时效性
本篇撰写时间为2021.11.9,由于计算机技术日新月异,博客中所有内容都有时效和版本限制,具体做法不一定总行得通,链接可能改动失效,各种软件的用法可能有修改。但是其中透露的思想往往是值得学习的。
Windows 10家庭中文版,版本20H2,操作系统内部版本19042.1288
VSCode
之前在Windows平台一直用VS,在Linux一直用Pycharm(对,我在Linux没写过其它语言)。所以这次尝试一下VSCode.
下载安装
VSCode是一个轻量级的文本编辑器(相比之下,Visual Studio是“重量级”的IDE)
An IDE normally consists of at least a source code editor, build automation tools and a debugger. (维基百科)
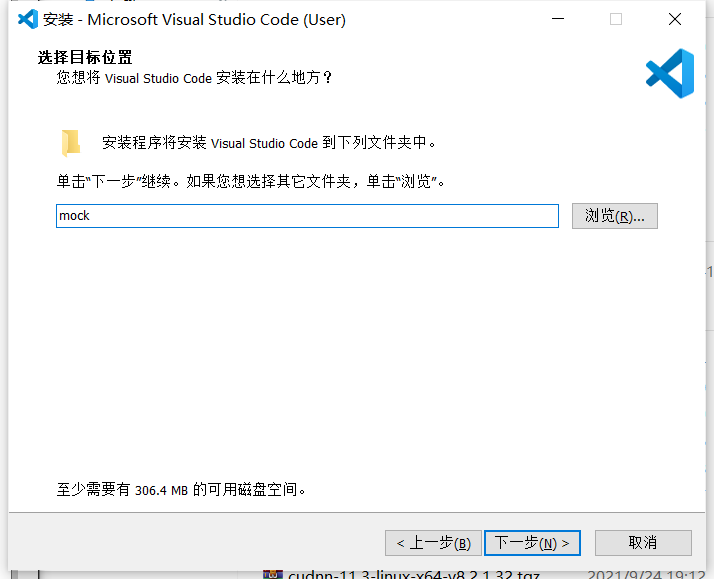
于https://code.visualstudio.com/Download 上下载VSCode的Windows版本安装程序并安装。
时效性:VSCode版本x64-1.62.0
可以看到其占用空间并不大

