Fluent Ribbon 第一步 创建Ribbon窗体
第一步:引入Fluent Ribbon的库
第一种方法:直接到github上下载,
下载地址:https://github.com/fluentribbon/Fluent.Ribbon
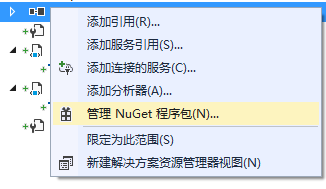
第二种方法:在VS项目引用处,点击右键,弹出Nuget管理程序包,输入Fluent.Ribbon查询,安装对应的包文件

第二步:设置默认皮肤
打开App.xaml文件,写入如下配置,当前最新版本只定义了这个默认皮肤
<Application.Resources>
<ResourceDictionary Source="pack://application:,,,/Fluent;Component/Themes/Generic.xaml" />
</Application.Resources>
第三步 设置窗体为RibbonWindow
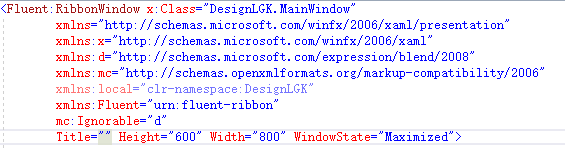
如下图,窗体为RibbonWindow类型,并且引入Fluent的命名空间:xmlns:Fluent="urn:fluent-ribbon"

第四步,创建Ribbon控件
- 定义RowDefinition
- 创建Fluent:Ribbon
代码如下所示:
<Fluent:RibbonWindow x:Class="DesignLGK.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markupcompatibility/2006" xmlns:local="clr-namespace:DesignLGK" xmlns:Fluent="urn:fluent-ribbon" mc:Ignorable="d" Title="" Height="600" Width="800" WindowState="Maximized"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Fluent:Ribbon Grid.Row="0"> <Fluent:RibbonTabItem Header="项目" IsSelected="True"></Fluent:RibbonTabItem> </Fluent:Ribbon> </Grid> </Fluent:RibbonWindow> |
完成以后,其界面如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具