配置GitHub Push自动触发Jenkins的构建
这里以gitbook的项目为例,GitHub中的gitbook项目部署在Jenkins中,执行git push命令时自动执行Jenkins构建,其他项目只是最后的执行脚本不同
环境准备
- 安装Jenkins,详情见Jenkins安装
- 配置Jenkins插件,Git,GitHub的一些相关插件
- 安装gitbook,见gitbook 安装,如果你的项目不是gitbook的,这个可以不用安装
获取GitHub的Personal access token
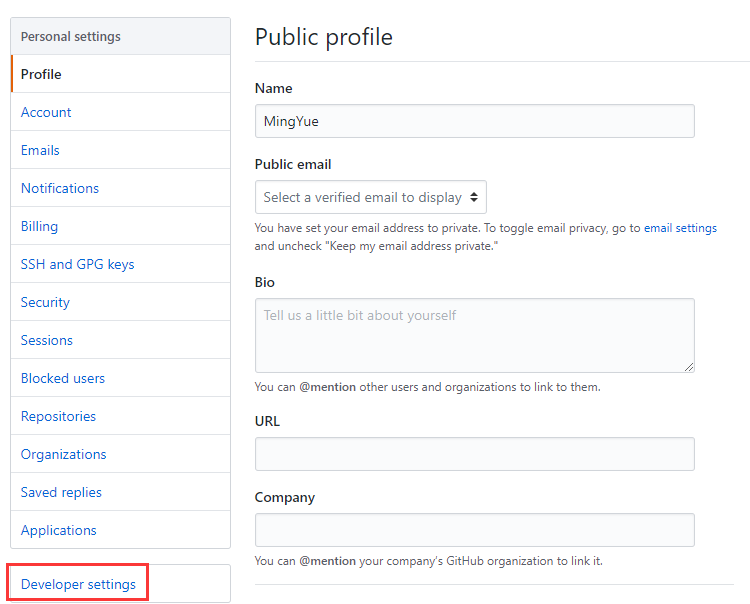
- 进入GitHub,点击
setting,进入setting页面,点击左下角的Developer settings,如下图:

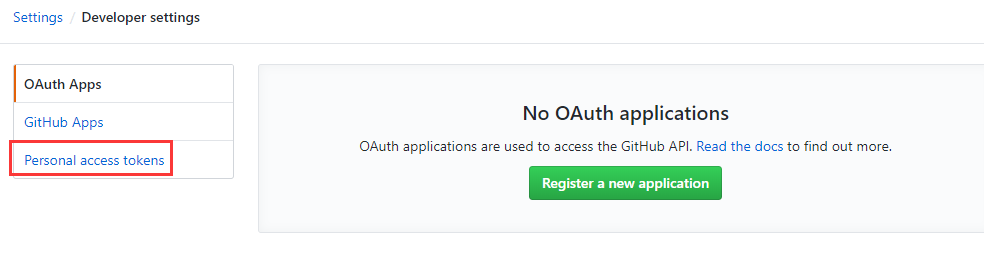
- 跳转到”Developer settings”页面后,点击左下角的
Personal access tokens,如下图:

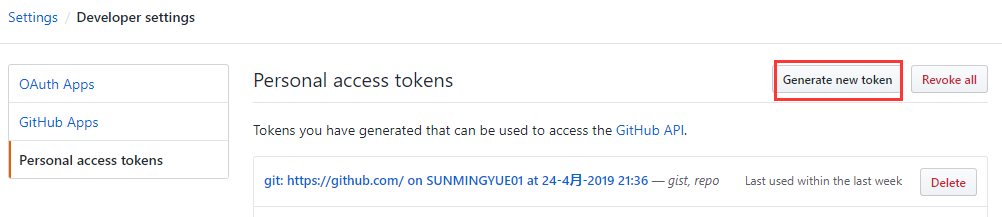
- 跳转到”Personal access tokens”页面后,点击右上角的
Generate new token按钮,如下图:

