Avalondock 第二步 创建文档面板
上一篇已经介绍了如何创建一个停靠面板,本章主要介绍,文档面板的定义。文档面板和可停靠面板很相似
建立文档面板LayoutDocumentPane
LayoutDocumentPane:文档窗格类,与LayoutAnchorablePane类似,也是可停靠控件的容器,文档窗格类中可以放置可停靠控件LayoutAnchorable,也可以放置文档控件LayoutDocument,LayoutDocunemtPane会自动占满窗体的窗体布局中的剩余空间。
代码如下所示:
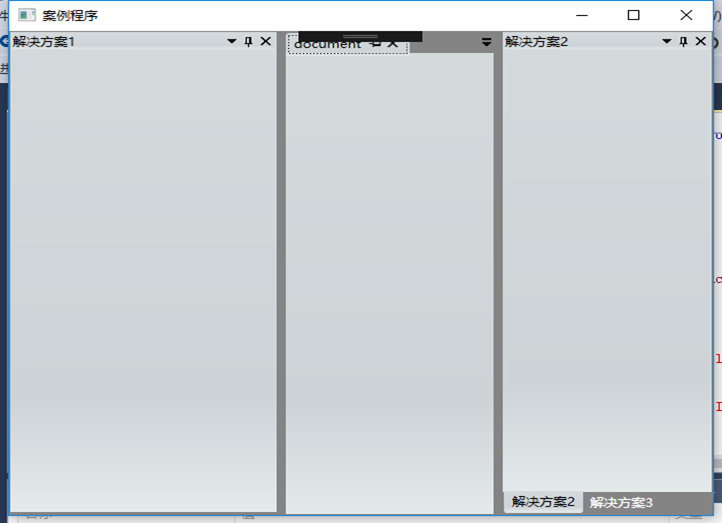
<avalondock:DockingManager> <avalondock:DockingManager.Theme> <avalondock:Office2007BlackTheme></avalondock:Office2007BlackTheme> </avalondock:DockingManager.Theme> <avalondock:LayoutRoot> <avalondock:LayoutPanel x:Name="Panel" > <avalondock:LayoutAnchorablePane x:Name="Pane1"> <avalondock:LayoutAnchorable x:Name="Solution1" Title="解决方案1" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> <avalondock:LayoutDocumentPane x:Name="DocumentPane"> </avalondock:LayoutDocument> </avalondock:LayoutDocumentPane> <avalondock:LayoutAnchorablePane x:Name="Pane2"> <avalondock:LayoutAnchorable x:Name="Solution2" Title="解决方案2" ContentId="Solution"/> <avalondock:LayoutAnchorable x:Name="Solution3" Title="解决方案3" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> </avalondock:LayoutPanel> </avalondock:LayoutRoot> </avalondock:DockingManager> |
在上一章的基础上,添加了一个新面板LayoutDocumentPane,其用于存储可停靠文档面板。

建立文档内容LayoutDocument
文档类,与LayoutAnchorable功能类似,区别在于LayoutDoucument会随着LayoutDocumentPane一起占满窗体剩余空间。
其代码如下:
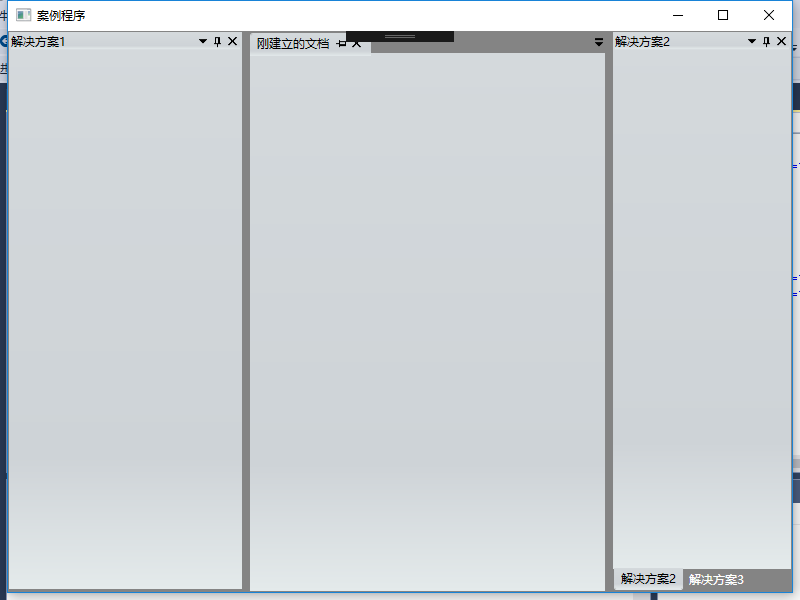
<avalondock:DockingManager> <avalondock:DockingManager.Theme> <avalondock:Office2007BlackTheme></avalondock:Office2007BlackTheme> </avalondock:DockingManager.Theme> <avalondock:LayoutRoot> <avalondock:LayoutPanel x:Name="Panel" > <avalondock:LayoutAnchorablePane x:Name="Pane1"> <avalondock:LayoutAnchorable x:Name="Solution1" Title="解决方案1" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> <avalondock:LayoutDocumentPane x:Name="DocumentPane"> <avalondock:LayoutDocument Title="document" ContentId="刚建立的文档"> </avalondock:LayoutDocument> </avalondock:LayoutDocumentPane> <avalondock:LayoutAnchorablePane x:Name="Pane2"> <avalondock:LayoutAnchorable x:Name="Solution2" Title="解决方案2" ContentId="Solution"/> <avalondock:LayoutAnchorable x:Name="Solution3" Title="解决方案3" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> </avalondock:LayoutPanel> </avalondock:LayoutRoot> </avalondock:DockingManager> |
其构建的界面如下所示:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具