时效性
本篇撰写时间为2021.12.20,由于计算机技术日新月异,博客中所有内容都有时效和版本限制,具体做法不一定总行得通,链接可能改动失效,各种软件的用法可能有修改。但是其中透露的思想往往是值得学习的。
Windows 10家庭中文版,版本20H2,操作系统内部版本19042.1348
本篇前置:
- ExpRe[0] VSCode[0] 安装和基础使用,联动Markdown,联动知乎
https://www.cnblogs.com/minor-second/p/15528264.html
本篇参考:
- ExpRe[3] python[0] Anaconda配置python环境
https://www.cnblogs.com/minor-second/p/15549061.html
本篇中VSCode和Tex Live的关系有点类似VSCode和Anaconda中python的关系(包括“环境变量”,“插件的地位”等方面)。所以可以看第3期做参考 - ExpRe[28] PowerShell[0] 简单自动化,安全策略,打开方式
https://www.cnblogs.com/minor-second/p/15706366.html
LaTeX初体验
LaTeX相比markdown是重量级标记语言。先简要体验
Overleaf在线编辑体验
https://www.overleaf.com/
注册登录

New Project - Example Project
输入Project名称
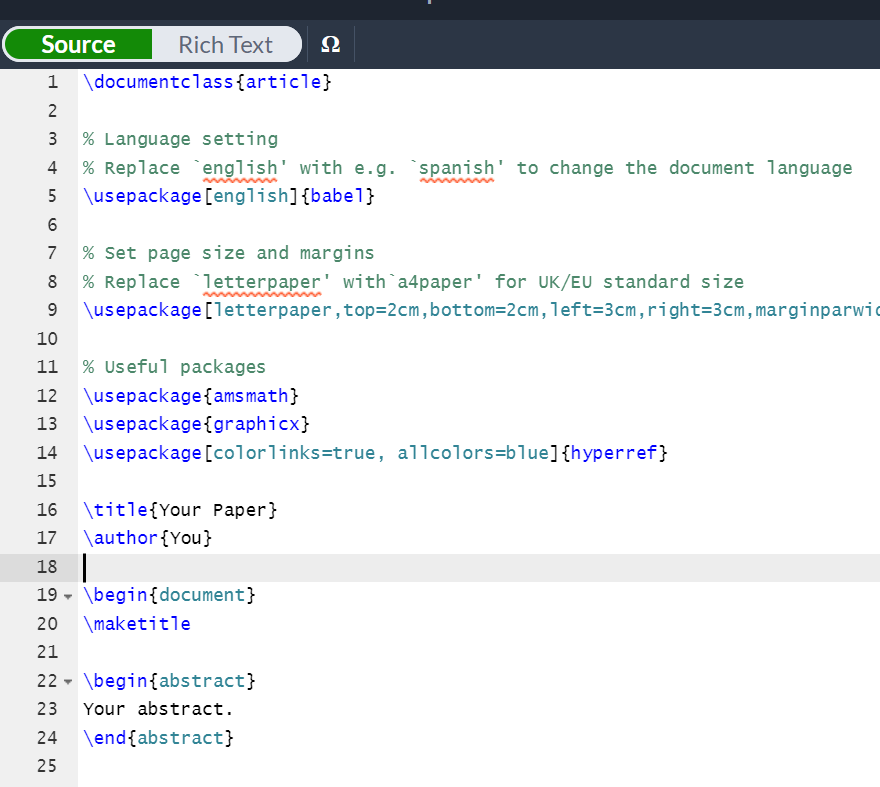
现在看到示例的代码

左上角"PDF"这个按钮

然后
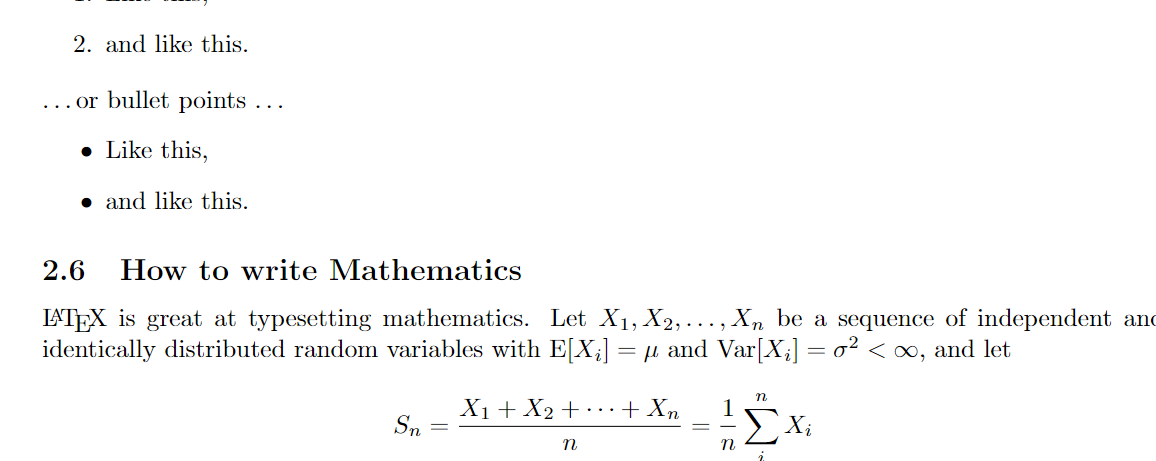
看到效果

再按一次,换回源码
抽象出一个小示例
可以把示例进行大幅删减
\documentclass{article}
\usepackage[letterpaper,top=2cm,bottom=2cm,left=3cm,right=3cm,marginparwidth=1.75cm]{geometry}
\title{Your Paper}
\author{You}
\begin{document}
\maketitle
\section{sec}
\subsection{subsec}
my minimal
\end{document}
抽象出方便看出LaTeX文档基本结构的小示例
即:指定类,使用宏包,标题和作者,用\begin{document}和\end{document}包裹标题(\maketitle)和正文(其中\section可以分章节)
注:其实LaTeX还有一个文档类是专门用来构造最小样例的。那种最小样例方便debug和问别人问题。
使用Overleaf模板