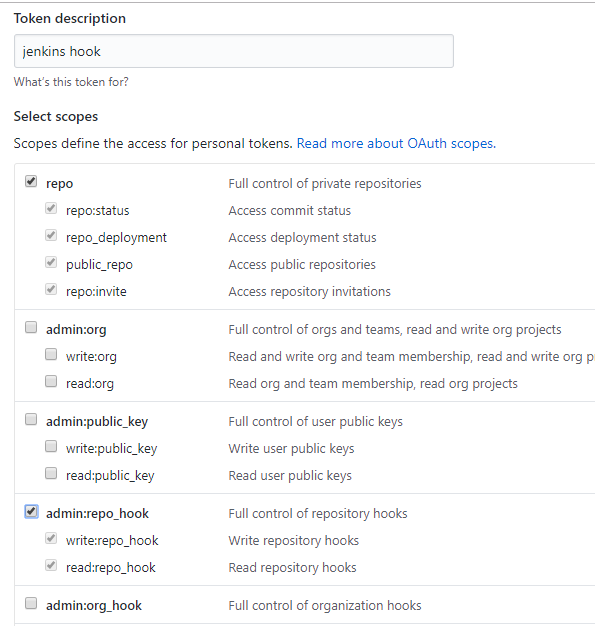
- 可能会提示输入GitHub密码,输入后跳转到创建token的页面,如下图所示,随便输入
Token description,再勾选repo和admin:repo_hook,再点击底部的Generate token按钮,就能产生一个新的access token,将此字符串复制到记事本,后面jenkins任务中会用到(注意:关闭这个页面就找不到这个字符串了):

配置Jenkins
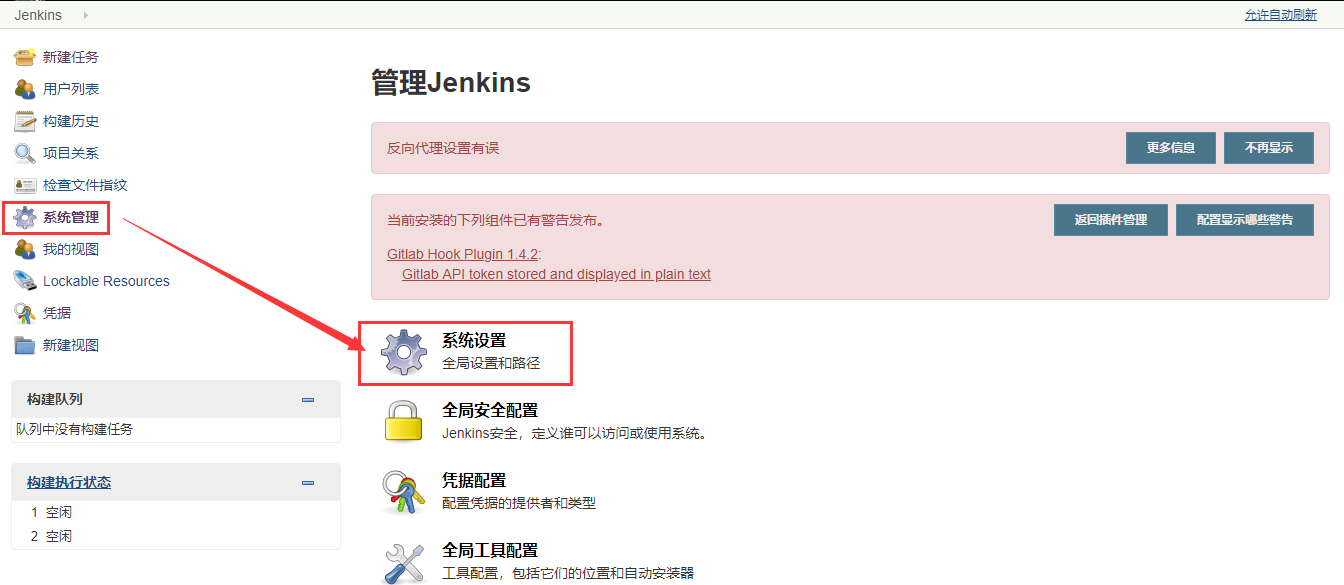
- 进入系统设置:

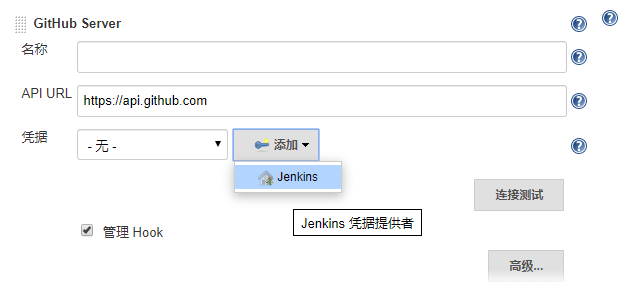
- 在系统设置页面找到”GitHub”,点击
添加GitHub Server,如下图,名称随便起,API URL填写https://api.github.com,凭据位置如下图红框所示,选中管理 Hook选择Add->Jenkins:

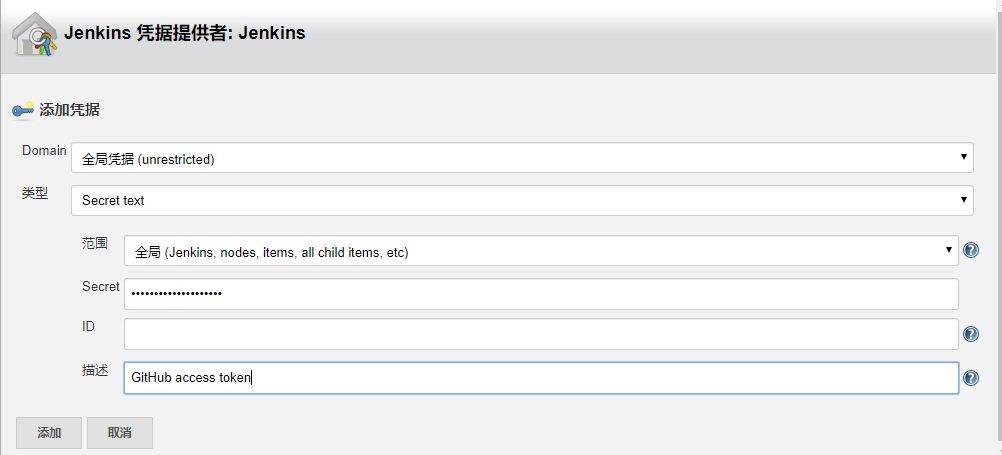
- 弹出的页面中,
类型选择Secret text,Secret填入前面在GitHub上生成的Personal access tokens,描述随便写一些描述信息,点击添加完成添加.如下图:

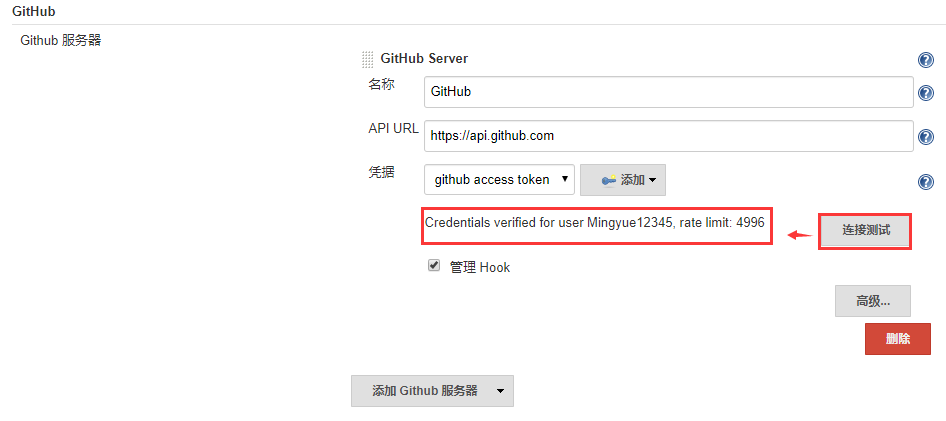
- 填写完毕后,点击右侧的
连接测试按钮,如果信息没有填错,显示的内容如下图所示:

- 点击页面最底部的
保存按钮
GitHub的项目主页和仓库地址
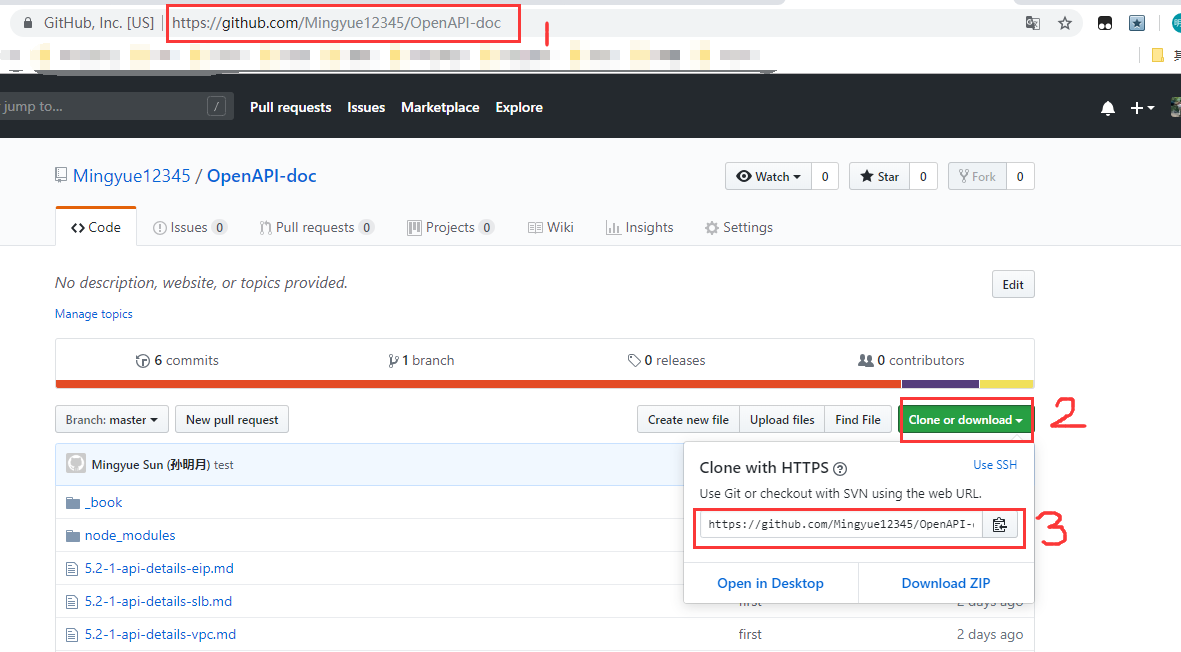
项目主页和仓库地址是不同的,如下图,红框1中是项目主页,点击红框2的按钮后,红框3中是仓库地址(要用HTTPS的,不用SSH 的):

