componentWillMount 和 componentDidMount的区别
[componentWillMount 和 componentDidMount的区别_天蒙蒙亮的博客-CSDN博客_componentdidmount](https://blog.csdn.net/qq_38719039/article/details/82378434)
一、 调用时期不同
转自:https://www.cnblogs.com/xyn0909/p/8516074.html
1、componentWillMount 将要装载,在render之前调用;
componentDidMount,(装载完成),在render之后调用
2、componentWillMount 每一个组件render之前立即调用;
componentDidMount render之后并不会立即调用,而是所有的子组件都render完之后才可以调用
3、componentWillMount 可以在服务端被调用,也可以在浏览器端被调用;
componentDidMount 只能在浏览器端被调用,在服务器端使用react的时候不会被调用
二、

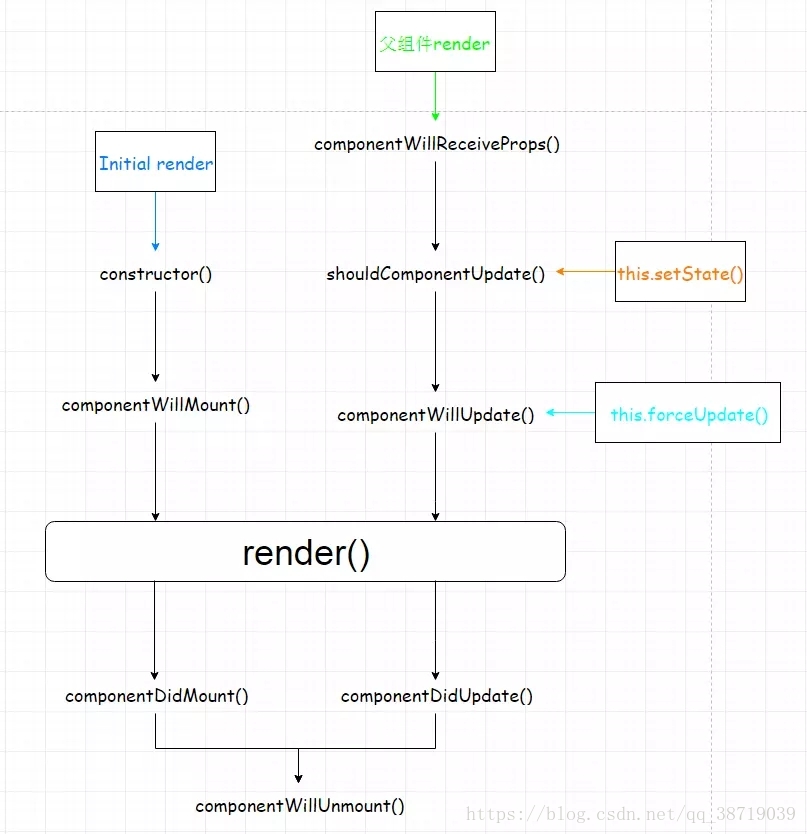
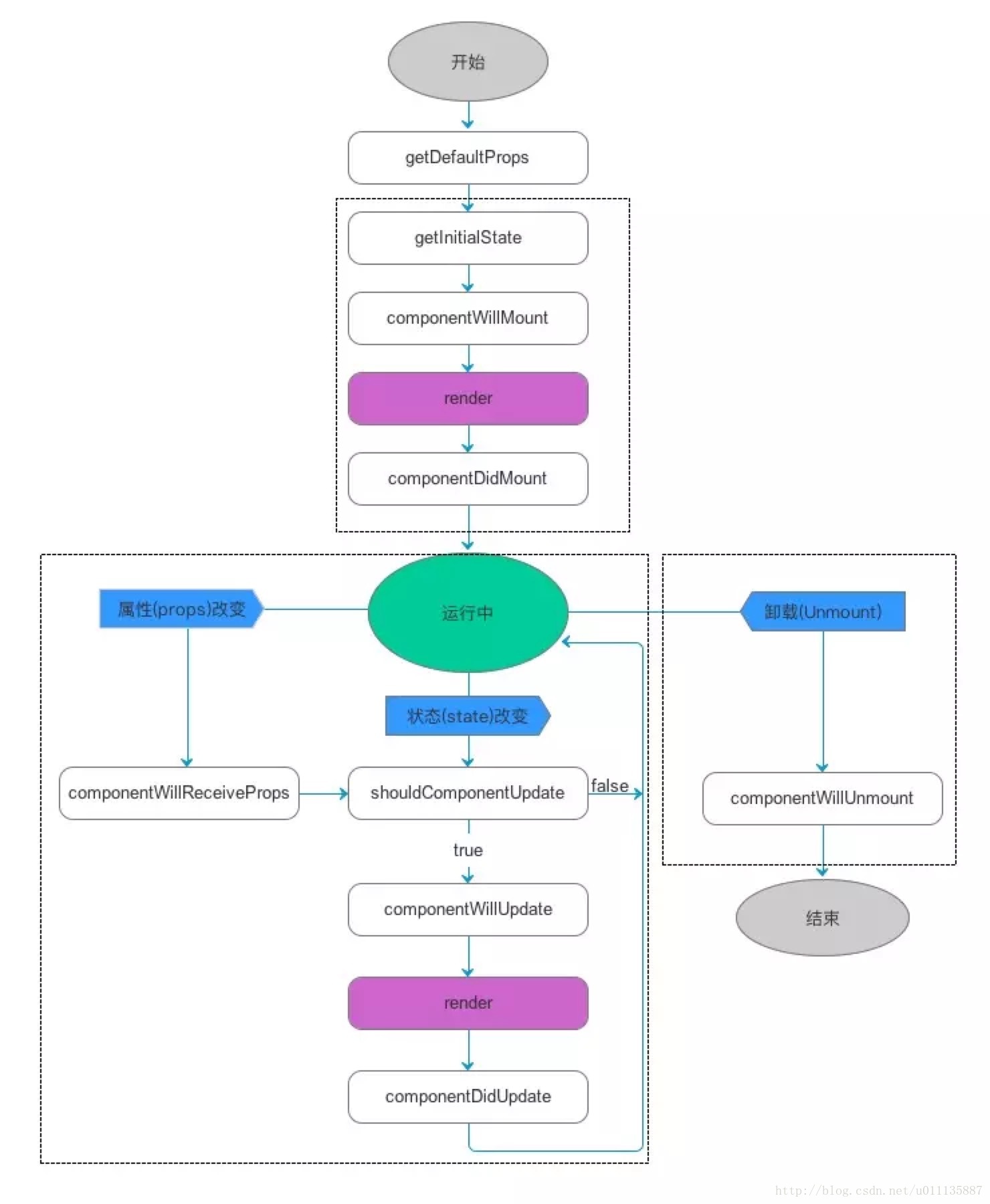
注意,如果在shouldComponentUpdate里面返回false可以提前退出更新路径。
React组件生命周期的测试
class LifeCycle extends React.Component {
constructor(props) {
super(props);
alert("Initial render");
alert("constructor");
this.state = {str: "hello"};
}
componentWillMount() {
alert("componentWillMount");
}
componentDidMount() {
alert("componentDidMount");
}
componentWillReceiveProps(nextProps) {
alert("componentWillReceiveProps");
}
shouldComponentUpdate() {
alert("shouldComponentUpdate");
return true; // 记得要返回true
}
componentWillUpdate() {
alert("componentWillUpdate");
}
componentDidUpdate() {
alert("componentDidUpdate");
}
componentWillUnmount() {
alert("componentWillUnmount");
}
setTheState() {
let s = "hello";
if (this.state.str === s) {
s = "HELLO";
}
this.setState({
str: s
});
}
forceItUpdate() {
this.forceUpdate();
}
render() {
alert("render");
return(
<div>
<span>{"Props:"}<h2>{parseInt(this.props.num)}</h2></span>
<br />
<span>{"State:"}<h2>{this.state.str}</h2></span>
</div>
);
}
}
class Container extends React.Component {
constructor(props) {
super(props);
this.state = {
num: Math.random() * 100
};
}
propsChange() {
this.setState({
num: Math.random() * 100
});
}
setLifeCycleState() {
this.refs.rLifeCycle.setTheState();
}
forceLifeCycleUpdate() {
this.refs.rLifeCycle.forceItUpdate();
}
unmountLifeCycle() {
