需求
用word文档编写博客
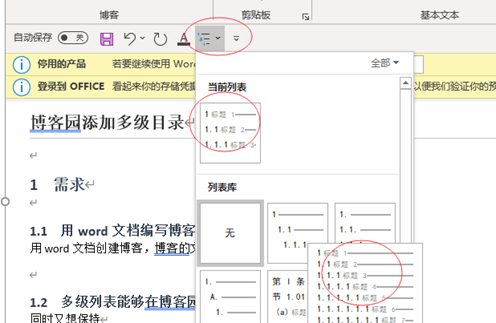
用word 创建博客,博客的文章结构采用多目录

博客能够导航
博客能够生成目录
博客能够生成目录级别
博客园设置
页面定制 CSS 代码
博客园登录后
https://i.cnblogs.com/settings
选择设置,在页面定制CSS代码中拷贝下面的样式
- /*生成博客目录的CSS*/
- #uprightsideBar{
- font-size:12px;
- font-family:Arial, Helvetica, sans-serif;
- text-align:left;
- position:fixed;/*将div的位置固定到距离top:50px,right:0px的位置,这样div就会处在最右边的位置,距离顶部50px*/
- top:50px;
- right:0px;
- width: auto;
- height: auto;
- }
- #sideBarTab{
- float:left;
- width:30px;
- border:1px solid #e5e5e5;
- border-right:none;
- text-align:center;
- background:#ffffff;
- }
- #sideBarContents{
- float:left;
- overflow:auto;
- overflow-x:hidden;!important;
- width:270px;
- min-height:108px;
- max-height:460px;
- border:1px solid #e5e5e5;
- border-right:none;
- background:#ffffff;
- }
- #sideBarContents dl{
- margin:0;
- padding:0;
- }
- #sideBarContents dt{
- margin-top:5px;
- margin-left:5px;
- }
- .post>h2{
- text-align: center;
- font-size: xx-large;
- }
- #sideBarContents h1 {
- margin-top: 10px;
- font-size: 15px
- }
- #sideBarContents h2 {
- margin-top: 10px;
- font-size: 15px
- }
- #sideBarContents h3 {
- margin-top: 10px;
- font-size: 15px
- }
- #sideBarContents dd, dt {
- cursor: pointer;
- }
- #sideBarContents dd:hover, dt:hover {
- color:#A7995A;
- }
- #sideBarContents dd{
- margin-left:20px;
- }
- /*cnblogs_post_body */
- ol{
- list-style-type:none;
- padding-left: 0px;
- }
- .cnblogs_post_body ol li {
- list-style-type: none;
- }
- /*添加h1目录开始*/
- #main {
- counter-reset: section1;
- }
- #main h1::before {
- counter-increment: section1;
- content: "" counter(section1) " ";
- }
- /*添加h2目录开始*/
- #main h1 {
- counter-reset: section2;
- }
- #main ol h2::before {
- counter-increment: section2;
- content: counter(section1) "." counter(section2) " ";
- }
- /*添加h3目录开始*/
- .cnblogs_post_body h2 {
- counter-reset: section3;
- }
- .cnblogs_post_body h3::before {
- counter-increment: section3;
- content: counter(section1) "."counter(section2) "." counter(section3) " ";
- }
- /*sideBarContents */
- #sideBarContents ol{
- list-style-type:none;
- padding-left: 0px;
- }
- #sideBarContents ol li {
- list-style-type: none;
- }
- /*添加h1目录开始*/
- #sideBarContents {
- counter-reset: section1;
- }
- #sideBarContents h1::before {
- counter-increment: section1;
- content: "" counter(section1) " ";
- }
- /*添加h2目录开始*/
- #sideBarContents h1 {
- counter-reset: section2;
- }
- #sideBarContents h2::before {
- counter-increment: section2;
- content: counter(section1) "." counter(section2) " ";
- }
- /*添加h3目录开始*/
- #sideBarContents h2 {
- counter-reset: section3;
- }
- #sideBarContents h3::before {
- counter-increment: section3;
- content: counter(section1) "."counter(section2) "." counter(section3) " ";
- }
页首 HTML 代码
下面的脚本会在博客右上角创建一个目录列表,可以通过这个列表导航到相关的段落
在设置中的"页首HTML代码"中复制下面的代码
- <script type="text/javascript">