左侧这里,下面View All
例如找Presentation分类


例如搜索框找需要的

Tex Live安装
Tex Live相当于是LaTeX的所谓“IDE”. VSCode并不能内置这个东西
这个情况像是ExpRe[0]中的node.js或者ExpRe[3]中的anaconda,也就是VSCode只有调试和编辑,而没有运行环境/解释器
所以光下载VSCode插件可没用(这点区别于markdown)
- (推荐)直接下载一整个镜像,再安装。因为下载(在使用合适的软件时)可以断点续传,且:后面安装即使失败也不会把你下载好的镜像删了。
但你如果用在线installer,中途一断它就必须傻傻全部重来了…… - 具体地:比如去清华大学开源软件镜像站
https://mirrors.tuna.tsinghua.edu.cn/CTAN/systems/texlive/Images/
直接下载texlive.iso

- Win10自带能打开
iso,所以直接双击发现就能打开了(虚拟光驱) - 现在以管理员权限打开其中这个
.bat

- 选择安装路径(不要有中文,不要用非ASCII字符,比较保险)
- 选择
Advanced,可以把古董TeXworks去掉节省空间

并在这里
去除不用的语言,省空间

- 现在开始安装(注:如果用在线installer,安装时间比这个长数倍。且中间一断就得重来)

顺利成功

VScode插件
之前我们看到了VSCode丰富的生态(比如联动Git,各种插件,预览,翻译,浏览器……)所以我们尝试用VSCode编辑
- 而且Overleaf网络一不稳定,你就痛苦了。丢失,中断是常事
安装和配置插件
安装插件

版本如上
由于兼容性,在使用它时要禁用vscode-pdf(下次想再用时启用即可。无需卸载)

来到其官方指南,根据提示进行设置

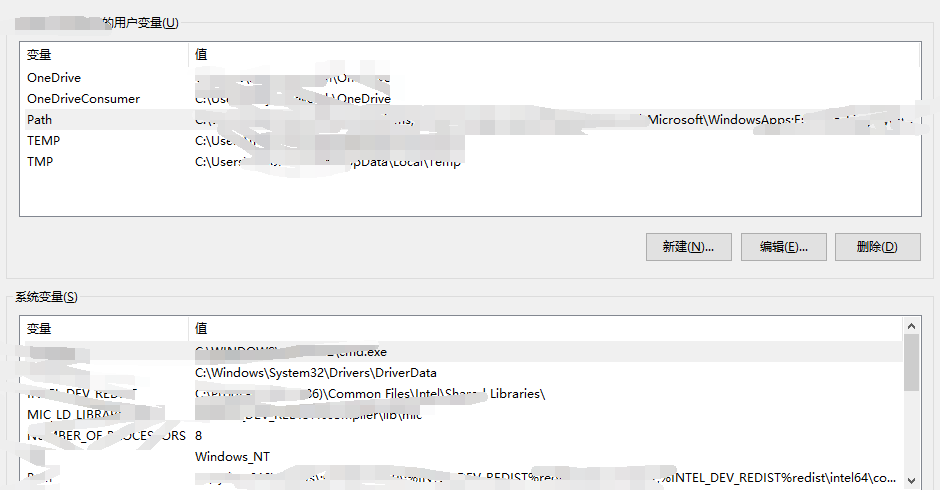
确认Windows环境变量
Linux的环境变量直接echo就行,Windows的话,可以开始菜单搜索“环境变量”,在这里看

也可以参考第28期PowerShell,用$env:Path这种看
确认没有问题

- 为了VSCode中生效,需要重启VSCode
配置recipe
recipe表示一系列指令的集合。为了能生成中文文档,使用中文路径,需要手动指定recipe
比如中文环境常见的编译工具xelatex
Ctrl + Shift + P找到Open Settings里的.json,加入
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
}
]
(前一部分指定编译工具,后一部分指定工具的组合方式)
注:这些配置细节我们无需完全理解。不过确实有一些细节,比如%DOCFILE%是为了可以使用中文路径。总之有些tricky的地方。
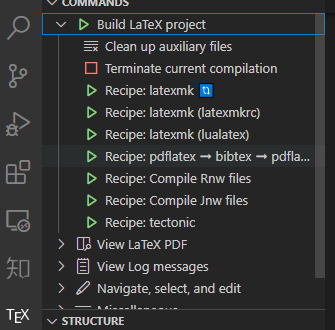
现在左侧TeX按钮,可以看到一些已经配置好的recipe

而右上角编译按钮会使用默认的recipe

(默认选择的是.json中的第一个)

本地编译出第一个文档
我们在overleaf中看到了打开了的基于模板的项目

于是左上角Menu - 下载Source Code
解压到本地某个文件夹
把文件夹用VSCode打开,并右上角依次按编译按钮和其右侧的预览按钮

我们可以看到编译结果

- 注:预览窗口会自动刷新,也就是:
如果你修改了.tex源码,可以只重新编译,但无需重新点预览,就可以看到新的编译结果。 - 注:如果需要目录,参考文献等功能,则每次编译需要总共4个子过程,即
.json应该改为:
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xefull",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
],
}
]




