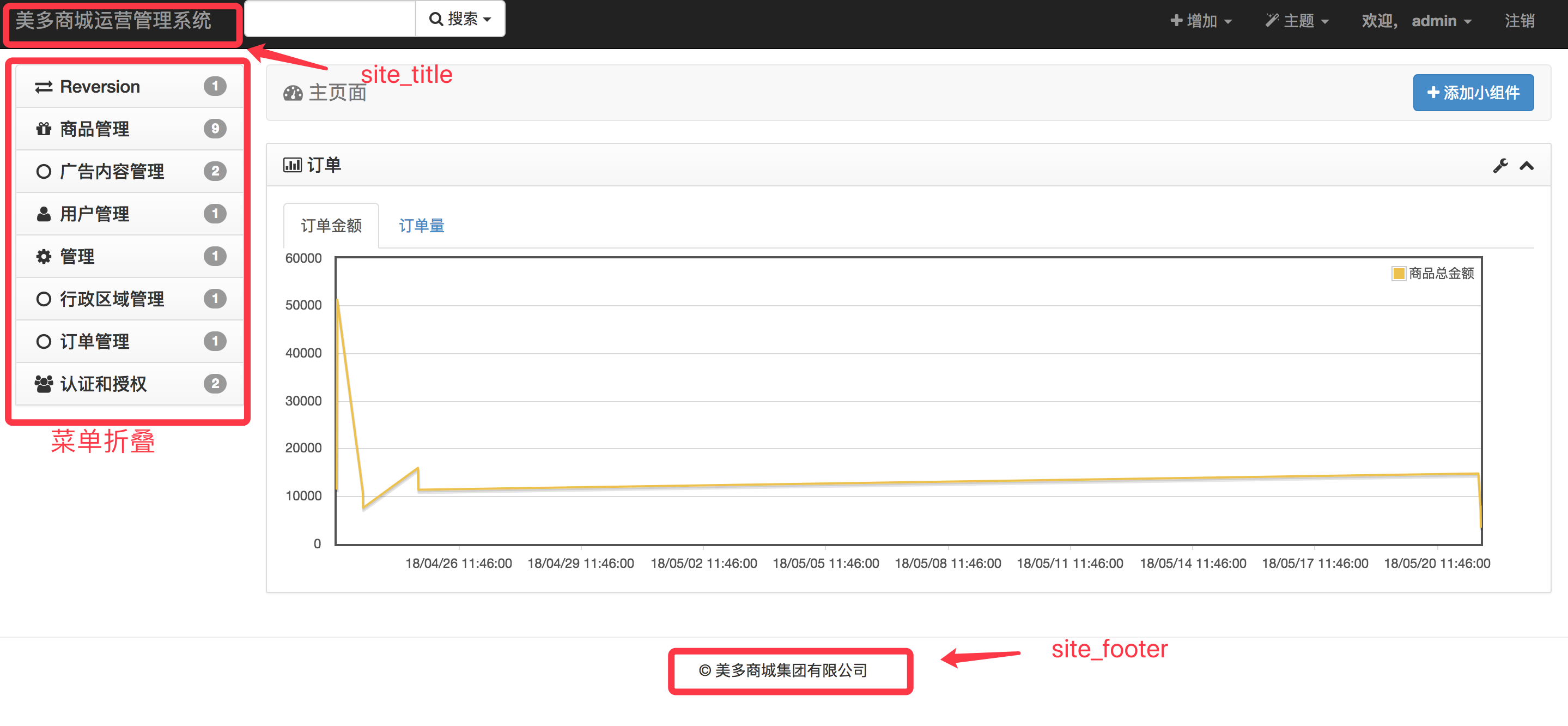
site_title = "xxx管理系统" # 设置站点标题
site_footer = "xxx集团有限公司" # 设置站点的页脚
menu_style = "accordion" # 设置菜单折叠
xadmin.site.register(views.CommAdminView, GlobalSettings)
1.2.2 站点Model管理#
xadmin可以使用的页面样式控制基本与Django原生的admin一致。
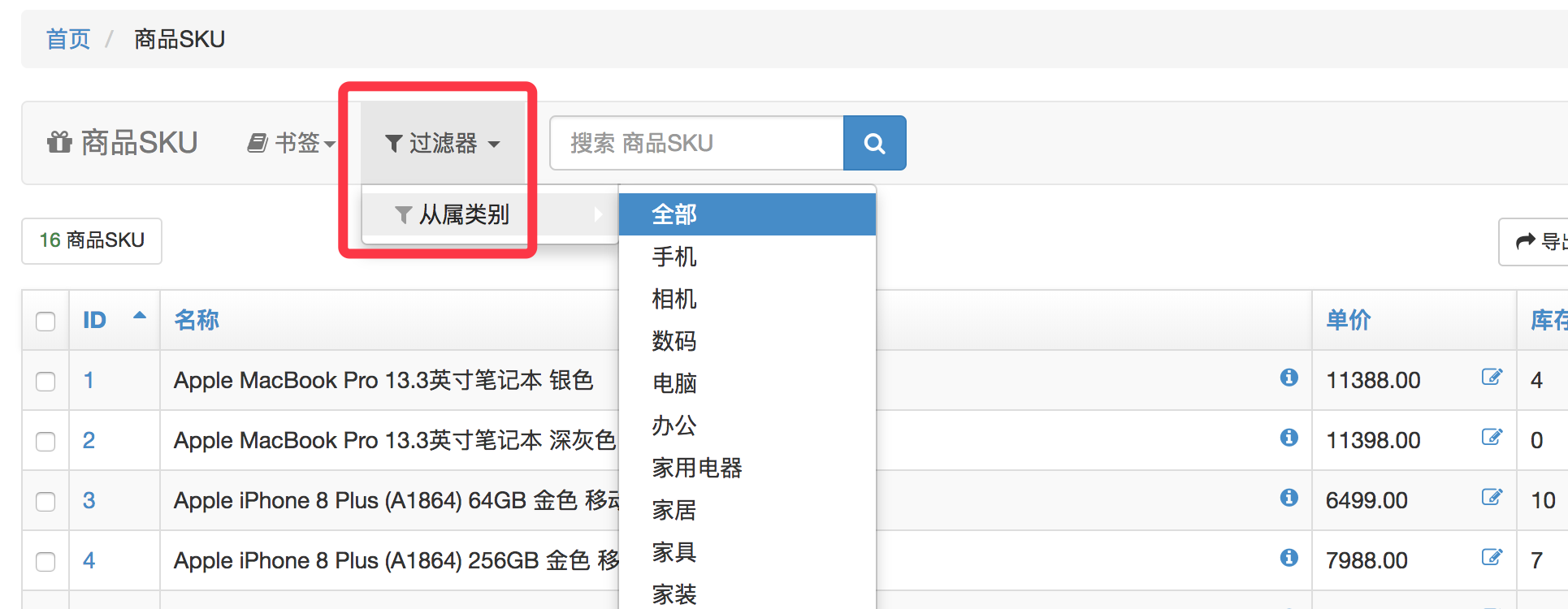
- list_display 控制列表展示的字段
- search_fields 控制可以通过搜索框搜索的字段名称,xadmin使用的是模糊查询
- list_filter 可以进行过滤操作的列
- ordering 默认排序的字段
- readonly_fields 在编辑页面的只读字段
- exclude 在编辑页面隐藏的字段
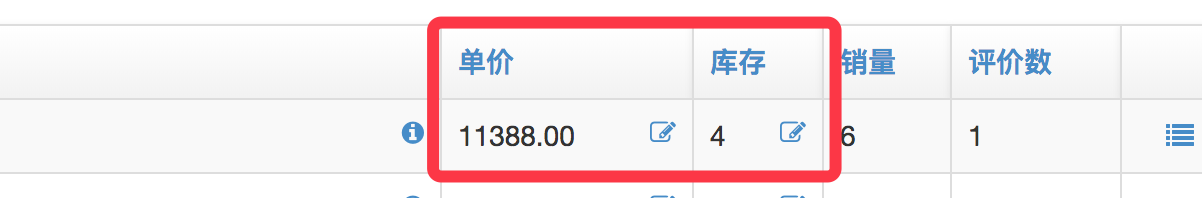
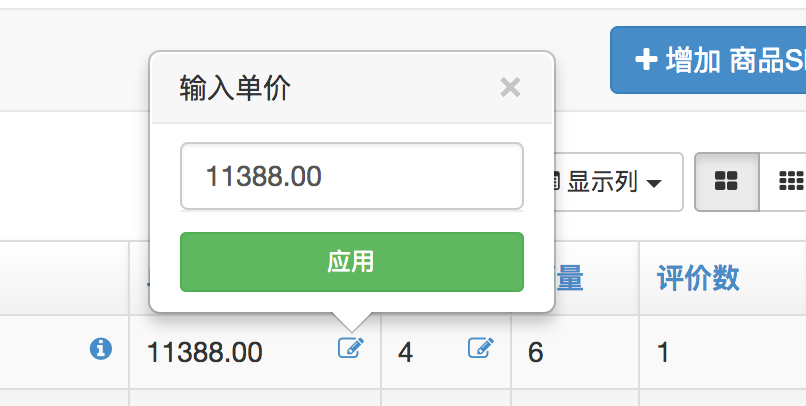
- list_editable 在列表页可以快速直接编辑的字段
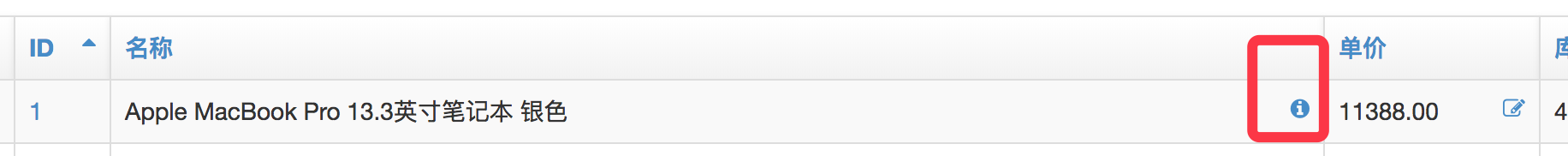
- show_detail_fileds 在列表页提供快速显示详情信息
- refresh_times 指定列表页的定时刷新
- list_export 控制列表页导出数据的可选格式
- show_bookmarks 控制是否显示书签功能
- data_charts 控制显示图标的样式
