[知识路书]项目展示
项目相关地址汇总
线上地址:http://47.94.141.56/
前端仓库:https://github.com/MinJieDev/Roadmap-Frontend
后端仓库:https://github.com/MinJieDev/Roadmap-Backend
日会汇总:https://www.cnblogs.com/minjiekaifa/p/Scrum_Meetings.html
功能规格:https://www.cnblogs.com/minjiekaifa/p/12661245.html
技术规格:https://www.cnblogs.com/minjiekaifa/p/12657347.html
团队成员简介
请参考团队介绍博客 https://www.cnblogs.com/minjiekaifa/p/12544284.html
PM:hdl
前端:zwx yzn ljy ym
后端:zzy zxz
Alpha发布与新增功能
Realease Alpha v0.1.0: 发布声明
Realease Alpha v0.1.1 20200507:
[问题修复]
- 修复外链分享时关联article权限问题
- 修复编辑器页面自动缩放逻辑异常
[新增功能]
- 编辑器强化
- 添加结点选择与基于其的操作,简化结点、连接删增改逻辑
- 添加快捷键
- 添加使用帮助
- 添加文献笔记的渲染显示
- 显示外观优化
- 文献管理
- 添加bibtxt批量导入文献
- 表格显示优化,支持行内信息折叠
- 文献笔记强化,添加markdown编辑器
部署形式与发布流程
部署形式:nginx+uwsgi,双环境
- nginx负责静态资源分发,并把所有数据请求根据wsgi协议转发给后端服务
- uwsgi开启多个后端实例,接收请求并分配后端服务实例响应
- django服务实例响应请求,并经由uwsgi、nginx逐层返回
数据库开放了测试环境与生产环境,通过替换服务器配置文件实现对不同环境的连接(默认开发时使用测试环境,线上使用生产环境)
发布流程:
前端:打包dist并推至服务器,nginx分发允许了热更新
后端:服务器上拉取生产分支prod,(迁移数据库后)uwsgi --reload roadmap.pid实现热更新
目标/用户/功能描述/预期用户数量
Alpha阶段预期用户数量:超过100人
实际注册用户数量:78人(截至5月8日)
分析:
我们的推广思路起初不够开放,起初只是像其他团队一样在学生大群中进行广告投放。考虑到群内本科生(多为2017及2018级的大二、大三学生)大多还对文献阅读没有需求,这样的推广收效甚微。
