Three.js 学习_帮助类
1. ArrowHelper
用于在Three.js场景中添加一个箭头对象,用于模拟方向的三维维箭头对象.其代码定义如下:
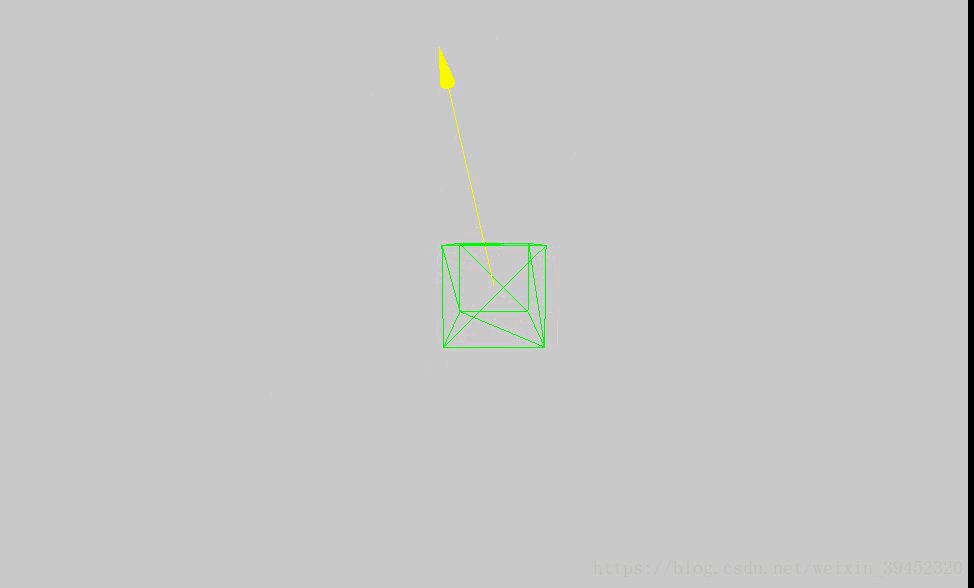
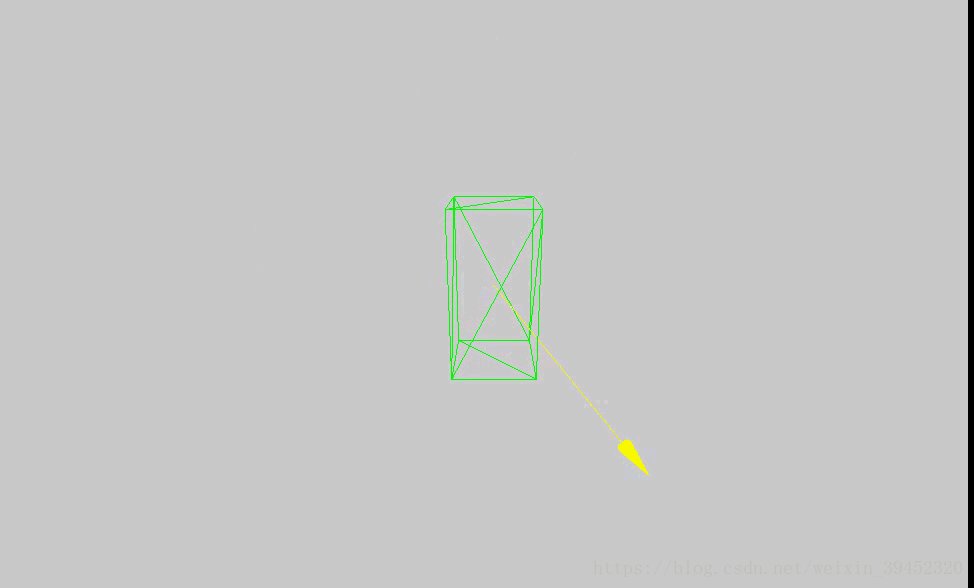
var origin = new THREE.Vector3(0, 0, 0); var xDir = new THREE.Vector3(1, 0, 0); var length = 1; var arrow = new THREE.ArrowHelper(xDir, origin, length, color); var ob = new THREE.Object3D(); ob.position.x = x; ob.rotation.order = 'XYZ'; ob.rotation.y = ry; ob.rotation.z = rz; scene.add(ob); ob.add(arrow);
其效果如下:
2. AxesHelper
用于简单模拟3个坐标轴的对象,红色代表 X 轴. 绿色代表 Y 轴. 蓝色代表 Z 轴.提供了一个AxesHelper类,可以用来创建一个可视化的三维坐标系。
