用css2属性clip实现网页进度条
前言
看了网上一些关于网页进度条样式的资料,有很多方式实现,针对其展现形式,有用图片的,有用css2属性clip,有用flash的,本人就学会了一种,下面就简单来介绍一下。
css2的属性clip
如果你不是很明白clip属性,那么我就用大白话来解释一下,clip:rect(0px,0px,0px,0px)有四个值,同理是顺时针方向赋值,上右下左,记录改元素裁切方式,
例如:一个元素div,其width:300px;height:300px; clip:rect(0px,100px,60px,0px)
表示裁切的左边距离原元素上边缘0px;
裁切的右边距离原始左边缘100px;
裁切的下边距离原始元素上边缘是60px;
裁切的左边距离原始元素元素左边距离是0px;

如果明白了,那么再来一张图测试一下,如果设置是clip:rect(10px,100px,40px,5px)图片应该啥样子呢?如下

说到这里,我就当你明白了,继续往下说,
所以现在我们要改变的就是裁切元素的右值,让其等于制定的宽度,那么元素就全部呈现出来了。
设置进度条样式
对于css我做的还是比较low的,那么还是要贴出我很low的css代码,
<style type="text/css"> #progressBox{width:300px;height:60px;position:absolute;left:0;border:1px solid #000;} #progressBar{background:blue;opacity:0.3;filter:alpha(opacity=30); width:300px;height:60px;position:absolute;clip:rect(0px,0px,60px,0px);left:0;top:0;} #progressText{color:Black;width:300px;height:60px;position:absolute;left:0;top:0;text-align:center; line-height:60px; font-family:Georgia;font-size:2em;font-weight:bold;} </style>
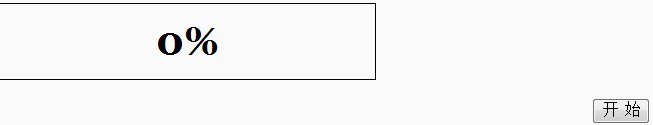
页面元素
<body> <div id="progressBox"> <div id="progressBar"></div> <div id="progressText">0%</div> </div> <input type="button" value="开 始" id="btn" style="position:absolute;left:50%;top:20%;"/> </body>
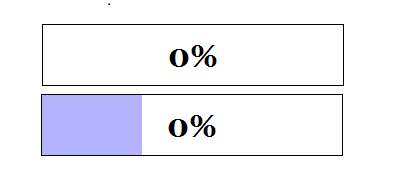
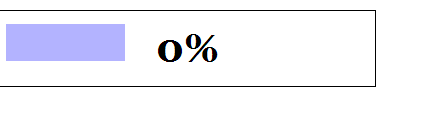
这里需要解释一下为啥会有3个元素,一个是元素容器(progressBox)基本就是想突出边框,让用户知道100%应该是有多长的容量,
第二个progressBar是表示不断变化的元素背景色设置为淡蓝色,
第三个是表示进度显示的数值文本
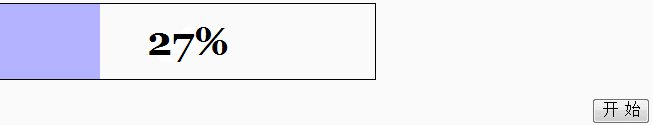
然后现在要做的就是js脚本
因为现在没有与服务器交互所以我就用setInterval来模拟增长因子
timer = setInterval(progressFn, 10); function progressFn() { if (cent == max) { clearInterval(timer); } else { divbar.style.clip = "rect(0px," + cent + "px,60px,0px)"; divText.innerHTML = Math.ceil((cent / max) * 100) + "%"; cent++; } };
上边这段js是通过改变裁切的右边距实现展示进度条背景色,同时改变进度文本值。
XMLHttpRequest的progress事件实现前后交互的进度条显示
利用XMLHttpRequest第二版还定义的progress事件可以知道上传进度,来配合我们页面前端的展示进度来真正实现有后端交互的进度条
先上代码
var xhr = new XMLHttpRequest(); xhr.timeout = 8000; xhr.open('POST', form.action); xhr.send(formData); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { console.log("xhr.responseText", xhr.responseText); } else { console.log("xhr.statusText", xhr.statusText); } }; xhr.onprogress = updateProgress; //xhr.upload.onprogress = updateProgress; function updateProgress(event) { if (event.lengthComputable) { var percentComplete = event.loaded / event.total; console.log(event.loaded, event.total, 300 * percentComplete); progressFn(300 * percentComplete, max); } } xhr.ontimeout = function (event) { alert('请求超时!'); }
其中的event.loaded表示当前加载了多少字节流,而event.total表示总共有多少字节流 得到这样一个百分比,
然后调用我们事先定义好的progressFn()函数就ok了,感觉还是挺方便的。
当然除了这种方式还有我前面提到过的配合flash来调用我们实现定义好的函数等。
下载地址 演示效果图
以上就是我今天想要分享的小知识点,本人水平有限,如果有错误和建议
还恳请指出,如果觉得对你有用,请支持一下。


