交互设计的仪表盘能更大发挥仪表盘的作用
交互设计,又称互动设计(Interaction Design, 缩写 IxD 或者 IaD),是定义、设计人造系统的行为的设计领域。在于定义人造物的行为方式(the “interaction”,即人工制品在特定场景下的反应方式)相关的界面。
虽然我们现在通常所说的交互设计,指的就是设计PC或者移动端的各种界面。但如果从「交互」的角度来考虑,包装、VI、仪表盘的设计都的确与「交互」有关。那么仪表盘的交互设计能做什么呢?
自助仪表盘通过交互式设计,能够满足数据分析人员与仪表盘之间的交互需求,灵活地对业务人员的分析操作作出响应。在Smartbi中,可以根据应用场景的不同,自助仪表盘的交互式效果可分为:“联动”、“下钻”、“跳转”、“展开/收缩”。
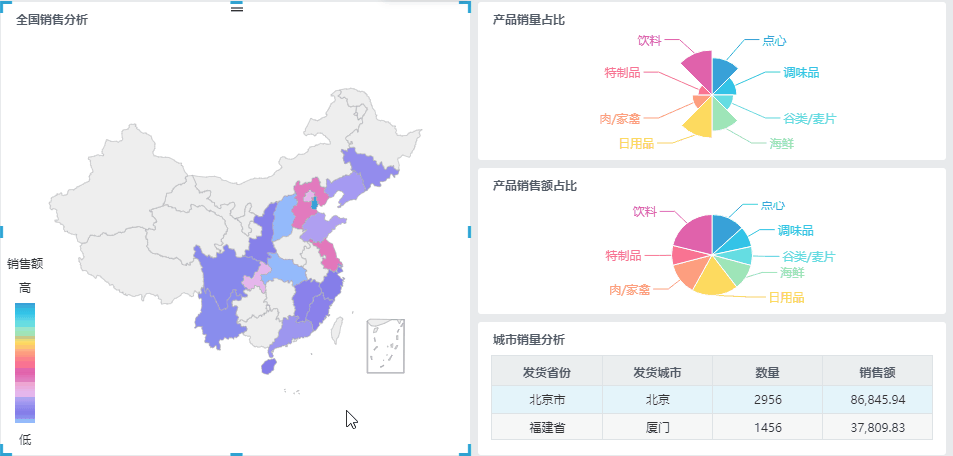
联动:指当自助仪表盘内的组件之间含有逻辑关系时,可以通过将某个组件设置 “作为筛选器”的方式,实现点击该组件资源来动态筛选其他组件资源的数据结果。例如下图中:点击左侧地图中某区域,可以动态筛选右侧南丁格尔玫瑰图和饼图中的数据。

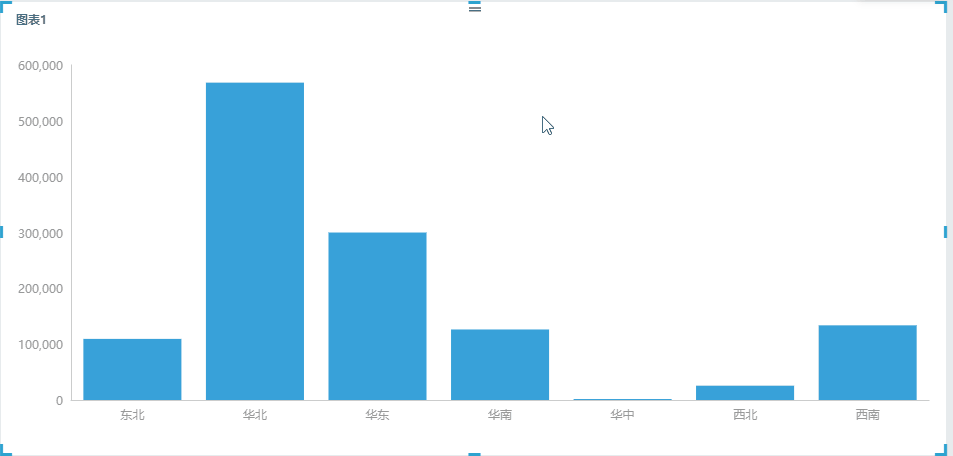
下钻:指对数据分析以维粒度逐层细化分析的一种分析效果。例如下图中:可对区域粒度数据下钻到该区域下各省份粒度进行分析。

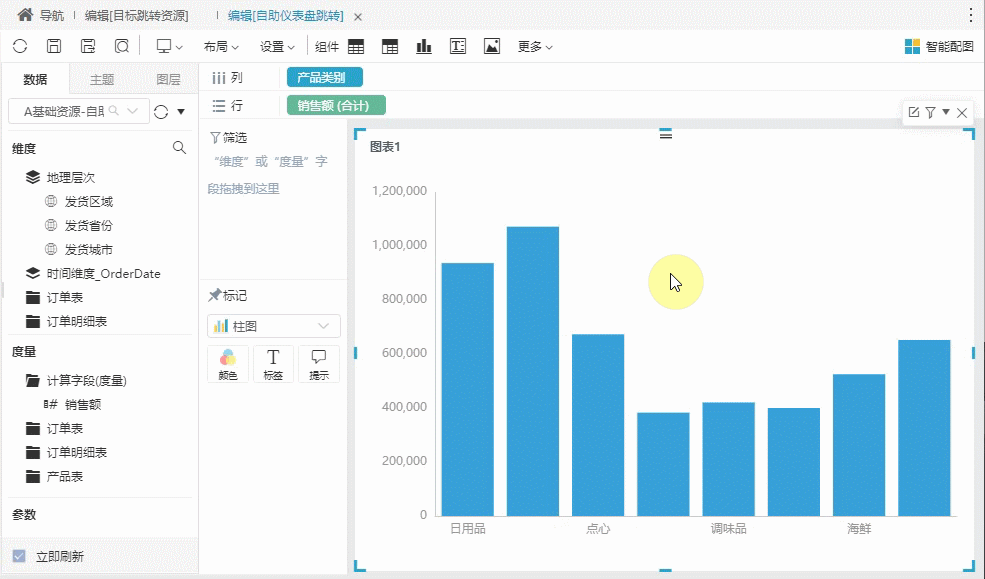
跳转:指当多个自助仪表盘含有逻辑关系时,实现多个自助仪表盘之间的互动。例如下图中:在源仪表盘中通过点击组件资源,打开目标自助仪表盘进行浏览、分析。

展开/收缩:指在交叉表组件中对行、列数据进行逐层展开,实现对数据的粒度进行细化分析。例如下图中:单击交叉表中区域行头上方的“展开”图标,表展开该区域下方各省的信息及数据。

仪表盘的交互设计需要深入洞察用户的信息需求,在此基础上结合数据分析人员的经验确定最适宜的指标及其展现方式,并从用户使用的角度,考虑仪表盘的交互方式。用户的使用及信息获取是仪表盘价值的体现,因而,在仪表盘的设计过程中,也应该始终将用户的需求置于核心位置。
若想详细了解如何使用,请到Smartbi官网-学习和认证-在线文档查看。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」