Editor Playground
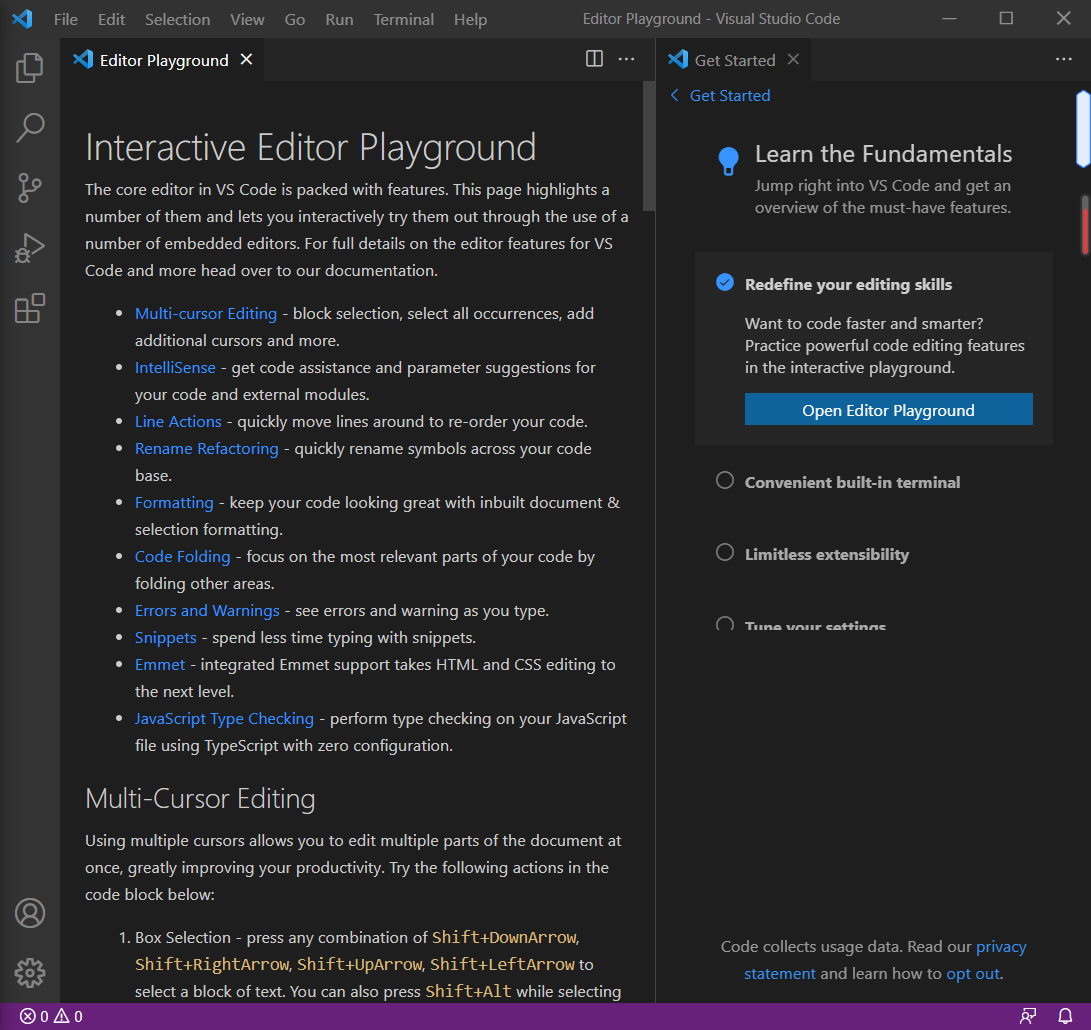
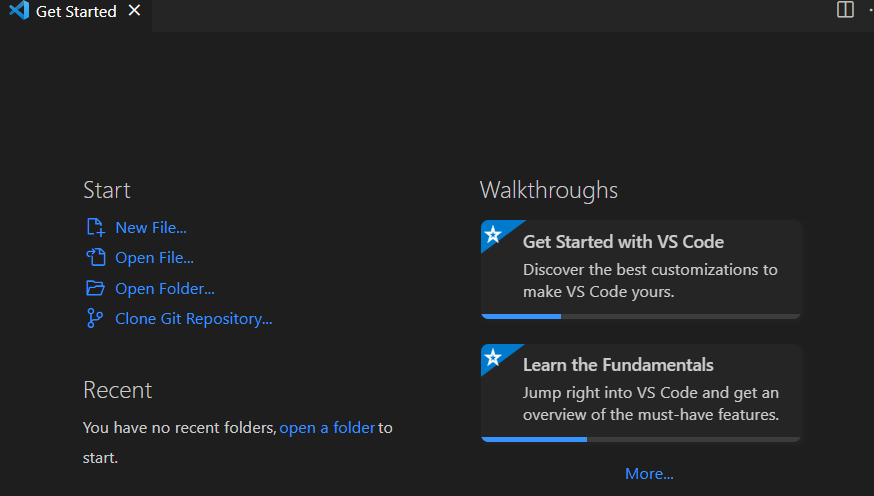
安装后运行。第一步选择主题,第二步Open Editor Playground比较好玩,可以快速体验入门

- 快捷键总结
- 方向键或鼠标(编辑相关)
Alt+Shift+ 鼠标拖动:选中多行- 鼠标中键拖动:选中多行
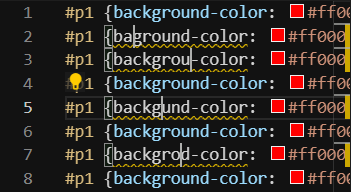
Shift+ 上下左右方向键:选中Alt+Shift+ 上下方向键:复制行(可以选中多行并复制)Alt+ 上下方向键:移动行(可以多行)Ctrl+Alt+ 上下方向键:添加光标Alt+ 鼠标:添加光标,于是可以如下图般同时编辑多处。

Ctrl+Space:IntelliSense
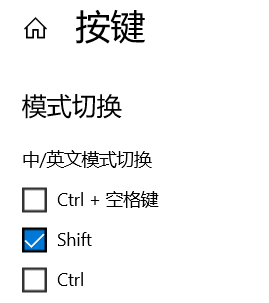
如果和输入法快捷键冲突,请于输入法的设置中修改(开始菜单搜索语言,找到中文输入法,进行设置)

