本地存储(cookie/webStorage)
一、cookie存储
会随着ajax的请求,一起发送到服务器 ----- 无故增加了http请求数
可以进行设置有效期 ----- 还得设置
存储信息到本地 ----- 不能即存即取,必须刷新页面后取
----- 存储大小不能超过4kb
二、webStorage
localStorage ---- 永久存储 ------ 除非手动删除,否则不消失
sessionStorage ---- 临时存储 ------ 浏览器关闭即消失 -------- 安全性级别高的,银行类的APP
webStorage不会跟着http请求发送到服务端,
localStorage没有有效期,可以无限制的使用,除非手动删除,
webStorage 可以即存即取
webStorage可以存储大约5M的内容
localStorage 和 sessionStorage 具有相同API,即使用方法一模一样
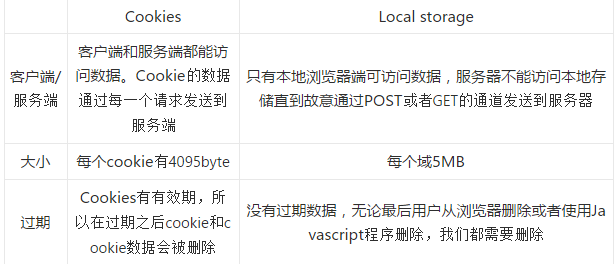
面试题: cookie与webStorage的区别

三、API
增、删、改、查
增:
localStorage.setItem(key,value); ----- 登录成功记录登录状态
localStorage.key = value;
localStorage[key] = value;
删:
localStorage.removeItem(key); ----- 退出登录
改:
具有和增相同的方法,如果key相同,则更新value值 ----- 退出登录
没有则添加key和value对应
查:
localStorage.getItem(key)
localStorage.key
localStorage['key']
清除掉所有的存储信息
localStrage.clear() ----- 我的-设置-清除缓存
知道索引值,获取对应索引值的key
localStorage.length ------- 获取长度
localStorage.key(index) ----- 得到第index+1的key值
localStorage.getItem(localStorage.key(index) ) 得到第index+1的value值




