js分类多选全选
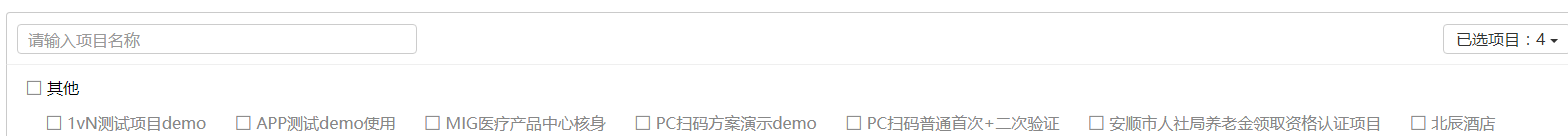
效果如图:


HTML代码:
<div class="form-group quanxian-wrap"> <label>项目</label> <form class="form-horizontal" style="border-top-left-radius: 4px;border-top-right-radius: 4px;"> <div data-v-55b43bfa="" class="toolbar"> <div data-v-55b43bfa="" class="form-group">
//模糊查询 <div data-v-55b43bfa="" class="form-group-bd dropdown" style="width: 400px"> <input type="search" class="weui-search-bar__input weui-flex__item form-control" id="searchInput" placeholder="请输入项目名称" style="border: 1px solid #ccc;" v-model="search " required=""> </div>
//点击显示隐藏下拉框 <div class="form-group-ft"> <button data-v-55b43bfa="" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true" class="btn btn-default dropdown-toggle" v-on:click="checkSelectedButton">已选项目:{{bizShowList.length}}<span data-v-55b43bfa="" class="caret"></span></button> </div> <div data-v-fc6e5168="" class="dropdown-menu" style="display: block;"v-if="showSelectedProjects"> <div data-v-fc6e5168="" class="form-group"> <div data-v-fc6e5168="" class="col-sm-12"> <div data-v-fc6e5168="" class="item-select" v-for="(item,index) in bizShowList"> <span data-v-fc6e5168="">{{item.name}}</span> <a data-v-fc6e5168="" href="javascript:;" v-on:click="deleteSelectedItem" v-bind:title="index"> <i data-v-fc6e5168="" class="icon-del"></i> </a> </div> </div> </div> </div> </div> </div> </form>
//按片区分类,单选全选项目 <form class="form-horizontal"> <div class="form-group"> <div class="col-sm-12"> <div class="biz-list" v-for="(project,index) in getBizList" :style="{hidden: project.hidden}"> <div class="biz-list-hd cf"> //片区选择 <div class="checkbox" style="float: none;display: block;clear: both;" :style="{display: search ?'none':'block'}"> <label> <input type="checkbox" v-model="project.checked" v-on:click="updateSelectedAreaList(index)"> <span >{{project.area}}</span> </label> </div> </div> <div class="biz-list-bd cf"> //项目选择 <div class="checkbox" v-for="(item,index) in project.data" :style="{display:item.name.indexOf(search) > -1?'block':'none'}"> <label> <input type="checkbox" v-model="item.checked" v-on:click="updateSelectedProjectList"><span>{{item.name}}</span> </label> </div> </div> </div> </div> </div> </form> </div>
JS:
export default { data() { return { showSelectedProjects: false, search: '' }; }, computed: { // 关联项目列表 getBizList() { this.bizList = cloneObject(this.$store.state.user.bizList); this.bizList.splice(0, 1); let data = this.bizList; console.log(333,data); for(let i=0;i<data.length;i++) { if (data[i].area ==='' || data[i].area === null) { data[i].area = '暂无片区'; } } return this.regroup(this.bizList); } }, methods: { // 转换数据显示格式 regroup(arr) { var map = {}, dest = []; // 对象数组 根据项目编号(id)字段 分组 for (var i = 0; i < arr.length; i++) { var ai = arr[i]; if (!map[ai.area]) { dest.push({ area: ai.area, data: [ai] }); map[ai.area] = ai; } else { for (var j = 0; j < dest.length; j++) { var dj = dest[j]; if (dj.area === ai.area) { dj.data.push(ai); break; } } } } return dest; }, //删除已选项目 deleteSelectedItem(event) { let index = event.target.parentNode.title; let selectedItem = this.bizShowList[index]; if (!selectedItem) return; this.bizShowList.forEach(item => { if (item.appId == selectedItem.appId) { item.checked = false; } }); this.updateSelectedProjectList(); },// 单个项目选中 updateSelectedProjectList() { this.showSelectedProjects = false; let list = []; let bizData = this.getBizList; for (let i = 0; i < bizData.length; i++) { bizData[i].data.forEach(item => { if (item.checked) { list.push(item); } }) } //判断如果该片区下所有项目被选中,则选中该片区,否则取消选中 for (let i = 0; i < bizData.length; i++) { for (let j = 0; j < bizData[i].data.length; j++) { if (!bizData[i].data[j].checked) { bizData[i].checked = false; break } if (j === bizData[i].data.length - 1) { bizData[i].checked = true; } } } this.bizShowList = list; }, // 片区选择 updateSelectedAreaList(index) { this.showSelectedProjects = false; let list = []; let bizData = this.getBizList; //选择片区,则将该片区下所有项目选中,取消则不选中 for (let j = 0; j < bizData[index].data.length; j++) { bizData[index].data[j].checked = bizData[index].checked; } //将最后选中的项目push到list数组中 for (let i = 0; i < bizData.length; i++) { bizData[i].data.forEach(item => { if (item.checked) { list.push(item); } }) } this.bizShowList = list; }, } }





