Vue-devtools 安装
1、下载
(1)Google商店下载
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
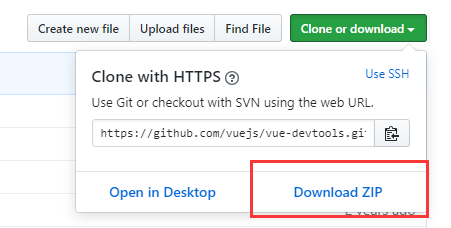
(2)github下载
git clone https://github.com/vuejs/vue-devtools.git 或直接浏览器下载

2、安装项目所需要的包
进入package.json所在目录,进入cmd,输入 npm install
3、打包
npm run build
4、将插件添加到Chrome
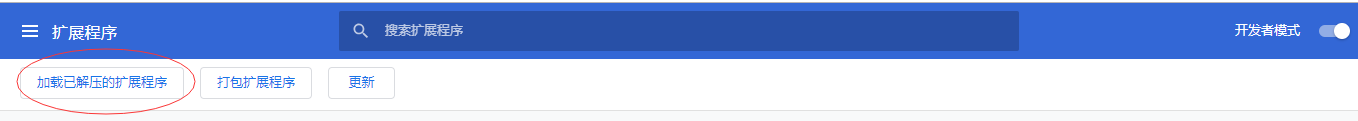
进入chrome://extensions/,勾选开发者模式
选择“加载已解压的扩展程序”
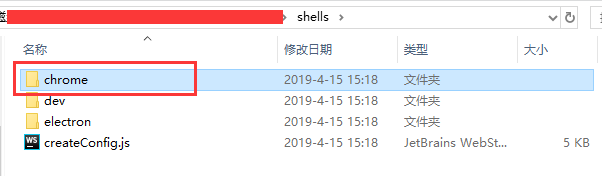
对应插件位置:

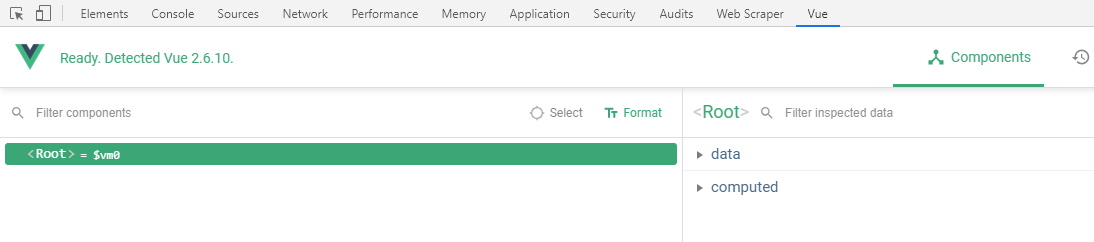
加载插件后打开一个vue项目,鼠标右键“检查”
效果:

crx文件下载地址:
http://dl.clock-tick.cn/vue-devtools.crx




