echarts3相关的各种定制化
在我刚把项目中的echarts从2.x版本升级到echarts3.x,折腾老久,终于交付了项目的时候,echarts4又出来了,先不管,还是把我echarts3.x遇到的和formatter相关的问题总结一下。
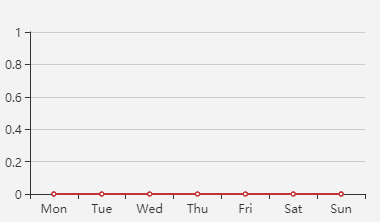
1. 第一种情况是折线图或者柱状图的纵坐标:当纵坐标都是0的时候,此时echarts默认的纵坐标是从0到1等分,但是实际场景中可能我们的纵坐标永远是整数,这时候就有点不妥了,如图所示。此时的option为:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [0, 0, 0, 0, 0, 0, 0], type: 'line' }] };


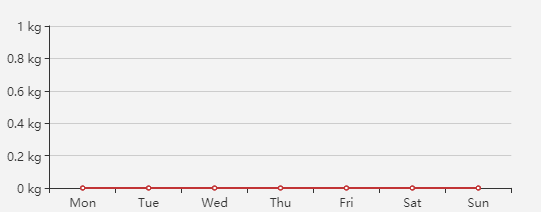
此时需要用到的是echarts的minInterval和max属性,设置纵坐标的间隔为单位长度1,且最大值为5,当然也要兼容值不是全为0的情况。具体配置如下。若要只是如右上图所示,加个单位的话,emmm,formatter加个单位。
yAxis: { axisLine: { show: false }, axisTick: { show: false }, // axisLabel: { // formatter: '{value} kg' // }, minInterval: 1, max: Math.max.apply(null,value)<=5?5:null },
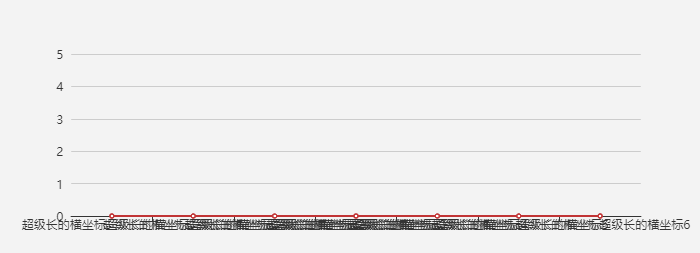
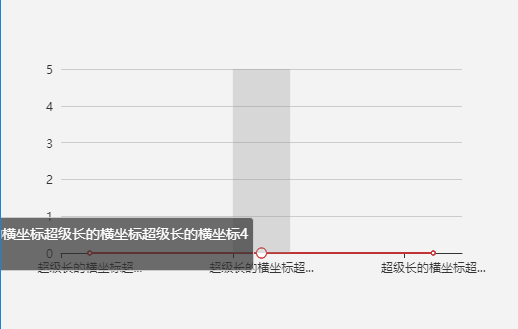
2.第二种情况是折线图或柱状图的横坐标:①横坐标过长可以设置成截取前几个字符再加上...的形式,如果不是超级长,可以设置成几个字符换一行;②当浏览器缩放时不能放下所有的横坐标时。如图所示。此时option配置如下:
option = { xAxis: { type: 'category', axisLabel: { margin: 2, show: true, interval: 0 }, data: ['超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标2', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标3', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标4', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标5', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标6', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标7'] }, yAxis: { axisLine: { show: false }, axisTick: { show: false }, // axisLabel: { // formatter: '{value} kg' // }, minInterval: 1, max: Math.max.apply(null,value)<=5?5:null }, series: [{ data: [0, 0, 0, 0, 0, 0, 0], type: 'line' }] };


