可视化大屏设计_最高效的大屏展示不只是酷炫
目前市面上有众多做大屏的可视化BI工具,有的部分企业为了要实现其功能效果而令人感到枯燥乏味,或者是为了看上去绚丽多彩而显得极端复杂,从而实现对于相当复杂而又冗余数据的深入分析,让企业决策者难以理解数据的价值。这也导致了有一部分人认为可视化大屏已经成为一些政企单位的面子工程,锦上添花,可有可无。但一张合格的数据可视化大屏不只是效果酷炫,特效满满而已。数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。
在数据可视化慢慢成为数据分析主要途径的时代,酷炫的效果当然可以为数据可视化大屏加分,但是需要明白主次,知道数据可视化分析的主体是什么,不能喧宾夺主。不能为了极端的酷炫效果而去增加数据可视化分析的难度。好的数据可视化大屏永远是炫酷和实用相辅相成,炫酷是为了更好的用户体验,数据分析决策才是主体!
这里我为大家分享几款实用的可视化大屏设计:
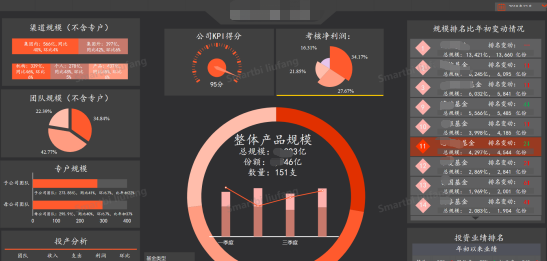
1. KPI数值监控大屏
对关键指标的监控能保证我们对整体运营实现提纲挈领的把控,将业务、风险、绩效等领域内的核心指标通过图形、仪表盘等展现在监控者面前。

2. 阀值预警大屏
伴随着KPI数值监控的另一个因素必然是预警因素,通过醒目的颜色,例如背景高亮(红、绿、蓝)等清晰发出警报。

3. 实时数据监控大屏
不同的行业,不同类型的仪表盘,监控的数据刷新频率要求自然不同,有个别应用场景甚至要求能实现秒级的数据刷新数据,例如交易所成交量监控、航班监控、地铁线路运行监控等,这就要求仪表盘的底层数据响应非常之快,当然目前云计算技术能够让此种需要变成可能。

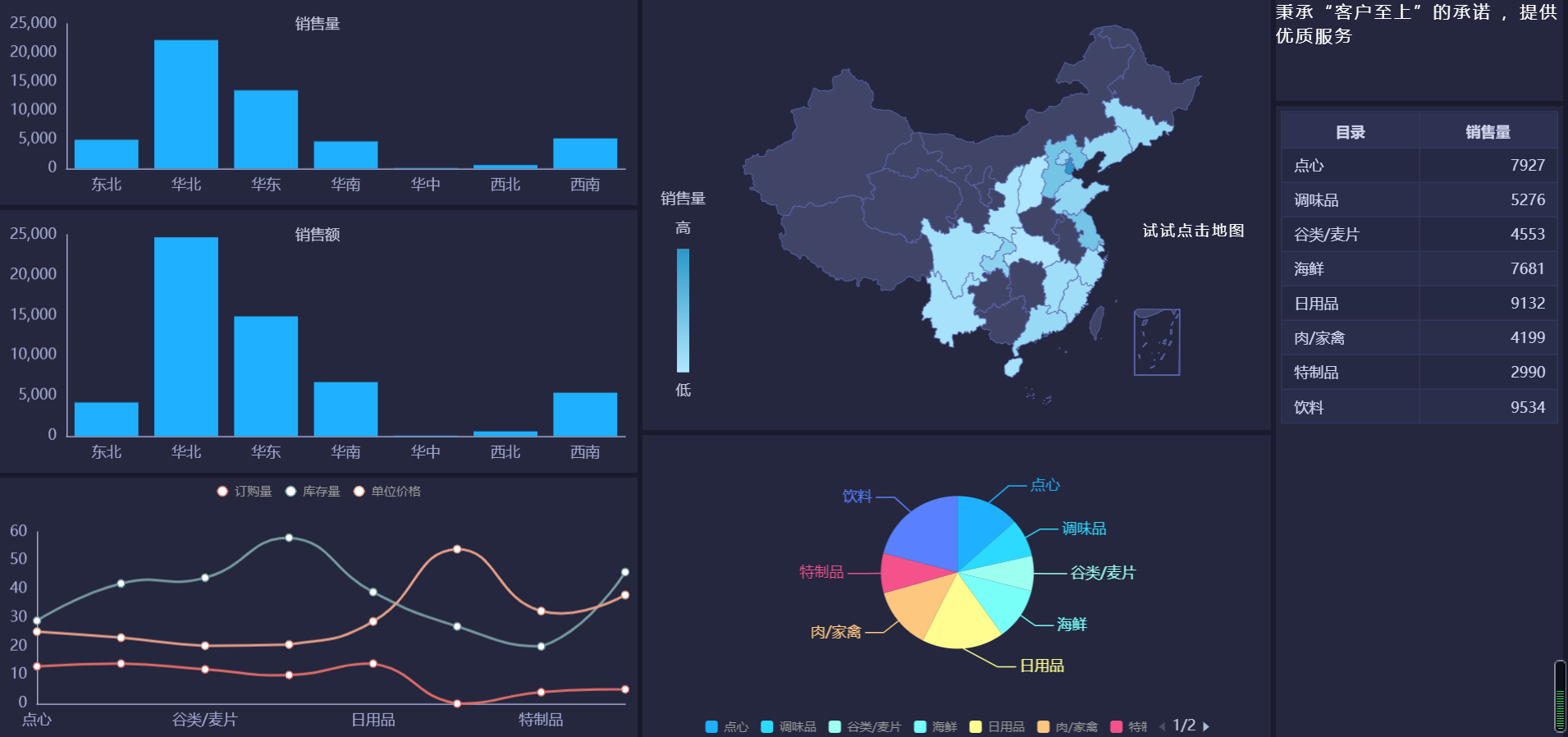
4. 数据分析探索大屏
交互式监控仪表盘逐渐成为管理层的新宠,他们不仅要看到表层的信息,还需要深入探究表层现象发生的原因
以上的大屏都来自于Smartbi,Smartbi可视化大屏设计过程可视化,鼠标拖拉拽即可快速完成数据集准备、可视化探索和仪表盘的制作,丰富的可视化展示,丰富的交互控件和图表组件,且不受维度、度量的限制,支持多数据来源,布局灵活,支持业务主题和自助数据集,双布局设计,跨屏发布到APP,支持流式布局。为业务人员提供自助式数据探索与可视化分析服务,洞悉数据背后隐藏的商业价值、辅助企业决策。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」