HTML5布局练习
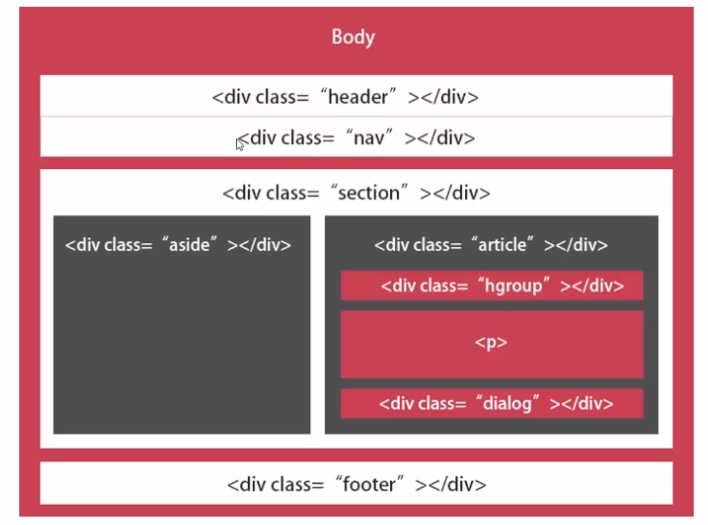
传统布局

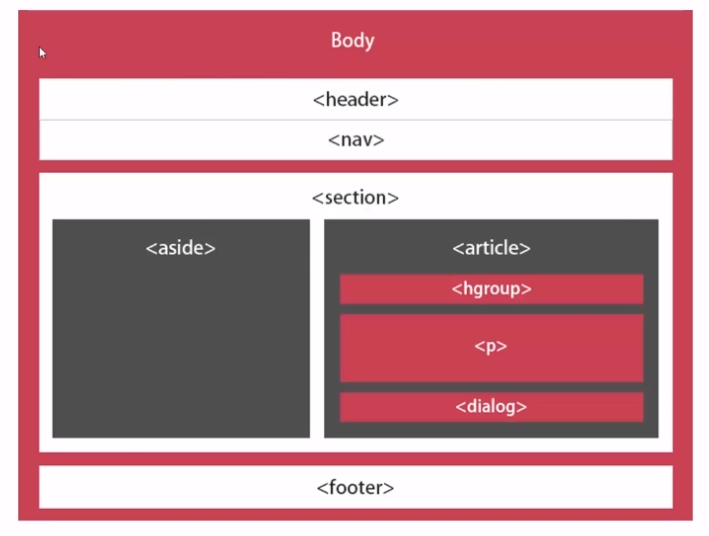
HTML5布局

新布局的意义

HTML5布局练习
1 结构层
从上至下 从左至右 从外至里·······
补充:
li不利于搜索引擎收录,尽量少用
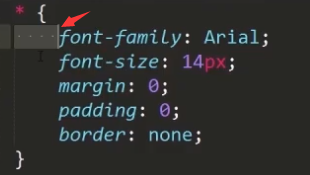
2 表现层
熟练运用绝对定位
排序:CSScomb插件:CSS属性排序工具。快捷键:ctrl + shift + C
美化:ctrl + shift + H
选中下图位置

alt + F3选中所有前面空格,删除两次,一个空格,按一下“↓”,按一下“←”,再删除一次,一个空格,按一下“↓”,删除一次
写代码同时养成写注释的习惯。
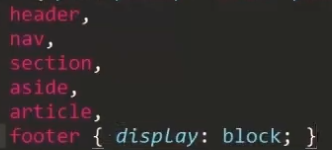
3 兼容
对于一些HTML5的新标签,可以添加以下代码来解决兼容性问题,但会存在代码冗余问题。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2021-04-27 scp服务器拷贝文件夹server
2021-04-27 mac、vscode免密码登录远程服务器SSH
2021-04-27 chrome 远程调试
2021-04-27 NavicatPremium12无限重置试用脚本(MacOS版)
2021-04-27 小工具方便实用
2021-04-27 深入浅出新一代跨平台抓包&调式利器Fiddler Everywhere
2021-04-27 全新安装Windows版 Atlassian Confluence 7.3.1 + MySQL 8.0,迁移数据,并设置服务自启