时效性
本篇撰写时间为2021.12.17,由于计算机技术日新月异,博客中所有内容都有时效和版本限制,具体做法不一定总行得通,链接可能改动失效,各种软件的用法可能有修改。但是其中透露的思想往往是值得学习的。
Windows 10家庭中文版,版本20H2,操作系统内部版本19042.1348
本篇前置:
- ExpRe[0] VSCode[0] 安装和基础使用,联动Markdown,联动知乎
https://www.cnblogs.com/minor-second/p/15528264.html
资源管理器
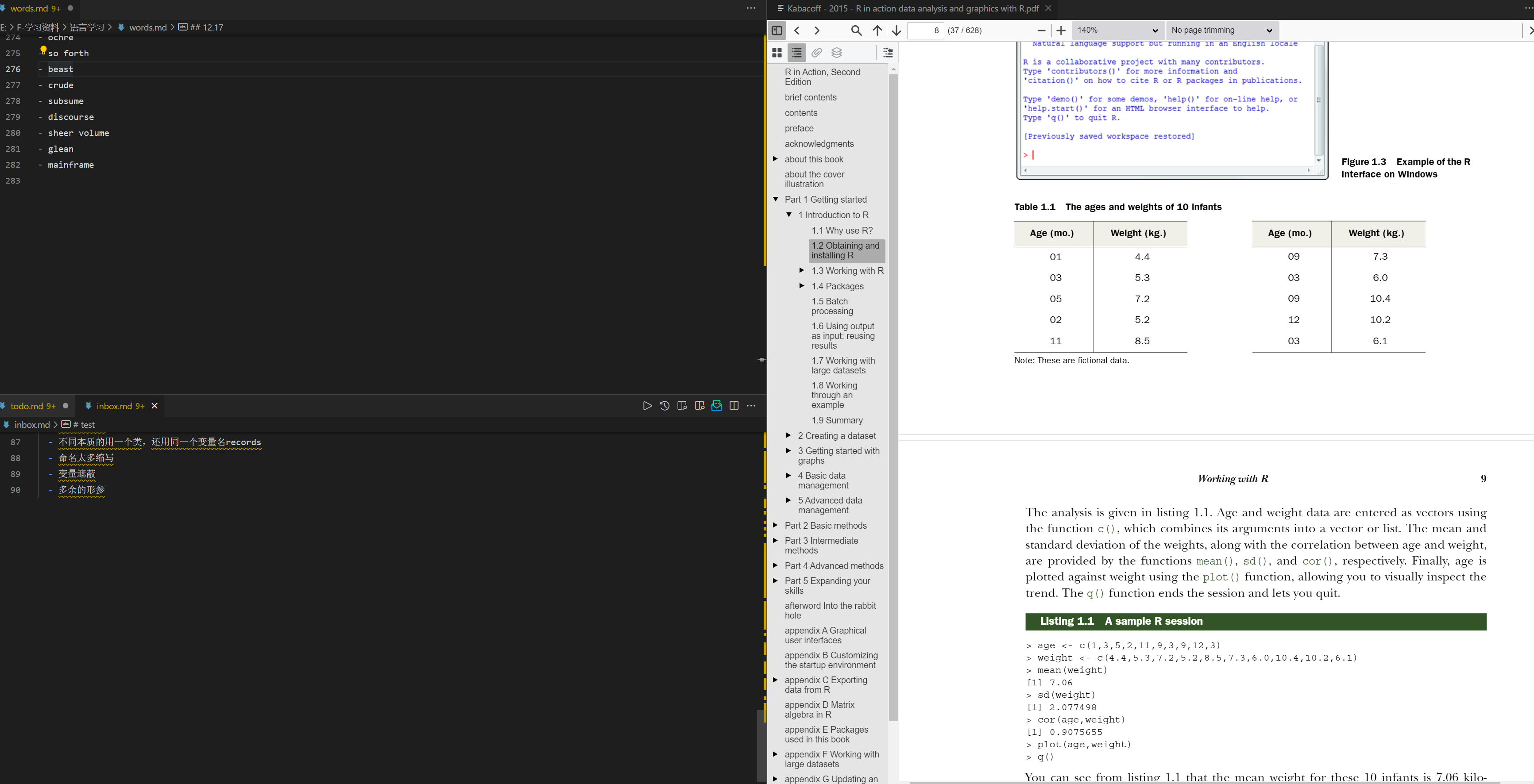
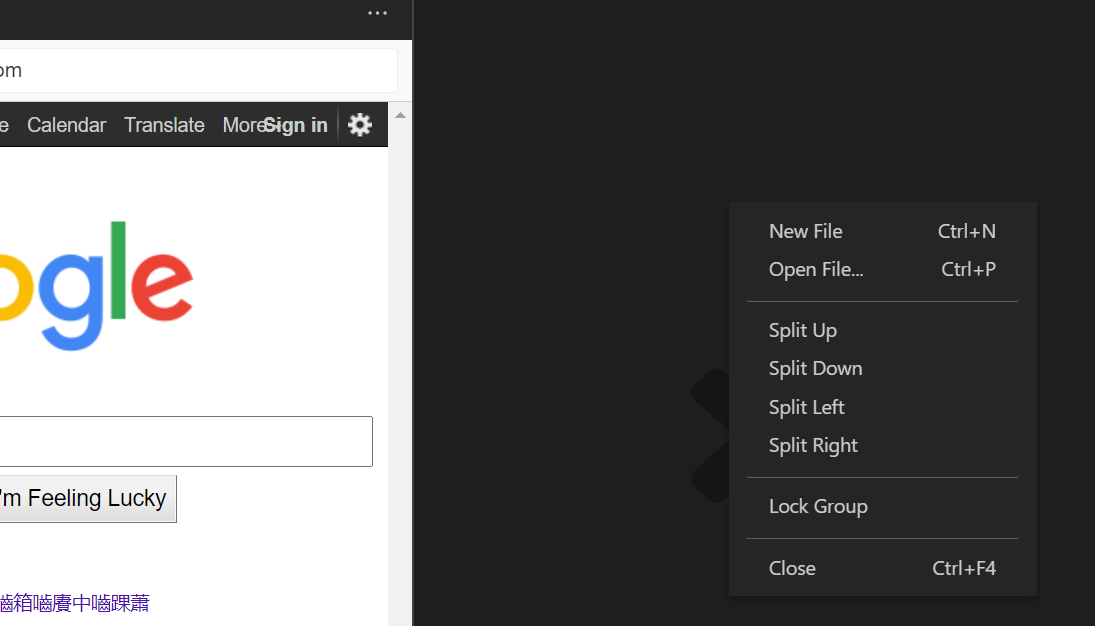
在ExpRe[0]中,我们知道Ctrl + \可以让vscode分屏显示,提高工作效率。例如这样

