PyH : python生成html
样例
下面是官网的一个例子:
from pyh import *
page = PyH('My wonderful PyH page')
page.addCSS('myStylesheet1.css', 'myStylesheet2.css')
page.addJS('myJavascript1.js', 'myJavascript2.js')
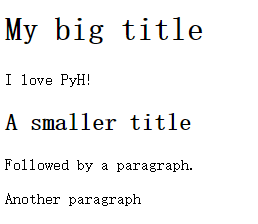
page << h1('My big title', cl='center')
page << div(cl='myCSSclass1 myCSSclass2', id='myDiv1') << p('I love PyH!', id='myP1')
mydiv2 = page << div(id='myDiv2')
mydiv2 << h2('A smaller title') + p('Followed by a paragraph.')
page << div(id='myDiv3')
page.myDiv3.attributes['cl'] = 'myCSSclass3'
page.myDiv3 << p('Another paragraph')
page.printOut('a.html')
执行该脚本,会生成 a.html文件,用浏览器打开,显示如下:

单个语法解释
1. 使用自己的css或者js文件。
写好自己的css以及js文件,比如mystyle.css、myjs.js。
from pyh import *
page = PyH('Study PyH')
page.addCSS('mystyle1.css', 'mystyle2.css')
page.addJS('myjs1.js', 'myjs2.js')
page.printOut()
2. 使用标签
比如使用<h1>,其他的类推。
page << h1('测试总耗时')
3. 定义标签的 id
mydiv = div( id='id1')
或者
mydiv = div()
mydiv.attributes['id'] = 'id2'
4. 定义标签的class
mydiv = div( cl='class1 class2')
5. 定义标签的值/文本
mydiv = div('Save')
6. 标签嵌套
比如div内含有p。
mydiv = div(p('I am tag p.'), cl='class1 class2', id='id1')
7. 通过+ 连接多个标签
page << p('成功用例数:'+str(self.success_num)+' '*10+'失败用例数:'+str(self.fail_num)+' '*10+'出错用例数:'+str(self.error_num))
备注
也可以采用直接写html文本到文件的方式。
比如下面的代码:
str1 = "I am parameter 1" str2 = "I am parameter 2" f = open('a.html','w') message = """ <html> <head></head> <body> <p>Follow two parameters</p> <p>%s</p> <p>%s</p> </body> </html>"""%(str1,str2) f.write(message) f.close()
执行之后,打开 a.html 文件,显示如下:

作者:微微微笑
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.