如下图所示:
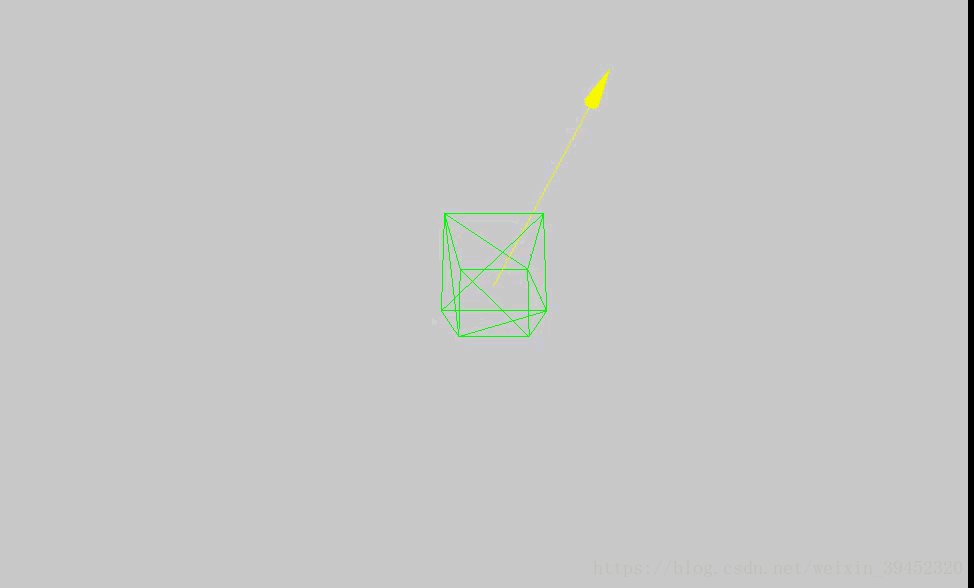
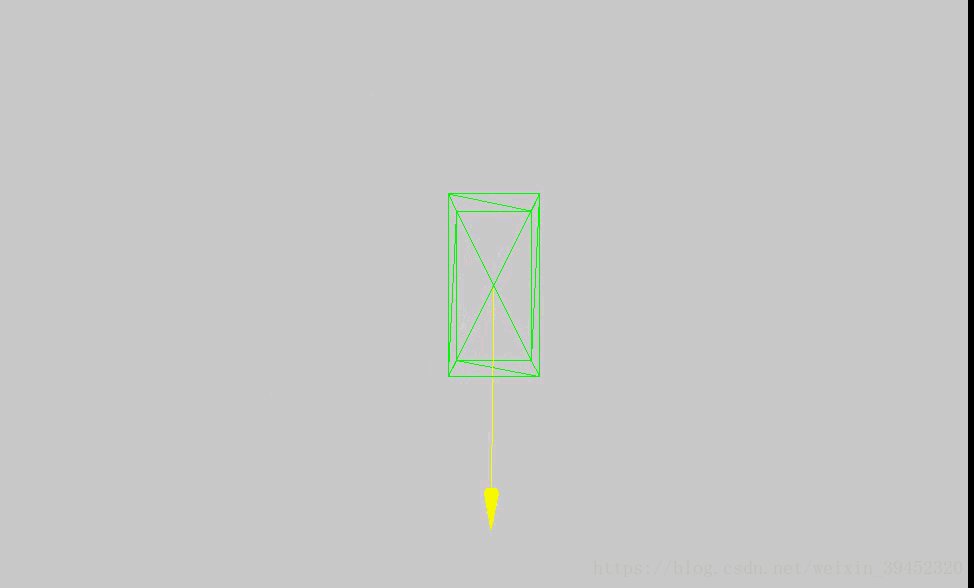
3. BoxHelper
用于图形化地展示对象世界轴心对齐的包围盒的辅助对象。
const sphere = new THREE.SphereGeometry(); const object = new THREE.Mesh( sphere, new THREE.MeshBasicMaterial( 0xff0000 ) ); const box = new THREE.BoxHelper( object, 0xffff00 ); scene.add( box );
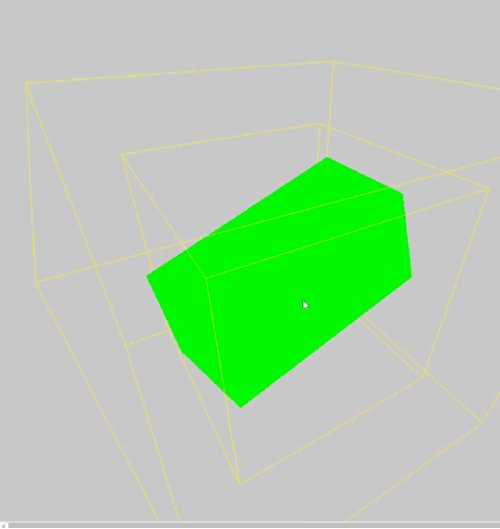
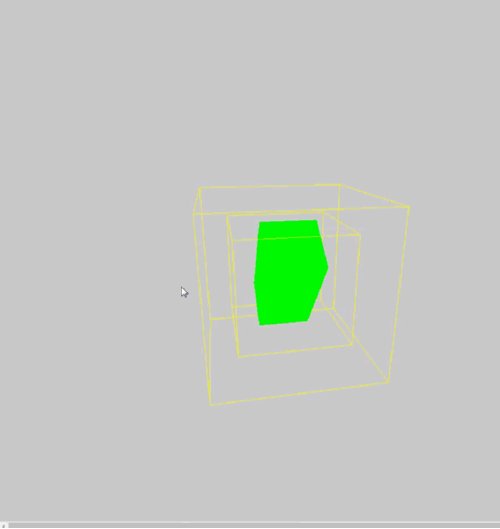
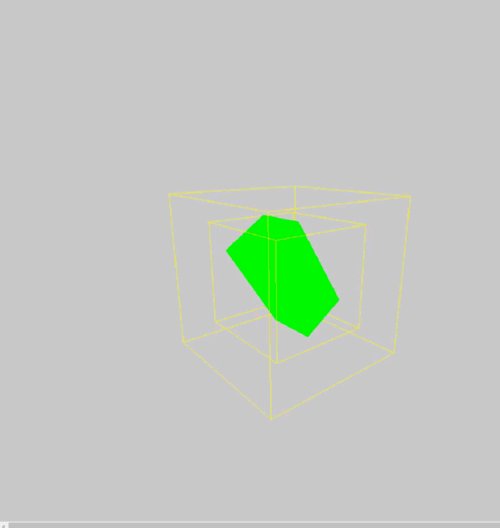
4. Box3Helper
用于显示一个三维对象的外包盒子,其和BoxHelper的区别是,其范围会更大