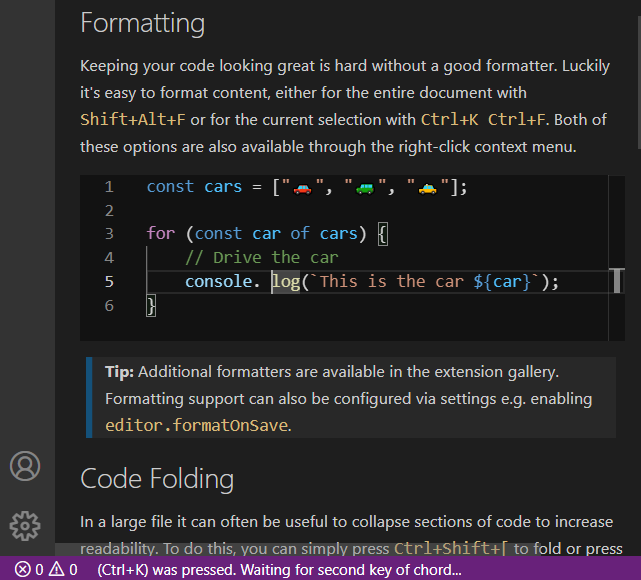
Ctrl+/:注释Ctrl+`:打开终端Ctrl+Shift+G:版本控制("Git"?)Ctrl+Shift+X:找扩展("eXtension")Ctrl+Shift+K:删除整行Ctrl+Shift+L:选中字符串所有出现。Ctrl+Shift+[:折叠(可以试试按一次和多次分别的效果)Ctrl+Shift+]:展开Shift+Alt+F:FormattingF2:统一改名F8:导航错误的位置。右侧scrollbar也能直观看到错误的位置。- Chord型快捷键:
Ctrl+K后,再按其它键(单个键如F,或者多个键如Ctrl + F)
(看下图的底部字幕提示)

- 再加
Ctrl + F:自动Formatting - 再加
F:关闭所以要特别注意是否按了Ctrl. 否则想要Formatting结果关闭了岂不恼火
问:当一个程序员按住Ctrl不放,然后依次按K J K 3 K 2时,可能发生了什么?
答:先全部展开,可能发现太长了,再试着展开到第3层。还是太长了,又展开到第二层。
- 再加
- 方向键或鼠标(编辑相关)
- Snippet(“内置小片段”)
例如输入try,按方向下键,回车,则自动插入了trycatch的Snippet,并跳转到error处。
也可以自己定义Snippet - Emmet自动展开:默认要在菜单的
Edit的Emmet: Expand Abbreviation选项里找。如果觉得这不方便的话,可以通过设置改变。 - JS类型检查(文件前加一行注释即可)
- https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
官方快捷键列表
其它
Ctrl + \分屏

分屏右上角叉关闭。
如果想下次再学,也可以关掉教程了。之后Walkthrough里面任何时候都可以看
编辑Markdown
编辑器
Ctrl + Shift + X:找扩展。
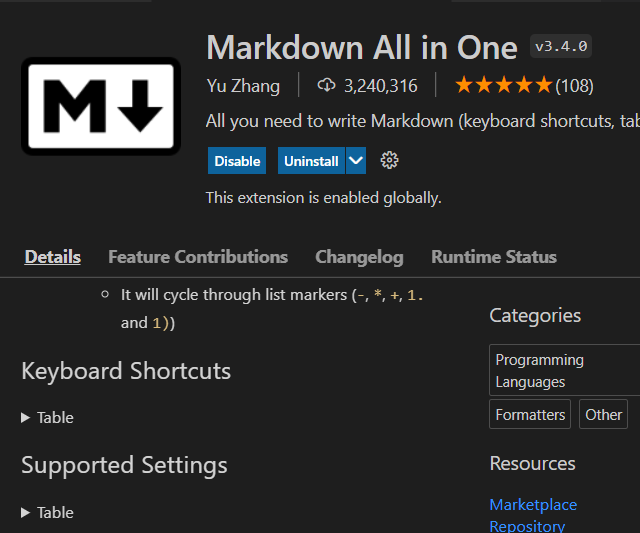
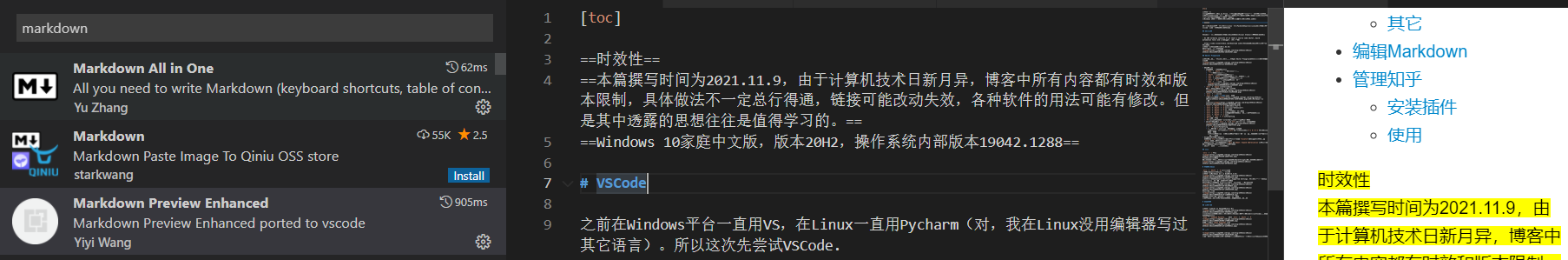
搜索Markdown,直接选择第一个安装
时效性:Markdown All in One版本3.4.0