5.6及5.7完成alpha阶段主体开发更新后,我们调整思路,进行定向投放,向认识的同学中已经参与科研的同学进行说明推广,用户量快速增加了一倍。
有理由相信在完成了后续开发完善并使得产品更易用后,我们延续该思路推广能更快速地斩获用户。
如何满足需求
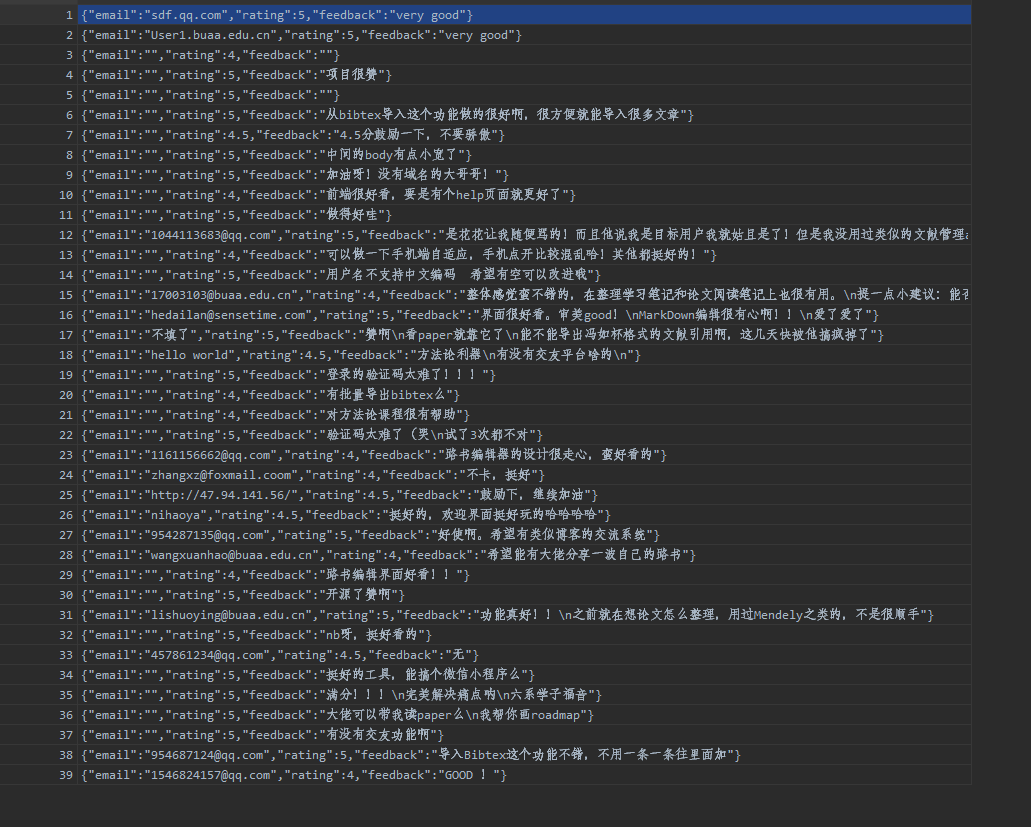
我们在页面中设置了反馈入口,Alpha期间收到39条反馈:

滤除无效信息,列举有参考意义的反馈如下:
6: 从bibtex导入这个功能做的很好啊,很方便就能导入很多文章
38: 导入Bibtex这个功能不错,不用一条一条往里面加
这是对我们在alpha期间实现的“bibtex批量文献导入”功能的正向反馈。实际上这个需求是在alpha版本发布前的课上讨论上就被老师提出的,可见其极大补充了文献管理功能。相应的,有用户提出了进一步的需求:
20: 有批量导出bibtex么
17: 赞啊 看paper就靠它了 能不能导出冯如杯格式的文献引用啊,这几天快被他搞疯掉了
这是一个非常合理的需求。如果把我们的产品纳入学术工作流考虑,写论文时如果可以批量导出先前逐条添加的文献将非常便捷。我们已经计划在beta阶段实现该需求,前置需求:[为文献table view添加复选框和全选按钮]正在开发
10: 前端很好看,要是有个help页面就更好了
12: 是花花让我随便骂的!而且他说我是目标用户我就姑且是了!但是我没用过类似的文献管理app,不知道怎么用!所以推荐你们添加一个About页面!目前就是这样!
这些反馈实际上说明我们对产品的使用说明与用户引导做的还不够好。在看到该需求后我们已经第一时间为路书编辑器添加了操作帮助,同时正在调研更好的引导方法与相应代码工具。或许写一篇路书教用户如何使用路书是一个不错的主意?
8:中间的body有点小宽了
14: 可以做一下手机端自适应,手机点开比较混乱哈!其他都挺好的
这些是用户提出的对界面布局及设备适配的需求。实际上我们初期受限于开发精力,并没有对此作出太多考虑。但是考虑到现在移动端设备高度普及,一些基本的适配还是必要的。我们会在beta阶段视开发进度安排决定是否进一步解决这个问题
23: 验证码太难了(哭\n试了3次都不对
20: 登录的验证码太难了!!!
这是feature。我们认为对大多数每天看内存模型或者变分推断相关文献的用户来说,口算百以内加法并不算太难。(yzn:已经调整为30以内加法)
9: 加油呀!没有域名的大哥哥!