var box3 = new THREE.Box3(); box3.setFromCenterAndSize(new THREE.Vector3(0, 0, 0), new THREE.Vector3(2, 2, 2)); var helper = new THREE.Box3Helper(box3, 0xffff00); scene.add(helper);
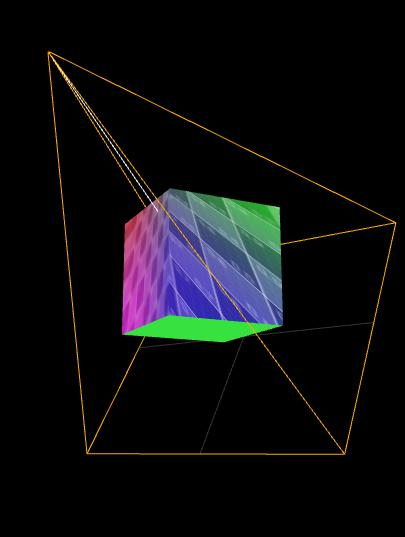
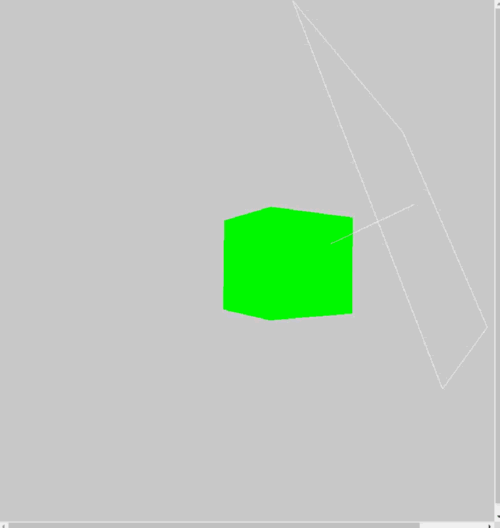
5. CameraHelper
显示相机信息的帮助类
// 屏幕相机 let camera = new THREE.PerspectiveCamera(45, 1, 0.01, 300) camera.position.set(-1, 1.2, 1.5) camera.lookAt(0, 0, 0) // 带相机助手的相机 const camera1 = new THREE.PerspectiveCamera(45, 1, 0.01, 3) camera1.position.set(-1, 1.2, 1.5) camera.lookAt(0, 0, 0) let cameraHelper = new THREE.CameraHelper(camera1) scene.add(cameraHelper) // 需要每帧更新旋转矩阵 stage.onUpdate(() => { cameraHelper.update() camera1.updateMatrix() camera1.lookAt(0, 0, 0) })

6. DirectionalLightHelper
方向光的助手,用于显示方向光的信息。
var light = new THREE.DirectionalLight(0xFFFFFF,2); light.position.set(20,20,50); var helper = new THREE.DirectionalLightHelper(light, 50,0xFFFFFF); scene.add(helper);

7. GridHelper
用于在视图上添加一个网格
var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); scene.add(gridHelper);
如图所示:
10. PolarGridHelper
用于在视图上添加磁极网格形态,如图所示:
11. HemisphereLightHelper
添加一个球体光源的的标识帮助,如图所示:
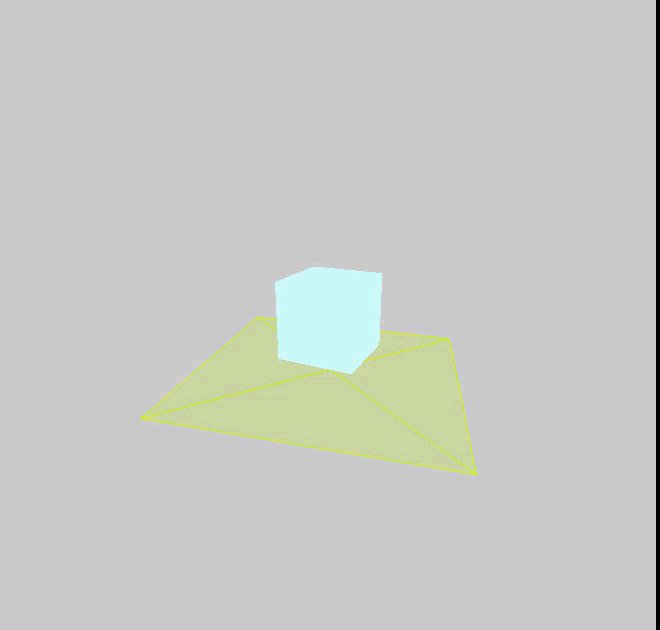
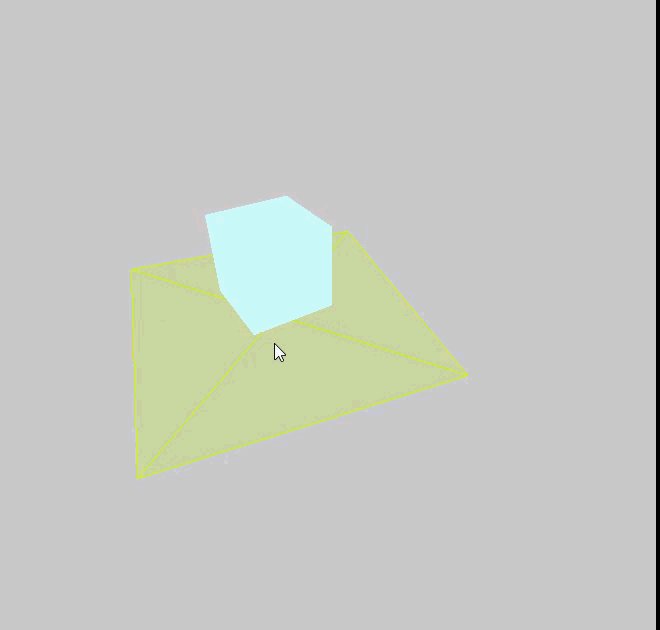
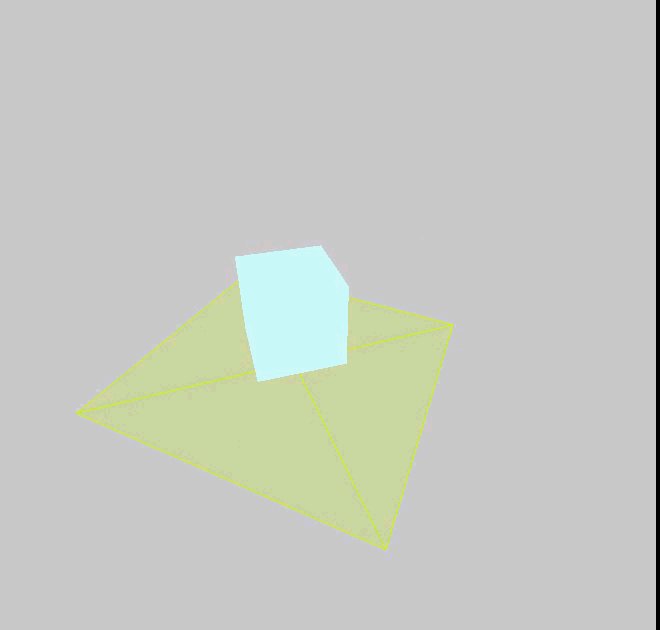
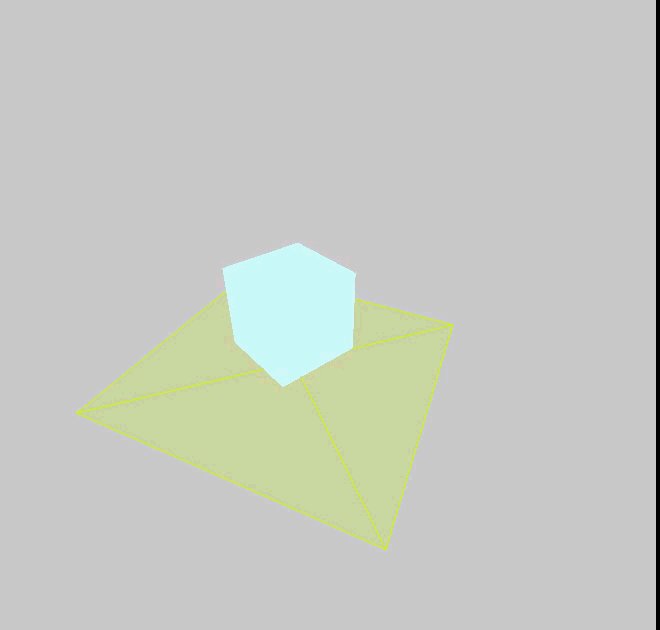
12. PlaneHelper
在三维场景中添加一个平面,并且设置平面信息
var plane = new THREE.Plane(new THREE.Vector3(1, 1, 0.2), 3); // PlaneHelper( plane:平面, size:平面助手的边长, hex:顏色 ) var helper02 = new THREE.PlaneHelper(plane, 100, 0xcfff00); helper02.position.set(0,-20,0); scene.add(helper02);
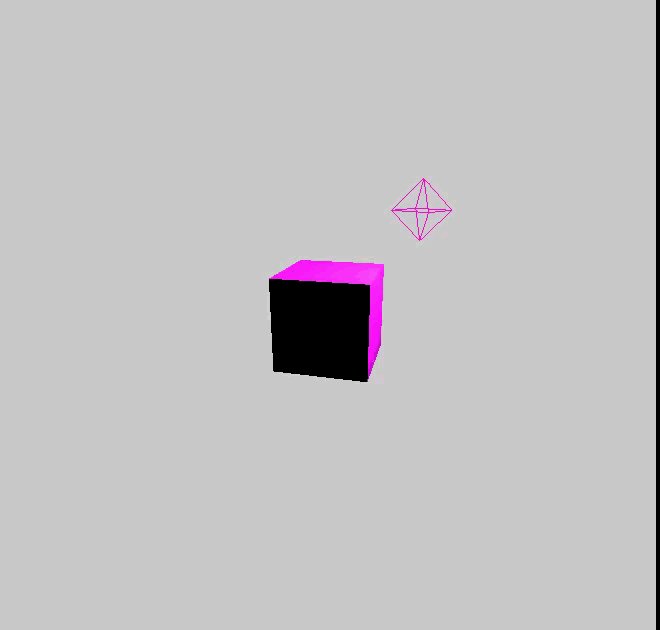
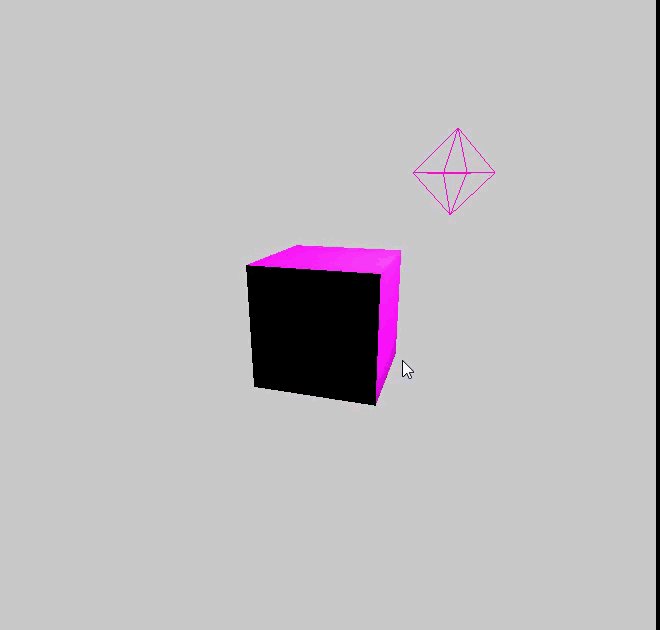
