selenium之xpath语法总结
xpath 语法
1. 什么是 XPath?
XPath 是一种 XML 路径,用于浏览页面的 HTML 结构。他是一种语法或者语言用来查找使用 XML 路径表达的网页中的任意元素。
XPath 的基本形式如下:
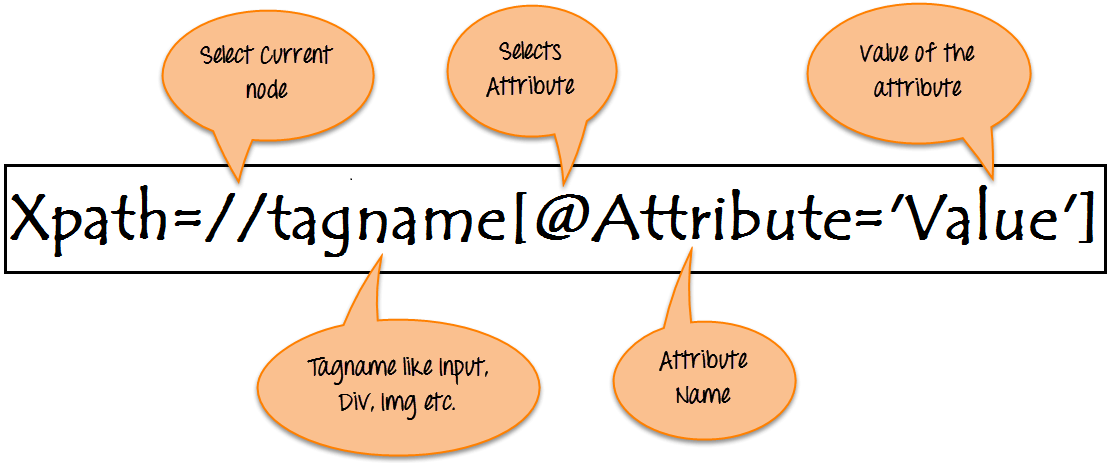
Xpath=//tagname[@attribute='value']- //:选中当前节点
- Tagname:特定节点的标记名
- @:选中属性的标记符
- Attribute:节点的属性名字
- Value:属性值
为了精确查找网页中的元素,有以下几种不同类型的定位器:
| XPath 定位器 | 查找不同元素 |
|---|---|
| ID | 通过元素中的 ID 查找元素 |
| Classname | 查找元素中的 Class |
| Name | 通过元素的名字查找元素 |
| Link text | 通过链接的内容查找元素 |
| XPath | 查找动态元素并在网页的各个元素之间遍历所需的 XPath |
| CSS path | CSS 路径也能定位到没有 name、class 或者 ID 的元素 |
2. X-path 的类型
XPath 有两种类型:
1)绝对 XPath 路径
2)相对 XPath 路径
2.1 绝对 XPath
这是一种直接查找元素的方式,不过弊端就是如果元素路径中有一点儿变动的话,XPath 就会获取失败。
XPath 的关键特征是它以单个正斜杠(/)开头,这意味着您可以从根节点中选择元素。
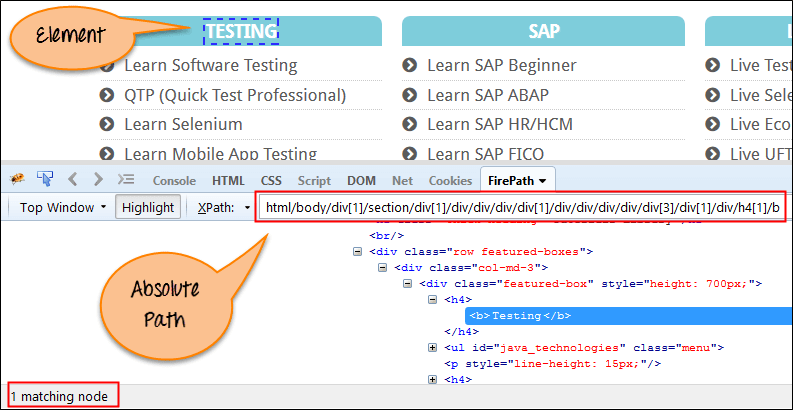
- Absolute XPath