缺钱。腾讯云域名备案导入阿里云有点困难。此外我们原计划beta以后的最终的发布形式将是类似overleaf一样的可自部署的私有云服务,因此这个地址也可以视作一个非正式的live demo
10: 用户名不支持中文编码 希望有空可以改进哦
已知问题。不支持中文是数据库对用户名域设置了latin编码,这个扔将维持,但是前端注册时需要提供更易于理解的错误反馈。将在beta增强
27: 好使啊。希望有类似博客的交流系统
37: 有没有交友功能啊
28: 希望能有大佬分享一波自己的路书
社交与学术社区实际上是Mendely等产品的杀手功能,但考虑实现难度我们暂时不予考虑。作为折衷方案,我们在alpha版本提供了路书的分享外链功能,用户可以生成一条路书的分享链接并通过其他社交媒体传播,站外用户借助这个外链可以无需登陆就看到别人分享的路书。
34: 挺好的工具,能搞个微信小程序么
暂时不予考虑。但前后端分离确实允许我们这样做,或许可以作为以后的软工课程迭代方向。
总结:用户们对我们的评价是十分中肯而友善的,我们也借助这些反馈发现了很多不足,完善了很多之前没有考虑的细节,确定了后续开发的方向。
Q: 对于项目的目标用户是一般学生的项目, 你们如何找到学生做需求分析?他们给你什么样的反馈?
A: 群发vs逐个推销,后者数量少但反馈质量一般更高
网状协作
我们的开发协作是网状的:每次同步会大家确定接下来一个小阶段的开发目标与各自负责方向,然后采用分散开发的形式各自完成开发工作。如果遇到问题需要协作解决,由PM组织小规模会议迅速聚焦问题。在两至三天的迭代后再此进行全体同步会继续推进。期间穿插结对编程与互动式review,实现项目的异步-同步推进。
即,我们的总体流程是:同步会 - 小规模会与分散开发 - pr与review - 小规模会与分散开发 - ... - 同步会
在关键开发节点(如冲刺末尾、发布前),根据进度需要安排集中开发,共同解决最后余留的问题,并集体review发布前的代码,完成冲刺
- 与集体日会制度相比,引入分散的小规模会议可以把每次会议需要解决的问题高度聚焦,提升会议效率
- 参考okr管理,每次同步会为每个成员制定阶段大目标与小任务,成员就可以自行评估小任务的完成质量,自主补充小任务改善大目标的实现。这种总-分的管理更加节能。
项目管理与工作流
所有的代码首先要从主分支(dev分支)迁出,修改后提交到一个新分支(或自己的fork),再发起pull request合入dev分支。要求合并至dev前必须被至少一名其他开发者复审
发布时将dev分支的代码并入prod分支,要求必须至少2人参加复审
这样的双主分支工作流,允许在发布前拥有一个汇总分支(dev),所有测试工作在其上完成无误后再实际并入发布分支(prod),为生成环境创造一个错误缓冲区,也方便之后引入CICD
时间与效率管理
Q: 团队如何平衡 时间/质量/资源 争取如期完成任务的
在不可替代性与可替代性中取得平衡
我们的分工安排,每个人主要专精一个小方向的开发,使他/她可以大幅节约开发时的学习成本,这是开发者的不可替代性。同时同步会又要求所有人必须理解、熟悉其他人的代码,使得每个人都具备可替代性。
这样,开发可以高度并行化展开,每个人总主要负责推进自己所负责的小方向;当某个方向的开发遇到阻力时,便可以抽调其他方向的开发人员进行协助。
这可以自适应地最大化时间利用效率。
同时,我们频繁引入、穿插结对编程,以此进一步优化开发效率。
测试用例数量与覆盖率
测试方法论:后端狠,前端稳
前端随发布随测,团队成员的开发环境覆盖了windows、ubuntu1604/1804和mac xos,浏览器覆盖ff、chrome。beta时可能考虑引入e2e测试
单元测试主要针对后端展开,前端主要以表格枚举测试为主(参考测试报告)
后端目前为所有模型接口的CURD行为与权限添加了单元测试,共11个case
借助coverage实现后端测试覆盖率分析:
Name Stmts Miss Cover
-----------------------------------------------------------------------
roadmapBackend\__init__.py 0 0 100%
roadmapBackend\settings.py 22 0 100%
roadmapBackend\urls.py 3 0 100%
roadmapData\__init__.py 0 0 100%
roadmapData\admin.py 5 0 100%