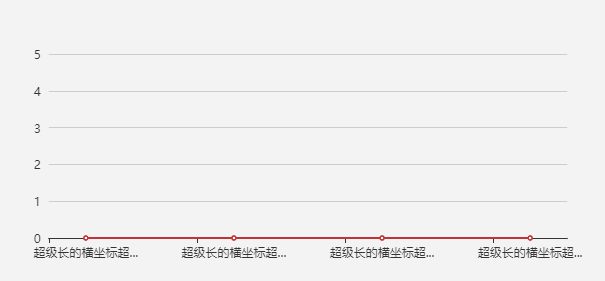
此时,需要用到xAxis的axisLabel的formatter,其实后面的几种情况都大同小异,找到对应的要格式化的文本,然后使用formatter,然后是处理字节还是处理字符长度按需选择嘛,效果如右上图,option修改部分如下:
axisLabel: { show: true, //interval: 0 formatter:function(val){ var re = ''; var length = val.length; var bytes = 0; for (var i = 0; i < length; i++) { var code = val.charCodeAt(i); bytes += code < 256 ? 1 : 2; if (bytes > 16) { re += '...'; break; } else { re += val[i]; } } return re; } },
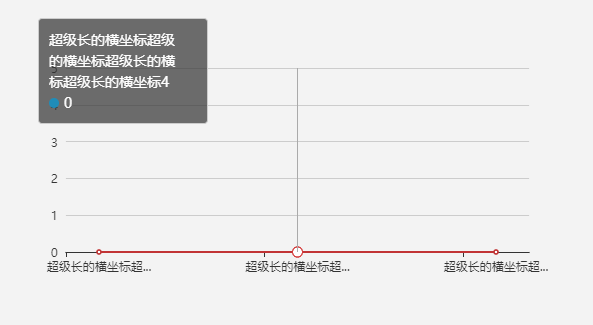
3.当折线图和柱状图的横纵坐标都合格的情况下,比如横坐标很略以后,如果还是想看完整的横坐标内容怎么办?这时候就使用到tooltip了,此处先讨论全局的tooltip,如图所示,超出画布的tooltip,瞬间被测试部的小姐姐提单了

1 option = { 2 tooltip: { 3 trigger: 'axis', 4 axisPointer: { 5 type: 'shadow' 6 }, 7 8 show: true, 9 borderColor: '#ccc', 10 borderWidth: 1 11 }, 12 xAxis: { 13 type: 'category', 14 15 axisLabel: { 16 show: true, 17 //interval: 0 18 formatter:function(val){ 19 var re = ''; 20 var length = val.length; 21 var bytes = 0; 22 for (var i = 0; i < length; i++) { 23 var code = val.charCodeAt(i); 24 bytes += code < 256 ? 1 : 2; 25 if (bytes > 16) { 26 re += '...'; 27 break; 28 } else { 29 re += val[i]; 30 } 31 } 32 return re; 33 } 34 }, 35 data: ['超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标2', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标3', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标4', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标5', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标6', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标7'] 36 }, 37 yAxis: { 38 axisLine: { 39 show: false 40 }, 41 axisTick: { 42 show: false 43 }, 44 // axisLabel: { 45 // formatter: '{value} kg' 46 // }, 47 minInterval: 1, 48 max: Math.max.apply(null,value)<=5?5:null 49 }, 50 series: [{ 51 data: [0, 0, 0, 0, 0, 0, 0], 52 type: 'line' 53 }] 54 };


此时使用到tooltip的position属性,定位到角落里,不设置也行,跟随鼠标移动tooltip,在formatter函数里设置换行,啊哈哈,小圆点是宝宝用css做的,巨丑,忍受一下哈,配置参数如下:

1 tooltip: { 2 trigger: 'axis', 3 axisPointer: { 4 }, 5 borderWidth: 1, 6 borderColor: '#ccc', 7 padding: 10, 8 textStyle: { 9 color: '#fff' 10 }, 11 position: function (pos, params, el, elRect, size) { 12 var obj = {top: 10}; 13 obj[['left', 'right'][+(pos[0] < size.viewSize[0] / 2)]] = 30; 14 return obj; 15 }, 16 extraCssText: 'width: 170px', 17 formatter: function(param){ 18 param = param[0]; 19 var re = ''; 20 var length = param.name.length; 21 var bytes = 0; 22 for (var i = 0; i < length; i++) { 23 var code = param.name.charCodeAt(i); 24 bytes += code < 256 ? 1 : 2; 25 if (bytes && bytes % 20 === 0) { 26 re += '<br />'; 27 } else { 28 re += param.name[i]; 29 } 30 } 31 return [ 32 re + '<br/>', 33 '<span style="width:10px;height:10px;border-radius:5px;background-color: #158cba;display:inline-block;margin-right:5px;"></span>' + param.data + '<br/>' 34 ].join(''); 35 } 36 },
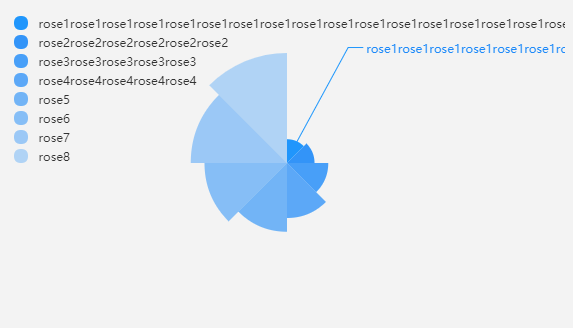
4.第四种情况是用在饼图中,legend里设置图例的显示和ltooltip,以及series里label的formatter,伟岸的UI给我设计了南丁格尔玫瑰图来显示数据TOP10,对,设计稿里巨漂亮,但那也是在完美的数据情况下啊!!测试部的小姐姐们都是从零开始建数据的哇,导致各种奇葩的图表出来。暴走的宝宝配置了如下的南丁格尔玫瑰图数据:

1 option = { 2 tooltip : { 3 trigger: 'item', 4 formatter: "{a} <br/>{b} : {c} ({d}%)" 5 }, 6 legend: { 7 orient: 'vertical', 8 left:'0', 9 itemGap:5, 10 icon: 'circle', 11 data:['rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1','rose2rose2rose2rose2rose2rose2','rose3rose3rose3rose3rose3','rose4rose4rose4rose4rose4','rose5','rose6','rose7','rose8'] 12 }, 13 color: ['rgba(13,136,252,1)', 'rgba(13,136,252,.9)', 'rgba(13,136,252,.8)', 'rgba(13,136,252,.7)', 'rgba(13,136,252,.6)', 'rgba(13,136,252,.5)', 'rgba(13,136,252,.4)', 'rgba(13,136,252,.3)', 'rgba(13,136,252,.2)', 'rgba(13,136,252,.1)'], 14 calculable : true, 15 series : [ 16 { 17 name:'面积模式', 18 type:'pie', 19 radius : [0, 110], 20 center : ['50%', '50%'], 21 roseType : 'area', 22 label: { 23 normal: { 24 show: false, 25 // formatter:function(params){ 26 // return params.name.length > 5 ? params.name.slice(0,5) + '...' : params.name; 27 // } 28 }, 29 emphasis: { 30 show: true 31 } 32 }, 33 data:[ 34 {value:5, name:'rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1'}, 35 {value:10, name:'rose2rose2rose2rose2rose2rose2'}, 36 {value:15, name:'rose3rose3rose3rose3rose3'}, 37 {value:20, name:'rose4rose4rose4rose4rose4'}, 38 {value:25, name:'rose5'}, 39 {value:30, name:'rose6'}, 40 {value:35, name:'rose7'}, 41 {value:40, name:'rose8'} 42 ] 43 } 44 ] 45 };


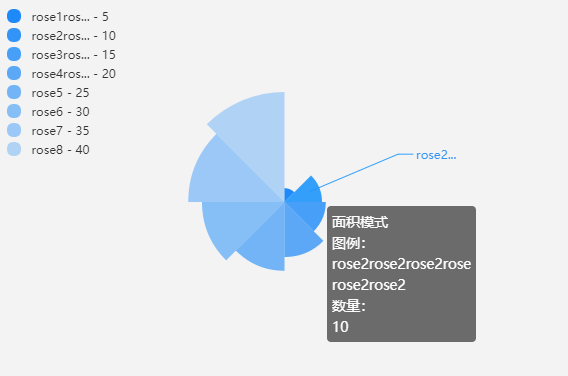
大同小异的formatter,但是,emmmm,记得legend也是 有tooltip和formatter的。至此,宝宝的定制化结束啦,不知道为啥,一点都不想再做这个了,orz....