/html/body/div[2]/div[1]/div/h4[1]/b/html[1]/body[1]/div[2]/div[1]/div[1]/h4[1]/b[1]
2.2 相对 XPath
XPath 相对路径从 HTML DOM 结构的中间部分开始。它以双正斜杠 // 开始。他可以查找网页中的任何元素,不需要写很长的 XPath 路径。相对 XPath 一直让人偏爱的原因就在于不需要从根元素得到一个完整路径。
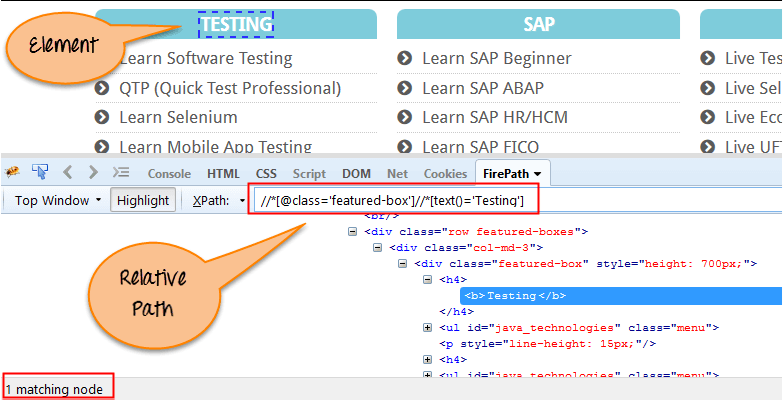
- Relative XPath
Relative XPath: //div[@class='featured-box cloumnsize1']//h4[1]//b[1]
2.3 什么是 XPath axes
XPath axes 在 XML 文档中从当前上下文节点搜索不同的节点。XPath Axes 是查找动态元素的方法,否则,这是没有 ID、Classname,Name 等常规 XPath 方法无法实现的。
Axes 方法用来查找那些刷新或者执行其他操作而动态改变的元素。Selenium Webdriver 中常用的 Axes 方法很少,例如孩子 (child),父母 (parent),祖先 (ancestor),兄弟姐妹 (sibling),上一级 (preceding),自己 (self) 等。
3. 在 selenium 中用 XPath 处理复杂的 & 动态的元素
1)基本的 XPath
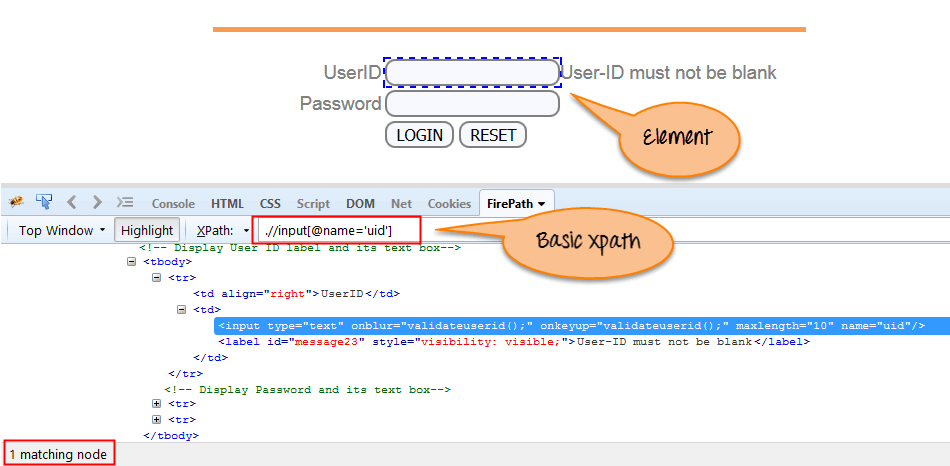
XPath 表达式根据 XML 文档中的 ID、Name、Classname 等基本属性,选择节点或节点列表,如下所示:
Xpath=//input[@name='uid']从这个链接进入页面:demo.guru99.com/test/selenium-xpath...
一些基本的 xpath 表达式:
Xpath=//input[@type='text']
Xpath= //label[@id='message23']
Xpath= //input[@value='RESET']
Xpath=//*[@class='barone']
Xpath=//a[@href='http://demo.guru99.com/']
Xpath= //img[@src='//cdn.guru99.com/images/home/java.png']2)Contains()
Contains() 是一个在 XPath 表达式中使用的方法。当任何属性的值动态变化(例如,登录信息)时,将使用该属性。
contain 功能可以查找具有部分文本的元素,如以下示例所示。
在这个例子中,我们尝试仅仅通过属性的部分文本值来辨认元素。在下面的 XPath 表达式中部分值’sub’用来替代提交按钮。可以观察到成功找到了元素。
‘Type’的完整值是’submit’但是只使用了部分值’sub’。
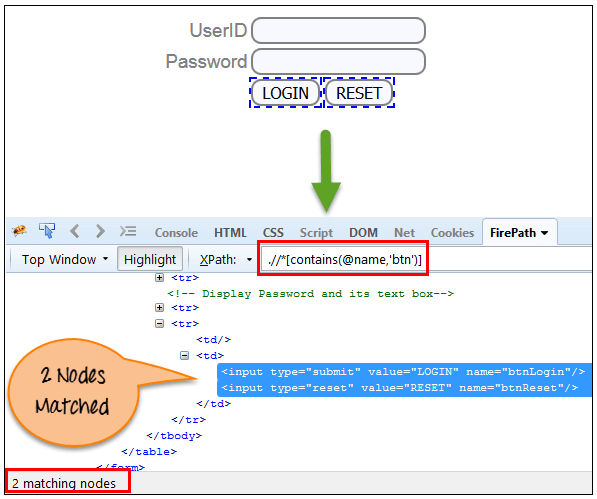
Xpath=//*[contains(@type,'sub')] ‘name’的完整值是’btnLogin’但是只用了部分值’btn’。
Xpath=//*[contains(@name,'btn')]在上面的表达式中,我们将 “name” 作为属性,将 “ btn” 作为部分值,如下面的屏幕快照所示。 这将找到 2 个元素(LOGIN 和 RESET),因为它们的’name’属性以’btn’开头。
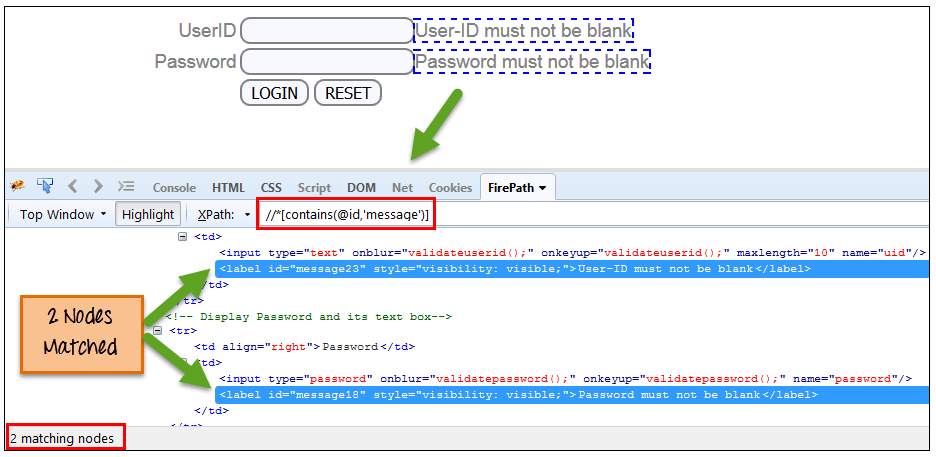
同样,在下面的表达式中,我们将 “id” 作为属性,将 “ message” 作为部分值。 这将发现 2 个元素(“用户 ID 不能为空” 和 “密码不能为空”),因为其 “name” 属性以 “message” 开头。
Xpath=//*[contains(@id,'message')]
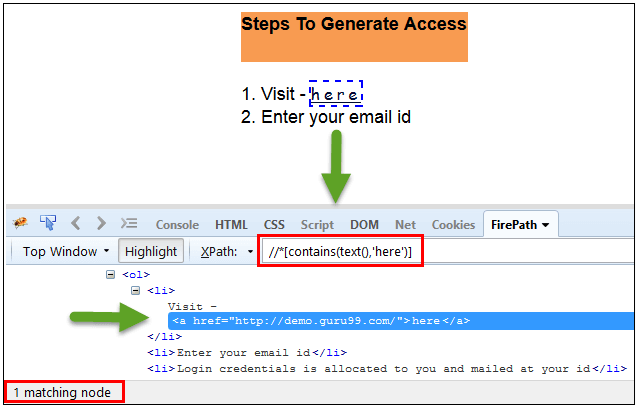
在下面的表达式中,我们将链接中的’text’作为属性,’here’作为部分值,如下面快照中所示。这将找到链接 (‘here’) 因为它显示了文本’here’。
Xpath=//*[contains(text(),'here')]
Xpath=//*[contains(@href,'guru99.com')]
3)使用 OR & AND
在 OR 表达式中,有两个条件要用到,条件一或者条件二应为真。如果任何一个条件为真或两者皆为真,则也适用。 意味着任何一种条件都应为真才能找到该元素。
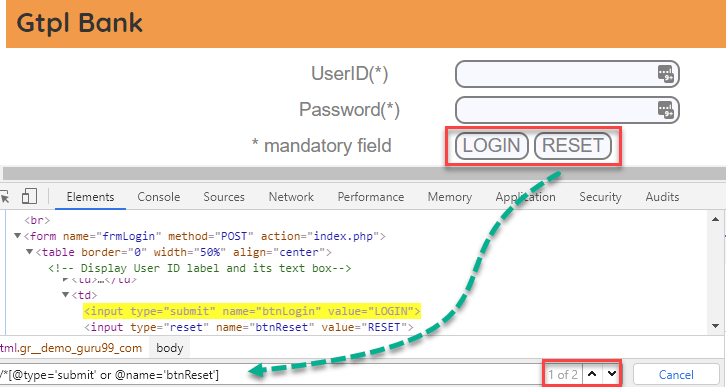
在下面的 XPath 表达式中,辨认出了单个条件或者两个条件皆为真的元素。
Xpath=//*[@type='submit' or @name='btnReset']高亮显示两个元素,“LOGIN” 元素有’type’属性,“RESET” 元素有’name’属性。
在 AND 表达式中,有两个条件要用到,这两个条件必须全部为真才能找到元素。如果任意一个条件为假就不能查找到元素。
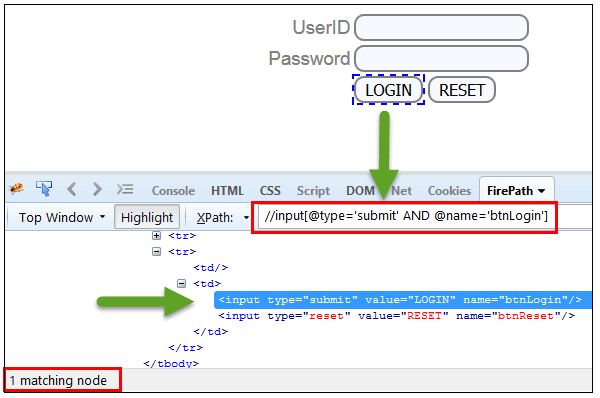
Xpath=//input[@type='submit' and @name='btnLogin']在下面的表达式中,高亮显示的’LOGIN’元素拥有’type’和’name’属性。
4)Xpath Starts-with
XPath starts-with() 是一个用来查找属性值随着页面刷新或者其他动态操作而改变的页面元素的函数。在这个方法中,属性的开始文件被匹配到用来查找属性值动态变化的元素。你也可以查找属性值是静态 (不变) 的元素。
例如:假设特定元素的 ID 这样动态变化:
Id=”message12”
Id=”message345”
Id=”message8769”
等等等等… 但是初始文本是一样的。在这种情况下,我们就可以使用 Start-with 表达式。
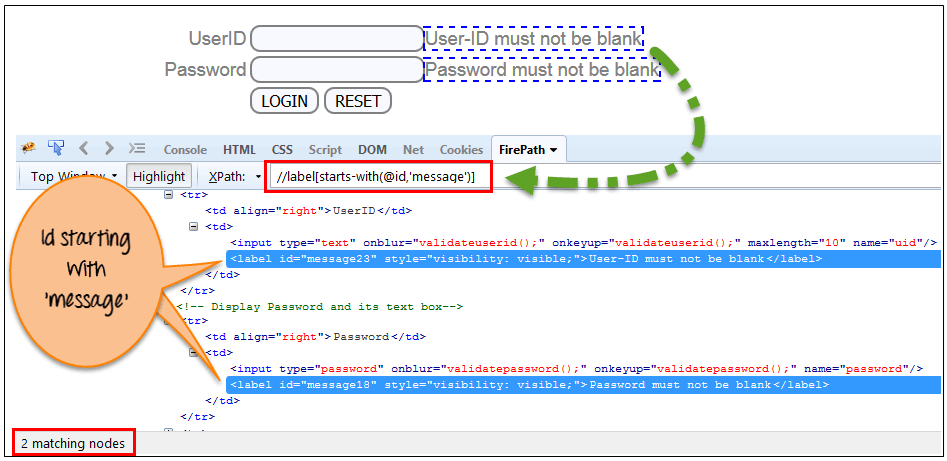
在下面的函数中,有两个以”message” 开头的 id 元素 (例如:’用户 - Id 不能为空’&’密码不能为空’)。在下面的表达式中,XPath 查找到这些以’message’开头的’ID’元素。
Xpath=//label[starts-with(@id, 'message')]
5)XPath Text() Function
XPath text() 函数是一个用来基于页面元素文本来定位元素的 selenium webdriver 的内建函数。它帮助查找精准的文本元素以及在文本节点集合中定位元素。要定位的元素应为字符串形式。
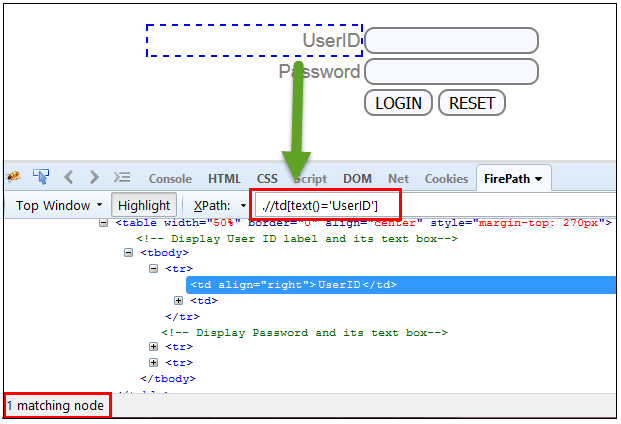
在这个表达式中,使用文本功能,我们找到了具有完全文本匹配的元素,如下所示。在我们的例子中,我们找到了文本为”UserID” 的元素。
Xpath=//td[text()='UserID']
6)Xpath 轴方法
这些 XPath 轴方法被用来查找复杂的或者动态的元素。下面我们会看到一部分这些方法。
为了
举例说明这些 XPath 轴方法,我们将会使用 Guru99 bank demo 站点。
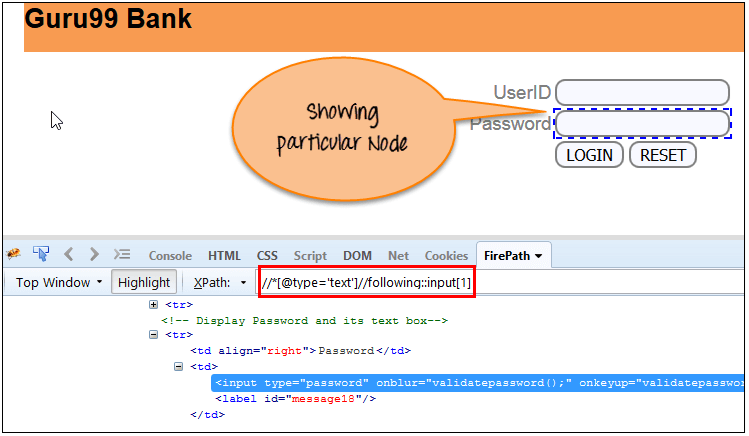
- a)Following
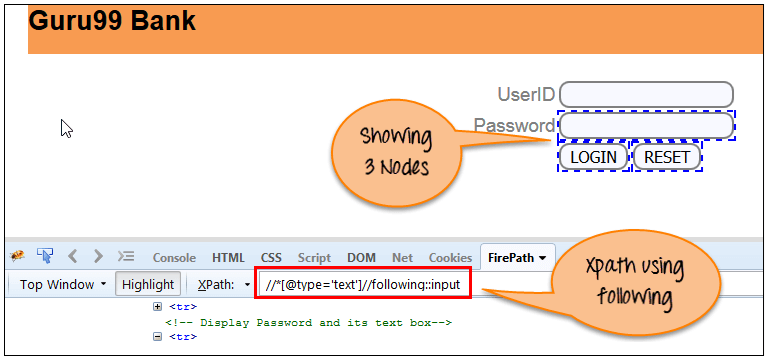
选取文档中当前节点所有元素 [UserID 输入框是当前节点],如下所示:
Xpath=//*[@type='text']//following::input
通过使用”following” 轴匹配到了 3 个”input” 节点 - 密码、登陆、重置按钮。如果你想集中任意一个特定的元素,那么你可以用下面的 Xpath 方法。
Xpath=//*[@type='text']//following::input[1]你可以根据需求通过放置 [1],[2]… 等等来更改 XPath。
输入为’1’时,下面的截图找到了特定的节点是’密码’输入框。
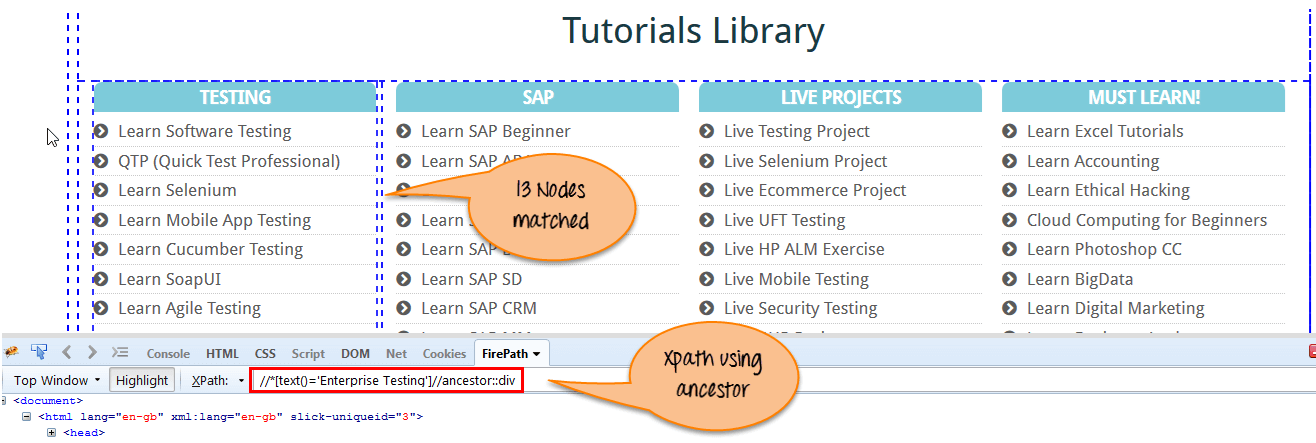
b)祖节点
祖先轴选择当前节点的所有祖先元素(祖父母,父母等),如以下屏幕所示。
在下面的表达式中,我们正在找到当前节点(“ENTERPRISE TESTING” 节点)的祖先元素。
Xpath=//*[text()='Enterprise Testing']//ancestor::div
通过使用 “祖先” 轴匹配的 13 个 “ div” 节点。 如果您想关注任何特定元素,则可以使用下面的 XPath,在其中您可以根据需要更改数字 1、2:
Xpath=//*[text()='Enterprise Testing']//ancestor::div[1]您可以根据需要通过输入 [1],[2]………… 来更改 XPath。
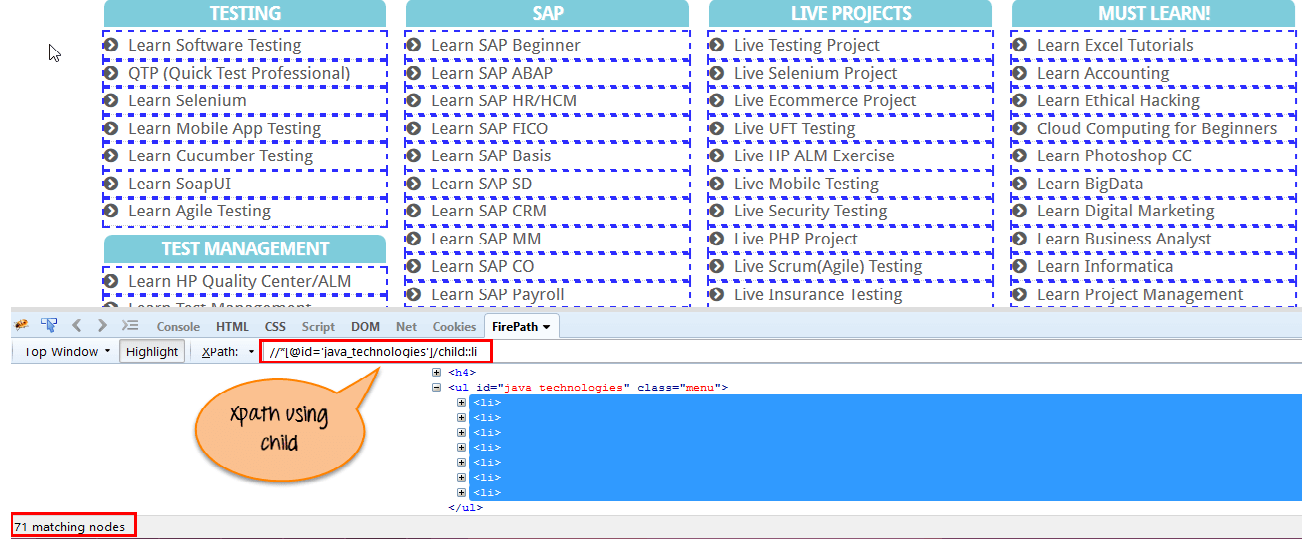
c)子节点
选择当前节点(Java)的所有子元素,如下屏幕所示。
Xpath=//*[@id='java_technologies']//child::li
通过使用 “子” 轴可以匹配 71 个 “ li” 节点。 如果要关注任何特定元素,则可以使用以下 xpath:
Xpath=//*[@id='java_technologies']/child::li[1]您可以根据需要通过输入 [1],[2]………… 来更改 XPath。
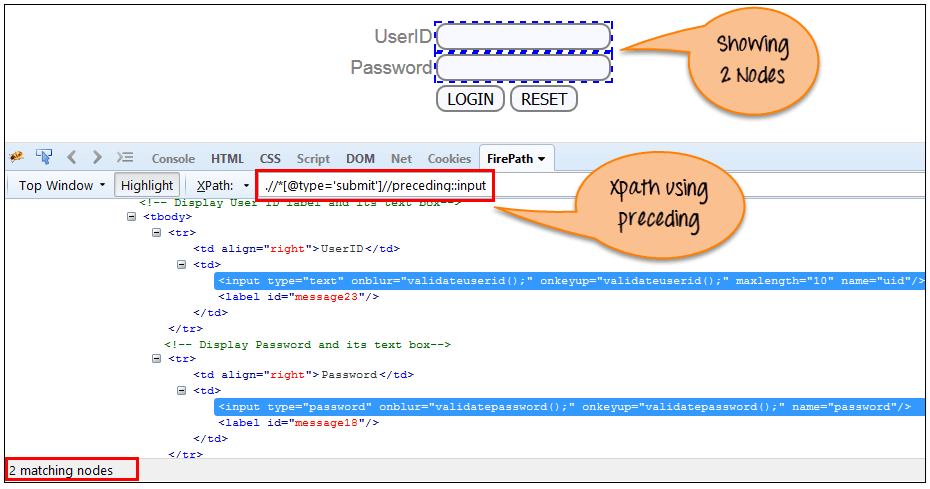
d)前节点
如下屏幕所示,选择当前节点之前的所有节点。
在下面的表达式中,它标识 “LOGIN” 按钮之前的所有输入元素,即 Userid 和密码输入元素。
Xpath=//*[@type='submit']//preceding::input
通过使用 “上一个” 轴可以匹配 2 个 “输入” 节点。 如果您想关注任何特定元素,则可以使用以下 XPath:
Xpath=//*[@type='submit']//preceding::input[1]您可以根据需要通过输入 [1],[2]………… 来更改 XPath。
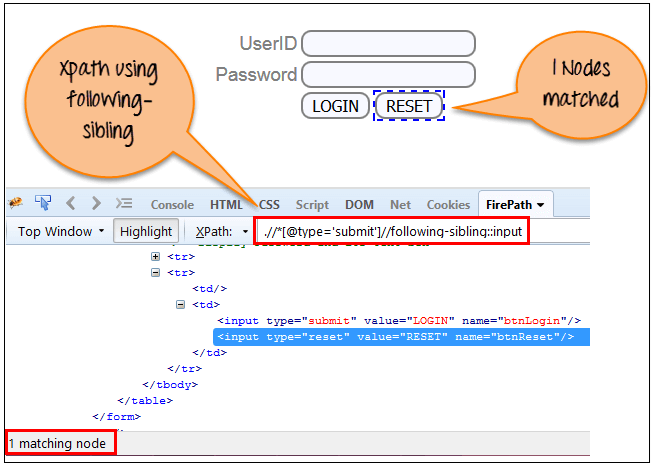
e)继兄弟姐妹节点
选择上下文节点的以下同级。 兄弟姐妹与当前节点处于同一级别,如以下屏幕所示。 它将在当前节点之后找到元素。
xpath=//*[@type='submit']//following-sibling::input
一个输入节点通过使用 “跟随兄弟” 轴进行匹配。
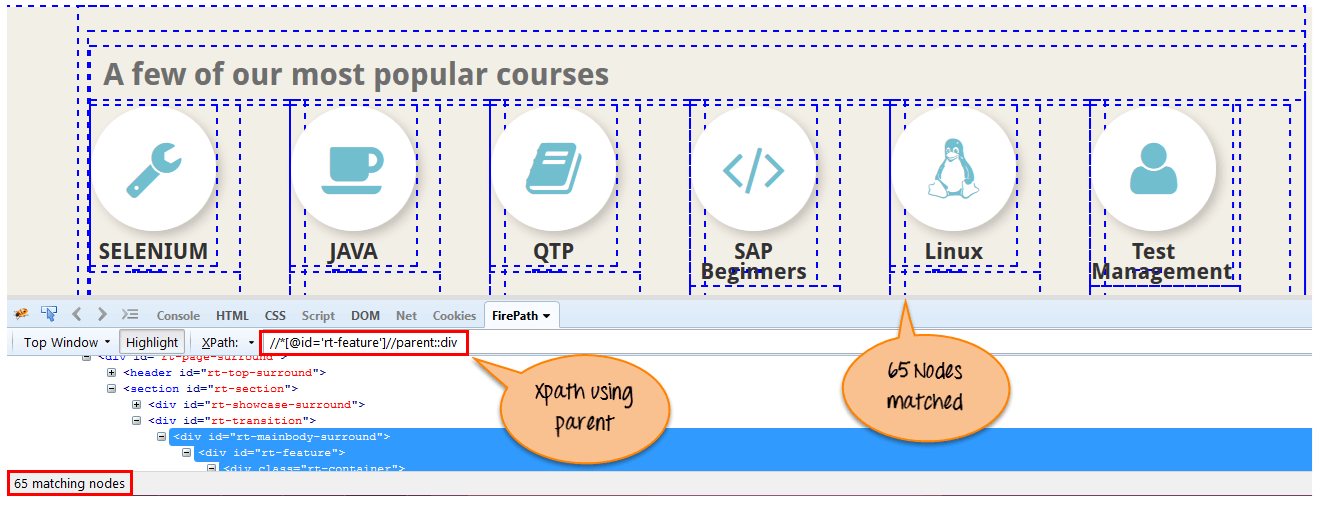
f)父节点
选择当前节点的父节点,如下图所示:
Xpath=//*[@id='rt-feature']//parent::div
通过使用” 父节点” 轴匹配到 65 个”div” 节点。如果你想关注任意一个特定的元素那么你可以使用下面的 XPath:
Xpath=//*[@id='rt-feature']//parent::div[1]您可以根据需要通过输入 [1],[2]………… 来更改 XPath。
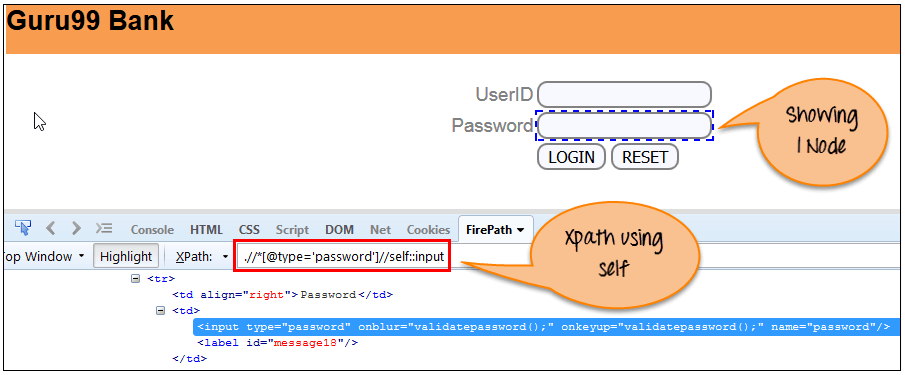
g)节点自身 (self)
选择当前节点或者’self’意味着预示了节点本身,如下所示。
通过’self’轴匹配到一个节点。它总是只找到一个节点,因为它代表了元素本身。
Xpath =//*[@type='password']//self::inputh)后裔节点
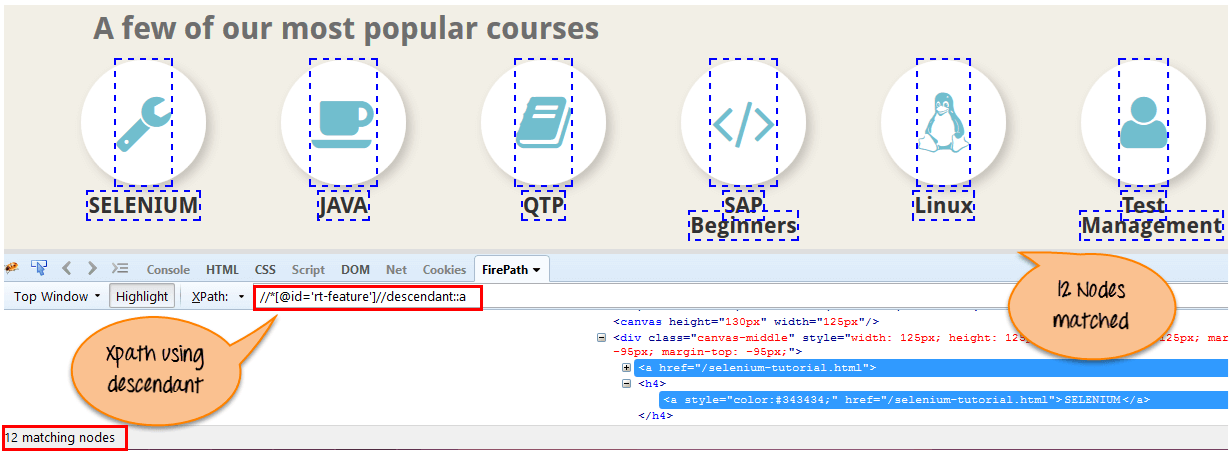
选择当前节点的后代,如下屏幕所示。
在下面的表达式中,它标识当前元素(“主体环绕” 框架元素)的所有元素后代,这意味着向下位于节点(子节点,孙子节点等)下。
Xpath=//*[@id='rt-feature']//descendant::a
通过使用 “后代” 轴可以匹配 12 个 “link” 节点。 如果您想关注任何特定元素,则可以使用以下 XPath:
Xpath=//*[@id='rt-feature']//descendant::a[1]您可以根据需要通过输入 [1],[2]………… 来更改 XPath。
总结:
需要 XPath 才能在网页上查找元素,以便对该特定元素执行操作。
- XPath 有两种类型:
- 绝对 XPath
- 相对 XPath
- XPath 轴是用于查找动态元素的方法,否则通常的 XPath 方法无法找到这些元素的。
- XPath 表达式根据 XML 文档中的 ID,Name,Classname 等属性选择节点或节点列表。