特别关注插件的Keyboard Shortcuts快捷键列表和Supported Settings. 并注意在图中标题下方Uninstall按钮右侧齿轮处可以改设置。
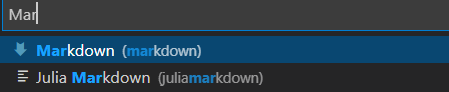
然后直接初始页面New File尝尝鲜。打开后选择语言为Markdown。


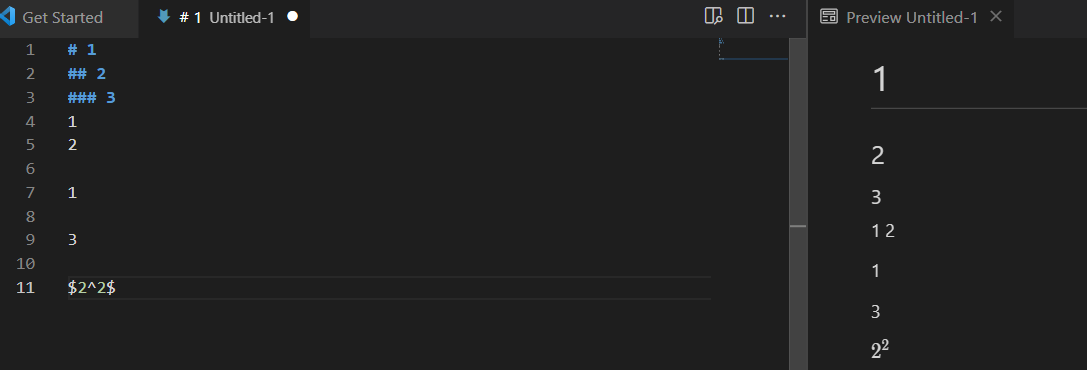
然后尝试使用。

此处预览分屏是左侧右上角第一个按钮打开的。
预览设置和预览器
注意上图中,源码换行不导致Markdown文档换行(要连换两行才行)。如果想改变此设置,可
View - Command Palette...或者Ctrl + Shift + P,打开Command Palette,并搜索命令

打开json文件,增加此行设置并保存即可。

注:该操作在C:\Users\<用户名>\AppData\Roaming里改了某个json文件。该文件夹保存一些可以连接局域网时“漫游”的设置。
时效性:然而默认预览器截至2021.11.9仍有缺陷。例如两个等号之间高亮无法实现。
故我们Ctrl + Shift + X找一个更好的预览器。例如:
时效性:Markdown Preview Enhanced版本0.6.1

可以看到效果理想。
管理知乎
安装插件
时效性:Zhihu on VSCode版本0.4.0

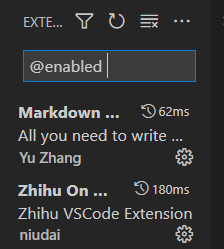
注:extension装得越来越多时,可以Ctrl + Shift + P搜索命令,用相应命令进行管理(强迫症福音)

比如使用这个*Show Enabled*命令

使用
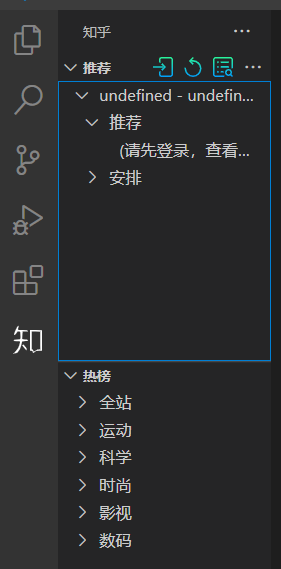
在左侧可以看到“知乎”选项卡。这就是主界面。然后按照插件帮助里说的方法做即可。

