React Hooks的useState和useEffect
一、useState
在React组件类中,声明变量的方法是在constructor中this.state={ 变量名:值 },比如什么一个count变量,this.state={ count:0 },修改count的方法是this.setState({count:1})
在Hooks中,声明一个变量的方法是:
const [ state, setState ] = useState( initialState )
state:你要声明的变量
setState:修改state值的方法
initialState:传入唯一的参数,可以是数字,字符串等,也可以是对象或者数组。
想要更改变量的值,直接setState(value)就可以实现。例如:setState(1),此时count的值为1。
想要展示count,不需要{this.state.count},直接{count}即可展示
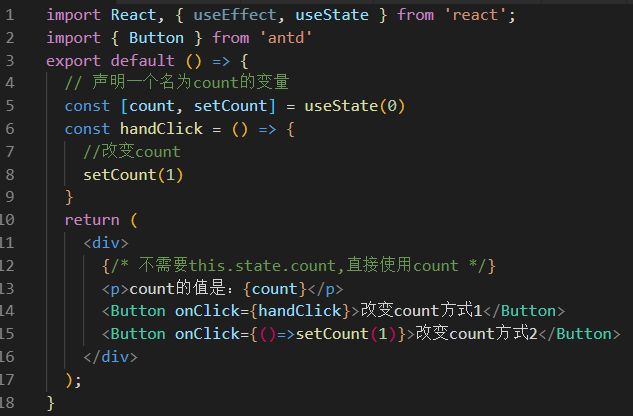
完整的useState栗子如下:

两种改变方式都可以,一般采用第二种简便方式。
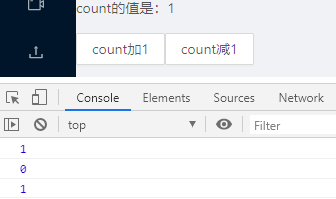
点击前count的值为0:
点击后count的值为1:
二、useEffect
之前很多具有副作用的操作,例如网络请求,修改 UI 等,一般都是在 class 组件的 componentDidMount 或者 componentDidUpdate 等生命周期中进行操作。而在函数组件中因为没有这些生命周期的概念,所以使用useEffect来执行副作用的操作。
useEffect的语法为:
useEffect有两个参数,第一个参数是一个函数,是在第一次渲染以及之后更新渲染之后会进行的副作用。第二个参数是可选参数,是一个数组,数组中存放的是第一个函数中使用的某些副作用属性。用来优化 useEffect。
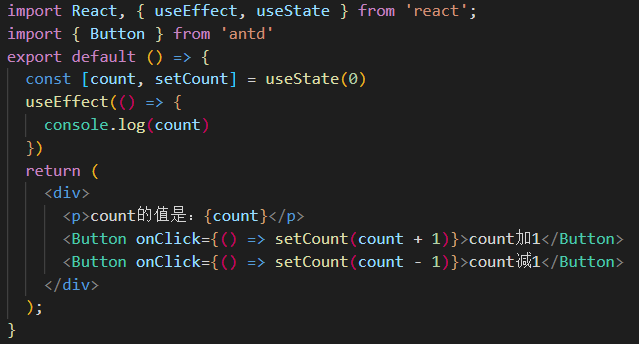
简单的栗子如下:

当我们每次点击按钮的时候,useEffect都会输出一次count

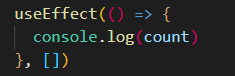
如果我们只想让count在每次组件渲染时的时候,输出一次,这时候就要用到useEffect的第二个参数,将第二个参数设置为一个空数组[ ]。 这告诉React你的 useEffect 不依赖于来自 props 或 state 的任何值,所以它永远不需要重新运行。此时只会输出一次count,并不会因为点击按钮而一直输出。

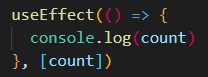
如果我们想在点击按钮的时候,也输出count,这个时候就需要在第二个参数中加上count。这样就可以一直输出count

总的来说,根据不同的需求,设置useEffect的第二个参数。只想执行一次时,设置为空数组[]。需要根据某个变量改变时,就将该变量增加到数组中。当然,useEffect也可以写多个,根据不同的情况分别管理你所写的函数。举个栗子:

如上图,第一个useEffect会在每次组件渲染时执行,并且count和test改变的时候,再次执行。第二个useEffect只会在每次组件渲染时的时候,执行一次。