左上记录单词,左下写笔记(用.md),右边放个pdf。甚至还可以开个.md渲染的预览窗口等等
然而我们能不能vscode的分屏放下更多东西,方便切换呢?
(注:有人戏称emacs可以用来“听音乐乃至泡咖啡”)
最简单的是当成资源管理器。File - Add Folder to Workspace,可以打开多个文件夹

或者尝试左侧这个位置的右上角四个按钮
按Ctrl + Shift + E快捷键快速打开资源管理器(该快捷键和Ctrl + Shift + G版本管理,Ctrl + Shift + X插件,Ctrl + Shift + D运行,Ctrl + Shift + F查找并列)
HTML浏览
本地

其简介

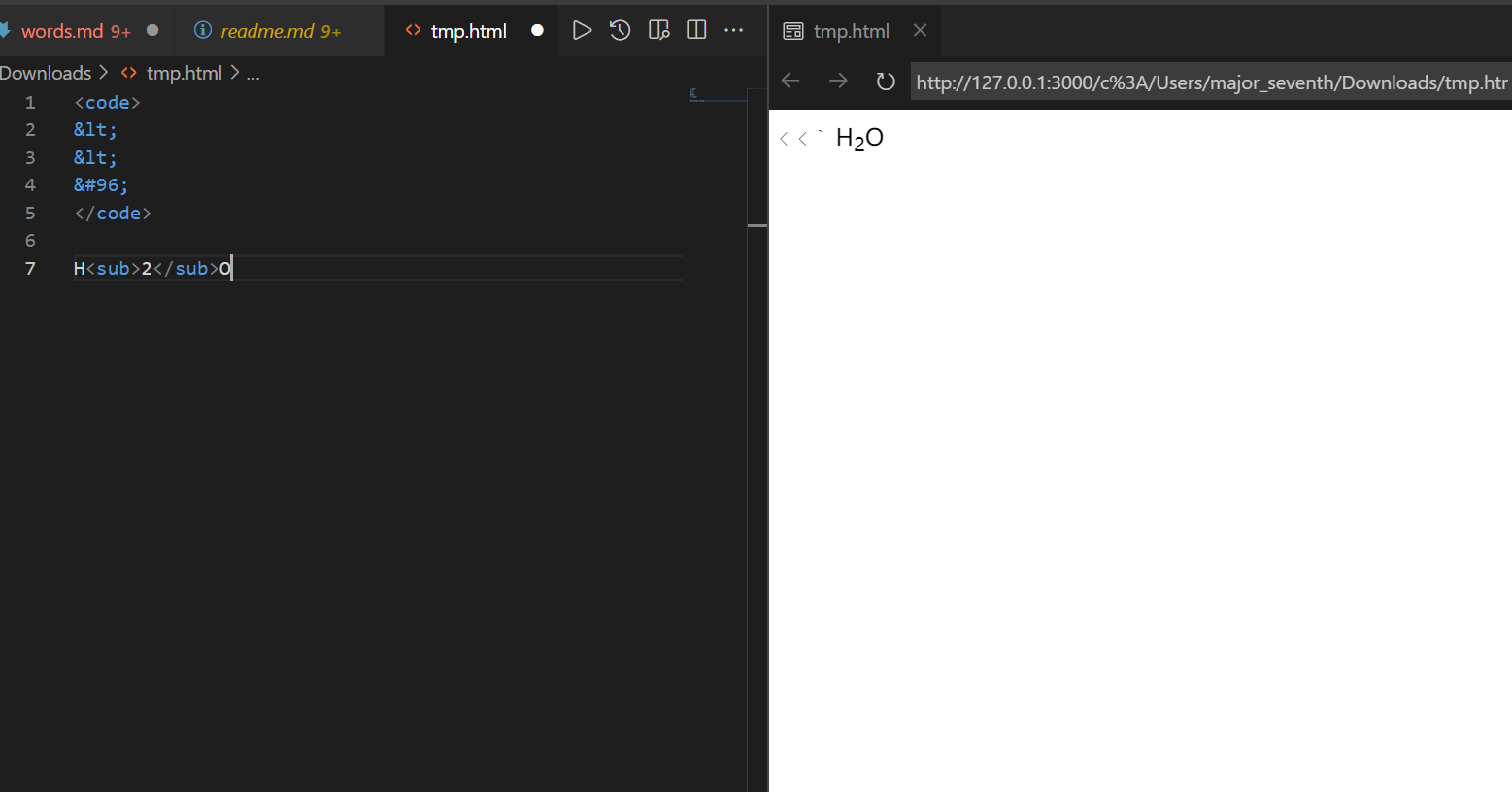
我们只需在任意文件夹下新建一个临时的.html

点击第三个按钮(Show Preview)

