react查看版本和升级以及create-react-app升级
[(7条消息) react查看版本和升级以及create-react-app升级_u014678583的博客-CSDN博客_create-react-app版本](https://blog.csdn.net/u014678583/article/details/111722766)
查看react版本及升级
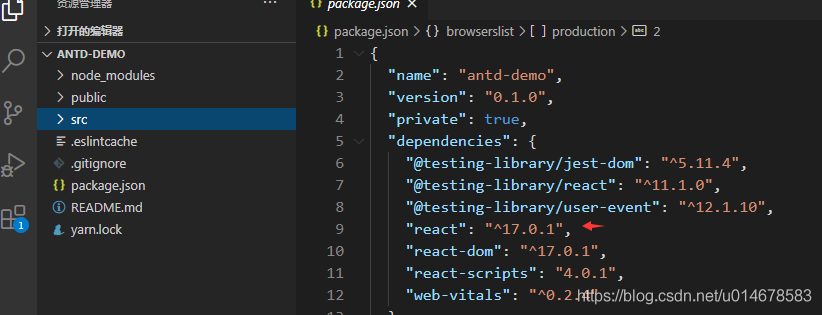
当前的react版本在你的项目中的package.json文件查看

查看react最新版本
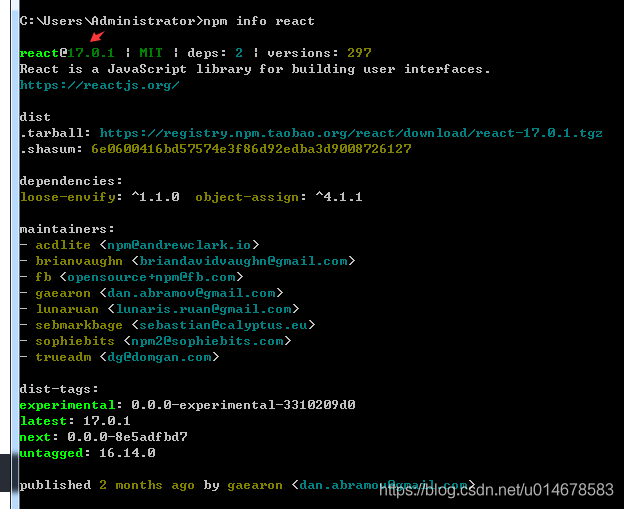
npm info react在第一行中有最新版本号

安装react最新版
-
// @后面输入版本号
-
npm install --save react@17.0.1
create-react-app升级
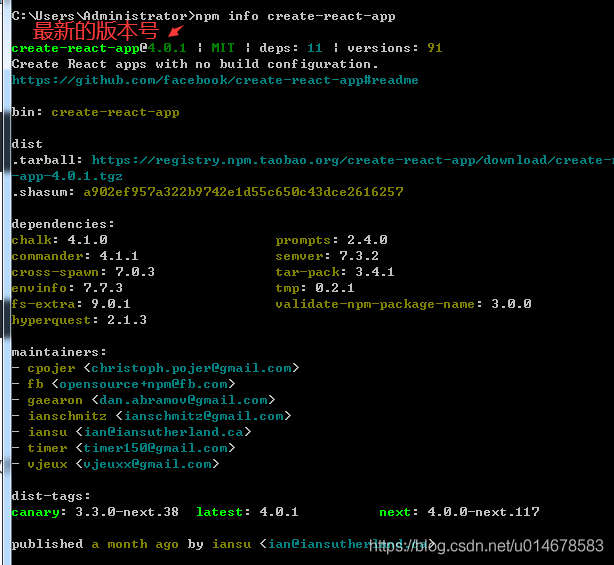
第一步需要先查看create-react-app最新版本
npm info create-react-app
接着查看你当前的create-react-app版本,如果你的版本是小于最新版本的话,那就需要继续往下看。
-
create-react-app -V
-
-
or
-
-
create-react-app --version