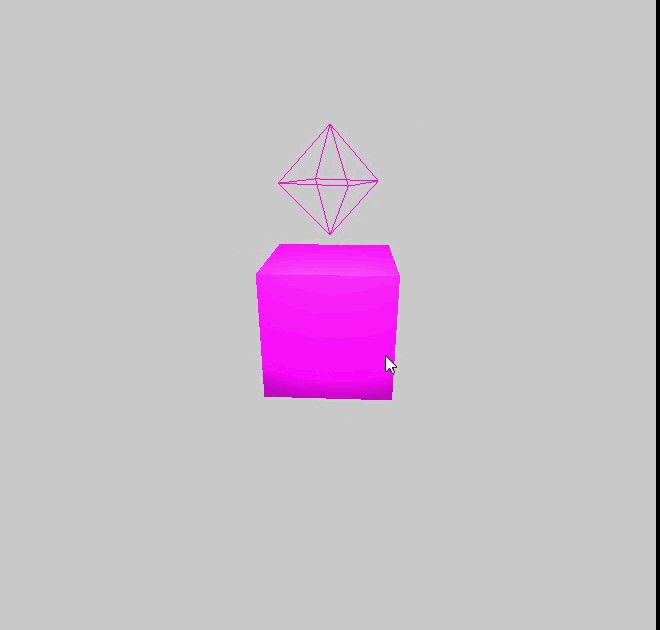
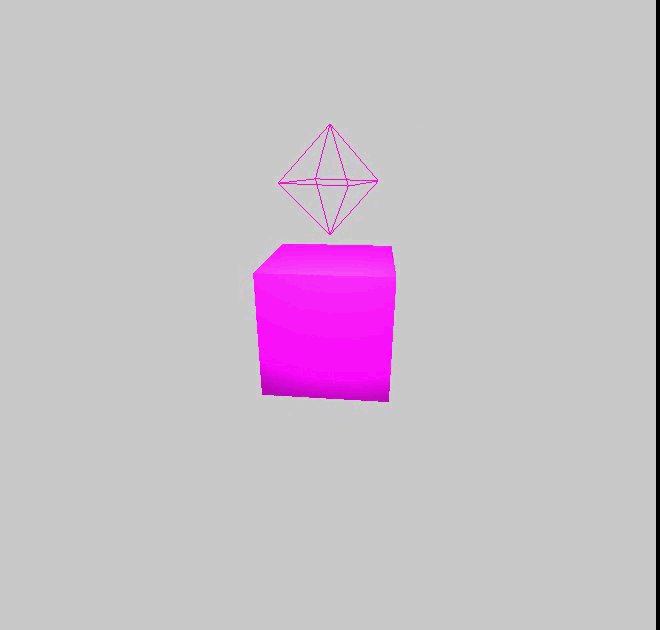
13. PointLightHelper
添加一个点光源的标识信息
var pointLight = new THREE.PointLight(0xff0dd0, 10, 100); pointLight.position.set(30, 40, 10); scene.add(pointLight); // PointLightHelper( light:点光, sphereSize:点光对象的大小, color:颜色 ) var sphereSize = 10; var pointLightHelper = new THREE.PointLightHelper(pointLight, sphereSize); scene.add(pointLightHelper);
如图所示:
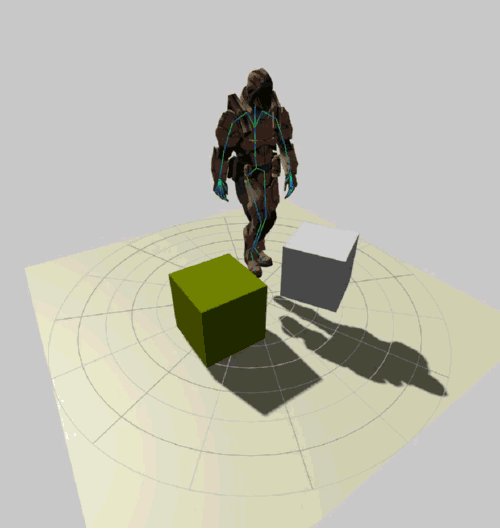
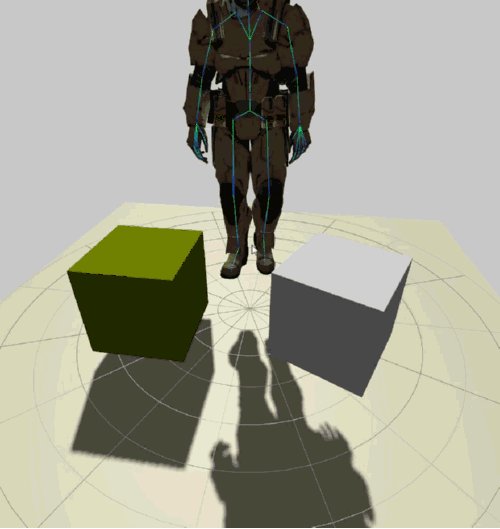
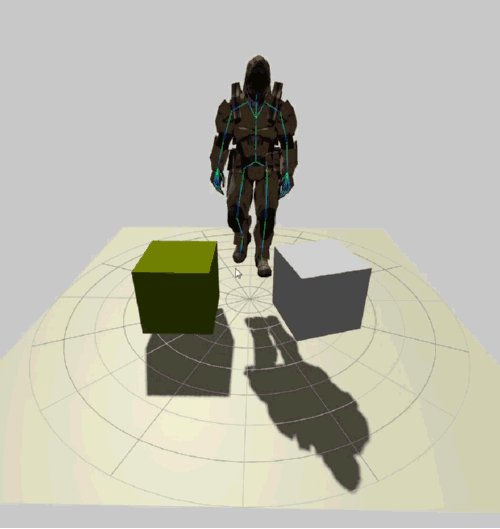
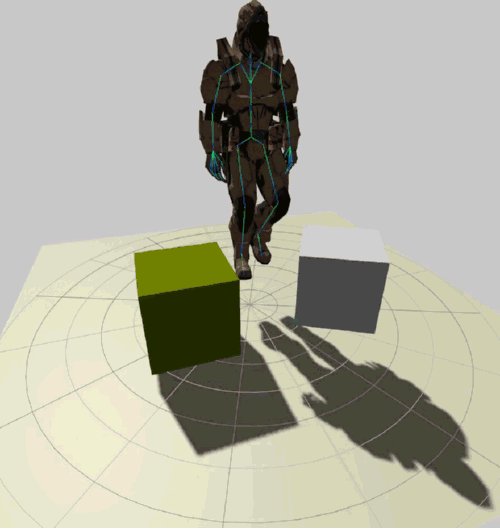
14. SkeletonHelper
用于给具有骨骼模型的元素,添加骨骼标识信息
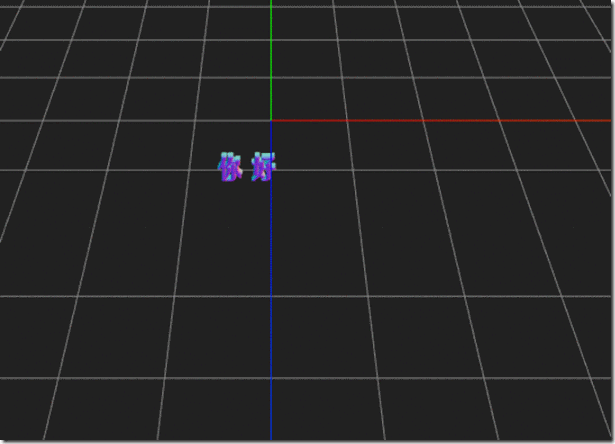
// 骨骼显示助手 skeleton = new THREE.SkeletonHelper(model); scene.add(skeleton);
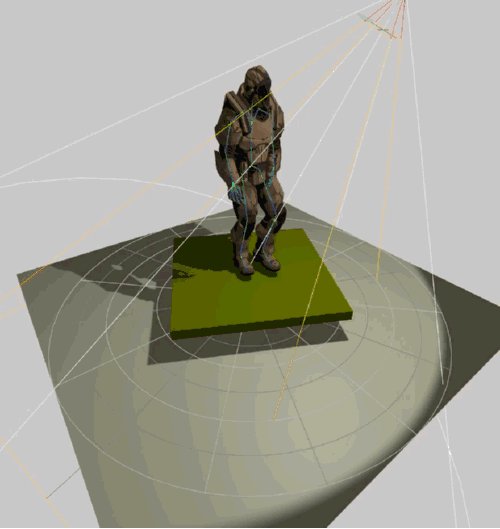
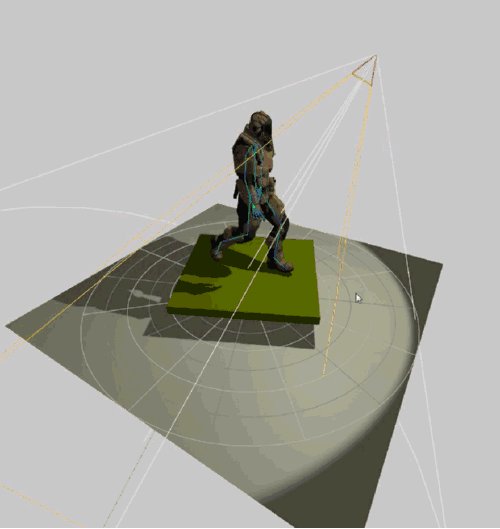
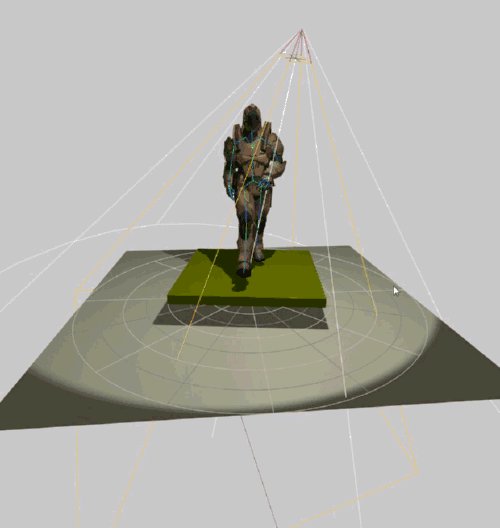
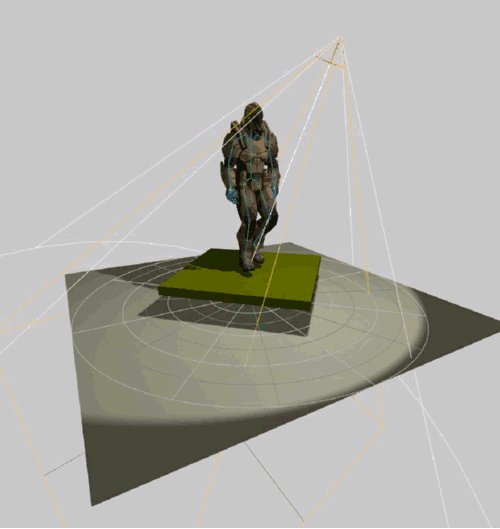
19. SpotLightHelper
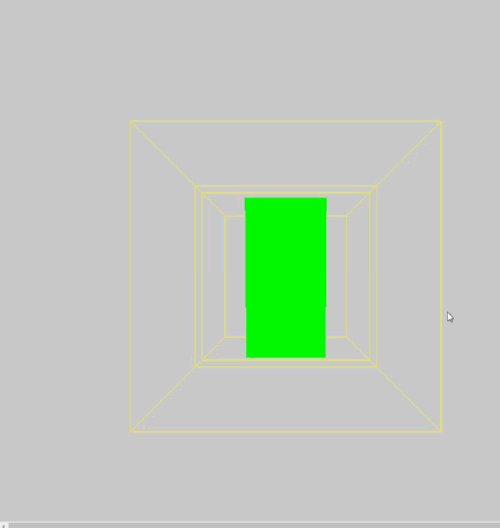
用于模拟聚光灯 SpotLight 的锥形辅助对象.
spotLight = new THREE.SpotLight(0xffffff, 1); spotLight.position.set(15, 110, 50); spotLight.angle = Math.PI / 4; spotLight.penumbra = 0.05;//边缘范围,反比 spotLight.decay = 2;//衰减系数,反比 spotLight.distance = 400;//发光距离 spotLight.castShadow = true;//阴影 spotLight.shadow.mapSize.width = 1024; spotLight.shadow.mapSize.height = 1024; spotLight.shadow.camera.near = 10;//近截面 spotLight.shadow.camera.far = 250; scene.add(spotLight); // 聚光灯显示助手 SpotLightHelper( light:灯光, color:颜色 ) lightHelper = new THREE.SpotLightHelper(spotLight,0xdfdfdf); scene.add(lightHelper);
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具