可以动态地预览本地.html网页
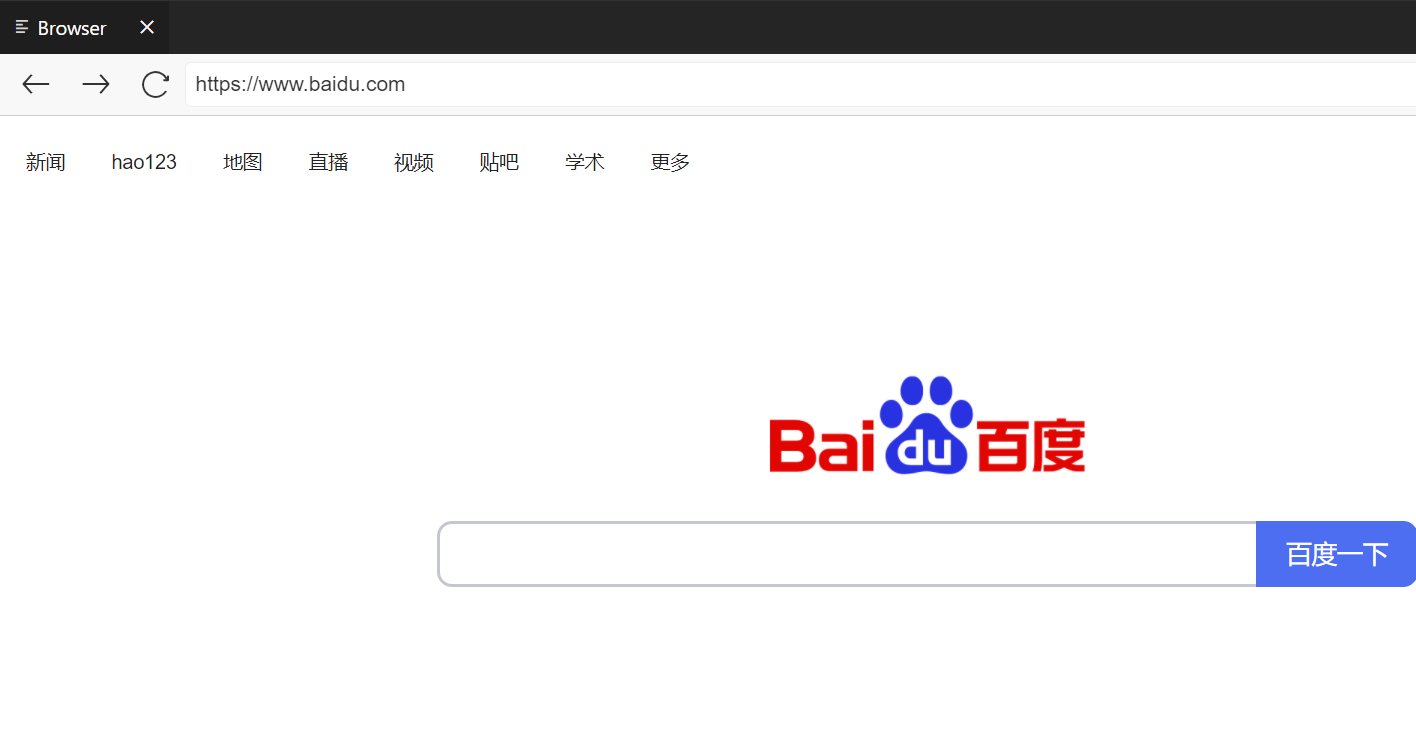
外部链接

Full Feature List
Open any HTTP/HTTPS URL inside your VS Code.
Navigation, forwarding, backwarding, refreshing are all available.
Record history locally, and autocomplete on typing address.
Restore opening Browser Panel after VS Code restart.
所有命令:Open Browser, Close Browser, Clear History

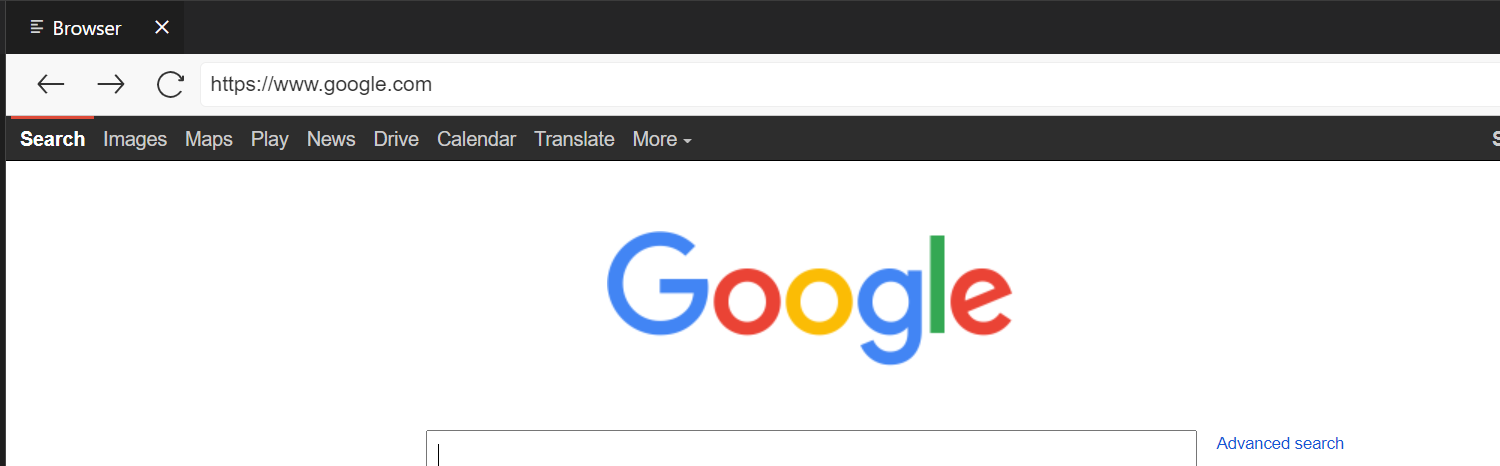
右侧上方敲网址,回车即可(不过必须带上完整的https://)

不过并不能打开多个页面,也没有收藏夹。还是非常原始的(或许你可以分屏手动开一个记事本当收藏夹)

vscode能打开部分pdf,但有些pdf会莫名其妙打不开(截至12.18)