1 var dataOne = ['rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1','rose2rose2rose2rose2rose2rose2','rose3rose3rose3rose3rose3','rose4rose4rose4rose4rose4','rose5','rose6','rose7','rose8']; 2 var dataTwo = [5,10,15,20,25,30,35,40]; 3 option = { 4 tooltip: { 5 trigger: 'item', 6 //formatter: "{a} <br/>{b} : {c} ({d}%)" 7 formatter: function(params){ 8 //console.log(name); 9 var re = ''; 10 var length = params.name.length; 11 for (var i = 0, j = 1; i < length; i++,j++) { 12 if (j && j % 20 === 0) { 13 re += '<br />'; 14 } else { 15 re += params.name[i]; 16 } 17 } 18 if (params.data.show) { 19 return "无"; 20 } 21 return params.seriesName+'<br/>'+'图例:<br/>'+re+'<br/>'+'数量:<br/>'+params.value; 22 } 23 }, 24 legend: { 25 orient: 'vertical', 26 left:'0', 27 itemGap:5, 28 icon: 'circle', 29 30 data:['rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1','rose2rose2rose2rose2rose2rose2','rose3rose3rose3rose3rose3','rose4rose4rose4rose4rose4','rose5','rose6','rose7','rose8'], 31 32 tooltip: { 33 show: true, 34 formatter: function (params) { 35 var re = ''; 36 var length = params.name.length; 37 var bytes = 0; 38 for (var i = 0; i < length; i++) { 39 var code = params.name.charCodeAt(i); 40 bytes += code < 256 ? 1 : 2; 41 if (bytes && bytes % 20 === 0) { 42 re += '<br />'; 43 } else { 44 re += params.name[i]; 45 } 46 } 47 return re; 48 }, 49 }, 50 formatter: function(name) { 51 var index = 0; 52 dataOne.forEach(function(value,i){ 53 if(value == name){ 54 index = i; 55 name = name.length > 8 ? name.slice(0,8) + '...' : name; 56 } 57 }); 58 return name + " - " + dataTwo[index]; 59 } 60 }, 61 color: ['rgba(13,136,252,1)', 'rgba(13,136,252,.9)', 'rgba(13,136,252,.8)', 'rgba(13,136,252,.7)', 'rgba(13,136,252,.6)', 'rgba(13,136,252,.5)', 'rgba(13,136,252,.4)', 'rgba(13,136,252,.3)', 'rgba(13,136,252,.2)', 'rgba(13,136,252,.1)'], 62 calculable : true, 63 series : [ 64 { 65 name:'面积模式', 66 type:'pie', 67 radius : [0, 110], 68 center : ['50%', '50%'], 69 roseType : 'area', 70 label: { 71 normal: { 72 show: false, 73 formatter:function(params){ 74 return params.name.length > 5 ? params.name.slice(0,5) + '...' : params.name; 75 } 76 }, 77 emphasis: { 78 show: true 79 } 80 }, 81 data:[ 82 {value:5, name:'rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1'}, 83 {value:10, name:'rose2rose2rose2rose2rose2rose2'}, 84 {value:15, name:'rose3rose3rose3rose3rose3'}, 85 {value:20, name:'rose4rose4rose4rose4rose4'}, 86 {value:25, name:'rose5'}, 87 {value:30, name:'rose6'}, 88 {value:35, name:'rose7'}, 89 {value:40, name:'rose8'} 90 ] 91 } 92 ] 93 };




 浙公网安备 33010602011771号
浙公网安备 33010602011771号