- /*
- 功能:生成博客目录的JS工具
- 测试:IE8,火狐,google测试通过
- 孤傲苍狼
- 2014-5-11
- */
- var BlogDirectory = {
- /*
- 获取元素位置,距浏览器左边界的距离(left)和距浏览器上边界的距离(top)
- */
- getElementPosition:function (ele) {
- var topPosition = 0;
- var leftPosition = 0;
- while (ele){
- topPosition += ele.offsetTop;
- leftPosition += ele.offsetLeft;
- eleele = ele.offsetParent;
- }
- return {top:topPosition, left:leftPosition};
- },
- /*
- 获取滚动条当前位置
- */
- getScrollBarPosition:function () {
- var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop;
- return scrollBarPosition;
- },
- /*
- 移动滚动条,finalPos 为目的位置,internal 为移动速度
- */
- moveScrollBar:function(finalpos, interval) {
- //若不支持此方法,则退出
- if(!window.scrollTo) {
- return false;
- }
- //窗体滚动时,禁用鼠标滚轮
- window.onmousewheel = function(){
- return false;
- };
- //清除计时
- if (document.body.movement) {
- clearTimeout(document.body.movement);
- }
- var currentpos =BlogDirectory.getScrollBarPosition();//获取滚动条当前位置
- var dist = 0;
- if (currentpos == finalpos) {//到达预定位置,则解禁鼠标滚轮,并退出
- window.onmousewheel = function(){
- return true;
- }
- return true;
- }
- if (currentpos < finalpos) {//未到达,则计算下一步所要移动的距离
- dist = Math.ceil((finalpos - currentpos)/10);
- currentpos += dist;
- }
- if (currentpos > finalpos) {
- dist = Math.ceil((currentpos - finalpos)/10);
- currentpos -= dist;
- }
- var scrTop = BlogDirectory.getScrollBarPosition();//获取滚动条当前位置
- window.scrollTo(0, currentpos);//移动窗口
- if(BlogDirectory.getScrollBarPosition() == scrTop)//若已到底部,则解禁鼠标滚轮,并退出
- {
- window.onmousewheel = function(){
- return true;
- }
- return true;
- }
- //进行下一步移动
- var repeat = "BlogDirectory.moveScrollBar(" + finalpos + "," + interval + ")";
- document.body.movement = setTimeout(repeat, interval);
- },
- htmlDecode:function (text){
- var temp = document.createElement("div");
- temp.innerHTML = text;
- var output = temp.innerText || temp.textContent;
- temp = null;
- return output;
- },
- /*
- 创建博客目录,
- id表示包含博文正文的 div 容器的 id,
- mt 和 st 分别表示主标题和次级标题的标签名称(如 H2、H3,大写或小写都可以!),
- interval 表示移动的速度
- */
- createBlogDirectory:function (id, mt, st, interval){
- //获取博文正文div容器
- var elem = document.getElementsByClassName(id);
- elemelem =elem[0];
- if(!elem) return false;
- //获取div中所有元素结点
- var nodes = elem.querySelectorAll("h1, h2, h3, h4, h5, h6");
- //创建博客目录的div容器
- var divSideBar = document.createElement('DIV');
- divSideBar.className = 'uprightsideBar';
- divSideBar.setAttribute('id', 'uprightsideBar');
- var divSideBarTab = document.createElement('DIV');
- divSideBarTab.setAttribute('id', 'sideBarTab');
- divSideBar.appendChild(divSideBarTab);
- var h2 = document.createElement('H2');
- divSideBarTab.appendChild(h2);
- var txt = document.createTextNode('目录导航');
- h2.appendChild(txt);
- var divSideBarContents = document.createElement('DIV');
- //divSideBarContents.style.display = 'none';
- divSideBarContents.setAttribute('id', 'sideBarContents');
