Avalondock 第一步 创建停靠面板
步骤1 下载库文件
加载指定的库,在项目上点击右键,打开管理NuGet程序包

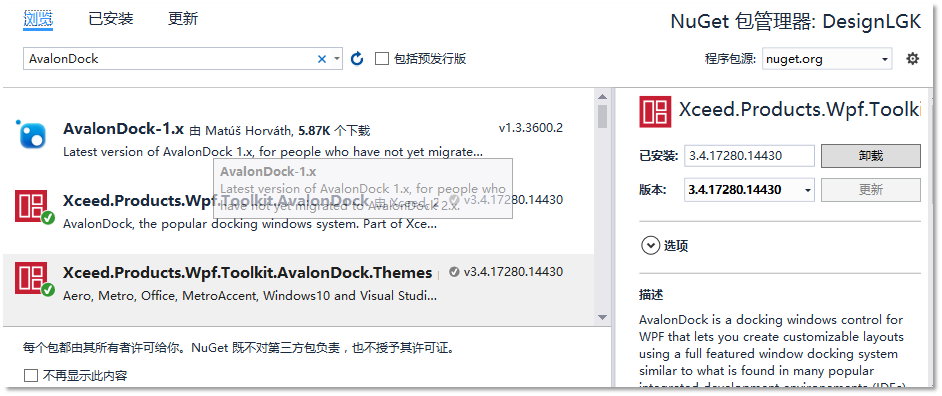
输入Avalondock

安装 Xceed.Products.Wpf.Toolkit.AvalonDock和 Xceed.Products.Wpf.Toolkit.AvalonDock.Themes两个库一个是控件库,一个是皮肤库,缺少任何一个,都会造成程序无法编译。
步骤2 引入命名空间
在项目中,定义命名空间如下:
xmlns:avalondock="http://schemas.xceed.com/wpf/xaml/avalondock" |
步骤3 编写基础代码
- 建立DockingManager
DockingManager停靠管理器类,是AvalonDock中的核心控件之一,负责管理浮动窗体、布局存储、恢复,样式主题等。在XAML中,是AvaDock元素的根节点
<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <avalondock:DockingManager Grid.Row="0">
</avalondock:DockingManager> </Grid> |
2、指定当前的皮肤
<avalondock:DockingManager> <avalondock:DockingManager.Theme> <avalondock:Office2007BlackTheme></avalondock:Office2007BlackTheme> </avalondock:DockingManager.Theme> </avalondock:DockingManager> |
3、创建LayoutRoot根结点
布局根节点类,DockingManager中的内容控件完全占满DockingManager中的空间。LayoutRoot包含四个属性,LeftSide,RightSide,TopSide,BottomSide,分别用于展示DockingManager中左右上下四个位置的内容,但初始状态为隐藏状态。另外两个属性FloatingWindows,Hidden分别为浮动窗体集合和隐藏窗体集合。当一个窗格浮动时,AvalonDock会将其从其所在组中删除,然后放置到FloatingWindows集合中。当一个窗格关闭时,会将其放置在Hidden集合中。
<avalondock:DockingManager> <avalondock:DockingManager.Theme> <avalondock:Office2007BlackTheme></avalondock:Office2007BlackTheme> </avalondock:DockingManager.Theme> <avalondock:LayoutRoot> </avalondock:LayoutRoot> </avalondock:DockingManager> |
4、构建面板LayoutPanel
布局面板类,LayoutRoot中的内容控件,完全占满LayoutRoot中的空间,在LayoutPanel中,可以有多个LayoutGroup,可以设定Orientation 属性,控件布局组的浮动方向。实际的窗格都位于LayoutPanel节点下。
<avalondock:DockingManager> <avalondock:DockingManager.Theme> <avalondock:Office2007BlackTheme></avalondock:Office2007BlackTheme> </avalondock:DockingManager.Theme> <avalondock:LayoutRoot> <avalondock:LayoutPanel x:Name="Panel" > </avalondock:LayoutPanel> </avalondock:LayoutRoot> </avalondock:DockingManager> |
5、构建可停靠面板LayoutAnchorablePane
