Fluent Ribbon 第八步 其他控件
前七节将Ribbon的功能大致介绍了一番,本节来介绍一些特殊控件的使用
DropDownButton控件
当前控件是显示下拉功能的基本组件,其配合Gallery能实现诸多特殊功能,代码如下所示
|
<Fluent:DropDownButton Header="Pink" Icon="Images\Pink.png" LargeIcon="Images\PinkLarge.png"> <Fluent:Gallery> <Image Source="Images\RedLarge.png" Stretch="None" /> <Image Source="Images\GreenLarge.png" Stretch="None" /> <Image Source="Images\BlueLarge.png" Stretch="None" /> </Fluent:Gallery> </Fluent:DropDownButton> |
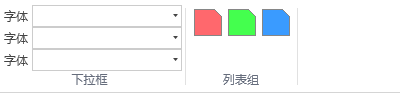
当前主要显示一个下拉控件,显示一些下拉显示,如下图

Gallery 控件
用于显示一个组合列表的功能,其基本代码形式如下:
|
<Fluent:RibbonGroupBox Header="列表组" > <Fluent:Gallery> <Image Source="Images\RedLarge.png" Stretch="None" /> <Image Source="Images\GreenLarge.png"Stretch="None" /> <Image Source="Images\BlueLarge.png" Stretch="None" /> </Fluent:Gallery> </Fluent:RibbonGroupBox> |
其显示效果如图

ColorGallery控件
用于实现颜色的选择控件,其继承自Gallery
|
<Fluent:ColorGallery Mode="StandardColors" SelectedColor="{Binding ColorViewModel.StandardColor, Mode=TwoWay}" /> |
其显示效果如图

Spinner控件
|
<Fluent:Spinner KeyTip="KA" InputWidth="75" Format="0 px" Header="数值:" Icon="Images/Warning.png" /> |
其显示效果如图

还有一些不太常用的控件,可以查看源码,细细分析。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具