webpack的环境变量以及配置请求路径
使用create-app-react创建项目,执行npm run eject暴露配置文件
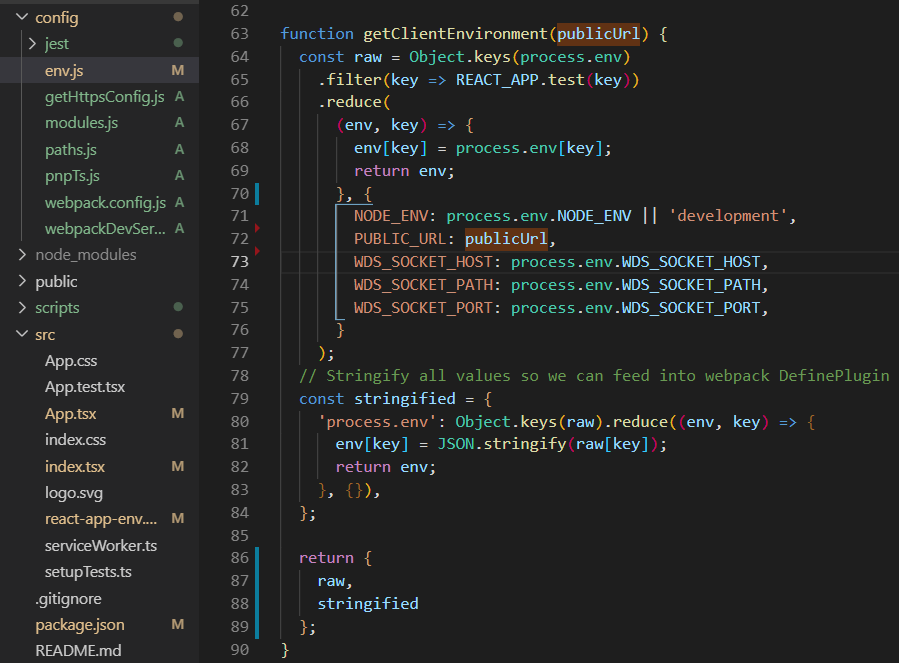
进入config->env.js文件,在该文件中找到getClientEnvironment函数,此函数返回的是客户端的环境变量

在getClientEnvironment函数中,NODE_ENV既为环境变量,在外部可以直接使用process.env.NODE_ENV获取到当前环境
注:一般情况下是不会去修改PUBLIC_URL的,如果将文件放入public文件夹,webpack不会处理它。相反,它将被复制到构建文件夹中。需要引用public文件夹中的资源,这时才使用PUBLIC_URL。
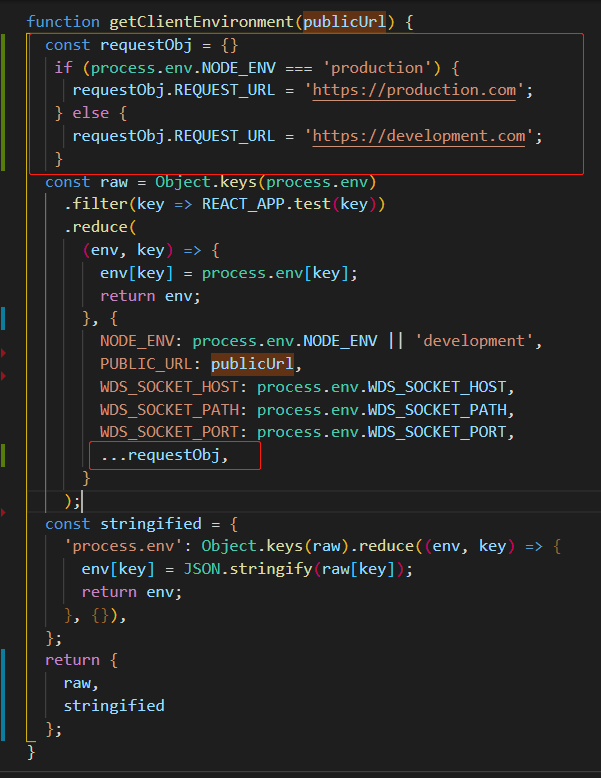
在开发过程中,我们需要针对production和development环境配置不同的请求路径,具体配置如下:

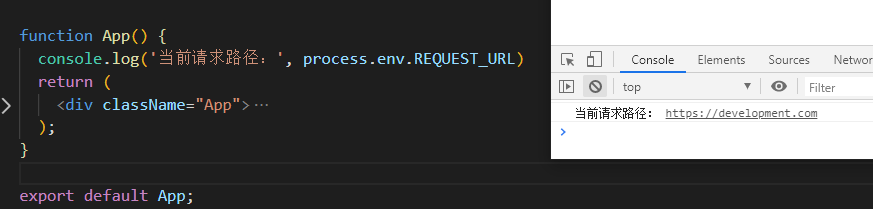
这样配置完成之后,可以在外部直接使用process.env.REQUEST_URL获取到不同环境下的url。如下图,当前环境为开发环境,输出开发环境下的请求url