Ant design的Table组件报错TypeError: rawData.some is not a function
[(54条消息) Ant design的Table组件报错TypeError: rawData.some is not a function_清颖~的博客-CSDN博客](https://blog.csdn.net/aaqingying/article/details/118971186)
React的组件库,Ant Design之Table系列问题解决。
这个问题其实很简单,但也很常见呢~
看了网上的其他博文,说不到重点上,自己写一篇,请大家多多支持!
问题描述:
在React开发中,使用了ant design的Table组件,报错信息:Uncaught TypeError: rawData.some is not a function at Table.js:101
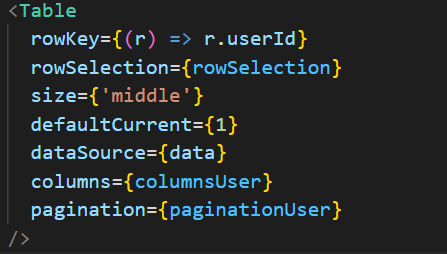
代码截图:
问题分析及解决:
官方要求dataSource应为数组,这里取值是后台返回的data,我们要分析的就是这个data,若data中还有其他内容,例如:
{
data:{
sum:100,
list:[{
userId:1,name:'qingying',age:'20'
},{...}] // 这里省略,是诸如此类的item
}
}这样再取值data就不对了,肯定报错,正确代码是dataSource={data.list}
可参考antd官网API:hhttps://ant.design/components/table-cn/#API
其他要注意的点
- 一定要指定
rowkey,它是区分每一条记录的唯一标识。否则控制台会报各种错误,xxx should have a unique "key" props大意就是说每一行要有唯一key。
它的取值可以是列名,也可以是record的某一个属性。
例如:rowkey={id}(id是列名,或数据源里面每一条数据都有的属性);rowkey={(record)=>record.primaryKey}(primaryKey是后台返回的能代表唯一key的字段名)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!