这个插件可以解决

注意安装之后,要Ctrl + Shift + P,Preferences: Open Settings,把默认pdf查看器从"default"改为"vscode-pdf"

词典

选中单词右键翻译。支持有道和金山
在下方output处输出
局限性:pdf中的和浏览器网页中的不能直接查
总结:
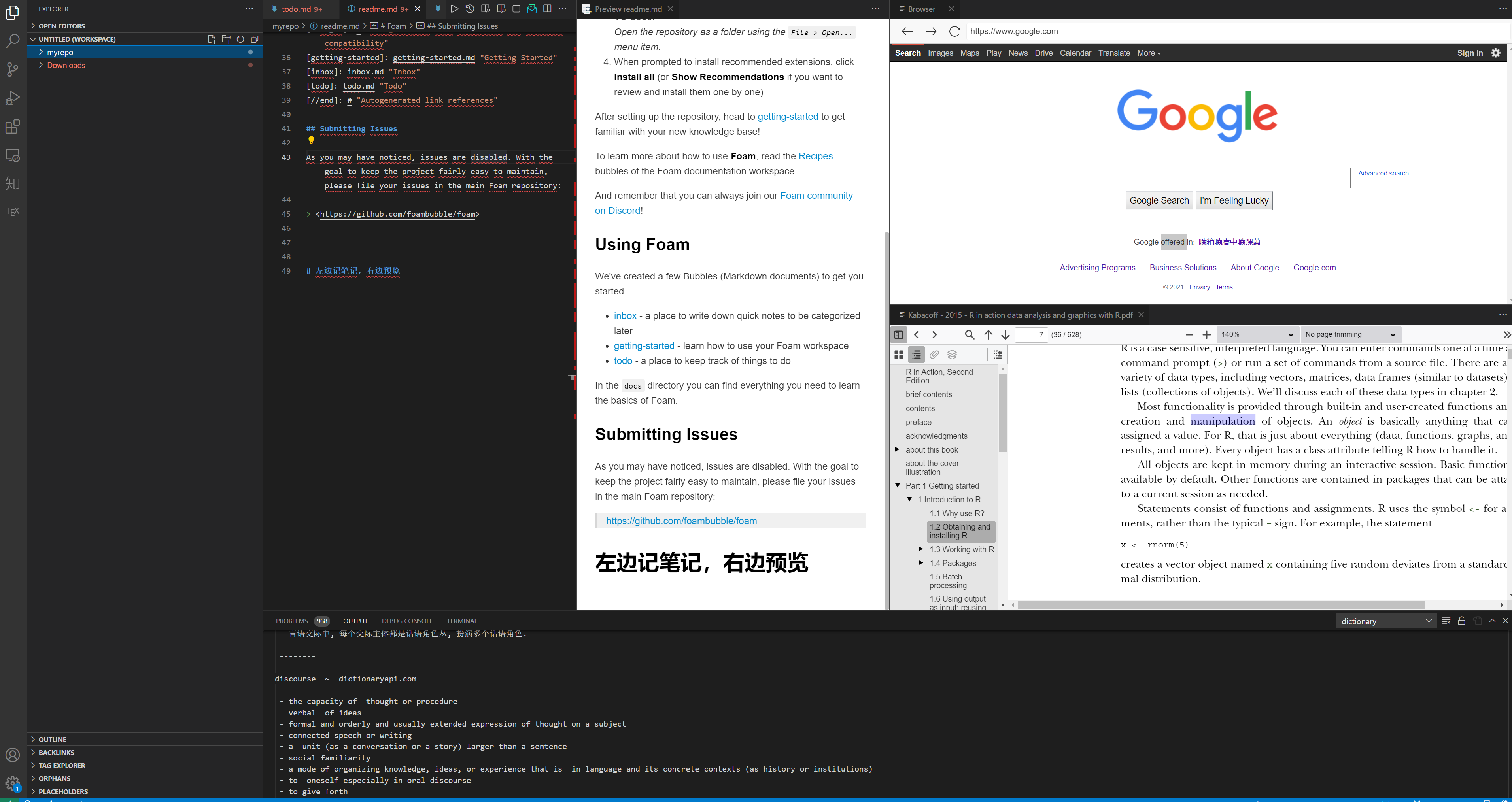
完全体如图。最左侧放多个文件夹当资源管理器,中间是md做笔记和预览,右侧可以放网页和书(pdf),下面是查词

当然你还可以在vscode里面炒基金等等,请继续探索vscode插件世界!




