JMeter 三:搭建一个Web Test Plan
参考:http://jmeter.apache.org/usermanual/build-web-test-plan.html
场景
5个用户并发测试百度搜索,有两个请求,一个请求搜索“你好”,一个请求搜索”helloworld“。
配置用户
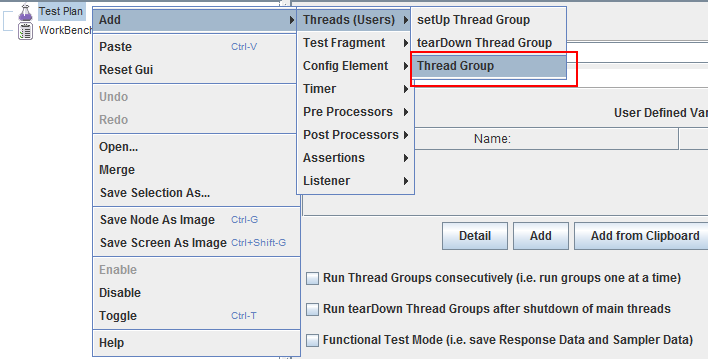
添加线程组。
在Test Plan 上右键,添加Thread Group。
设定如下:5个用户并发访问系统,1秒内准备好用户,每个用户访问循环2次。
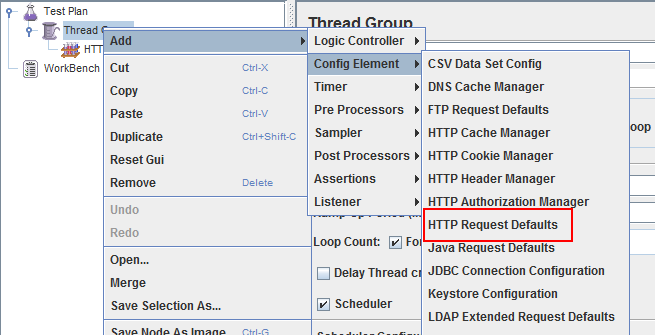
添加配置元件
由于我们有多个相同的请求,所以我们可以直接添加一个HTTP 配置元件来管理请求共同部分的配置。
在 Thread Group上右键,添加 HTTP Request Defaults。
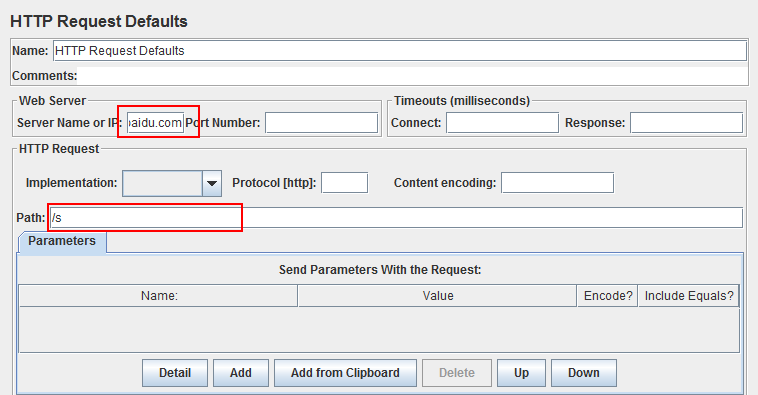
比如我们要访问的IP地址都包含“https://www.baidu.com/s”,我们就可以把这个信息放到 HTTP Request Defaults里面进行配置,这样就不用到每个Sampler里面进行配置了。
Server Name or IP: www.baidu.com
Path:/s
添加Cookie
几乎所有的Web测试都需要使用Cookie 支持,除非被测试项目不使用cookie。
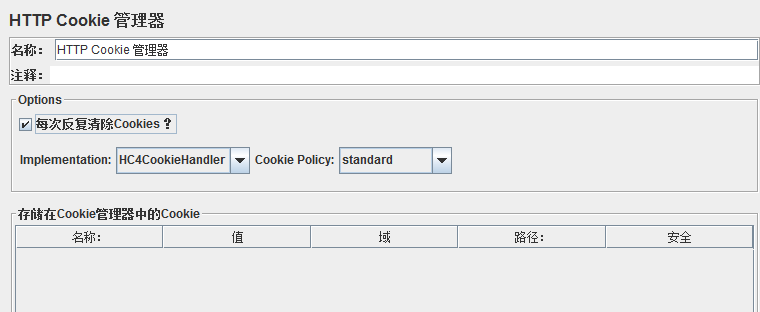
想要使用Cookie 支持,这里我们只需要给每个Thread Group 添加一个 HTTP Cookie Manager 。这样就确保了每个Thread 都会获取到属于它自己的cookie,同时可以在所有的 HTTP Request 之间共享。
在Thread Group上 右键,Add -> Config Element -> HTTP Cookie Manager 。

添加 HTTP 请求
一个请求搜索“你好”,一个请求搜索”helloworld“。
在Thread Group上右键,添加HTTP Request。
Name:search_你好。更新请求名字方便区分。
Parameters:添加参数 wd,值为 “你好”。为啥是wd而不是其他的呢?因为百度搜索框的name为“wd”。值就是我们要搜索的值。
同样的方法添加请求“search_helloworld”。
添加监听
我们需要观察测试结果,请求的发送情况。所以需要添加监听。
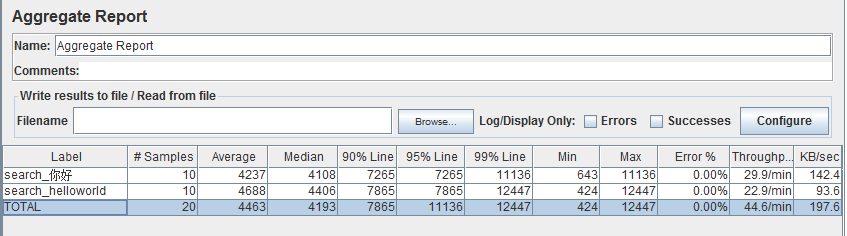
我比较喜欢用 View Results Tree 来查看执行细节,然后用 Graph Results查看运行图情况,用Aggregate Report 查看总结结果。
运行
点击运行按钮,运行测试计划。
可以看到STOP按钮亮着说明还在运行中,看到运行按钮再次变亮说明测试已经运行完毕。
查看测试结果
运行过程中就可以在Listener里面实时看到已经运行的结果。当然,运行结束之后也可以看到全部的结果。
查看结果树里面可以看到所有发送的请求以及请求的具体数据。
比如当前我们有5个用户,循环2轮,每轮有2个请求,那么View Results tree会看到5x2x2=20个请求。
由于每个用户的进程并不是同时准备好的,同时推进有快有慢,网速也会影响,所以可以看到下面的请求中,用户1的2个请求都发送出去了,其他用户才开始发送请求。
发送成功的请求会有一个绿色的钩钩,发送失败的请求显示红色。
点击具体的请求,可以切换Sampler result、Request、Response data查看该请求的数据。Request就是真正发送出去的请求内容,Response data就是该请求返回的Response。请求发送不成功的话,我们可以通过查看这两项内容来看看具体是什么原因。
这里会列出总体的情况报告。