Avalondock 第三步 创建停靠面板组
前一章介绍了文档面板的建立,本章主要介绍可停靠面板和文档面板组的使用,在avalondock中,任何可停靠内容都可以分组,并且通过Orientation属性,来设定窗体的浮动方向。
1、可停靠面板分组LayoutAnchorablePaneGroup
可停靠窗格组类,是可停靠窗格LayoutAnchorablePane的容器。通过设置Orientation 属性,用于管理多个可停靠窗格的浮动方向,其代码如下:
<avalondock:DockingManager> <avalondock:DockingManager.Theme> <avalondock:Office2007BlackTheme></avalondock:Office2007BlackTheme> </avalondock:DockingManager.Theme> <avalondock:LayoutRoot> <avalondock:LayoutPanel x:Name="Panel" > <avalondock:LayoutAnchorablePaneGroup x:Name="LeftAnchorableGroup" DockWidth="300" Orientation="Horizontal"> <avalondock:LayoutAnchorablePane x:Name="Pane1" > <avalondock:LayoutAnchorable x:Name="Solution1" Title="解决方案1" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> <avalondock:LayoutAnchorablePane x:Name="Pane2"> <avalondock:LayoutAnchorable x:Name="Solution2" Title="解决方案2" ContentId="Solution"/> <avalondock:LayoutAnchorable x:Name="Solution3" Title="解决方案3" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> </avalondock:LayoutAnchorablePaneGroup> <avalondock:LayoutDocumentPane x:Name="DocumentPane"> <avalondock:LayoutDocument Title="刚建立的文档" ContentId="document"> </avalondock:LayoutDocument> </avalondock:LayoutDocumentPane> </avalondock:LayoutPanel> </avalondock:LayoutRoot> </avalondock:DockingManager> |
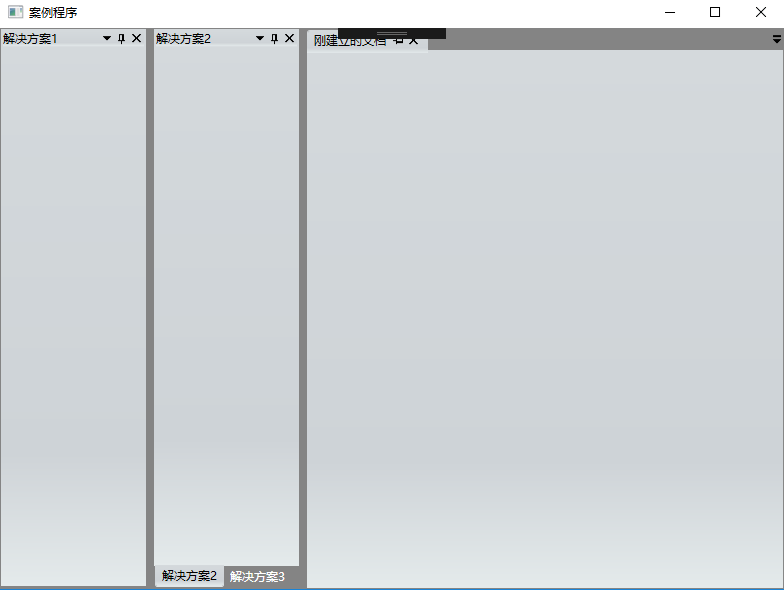
以上代码,使用了LayoutAnchorablePaneGroup控件,对LayoutAnchorablePane进行了分组,设定其分组宽度为300,Orientation水平排布,则其显示效果如下:

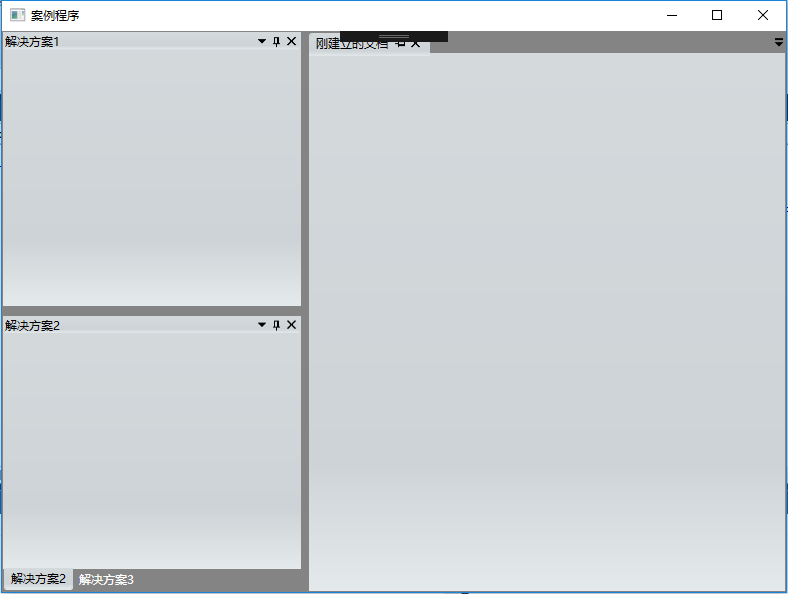
如改变Orientation为Vertical ,则显示效果如下:

2、可停靠文档面板分组LayoutDocumentPaneGroup
文档窗格组类,是文档窗格LayoutDocumentPane的容器。通过设置Orientation 属性,用于管理多个文档窗格的浮动方向。其功能和LayoutAnchorablePaneGroup基本一直
其代码可以定义如下:
<avalondock:LayoutPanel x:Name="Panel" > <avalondock:LayoutAnchorablePaneGroup x:Name="Left。AnchorableGroup" DockWidth="300" Orientation="Vertical"> <avalondock:LayoutAnchorablePane x:Name="Pane1" > <avalondock:LayoutAnchorable x:Name="Solution1" Title="解决方案1" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> <avalondock:LayoutAnchorablePane x:Name="Pane2"> <avalondock:LayoutAnchorable x:Name="Solution2" Title="解决方案2" ContentId="Solution"/> <avalondock:LayoutAnchorable x:Name="Solution3" Title="解决方案3" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> </avalondock:LayoutAnchorablePaneGroup> <avalondock:LayoutDocumentPaneGroup Orientation="Vertical"> <avalondock:LayoutDocumentPane x:Name="DocumentPane1"> <avalondock:LayoutDocument Title="刚建立的文档2" ContentId="document"> </avalondock:LayoutDocument> </avalondock:LayoutDocumentPane> <avalondock:LayoutDocumentPane x:Name="DocumentPane2"> <avalondock:LayoutDocument Title="刚建立的文档2" ContentId="document"> </avalondock:LayoutDocument> </avalondock:LayoutDocumentPane> </avalondock:LayoutDocumentPaneGroup> </avalondock:LayoutPanel> </avalondock:LayoutRoot> </avalondock:DockingManager> |
其结果显示如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具