roadmapData\apps.py 3 0 100%
roadmapData\migrations\0001_initial.py 9 0 100%
roadmapData\migrations\0002_feedback.py 4 0 100%
roadmapData\migrations\0003_auto_20200430_0001.py 6 0 100%
roadmapData\migrations\0004_roadmapshareid.py 5 0 100%
roadmapData\migrations\0005_auto_20200501_1357.py 4 0 100%
roadmapData\migrations\0006_tags.py 6 0 100%
roadmapData\migrations\0007_auto_20200504_0914.py 6 0 100%
roadmapData\migrations\0008_auto_20200504_0925.py 4 0 100%
roadmapData\migrations\0009_auto_20200504_0928.py 6 0 100%
roadmapData\migrations\__init__.py 0 0 100%
roadmapData\models.py 41 0 100%
roadmapData\serializers.py 36 0 100%
roadmapData\tests.py 197 0 100%
roadmapData\urls.py 15 0 100%
roadmapData\utils.py 56 5 91%
roadmapData\views.py 90 9 90%
-----------------------------------------------------------------------
TOTAL 518 14 97%
代码规范
对于前端代码,我们使用eslint进行自动化的代码质量检查
对于后端代码,我们要求所有提交的代码必须通过ide自带的格式化(基于pep8)
此外在review时会进行一定程度的代码质量复审,如命名等。原则上,不影响理解的代码都能通过,我们只追求自注释的清晰代码,不希望把大部分时间花费在维护commit与注释上。
文档
不齐全,但够用。我们的宗旨是避免一切低效的文档工作
两个代码仓库分别有基本的部署文档,同时,
前端:页面即文档/注释即文档。api调用封装为一个总的函数入口,借助restful api设计使得全局的数据请求逻辑相似。每个view拆分成一个vue组件,使得页面逻辑内聚,可读易懂
后端:自动化文档。借助django restful framework与coreapi生成的自动api文档,便利前后端协作的同时解放后端同学双手
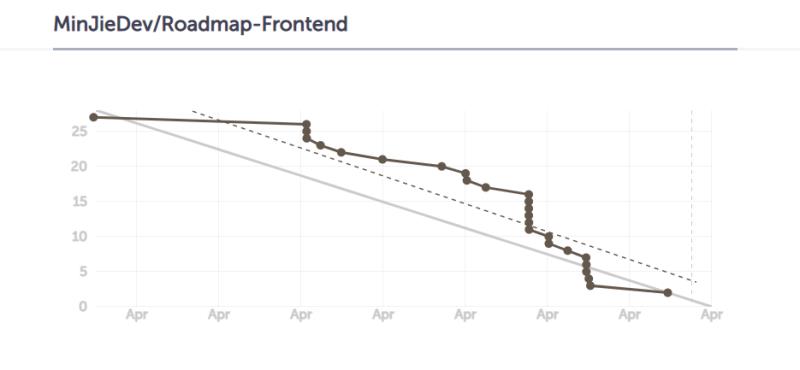
燃尽图与功能发布

角色与贡献
贡献量化表
| 姓名 | 任务 | 按时(-5~1) | 质量(-2~2) | 任务量(1~5)x10 | |
|---|---|---|---|---|---|
| hdl | 初始化CI/CD | -1 | 1 | 3 | 30 |
| hdl | 路书编辑中自动添加引用关系 | 0 | 1 | 3 | 31 |
| hdl | 将author和note绑定在表单中 | 1 | 2 | 1 | 13 |
| hdl | hdl: fix bugs: editor; reader; router; package.json | 0 | 1 | 3 | 31 |
| hdl | Hdl add markdown preview and style | 0 | 1 | 3 | 31 |
| hdl | 博客撰写/PM工作/汇报展示 | 0 | 0 | 50 | 500 |
| 636 | |||||
| ljy | 错误处理模态框封装 | 1 | 1 | 1 | 12 |
| ljy | 为文献管理列表添加按钮栏 | 0 | 1 | 1 | 11 |
| ljy | 添加文献CU表单面板 | 0 | 2 | 4 | 42 |
| ljy | 添加路书管理table view | 0 | 1 | 5 | 51 |
| ljy | 文献CU抽屉绑定form data | 1 | 0 | 4 | 41 |
| ljy | 文献表单数据项中增加[引用关系] | 0 | 1 | 2 | 21 |