我的项目主页:https://github.com/Mingyue12345/OpenAPI-doc
我的仓库地址:https://github.com/Mingyue12345/OpenAPI-doc.git
Jenkins中新建构建项目
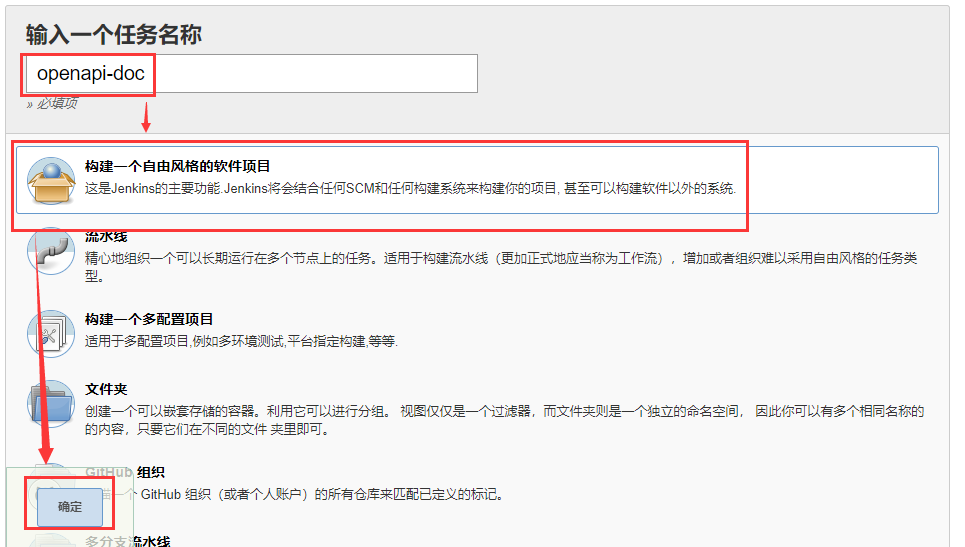
在Jenkins上新建一个名为 “openapi-doc” 的项目

