如何在开发react前后端分离项目中,使用nginx实现跨域
[(25条消息) 如何在开发react前后端分离项目中,使用nginx实现跨域_u013905744的专栏-CSDN博客_nginx react 跨域](https://blog.csdn.net/u013905744/article/details/100781833)
Windows下使用nginx
场景:
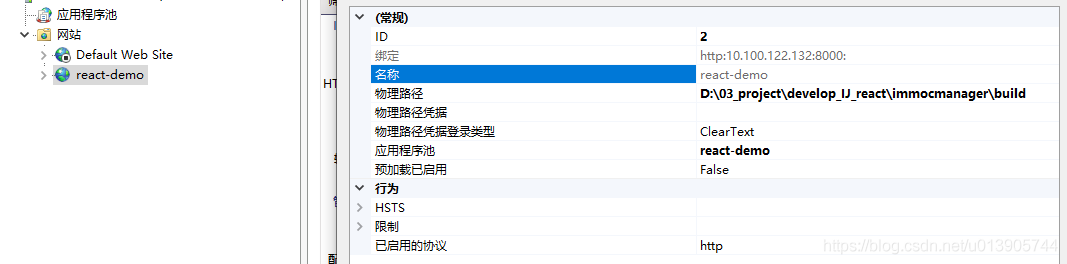
我的react+antD的前端项目部署在IIS上,在8000端口

后端spring boot项目如何部署,才能实现跨域
大家知道,前后端项目中访问需要遵循同源策略:
协议相同 域名相同 端口相同
如果我启动spring boot在192.168.211.101:8062,那么肯定是跨域的
如何实现跨域呢?使用nginx
解决方案:
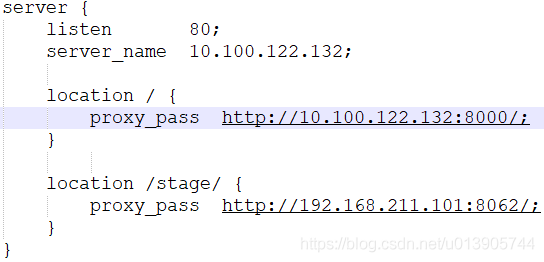
1. 编辑nginx.conf文件

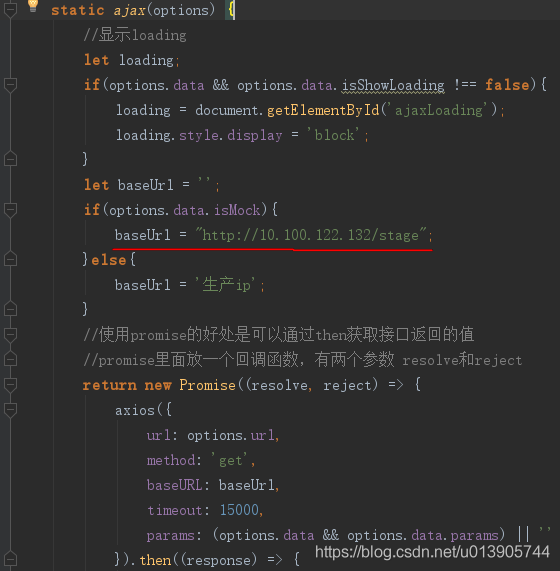
2. 修改前端访问时的url

这样就满足了同源策略,实现了跨域
参考:
linux下使用nginx
如果将react编译后的build文件夹直接放到nginx上,也是可以的
其nginx配置为

通过root指定其位置
axios请求后端的时候,直接用windows.location.href+"/stage"+url来访问



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!