| ljy | 用户反馈收集 | 0 | 2 | 4 | 42 |
| ljy | 退出按钮 | 0 | 1 | 3 | 31 |
| ljy | BibTex import in article table | 0 | 1 | 4 | 41 |
| ljy | 添加文献笔记markdown编辑器 | 0 | 1 | 3 | 31 |
| ljy | Change the description in README | 0 | 1 | 1 | 11 |
| 334 | |||||
| ym | 引入table view组件 | 0 | 2 | 4 | 42 |
| ym | MindTable组件添加data属性并接入 | 0 | 2 | 2 | 22 |
| ym | 文献管理页接入数据加载api | 0 | 2 | 1.5 | 17 |
| ym | 文献管理页增删查对接后端数据api | 0 | 1 | 3 | 31 |
| 112 | |||||
| yzn | 配置并封装axios | 1 | 1 | 2 | 22 |
| yzn | 为axios配置拦截器 | 0 | 1 | 3 | 31 |
| yzn | 合并req函数的param与data参数 | -1 | 1 | 1 | 10 |
| yzn | 文献管理页接入数据加载api | 0 | 1 | 1.5 | 16 |
| yzn | 登陆界面与缓存 | 0 | 1 | 4 | 41 |
| yzn | 具有权限认证的Request接口 | 1 | 1 | 3 | 32 |
| yzn | 注册界面 | 0 | 1 | 5 | 51 |
| yzn | 增加卡片式的登录欢迎界面 | 1 | 1 | 5 | 52 |
| 255 | |||||
| zwx | 接入vue-mindmap | 0 | 1 | 1 | 11 |
| zwx | 配置vuex | 0 | 1 | 1 | 11 |
| zwx | 添加“新建结点”与“新建连接”按钮控件 | 0 | 1 | 4 | 41 |
| zwx | mindmap编辑器增强 | 0 | 1 | 4 | 41 |
| zwx | 路书编辑接入api:获取文献列表 | 1 | 1 | 3 | 32 |
| zwx | 路书编辑:接入路书加载api | 0 | 1 | 3 | 31 |
| zwx | 路书编辑:接入路书上传API | 0 | 2 | 3 | 32 |
| zwx | 路书管理页面接入API | 0 | 0 | 3 | 30 |
| zwx | 路书添加title CUR | 0 | 1 | 3 | 31 |
| zwx | 创建reader view | 0 | 1 | 3 | 31 |
| zwx | 路书接入描述 | 0 | 0 | 2 | 20 |
| zwx | 路书添加结点id-title映射 | 0 | 1 | 4 | 41 |
| zwx | 路书样式:文献节点颜色;线形加箭头;拖拽节点去抖动 | 0 | 1 | 4 | 41 |
| zwx | add share button in editor and reader; fix share cannot get article bug | 0 | 1 | 1 | 11 |
| zwx | login-error-modal-fix | 0 | 1 | 3 | 31 |
| zwx | 路书编辑器增强:点击事件编辑路书 | 0 | 1 | 5 | 51 |
| zwx | 为编辑器添加快捷键 | 0 | 2 | 4 | 42 |
| zwx | 添加Icon 添加帮助 | 0 | 1 | 2 | 21 |
| zwx | 路书阅览和编辑界面展示note | 0 | 1 | 3 | 31 |
| 580 | |||||
| zxz | 添加requirements.txt | 0 | 1 | 1 | 11 |
| zxz | 添加素材实体序列化器 | 0 | 1 | 3 | 31 |
| zxz | 完善API接口 | 0 | 1 | 2 | 21 |
| zxz | 增加路书名称字段 | 1 | 1 | 3 | 32 |
| zxz | 文献双向引用 | 0 | 1 | 3 | 31 |
| zxz | fix bug: modify article_references symmetrical from true to false | 0 | 1 | 3 | 31 |
