socket.io笔记
WebSocket
WebSocket是HTML5开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。
现很多网站为了实现即时通讯,所用的技术都是轮询(polling)。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客服端的浏览器,这种方式有一个很大的弊端,就是会占用很多的带宽。
最新的轮询效果是Comet – 用了AJAX。但这种技术虽然可达到全双工通信,但依然需要发出请求。
使用WebSocket,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道,两者之间就直接可以数据互相传送。而且它为我们实现即时服务带来了两大好处:
- 节省资源:互相沟通的Header是很小的-大概只有 2 Bytes。
- 推送信息:不需要客户端请求,服务器可以主动传送数据给客户端。
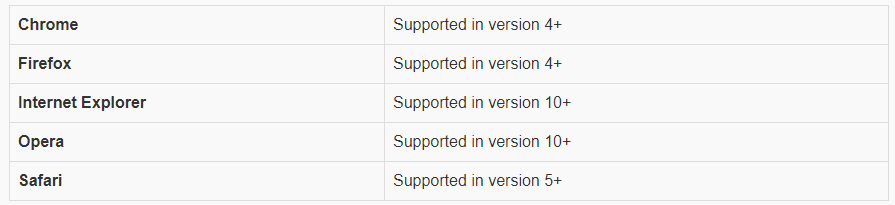
实现了websocket的浏览器:

socket.io
Socket.IO是一个WebSocket库,包括了客户端的js和服务器端的nodejs,它的目标是构建可以在不同浏览器和移动设备上使用的实时应用。
socket.io的特点
- 易用性:socket.io封装了服务端和客户端,使用起来非常简单方便。
- 跨平台:socket.io支持跨平台,这就意味着你有了更多的选择,可以在自己喜欢的平台下开发实时应用。
- 自适应:它会自动根据浏览器从WebSocket、AJAX长轮询、Iframe流等等各种方式中选择最佳的方式来实现网络实时应用,非常方便和人性化,而且支持的浏览器最低达IE5.5。
安装部署
socket.io支持跨平台,在不同平台下,它的使用方法也是大同小异,下面我们就来安装使用它
首先要下载安装node环境,然后通过npm安装socket.io
npm install socket.io
服务监听
socket.io的服务端启动非常的简单,引用socket.io模块。
var io = require('socket.io');
然后调用listen函数,传入监听的端口号,开始服务监听。练习环境中启用了80端口用于测试,在练习时只需要监听80端口即可:
var io = require('socket.io')(80);
注册事件
我们学习了如何启动简单的socket服务,下面来学习一下如何为服务端注册一些常用的事件:
var io = require('socket.io')(80); io.on('connection',function(socket){ //连接成功... socket.on('disconnect',function(){ //用户已经离开... }) })
connection事件在客户端成功连接到服务端时触发,有了这个事件,我们可以随时掌握用户连接到服务端的信息。
当客户端成功建立连接时,在connection事件的回调函数中,我们还是可以为socket注册一些常用的事件,如:disconnect事件,它在客户端连接断开是触发,这时候我就知道用户已经离开了。
启动服务
目前为止,我们已经搭建好了一个最简单的socket服务器,为了在浏览器中能够访问到我们的服务,我们还需要在服务端搭建一个简单的web服务器,让浏览器能够访问我们的客户端页面。
为了便捷,我们选用node.js中常用的express框架来实现web服务,示例如下:
var express = require('express'); var app = express();// 创建express实例,赋值给app。 app.get('/',function(req,res){ res.status(200).send('Hello world!'); }); var server = require('http').createServer(app); var io = require('socket.io')(server); io.on('connection',function(socket){ }); server.listen(80);
客户端引用
服务端构建完毕,下面看一看客户端应该如何使用。
服务端运行后会在根目录动态生成socket.io的客户端js文件,客户端可以通过固定路径/socket.io/socket.io.js添加引用。
首先添加网页index.html,并在网页中引用客户端js文件:
<script src="/socket.io/socket.io.js"></script>
或者也可以引用官方的cdn文件
//官方CDN <script src="https://cdn.socket.io/socket.io-1.2.1.js"></script>
连接服务
当客户端成功加载socket.io客户端文件后会获取到一个全局对象io,我们将通过io.connect函数来向服务端发起连接请求。
var socket = io.connect('/'); socket.on('connect',function(){ //连接成功 }); socket.on('disconnect',function(data){ //连接断开 });
connect函数可以接受一个url参数,url可以socket服务的http完整地址,也可以是相对路径,如果省略则表示默认连接当前路径。与服务端类似,客户端也需要注册相应的事件来捕获信息,不同的是客户端连接成功的事件是connect。
了解了客户端如何使用,下面我们创建网页index.html,并添加如下内容(保存):
<html> <head> <script src="/socket.io/socket.io.js"></script> <script> window.onload = function(){ var socket = io.connect('/'); socket.on('connect',function(){ document.write('连接成功!'); }); }; </script> </head> <body> </body> </html>
页面添加完毕还要记得在服务端app.js中为它添加路由,让我们可以访问测试网页:
app.get('/index',function(req,res){
res.sendFile('index.html',{root:__dirname});
});
实时通讯
服务端和客户端都构建完毕了,下面开始发送消息吧。
当我们成功建立连接后,我们可以通过socket对象的send函数来互相发送消息,示例-客户端向服务端发送消息(index.html):
var socket = io.connect('/'); socket.on('connect',function(){ //客户端连接成功后发送消息'hello world!' socket.send('hello world!'); }); socket.on('message',function(data){ alert(data); });
连接成功后,我们向服务端发送消息_hello world!_,还为socket注册了_message_事件,它是_send_函数对应的接收消息的事件,当服务端向客户端send消息时,我们就可以在_message_事件中接收到发送过来的消息。 服务端向客户端发送消息也可以通过_send_的方式,示例 - 服务端向客户端发送消息(app.js):
var io = require('scoket.io'); io.on('connection',function(socket){ socket.send('你好啊!'); socket.on('message',function(data){ //收到消息 console.log(data); }); });
与客户端相同,服务端也需要为socket注册message事件来接收客户端发送过来的消息。
小结
上面讲了socket.io是什么,它并不是一项新的功能或者技术,它只是对目前实时通讯技术的封装,如HTML5中的网络技术WebSocket、AJAX长轮询、Iframe流等等,了解到它的一些优点,如跨平台、自适应等,我们可以借助它快速创建统一高效的实时应用。
以上主要讲了如何搭建一个最基本的socket服务器,使用最简单的客户端与服务器建立连接,并实现信息的互发,当然socket.io的功能远不止如此,它还有很多非常实用的功能。