第二步:如果你的版本是小于上面这个最新版本的话。那么需要先卸载掉原先的旧版本: npm uninstall -g create-react-app
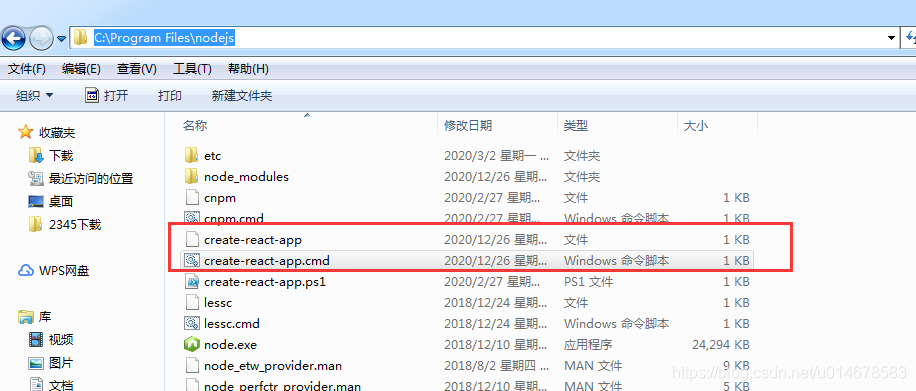
1、在卸载过程中如果遇到一个错误,这个错误返回并提示create-react-app,create-react-app.cmd这两个文件的路径时,那么就要在电脑上找到对应的文件并删除,我的提示的路径是在这

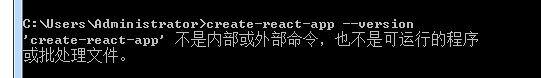
删除了之后再次运行查看是否删除成功:create-react-app -V 或 create-react-app --version

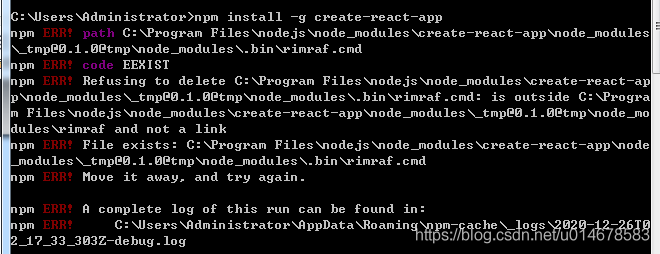
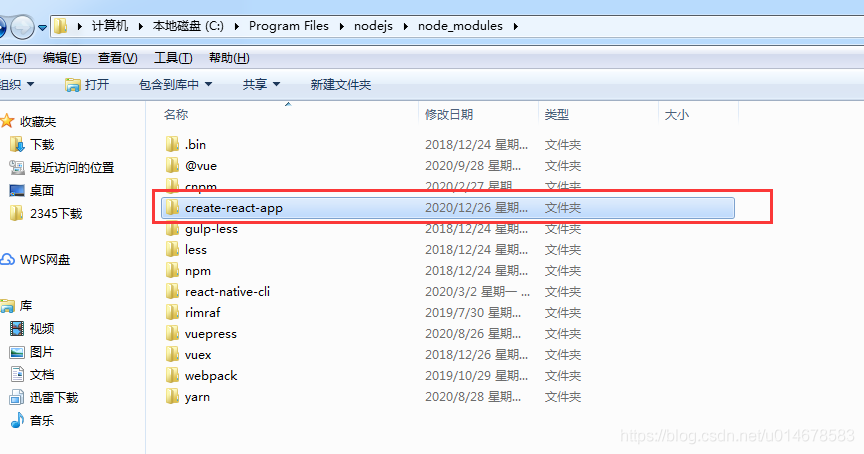
2、接着继续安装npm install -g create-react-app,如果在安装过程中报如下错误时,那么就要找到create-react-app的文件夹位置并删除


这两步操作之后,继续全局安装npm install -g create-react-app,并查看版本号

![]()
3、安装成功后,接下来就可以创建你的react项目了
-
$ yarn create react-app antd-demo
-
-
# or
-
-
$ npx create-react-app antd-demo
具体的创建项目过程和说明请看我上一篇:react create-react-app脚手架安装及查看版本