- model_icon 控制菜单的图标
(1)model_icon
class SKUAdmin(object):
model_icon = 'fa fa-gift'
xadmin.site.register(models.SKU, SKUAdmin)
可选的图标样式参考http://fontawesome.dashgame.com/
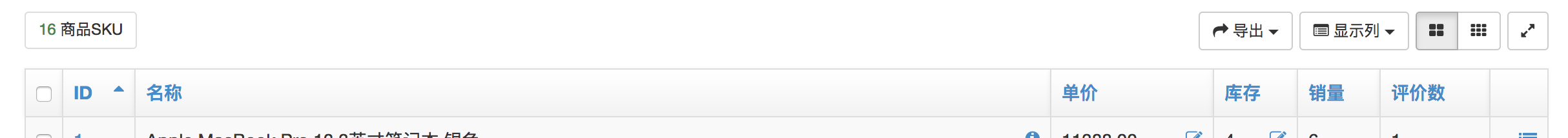
(2) list_display
list_display = ['id', 'name', 'price', 'stock', 'sales', 'comments']
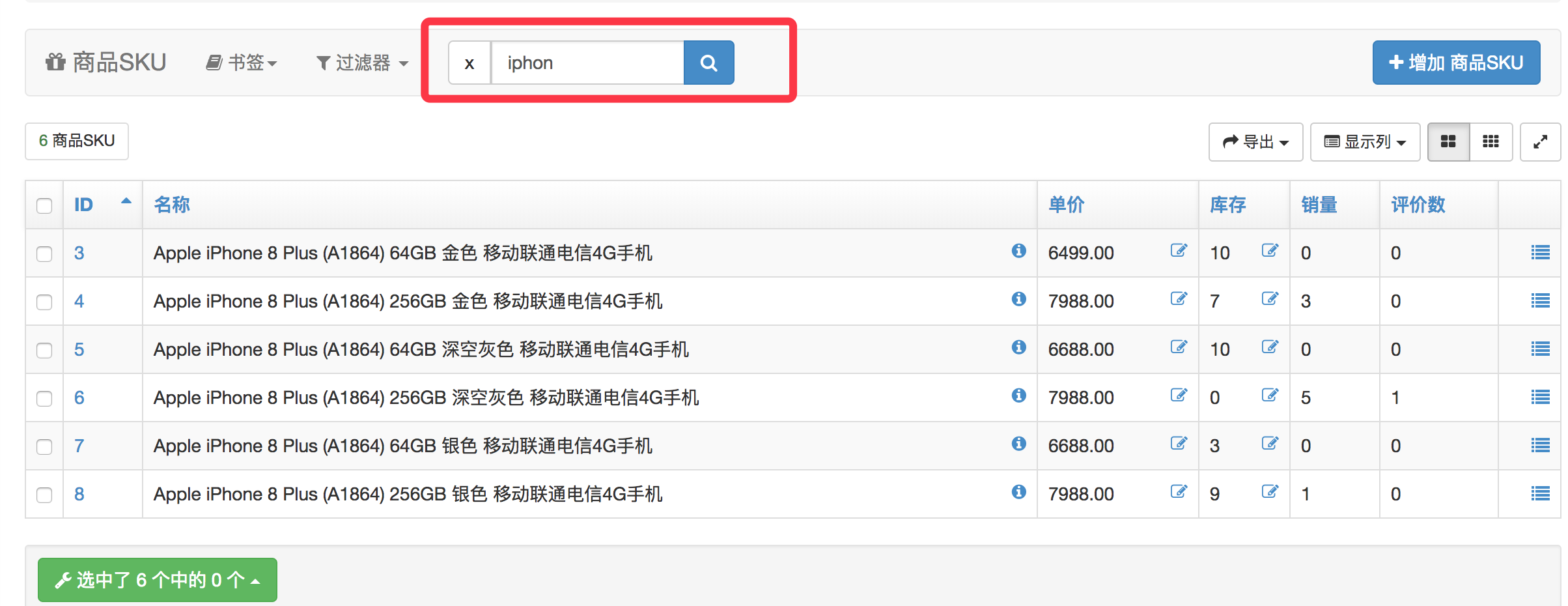
3)search_fields
search_fields = ['id','name']
4)list_filter
list_filter = ['category']
5)list_editable
list_editable = ['price', 'stock']
6)show_detail_fields
show_detail_fields = ['name']
7)show_bookmarks
show_bookmarks = True
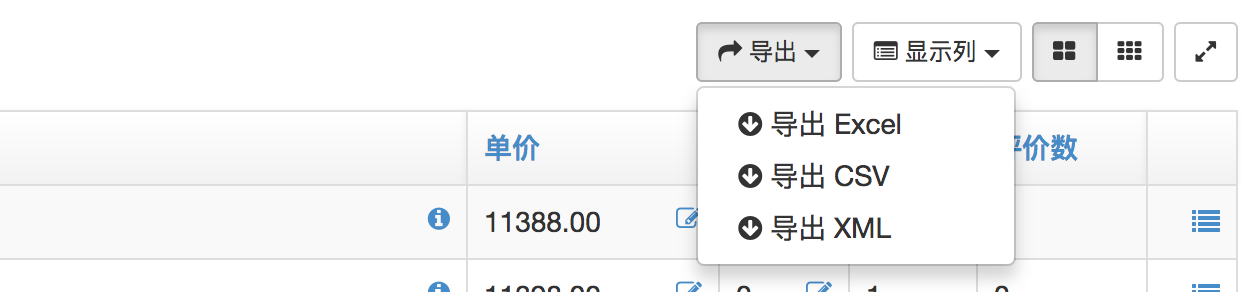
8)list_export
list_export = ['xls', 'csv', 'xml']
注意,导出到xls(excel) 需要安装xlwt扩展
9)refresh_times
class OrderAdmin(object):
