Fluent Ribbon 第七步 状态栏
上一节,介绍了StartScreen的主要功能,本节介绍Ribbon的另外一个小功能StatusBar,状态栏是脱离ribbon之外单独存在,可以单独使用的控件
其基本代码定义如下:
|
<Fluent:StatusBar HorizontalAlignment="Stretch" Grid.Row="3" VerticalAlignment="Bottom"> <Fluent:StatusBarItem Title="状态1" Value="150" HorizontalAlignment="Left"> <TextBlock Text="150 px" /> </Fluent:StatusBarItem> <Separator HorizontalAlignment="Left" /> <Fluent:StatusBarItem Title="状态2" Value="15" ToolTip="当前文字的提示信息" Content="16个字" HorizontalAlignment="Left" /> <Separator HorizontalAlignment="Left" /> <Fluent:StatusBarItem Title="状态3" HorizontalAlignment="Right" Content="右边状态显示"/> </Fluent:StatusBar> |
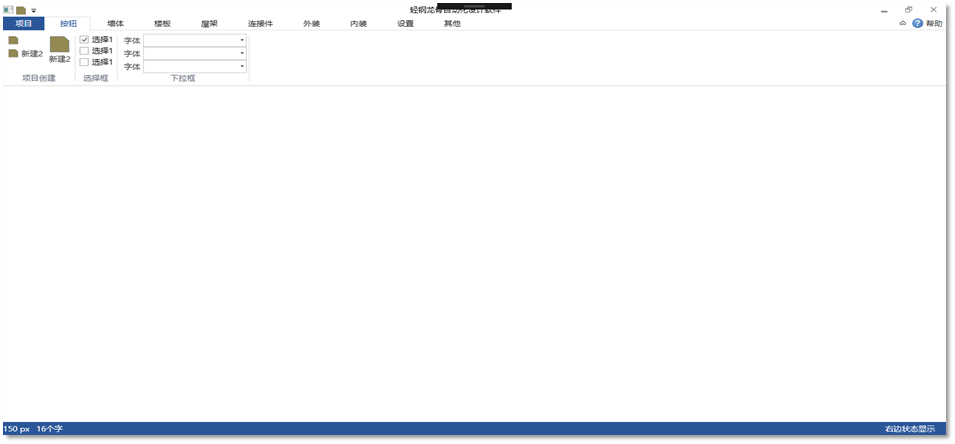
状态栏主要是由StatusBarItem和Separator组成,StatusBarItem中也可以包含自定义元素,其表现形式如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具