Revit扩展组件介绍之_AdWindow
AdWindow.dll是Autodesk开发一套支持Ribbon风格的组件,其在很多Autodesk的产品中得到了大量的应用,我们通过以下案例,介绍AdWindow组件在Revit中应用的基本情况。
在RevitAPI中,对界面通过UIControlledApplication进行了部分的封装,但封装后,部分控件的特性并没有暴漏出来,我们需要更底层的界面操作,比较困难。所以我们可以通过直接访问界面的AdWindow组件,实现对界面的访问。通过以下代码,我们可以直接获取Revit所有界面的管理类。
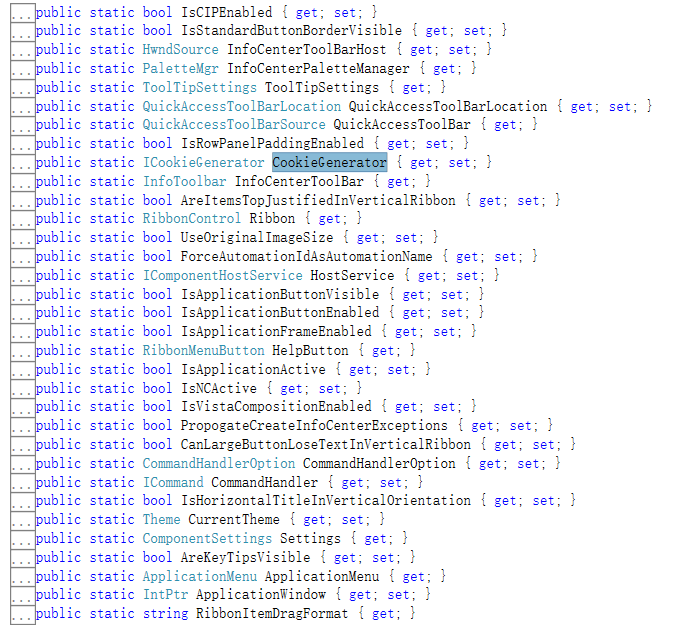
Autodesk.Windows.ComponentManager 当前类的属性截图如下所示:

ComponentManager 是对Revit界面的综合管理,其有几个重要的属性,每个属性对应这Revit界面上一个元素,其对用关系如下:

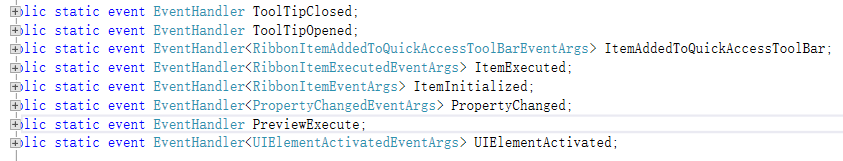
同时,我们可以通过以下事件对Ribbon的改变进行

以下实现在Revit修改面板添加一个按钮,如下所示:
using Autodesk.Revit.UI;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Media;
namespace RevitExapmle
{
public class HelloWord : IExternalApplication
{
public Result OnStartup(UIControlledApplication application)
{
///在修改面板添加按钮
Autodesk.Windows.ComponentManager.UIElementActivated += ComponentManager_UIElementActivated;
foreach (Autodesk.Windows.RibbonTab tab in Autodesk.Windows.ComponentManager.Ribbon.Tabs)
{
if (tab.Id == "Modify")
{
Autodesk.Windows.RibbonPanel newPanel = new Autodesk.Windows.RibbonPanel();
Autodesk.Windows.RibbonPanelSource panelSource = new Autodesk.Windows.RibbonPanelSource();
panelSource.Id = "xiugb";
panelSource.Name = "xiugb";
newPanel.Source = panelSource;
Autodesk.Windows.RibbonButton button = new Autodesk.Windows.RibbonButton();
button.ShowImage = true;
button.Size = Autodesk.Windows.RibbonItemSize.Large;
button.ShowText = true;
button.Id = "xiugbc";
button.Name = "xiugbc";
button.Text = "按钮";
button.IsEnabled = true;
button.IsVisible = true;
button.IsCheckable = true;
button.Orientation = System.Windows.Controls.Orientation.Vertical;
newPanel.Source.Items.Add(button);
tab.Panels.Add(newPanel);
break;
}
}
return Result.Succeeded;
}
/// <summary>
/// 按钮的切换事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ComponentManager_UIElementActivated(object sender, Autodesk.Windows.UIElementActivatedEventArgs e)
{
if (e != null && e.Item != null && e.Item.Id != null && e.Item.Id == "ads")
{
try
{
//逻辑代码
}
catch { }
}
}
public Result OnShutdown(UIControlledApplication application)
{
return Result.Succeeded;
}
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号