- divSideBar.appendChild(divSideBarContents);
- //创建自定义列表
- var dlist = document.createElement("dl");
- divSideBarContents.appendChild(dlist);
- var num = 0;//统计找到的mt和st
- mtmt = mt.toUpperCase();//转化成大写
- stst = st.toUpperCase();//转化成大写
- debugger;
- //遍历所有元素结点
- for(var i=0; i<nodes.length; i++)
- {
- if(nodes[i].nodeName == mt|| nodes[i].nodeName == st|| nodes[i].nodeName == "H3"|| nodes[i].nodeName == "H4"|| nodes[i].nodeName == "H5"|| nodes[i].nodeName == "H6")
- {
- //获取标题文本
- var nodetext = nodes[i].innerHTML.replace(/<\/?[^>]+>/g,"");//innerHTML里面的内容可能有HTML标签,所以用正则表达式去除HTML的标签
- nodetextnodetext = nodetext.replace(/ /ig, "");//替换掉所有的
- nodetext = BlogDirectory.htmlDecode(nodetext);
- //插入锚
- nodes[i].setAttribute("id", "blogTitle" + num);
- var item;
- switch(nodes[i].nodeName)
- {
- case mt: //若为主标题
- item = document.createElement("h1");
- break;
- case st: //若为子标题
- item = document.createElement("h2");
- break;
- case "H3": //若为子标题
- item = document.createElement("h3");
- break;
- case "H4": //若为子标题
- item = document.createElement("h4");
- break;
- case "H5": //若为子标题
- item = document.createElement("h5");
- break;
- case "H6": //若为子标题
- item = document.createElement("h6");
- break;
- }
- //创建锚链接
- var itemtext = document.createTextNode(nodetext);
- item.appendChild(itemtext);
- item.setAttribute("name", num);
- item.onclick = function(){ //添加鼠标点击触发函数
- var pos = BlogDirectory.getElementPosition(document.getElementById("blogTitle" + this.getAttribute("name")));
- if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false;
- };
- //将自定义表项加入自定义列表中
- dlist.appendChild(item);
- num++;
- }
- }
- if(num == 0) return false;
- /*鼠标进入时的事件处理*/
- divSideBarTab.onmouseenter = function(){
- divSideBarContents.style.display = 'block';
- }
- /*鼠标离开时的事件处理*/
- divSideBar.onmouseleave = function() {
- divSideBarContents.style.display = 'block';
- }
- document.body.appendChild(divSideBar);
- }
- };
- window.onload=function(){
- debugger;
- /*页面加载完成之后生成博客目录*/
- BlogDirectory.createBlogDirectory("cnblogs-post-body","h1","h2",20);
- }
- </script>
参考
word中生成代码样式
可以通过网站
http://www.planetb.ca/syntax-highlight-word
css计数器
用来是成目录前面的数字编码
https://www.runoob.com/try/try.php?filename=trycss_counters2
参考博客
https://www.cnblogs.com/xuehaoyue/p/6650533.html
HTML 格式化
用来美化html格式,在线的
https://tool.chinaz.com/tools/jsformat.aspx
问题
列表编号还是不正常
可以在下面的地址用以下代码测试
https://www.runoob.com/try/try.php?filename=trycss_counters2
下面红色的部分有问题,li嵌套h1后导致css计数器失效。
希望大神解惑。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>菜鸟教程(runoob.com)</title>
- <style>
- h1 {
- counter-reset: subsection;
- }
- h2::before {
- counter-increment: subsection;
- content: counter(section) "." counter(subsection) " ";
- }
- </style>
- </head>
- <body>
- <li>
- <h1>111</h1>
- </li>
- <h2>HTML 教程</h2>
- <h2>CSS 教程</h2>
- </body>
- </html>