list_display = ['order_id', 'create_time', 'total_amount', 'pay_method', 'status']
refresh_times = [3, 5] # 可选以支持按多长时间(秒)刷新页面
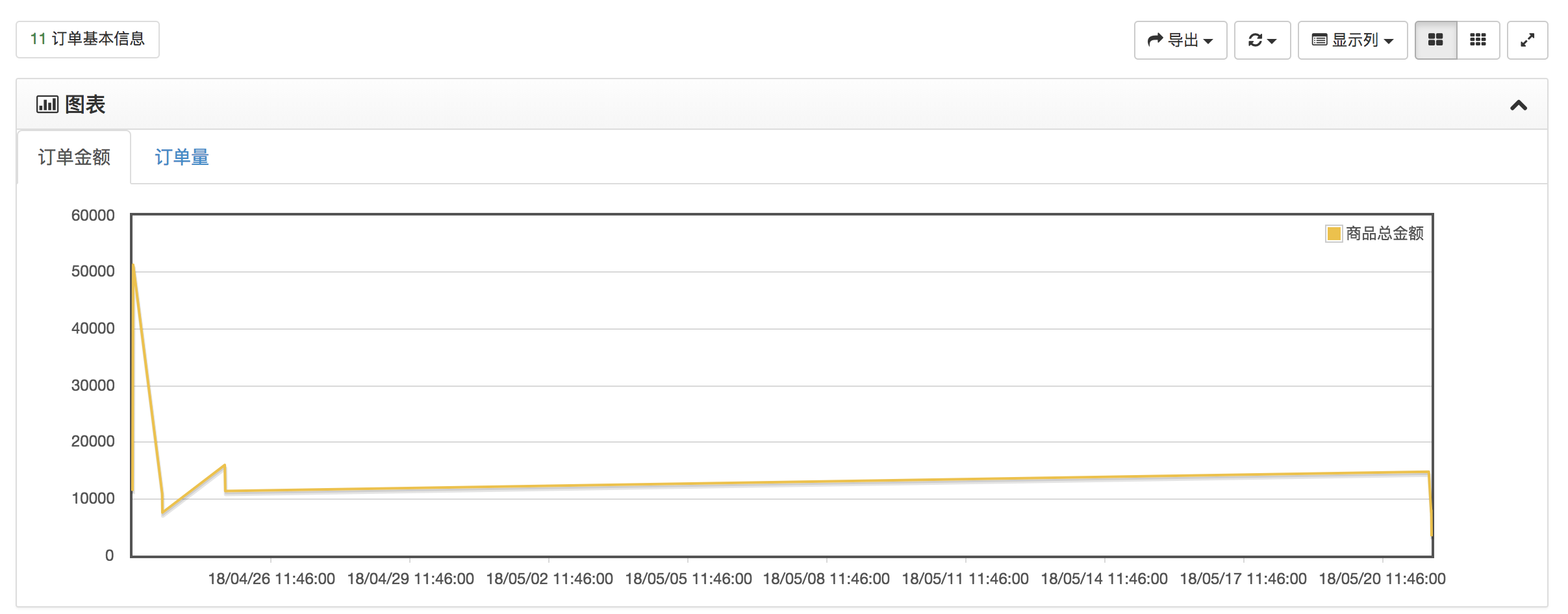
10)data_charts
data_charts = {
"order_amount": {'title': '订单金额', "x-field": "create_time", "y-field": ('total_amount',),
"order": ('create_time',)},
"order_count": {'title': '订单量', "x-field": "create_time", "y-field": ('total_count',),
"order": ('create_time',)},
}
- title 控制图标名称
- x-field 控制x轴字段
- y-field 控制y轴字段,可以是多个值
- order 控制默认排序
11)readonly_fields
class SKUAdmin(object):
...
readonly_fields = ['sales', 'comments']
1.2.3 站点保存对象数据方法重写#
在Django的原生admin站点中,如果想要在站点保存或删除数据时,补充自定义行为,可以重写如下方法:
save_model(self, request, obj, form, change)delete_model(self, request, obj)
而在xadmin中,需要重写如下方法:
save_models(self)delete_model(self)
在方法中,如果需要用到当前处理的模型类对象,需要通过self.obj来获取,如
class SKUSpecificationAdmin(object):
def save_models(self):
# 保存数据对象
obj = self.new_obj
obj.save()
# 补充自定义行为
from celery_tasks.html.tasks import generate_static_sku_detail_html
generate_static_sku_detail_html.delay(obj.sku.id)
def delete_model(self):
# 删除数据对象
obj = self.obj
sku_id = obj.sku.id
obj.delete()
# 补充自定义行为
from celery_tasks.html.tasks import generate_static_sku_detail_html
generate_static_sku_detail_html.delay(sku_id)
1.2.4 自定义用户管理#
xadmin会自动为admin站点添加用户User的管理配置
xadmin使用xadmin.plugins.auth.UserAdmin来配置
如果需要自定义User配置的话,需要先unregister(User),在添加自己的User配置并注册
import xadmin
# Register your models here.
from .models import User
from xadmin.plugins import auth
class UserAdmin(auth.UserAdmin):
list_display = ['id', 'username', 'mobile', 'email', 'date_joined']
readonly_fields = ['last_login', 'date_joined']
search_fields = ('username', 'first_name', 'last_name', 'email', 'mobile')
style_fields = {'user_permissions': 'm2m_transfer', 'groups': 'm2m_transfer'}
def get_model_form(self, **kwargs):
if self.org_obj is None:
self.fields = ['username', 'mobile', 'is_staff']
return super().get_model_form(**kwargs)
xadmin.site.unregister(User)
xadmin.site.register(User, UserAdmin)
2.SimpleUI#
2.1 安装#
第一步 pip安装并加入INSTALLED_APPS
pip install django-simpleui
修改settings.py, 将simpleui加入到INSTALLED_APPS里去,放在第一行,也就是django自带admin的前面。
INSTALLED_APPS = [
'simpleui', # 注意这里
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
...
