Fluent Ribbon 第二步 创建工具栏
上一节,完成了Ribbon的创建,可以显示Ribbon的基本轮廓,下一步我们即将创建具体的工具区,这里我们主要说明几个关键的类
1、RibbonTabItem 标签页
创建标签页,标签页主要包含在Ribbon节点之下,其定义方式如下:
<Fluent:Ribbon Grid.Row="0">
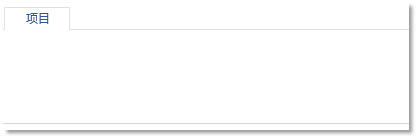
<Fluent:RibbonTabItem Header="项目" IsSelected="True"></Fluent:RibbonTabItem>
</Fluent:Ribbon>
显示结果:

2、RibbonGroupBox Ribbon分组
标签页包含的主要控件RibbonGroupBox,RibbonGroupBox下面可以包含诸多控件,其定义格式如下:
<Fluent:RibbonTabItem Header="项目" IsSelected="True">
<Fluent:RibbonGroupBox KeyTip="FG"
Header="项目创建"
IsLauncherVisible="False"
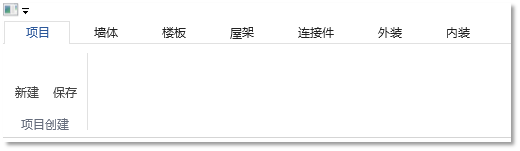
x:Name="groupLL">
<Fluent:Button LargeIcon=""></Fluent:Button>
<Fluent:Button LargeIcon=""></Fluent:Button>
</Fluent:RibbonGroupBox>
其显示界面如下:

3、Button、ToggleButton按钮
- 主要属性Size
按钮有size有三个状态:Small Middle Large
Small:只显示icon图标,不显示文本
Middle:显示icon图标和文本
Large:显示LargeIcon图标和文本
其代码形式如下:
<Fluent:RibbonTabItem Header="项目" IsSelected="True">
<Fluent:RibbonGroupBox KeyTip="FG" Header="项目创建" IsLauncherVisible="False" x:Name="groupLL">
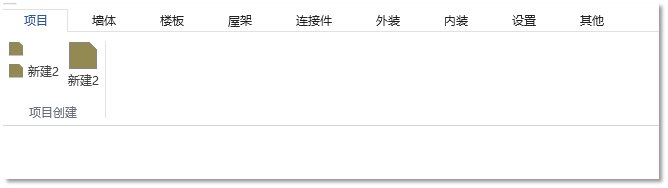
<Fluent:Button Icon="images/BrownLarge.png" Size="Small" Header="新建1"></Fluent:Button>
<Fluent:Button Icon="images/BrownLarge.png" Size="Middle" Header="新建2"></Fluent:Button>
<Fluent:Button LargeIcon="images/BrownLarge.png" Size="Large" Header="新建2"></Fluent:Button>
</Fluent:RibbonGroupBox>
其显示结果如下

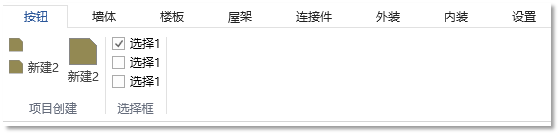
4、CheckBox选择框
其定义如下,其虽然有icon和size等属性,但是不受其影响
<Fluent:RibbonGroupBox Header="选择框" >
<Fluent:CheckBox x:Name="IsCheckBox1" Size="Large" IsChecked="True" Header="选择1"></Fluent:CheckBox>
<Fluent:CheckBox x:Name="IsCheckBox2" Header="选择1"></Fluent:CheckBox>
<Fluent:CheckBox x:Name="IsCheckBox3" Header="选择1"></Fluent:CheckBox>
</Fluent:RibbonGroupBox>

5、ComboBox控件
其基本定义如下:
<Fluent:RibbonGroupBox Header="下拉框" >
<Fluent:ComboBox IsEditable="true"
InputWidth="150"
Header="字体"
ItemsSource="{Binding FontsViewModel.FontsData}"
KeyTip="FD"></Fluent:ComboBox>
<Fluent:ComboBox IsEditable="False"
InputWidth="150"
Header="字体"
ItemsSource="{Binding FontsViewModel.FontsData}"
KeyTip="FD"></Fluent:ComboBox>
<Fluent:ComboBox IsEditable="False"
InputWidth="150"
Header="字体"
ItemsSource="{Binding FontsViewModel.FontsData}"
KeyTip="FD"></Fluent:ComboBox>
</Fluent:RibbonGroupBox>
显示界面如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具