收藏 | 做数据可视化要避免的误区
数据是我们经常接触到的东西,但是,我们能否以正确的方式对这些数据进行可视化呈现呢?我们每天可能要创建很多可视化效果的图表,有些会得到观众的欣赏,而有一些则被拒绝了,为什么会这样?好吧,答案就在于创造,让我们尝试找出原因和问题,看看如何解决它们。在这里,我将总结图表的一些最佳和最差版本,如果您正在用的是最差版本,则应尽快停止并改正。
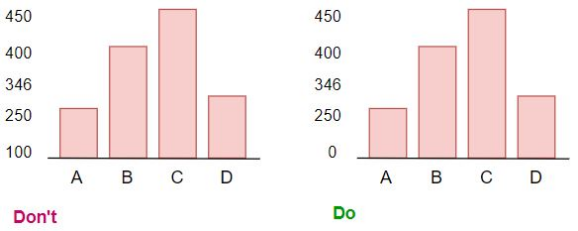
基线为 0 的起始图表
我在绘制图表时发现的最常见的错误之一就是是没有以0基线去制作图表。

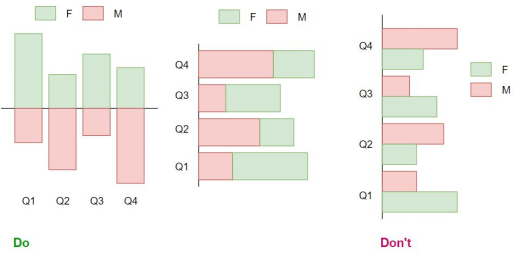
我们在数据可视化中通常使用水平或垂直条形图,有时当我们使用简单的条形图进行比较时,它确实传达了信息,但垂直堆叠条形图或水平堆叠条形图会更好。让我们看一个例子,我们有女性和男性的月销售额数据,我们可以使用下面的图表进行比较,切勿在图表的同一侧绘制正值和负值,这样很难读取图表的信息。

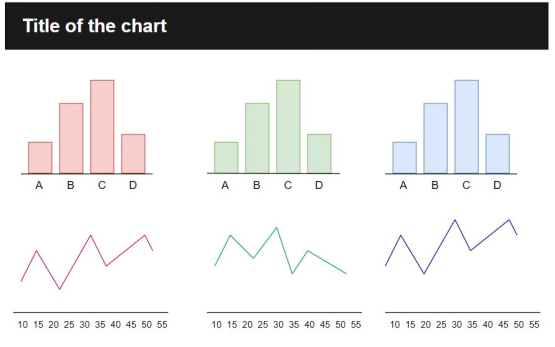
图表上的多种颜色
很多人在使用图表时使用了多种颜色,这会让图形看起来非常的奇怪,正常来说,如果不是为了突出显示某个数据的话,一个图表使用一种颜色就可以了。

如果您有2个以上的图表,那么按颜色分隔图表将是一个好主意,让我们看看下面的图示。

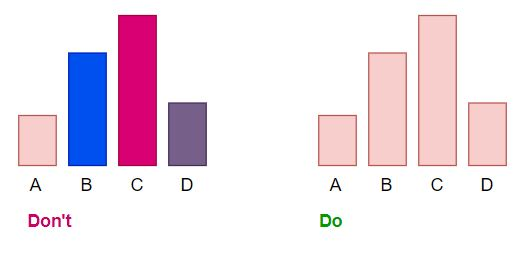
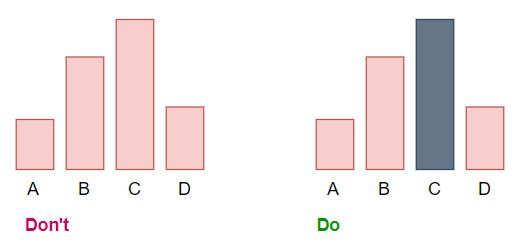
强调数据
有时对数据进行强调也会使图表看起来不错。在下面的的图表中,只有4个变量,因此图表中的这一小小的变化不会非常显眼,但是当我们使用100个变量时,突出显示该柱形图的最高值将对我们有很大的帮助。

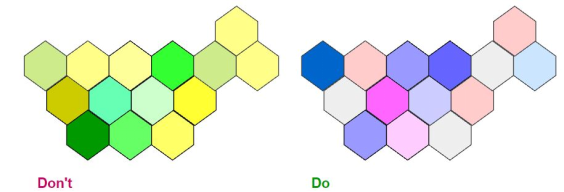
令人困惑的颜色选择
字体、颜色、轴等等这些功能在绘制图表时都很重要,选择图表的颜色是一个非常关键的步骤,因为如果在图表上有非常明亮或非常浅的颜色,那么阅读图表将变得非常困难。在此示例中,我们有以下2个不同的图表,显示该区域中销售额最高到最低在颜色上的表达是有所不同的,我们看左边的图表,基本很难分辨哪个是高哪个是低。而在右侧的图表里,有蓝色和粉红色的色阶,可以很容易地区分出阴影。

避免图表上的随机性
始终根据条形图的值按升序或降序排列,对于水平条形图,将最大值放在顶部,对于垂直条形图,将最大值放在左侧,这将有助于受众从图表中找到最高和最低值。

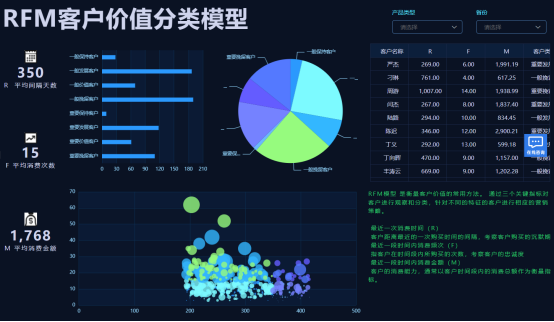
讲一个故事或至少回答一个问题
大多数初始数据可视化工具仅生成单个图表,如直方图或条形图,但是大多数时需要组合多个图表,让我们看看在智分析上是如何完成的。您可以在智分析上找到这个案例。在这里,我制作了用于分析客户的RFM客户价值分类模型图表,您可以制作不同的图表,如饼图或者条形图,但我将它们全部合并在一起,以概述分析。在这里,我们可以清楚地看出,一般挽留的客户数量是最多的,占比是多少,客户名称的具体明细有哪些。

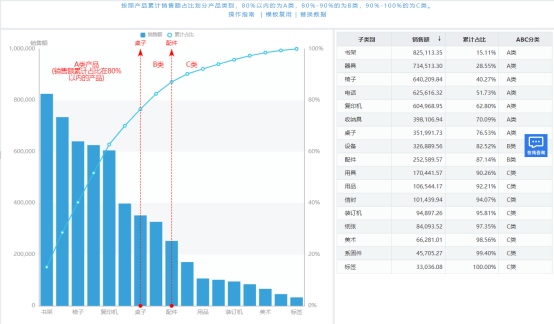
根据需要添加文本
如果您认为添加其他文本将有助于读者更好地理解图表,那么只需添加文本即可。让我们看看真实的例子,您可以在智分析上找到此图表,在这里,我添加了一些文本,例如A类产品代表的是销售额累计占比80%以内的产品。

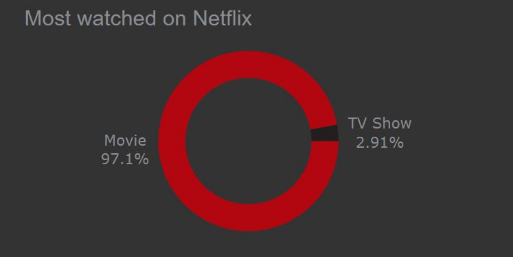
使用饼图
我看到很多人以错误的方式使用饼图,使用饼图时要记住,饼图中的值不得超过 5 个。在下面的示例中,我们看到在Netflix上观看的节目的比例,我们可以清楚地看到,电影在这里更受欢迎。

从上述的案例中,我们看到了图表中的一些常见错误,以及学习了如何克服这些错误。数据可视化是一种艺术形式,需要随着时间的推移进行掌握。这些数据可视化的提示和技术虽然并不全面,但肯定会帮助您走上正确的轨道。了解观众的视角是创造成功和有效视觉效果的关键,无论您使用哪种工具来创建优雅而又美观的图表,重要的是要理解视觉效果背后的本质。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号