]
第二步 测试是否安装成功
使用python manage.py runserver命令启动本地测试服务器, 访问/admin/, 如果你能看到如下页面说明安装成功。
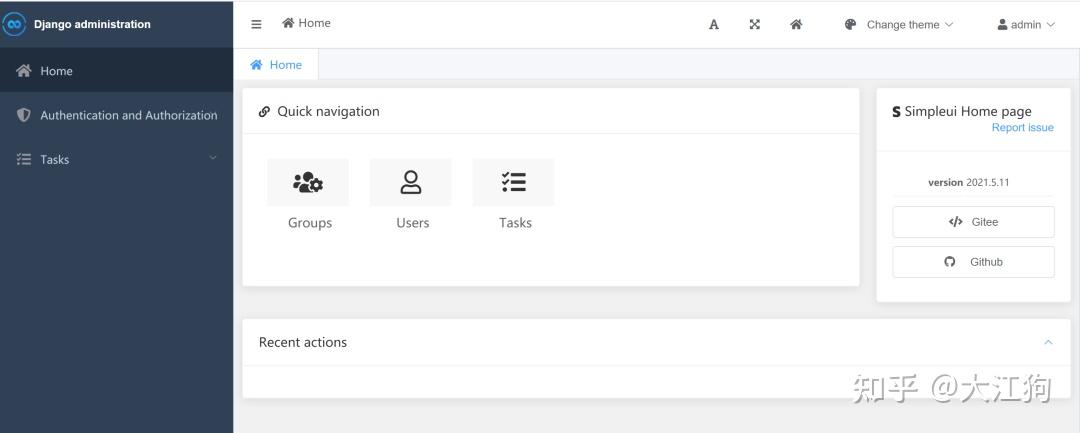
登录后你还将看到如下用户界面:
注意:如果你在生成环境中使用SimpleUI,还需要使用python manage.py collectstatic命令收集静态文件,否则样式无法正常显示。
2.2 常用配置#
设置语言, 去Logo和管理后台名字
当你看到以上界面时,首先你想改动的一定是语言,去掉SimpleUI的默认logo,并把Django administration改成比如某某管理后台的名字。
修改settings.py, 添加如下代码:
# 更改默认语言为中文
LANGUAGE_CODE = 'zh-hans'
# 去掉默认Logo或换成自己Logo链接
SIMPLEUI_LOGO = 'https://th.bing.com/th/id/R2411a2b340731d67dfa0d84503e915e3?rik=zmYce%2fLys72JVQ&pid=ImgRaw'
修改管理后台的名称和标题要稍微复杂些,因为你不能直接在settings.py里进行配置。在任何一个app的目录下新建一个admin.py, 添加如下代码即可修改(本例app名为tasks)。这个设置属于Django的设置,不属于SimpleUI的设置。
# tasks/admin.py
from django.contrib import admin
admin.site.site_header = 'xxx管理后台' # 设置header
admin.site.site_title = 'xxx管理后台' # 设置title
admin.site.index_title = 'xxx管理后台'
from .models import Task
admin.site.register(Task)
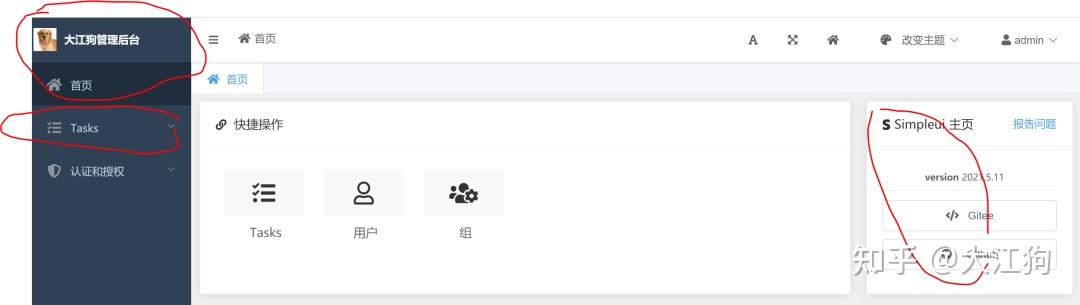
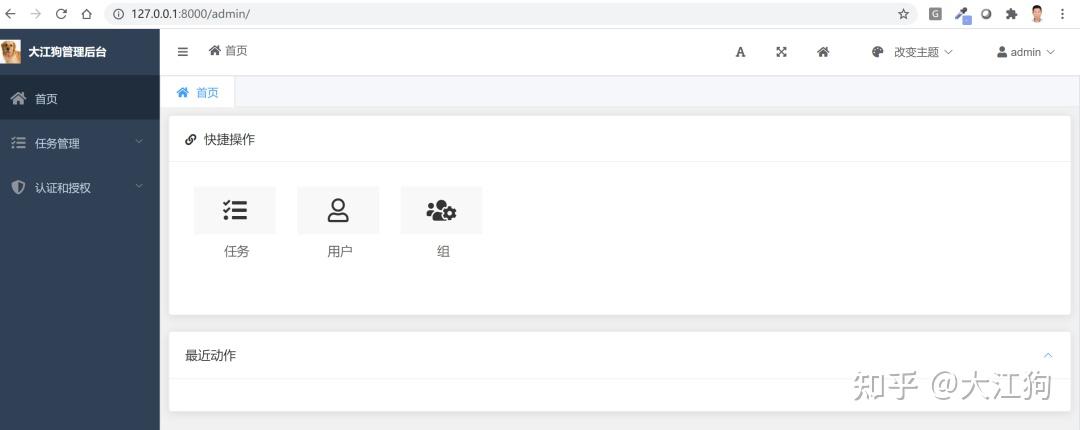
登录后的效果如下所示:
现在你可以看到语言、logo和管理后台名字都已经改过来了。但是你会发现两个问题,左侧菜单的tasks显示的依然是英文,我们需要将其设置成中文。另外,右侧有simpleui的广告链接,页面背后有js文件跟踪simpleui的使用,这些都需要关闭。我们接下来教你如何解决这两个问题。
自定义或第三方APP名和模型名修改成中文