// 这里卸载父组件也会导致卸载子组件
ReactDOM.unmountComponentAtNode(document.getElementById("container"));
}
parentForceUpdate() {
this.forceUpdate();
}
render() {
return (
<div>
<a href="javascript:;" className="weui_btn weui_btn_primary" onClick={this.propsChange.bind(this)}>propsChange</a>
<a href="javascript:;" className="weui_btn weui_btn_primary" onClick={this.setLifeCycleState.bind(this)}>setState</a>
<a href="javascript:;" className="weui_btn weui_btn_primary" onClick={this.forceLifeCycleUpdate.bind(this)}>forceUpdate</a>
<a href="javascript:;" className="weui_btn weui_btn_primary" onClick={this.unmountLifeCycle.bind(this)}>unmount</a>
<a href="javascript:;" className="weui_btn weui_btn_primary" onClick={this.parentForceUpdate.bind(this)}>parentForceUpdateWithoutChange</a>
<LifeCycle ref="rLifeCycle" num={this.state.num}></LifeCycle>
</div>
);
}
}
ReactDom.render(
<Container></Container>,
document.getElementById('container')
);
作者:linjinhe
链接:https://www.jianshu.com/p/4784216b8194
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
三、 componentWillMount 和 componentDidMount 那个更适合请求数据?
转自: https://blog.csdn.net/u011135887/article/details/79239328

有两个方法可以请求数据:
- componentWillMount
- componentDidMount
除了这两个函数,render方法肯定不是合适的请求数据的地方,因为在React-Native中请求数据都是异步的(fetch),如果这样做肯定会带来一些不好的影响.下面分析一两个方法的优缺点.
componentWillMount
这个方法正确调用的时候是在component第一次render之前, 所以第一眼看上去觉得就应该在这里去fetch datas.
但是这里有个问题, 在异步请求数据中这一次返回的是空数据, 因为是在’render’之前不会返回数据. 所以在渲染的时候没有办法等到数据到来,也不能在componentWillMount中返回一个Promise(因为Promise的特性之一就是状态不可变),或者用setTimeout也是不适合的.正确的处理方式就不要在这里请求数据,而是让组件的状态在这里正确的初始化.
顺便说一句在es6中,使用extend component的方式里的constructor函数和componentWillMount是通用的作用,所以你在构造函数里初始化了组件的状态就不必在WillMount做重复的事情了.
componentDidMount
componentDidMount呢?这个生命周期函数在是在render之后调用一次,component已经初始化完成了.
在生产时,componentDidMount生命周期函数是最好的时间去请求数据,其中最重要原因:使用componentDidMount第一个好处就是这个一定是在组件初始化完成之后,再会请求数据,因此不会报什么警告或者错误,我们正常请教数据完成之后一般都会setState.