可停靠窗格类,浮动窗格是可停靠控件LayoutAnchorable的容器。一个窗格中,可以有多个可停靠控件。浮动窗格中的可停靠控件只能是LayoutAnchorable.窗格大小设定后,不能自动改变。
<avalondock:DockingManager> <avalondock:DockingManager.Theme> <avalondock:Office2007BlackTheme></avalondock:Office2007BlackTheme> </avalondock:DockingManager.Theme> <avalondock:LayoutRoot> <avalondock:LayoutPanel x:Name="Panel" > <avalondock:LayoutAnchorablePane x:Name="Pane1"> </avalondock:LayoutAnchorablePane> <avalondock:LayoutAnchorablePane x:Name="Pane2"> </avalondock:LayoutAnchorablePane> <avalondock:LayoutAnchorablePane x:Name="Pane3"> </avalondock:LayoutAnchorablePane> </avalondock:LayoutPanel> </avalondock:LayoutRoot> </avalondock:DockingManager> |
6、构建停靠内容控件LayoutAnchorable
可停靠内容类,一般放置在LayoutAnchorablePane中,其内容可以是用户自定义控件类型,比如,在UserControl中设置好WPF基础控件布局,然后将整个UserControl放置在LayoutAnchorable中,这样,整个UserControl内容就可以随着可停靠控件一起浮动或者停靠。
<avalondock:DockingManager> <avalondock:DockingManager.Theme> <avalondock:Office2007BlackTheme></avalondock:Office2007BlackTheme> </avalondock:DockingManager.Theme> <avalondock:LayoutRoot> <avalondock:LayoutPanel x:Name="Panel" > <avalondock:LayoutAnchorablePane x:Name="Pane1"> <avalondock:LayoutAnchorable x:Name="Solution1" Title="解决方案1" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> <avalondock:LayoutAnchorablePane x:Name="Pane2"> <avalondock:LayoutAnchorable x:Name="Solution2" Title="解决方案2" ContentId="Solution"/> <avalondock:LayoutAnchorable x:Name="Solution3" Title="解决方案3" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> </avalondock:LayoutPanel> </avalondock:LayoutRoot> </avalondock:DockingManager> |
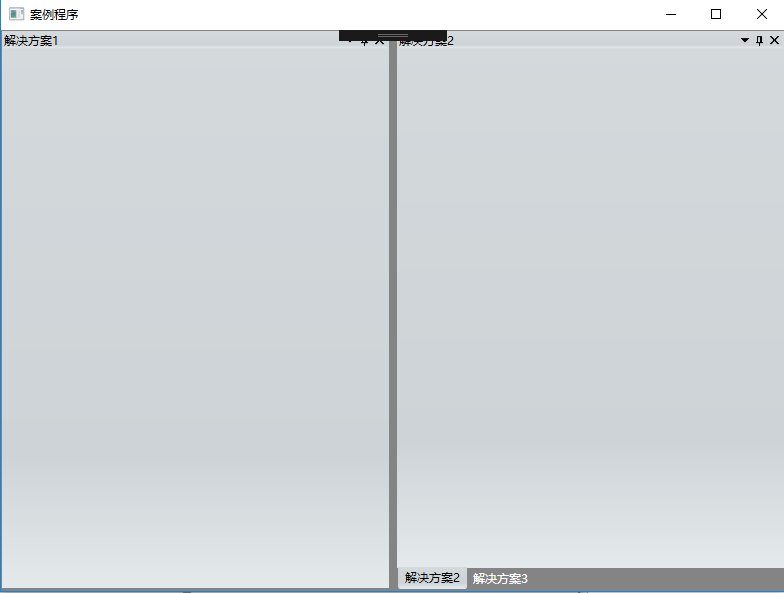
以上定义了两个停靠面板且第一个停靠面板,有一个停靠控件,第二个停靠面板有三个停靠控件
其显示的效果如下图:

由知其基本层次关系如下:
DockingManager 包含LayoutRoot
LayoutRoot下面包含LayoutPanel
LayoutPanel下面包含LayoutAnchorablePane
LayoutAnchorablePane下面包含LayoutAnchorable





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具