修改tasks/app.py, 通过verbose_name可以将app名改为中文,这里将tasks 改成了任务管理。
from django.apps import AppConfig
class TasksConfig(AppConfig):
name = 'tasks'
verbose_name = '任务管理'
接着修改tasks/models.py, 以中文设置模型的verbose_name, 如下所示:
from django.db import models
class Status(models.TextChoices):
UNSTARTED = 'u', "Not started yet"
ONGOING = 'o', "Ongoing"
FINISHED = 'f', "Finished"
class Task(models.Model):
name = models.CharField(verbose_name="Task name", max_length=65, unique=True)
status = models.CharField(verbose_name="Task status", max_length=1, choices=Status.choices)
class Meta:
verbose_name = "任务"
verbose_name_plural = "任务"
def __str__(self):
return self.name
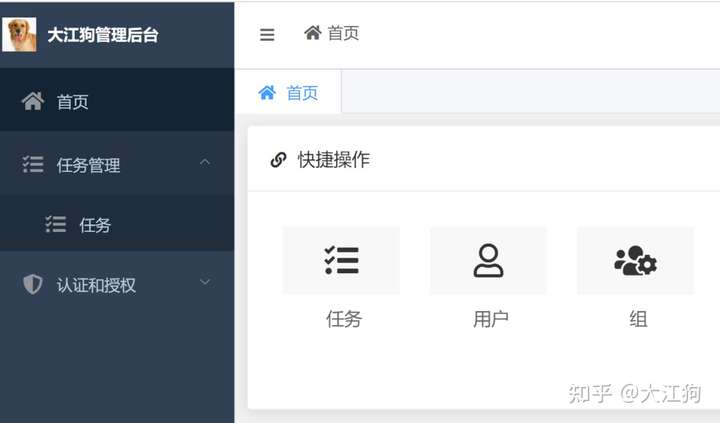
现在刷新页面,你将看到tasks英文都变成中文了。
实际Django开发中,我们还会用到第三方应用app和第三方app提供的模型,我们也可以通过打补丁的方式更改第三方app或模型以及模型字段的verbose_name或者label,将其修改成中文,如下所示:
from third_package.models import ModelA
ModelA._meta.verbose_name = ''
ModelA._meta.verbose_name_plural = ''
ModelA._meta.get_field('first_name').verbose_name = '名字'
关闭右侧广告链接和使用分析
修改settings.py, 添加如下两行代码:
# 隐藏右侧SimpleUI广告链接和使用分析
SIMPLEUI_HOME_INFO = False
SIMPLEUI_ANALYSIS = False
现在查看效果,是不是清爽多了?