接下来对Jenkins项目进行配置
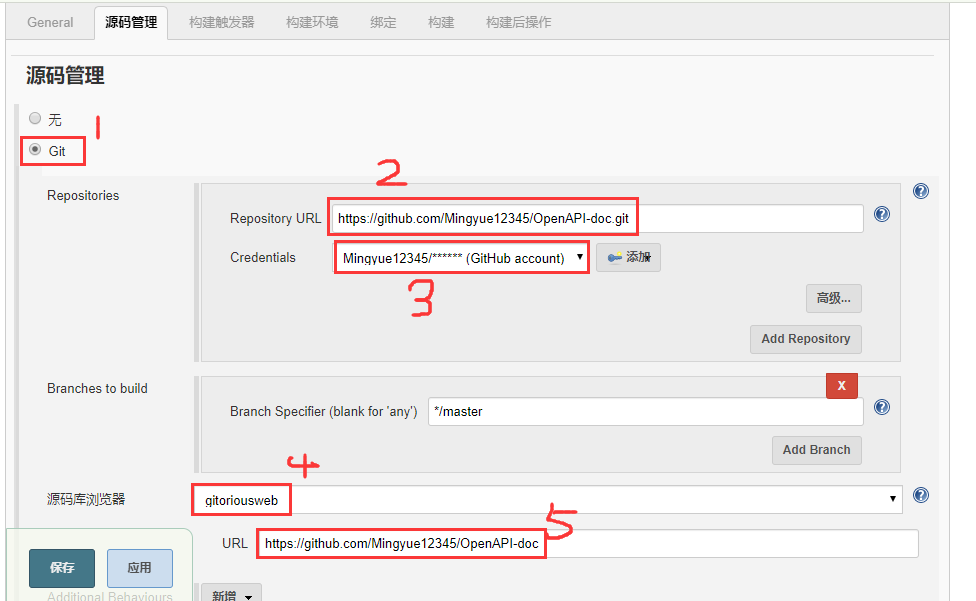
源码管理设置

上图中每个红框的设置如下解释:
- 选择
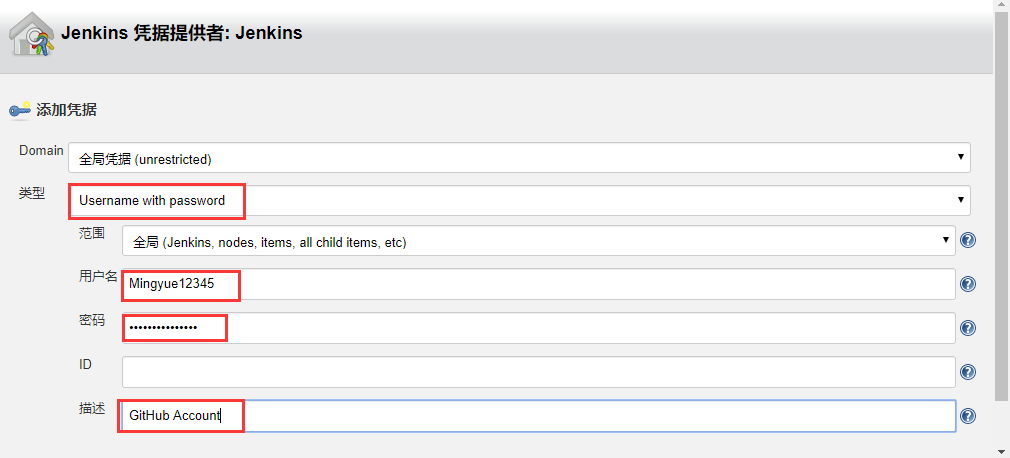
Git Repository URL输入仓库地址:https://github.com/Mingyue12345/OpenAPI-doc.gitCredentials创建一个Credentials,类型选择Username with password,Username输入GitHub账号,Password输入GitHub密码,描述随便输入,如下图源码库浏览器选择githubwebURL输入项目主页:https://github.com/Mingyue12345/OpenAPI-doc

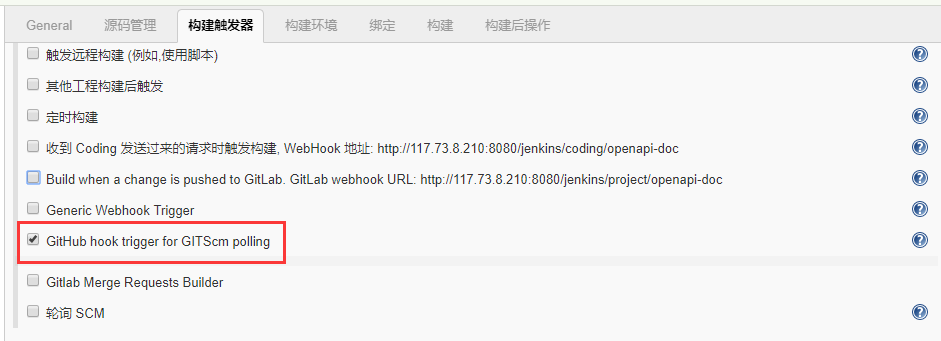
构建触发器
构建触发器中勾选GitHub hook trigger for GiTScm polling,如下图

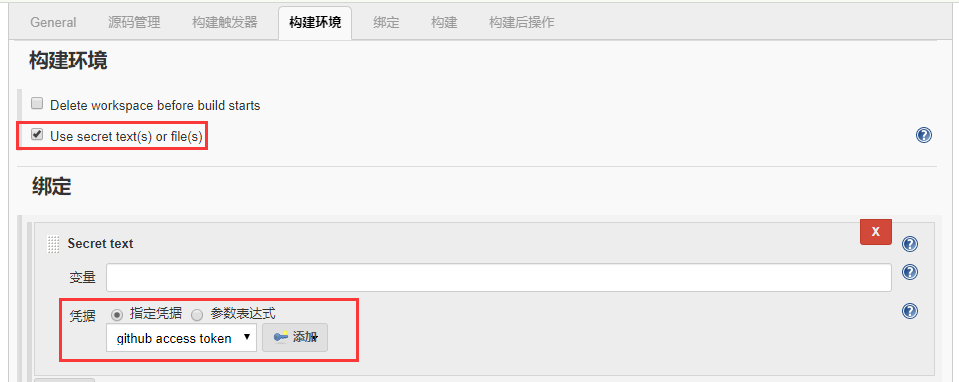
构建环境和绑定
如下图所示,勾选Use secret text(s) or file(s),下面的”凭据”选择我们之前配置过的Personal access tokens