| zxz | 允许空的URL | 0 | 1 | 1 | 11 |
| zxz | 添加JWT登录认证 | 0 | 1 | 4 | 41 |
| zxz | 添加用户反馈接口 | 1 | 1 | 2 | 22 |
| zxz | remove feedback permission | 0 | 1 | 3 | 31 |
| zxz | change user-article relationship to 'one2one' | 0 | 1 | 2 | 21 |
| zxz | 添加Permission测试和Auth测试 | 0 | 1 | 4 | 41 |
| 总 | 324 | ||||
| zzy | 根据ER图添加Models | 0 | 2 | 1 | 12 |
| zzy | 添加用户与路书实体序列化器 | 1 | 1 | 2 | 22 |
| zzy | 生成简易接口文档 | 0 | 2 | 2 | 22 |
| zzy | 添加单元测试 | 0 | 1 | 3 | 31 |
| zzy | 完善API接口 | 0 | 1 | 1 | 11 |
| zzy | ignore venv; setting allow all host | 0 | 2 | 1 | 12 |
| zzy | fix bug: add id for roadmaplist | 0 | 1 | 1 | 11 |
| zzy | Add jwt | 0 | 1 | 2 | 21 |
| zzy | 后端支持tags | 0 | 2 | 3 | 32 |
| zzy | 随笔curd | 0 | 1 | 3 | 31 |
| zzy | 添加models的CURD测试 | 1 | 1 | 4 | 42 |
| 总 | 247 |
最终分配
根据[知识路书]团队贡献分数分配方案得到最终分配:
| 总分 | 636 | 334 | 112 | 255 | 580 | 324 | 247 | 2488 |
|---|---|---|---|---|---|---|---|---|
| 比例 | 0.25562701 | 0.13424437 | 0.04501608 | 0.10249196 | 0.23311897 | 0.13022508 | 0.09927653 | 1 |
| 实际量化分 | 8.94694534 | 4.69855305 | 1.5755627 | 3.58721865 | 8.15916399 | 4.55787781 | 3.47467846 | 35 |
| 去重量化分 | 8 | 6 | 2 | 4 | 7 | 5 | 3 | 35 |
| 总分 | 53 | 51 | 47 | 49 | 52 | 50 | 48 | —— |
特色功能总结
- 文献管理
- 批量bibtxt导入
- 支持markdown的文献笔记编辑
- 可以自定义的文献引用关系
- 路书编辑
- 定制的路书编辑器,支持快捷键、符合思维直觉的高效编辑方式
- 自动连接文献引用关系,一次定义,到处连接,直观呈现文献发展脉络
- 路书阅览
- 支持生成站外分享链接,分享给亲朋好友,无需登陆即可一览你精心编辑的知识路书
beta开发计划
- 外观与显示
- 增加用户引导
- 优化文案,消除中英文混杂与歧义
- 整理通知与模态框提示
- 文献管理
- 引入条件搜索与分页,更快更精准定位知识
- 引入自定义标签,让文献找到组织
- 复选与文献批量导出
- 路书编辑
- 允许链接添加弧度,编辑出更有人情味的路书
- 路书阅读与分享
- 为分享页面添加笔记查看
收获与启示
hdl:PM初体验。感觉自己很多地方做的不是很好,比如开完会后总是不能即使完成博客记录、给大家分配的任务经常乱七八糟。好在队友各个都很能打,大家一起写出自己(和用户)需要的、喜欢的产品,一点一点打磨,这个过程很开心。软工的敏捷开发实践带给我良多收获,比如如何向其他人清楚表述我的想法,如何向他人请教问题更能节省双方时间,如何更快让别人理解我的思路云云。之前一直对PM这个岗位有一些偏见与误解,实际上手干起来发现PM这个岗位是软件团队中的掌舵者,责任重大,一点也不必开发轻松,不仅要对项目、对技术、对功能需求足够熟悉,还要学习一些管理技巧,确保团队的开发进度与方向正常。这再一次启发我,软件工程是一门十分深奥的管理哲学。


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步