实际上首页的快捷操作和最近动作也可以关闭,在自定义首页部分我们会讲到。
设置默认主题
SimpleUI默认主题(default)是深蓝色的,它支持的主题有Element-ui, Admin Lte和Layui等多种风格。你可以通过右上角下拉菜单改变主题,也可以在settings.py中设置默认主题,如下所示:
# 设置默认主题,指向主题css文件名。Admin Lte风格
SIMPLEUI_DEFAULT_THEME = 'admin.lte.css'
# 设置默认主题,指向主题css文件名。Element-ui风格
SIMPLEUI_DEFAULT_THEME = 'element.css'
# 设置默认主题,指向主题css文件名。layui风格
SIMPLEUI_DEFAULT_THEME = 'layui.css'
# 设置默认主题,指向主题css文件名。紫色风格
SIMPLEUI_DEFAULT_THEME = 'purple.css'
自定义菜单
左侧可折叠菜单是Simple UI系统默认菜单,根据已注册的应用和模型自动生成,其中父级菜单是App名,子菜单一般是所属App的各个模型名。SimpleUI甚至会自动为你分配默认图标,比如本例的tasks的应用使用了font-awsome的fa fa-tasks。在大多数情况下,Simple UI系统默认菜单不能满足需求,这时你就需要自定义菜单了,比如添加新的选项或给菜单选项分配新的图标。
修改settings.py, 添加如下代码:
SIMPLEUI_CONFIG = {
# 是否使用系统默认菜单,自定义菜单时建议关闭。
'system_keep': False,
# 用于菜单排序和过滤, 不填此字段为默认排序和全部显示。空列表[] 为全部不显示.
'menu_display': ['任务管理', '权限认证'],
# 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时刷新展示菜单内容。
# 一般建议关闭。
'dynamic': False,
'menus': [
{
'app': 'auth',
'name': '权限认证',
'icon': 'fas fa-user-shield',
'models': [
{
'name': '用户列表',
'icon': 'fa fa-user',
'url': 'auth/user/'
},
{
'name': '用户组',
'icon': 'fa fa-th-list',
'url': 'auth/group/'
}
]
},
{
'name': '任务管理',
'icon': 'fa fa-th-list',
'models': [
{
'name': '任务列表',
# 注意url按'/admin/应用名小写/模型名小写/'命名。
'url': '/admin/tasks/task/',
'icon': 'fa fa-tasks'
},
]
},
]
}
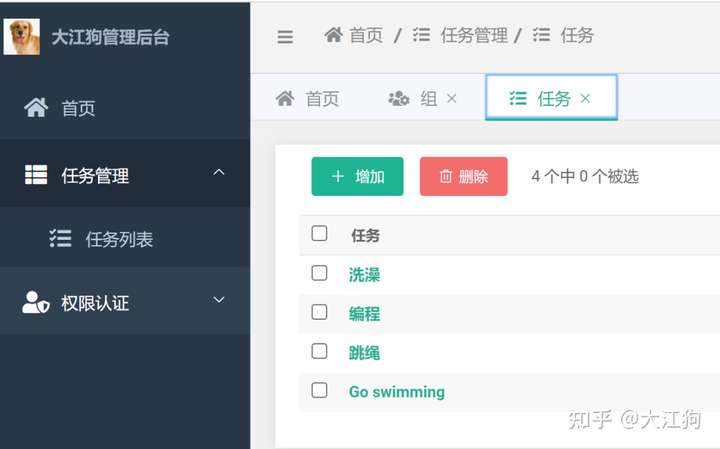
自定义菜单效果如下所示。我们更改了SimpleUI默认分配的图标。你还可以随意增减菜单选项并对其进行排序:
注意:simpleui部分教程来自网络,仅仅作为本人的笔记,以便以后需要时查看,侵删。原教程连接为:Django实战: 手把手教你配置Django SimpleUI打造美丽后台(多图) - 知乎 (zhihu.com)
作者:minqiliang
出处:https://www.cnblogs.com/minqiliang/p/16697581.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY