angularjs鼠标移入移出实现显示隐藏
1 2 3 4 5 6 7 8 9 10 11 | <tr ng-repeat="item in items track by $index"> <td data-title="操作" align="center" ng-mouseenter="$parent['buttonList'+$index] = true" ng-mouseleave="$parent['buttonList'+$index] = false"> <div ng-show="!$parent['buttonList'+$index]">操作</div> <div ng-show="$parent['buttonList'+$index]"> <button class="btn btn-primary fa fa-download"></button> <button class="btn btn-success fa fa-reply"></button> <button class="btn btn-primary fa fa-edit"></button> <button class="btn btn-danger fa fa-trash"></button> </div> </td></tr> |
主要是ng-mouseenter和ng-mouseleave配合使用,同时注意$parent实现动态拼接变量
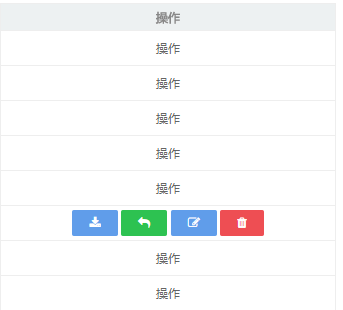
截图如下:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步