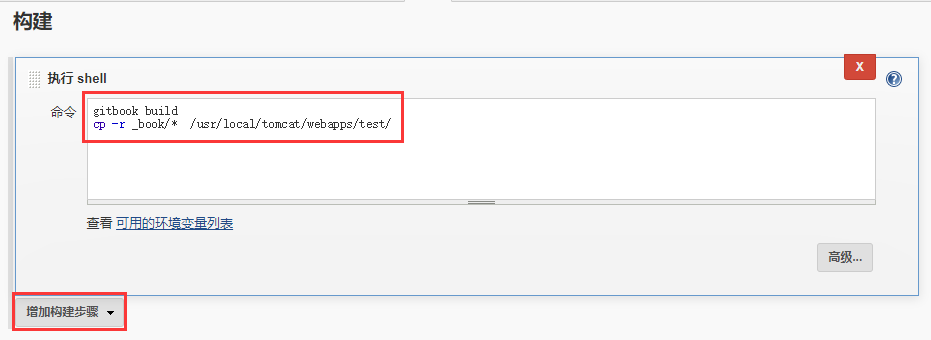
构建
设置构建脚本,这里选择 执行 Shell,gitbook的项目可以这样配置,详细介绍如下:
- 执行
gitbook build生成静态页面 - 将
_book文件夹下的所有文件复制到tomcat安装目录的/webapps/test/ - 浏览器访问tomcat服务器的http://ip:8080/test就可以查看这个书籍了

配置GitHub的webhook地址
webhook是通知Jenkins时的请求地址,用来填写到GitHub上,这样GitHub就能通过该地址通知到Jenkins;
假设登录Jenkins的地址是: http://192.168.0.1:8080/jenkins,那么webhook地址就是 http://192.168.0.1:8080/jenkins/github-webhook
- 登录GitHub,进入要本次构建用到的工程;
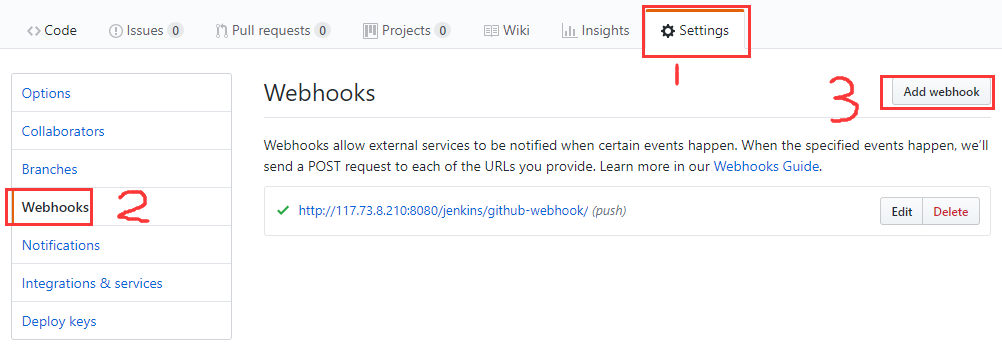
- 在工程主页面点击右上角的
Settings,再点击左侧Webhooks,然后点击Add webhook,如下图:

- 在
Payload URL位置填入webhook地址,再点击底部的Add webhook按钮,这样就完成webhook配置了,今后当前工程有代码提交,GitHub就会向此webhook地址发请求,通知Jenkins构建
测试
可以先在Jenkins的项目页面点击立即构建手动执行一下构建,如果成功的话,可以测试一下执行push命令以后能不能自动构建