Ctrl + Shift + P搜索Zhihu可以看到相关命令。如Publish就是发布。
然而,时效性:截至2021.11.9该插件对目录,荧光,换行等Markdown格式支持不好。故暂不能用其发Markdown格式知乎文章。不过总体上说它还是带来了便利的,如定时发布,浏览,写程序摸鱼时逛知乎等等。
总结与问答练习
- Q: “工欲善其事必先利其器”,试举例。
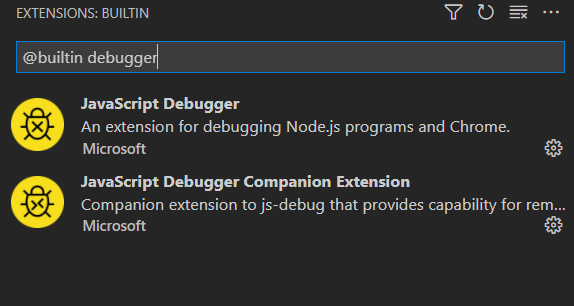
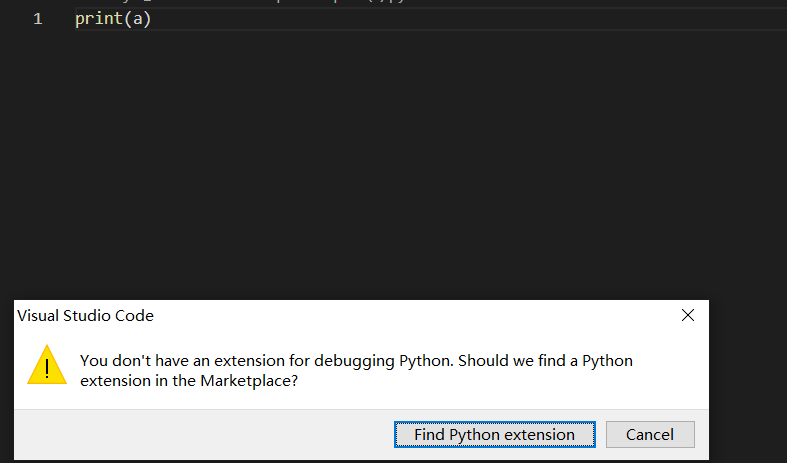
A: 整篇博文都是在安装和使用工具。其中特别注意在VSCode内置预览器不好用时,直接搜索新预览器就解决了问题。 - Q: 请验证VSCode内置JavaScript调试器,但不内置python调试器。
A: 如下图,JavaScript Debugger是VSCode唯一选择内置的Debugger.

注:根据IDE的定义,VSCode对于JS来说确实是IDE.
- https://nodejs.org/en/ 我们先下载安装Node.js
- 打开新的终端(VSCode底部terminal,右上角加号),新的终端中Node.js应该已经可以使用时效性:版本如下

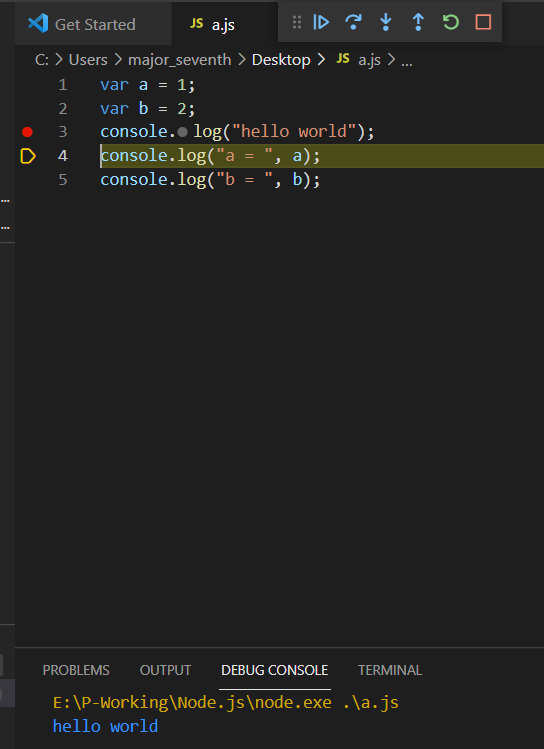
- 新建.js脚本,输入一些可以输出在console的代码,如下图。
- 菜单
Run-StartDebugging(或快捷键F5),并选择Node.js

可以看到程序正常执行和输出,且可以打断点。
这就验证了JavaScript程序可以直接调试。

但python程序是无法调试的。需要额外安装extension.
- Q: JSON,JavaScript是何关系?
A: JSON是JavaScript的子集,可以直接使用JS解析。
注:实际上,VSCode本身就是基于Electron开发的,而后者又基于Node.js. 且本篇中我们也看到一些设置是用JSON存储的。再加上客户也对JS有需求。这也许可以解释为什么VSCode选择内置JS的调试器。

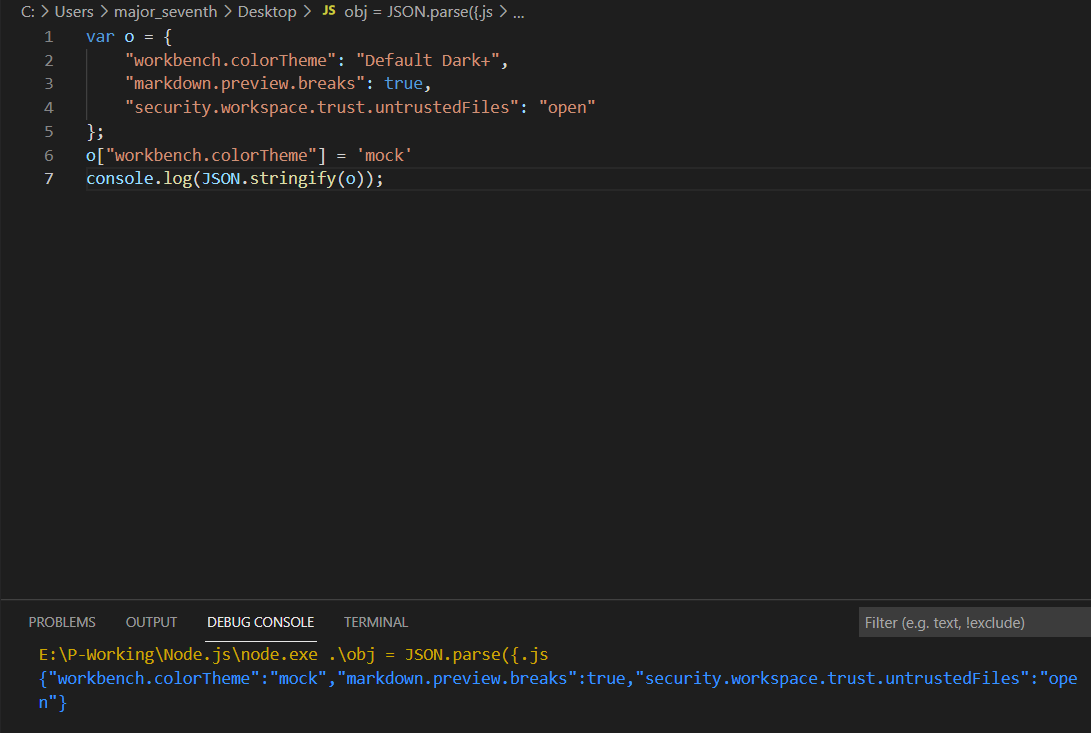
如图,我们可以把JSON文件中的字符串直接赋值给JS对象,并用JSON.stringfy()方法把对象转换成字符串。 - Q: 前文中快捷键总结处,
`怎么在Markdown中打出?
A: Markdown中不能直接用```或`\``输入`
所以要引入HTML的做法。
即:输入代码<code>`</code>
`的意思:
一些字符在HTML中是预留的,拥有特殊的含义,比如小于号<用于定义HTML标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在HTML源码中插入字符实体。例如<code><</code>.

- 汉字也可以使用这种编码表示。
对于汉字“测试”,由于其Unicode编码为\u6D4B\u8BD5(对应的十进制为27979 35797),因此Encode后得到测试
反向地,对测试进行Decode后便得到“测试”。
当然,对测试进行Decode同样可以得到“测试”。
<code>测试</code>:就是测试 - 有些地方支持
&#lt;输入<,等等。(即:有名字)这样比较好记。



