通过fetch_mcp,让Cline能够获取网页内容。
fetch_mcp介绍
GitHub地址:https://github.com/zcaceres/fetch-mcp

此MCP服务器提供了以多种格式(包括HTML、JSON、纯文本和Markdown)获取网络内容的功能。
效果
以这个新闻页面为例:

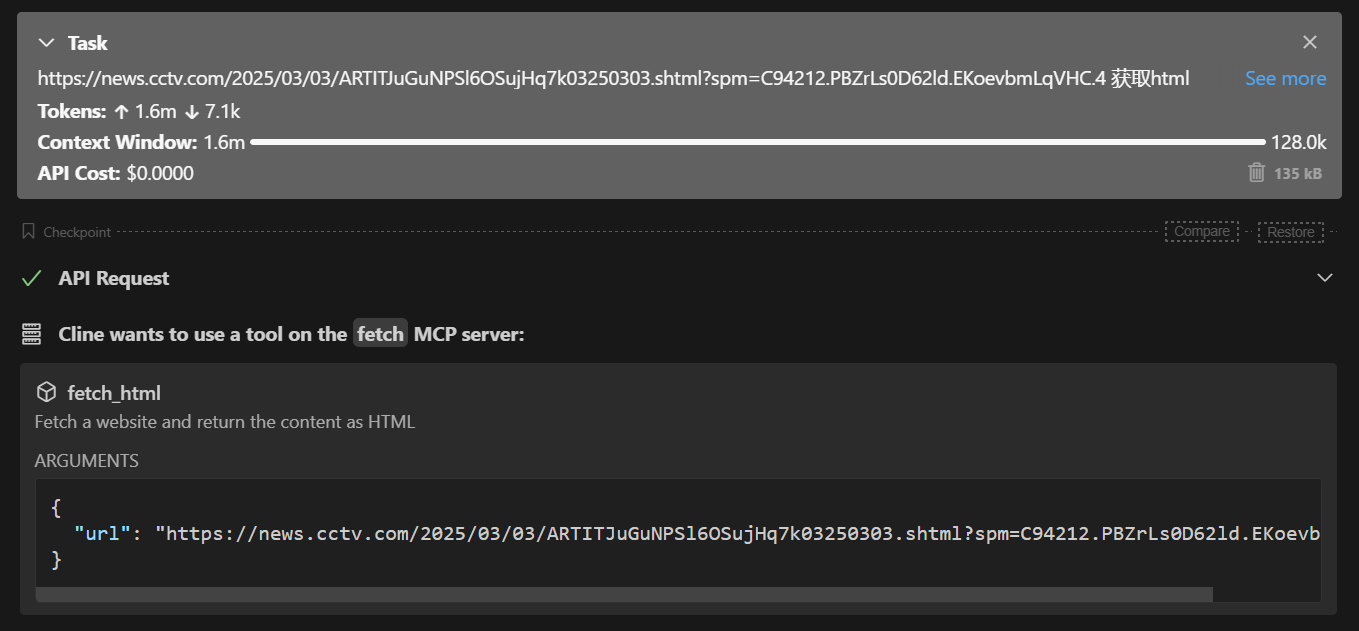
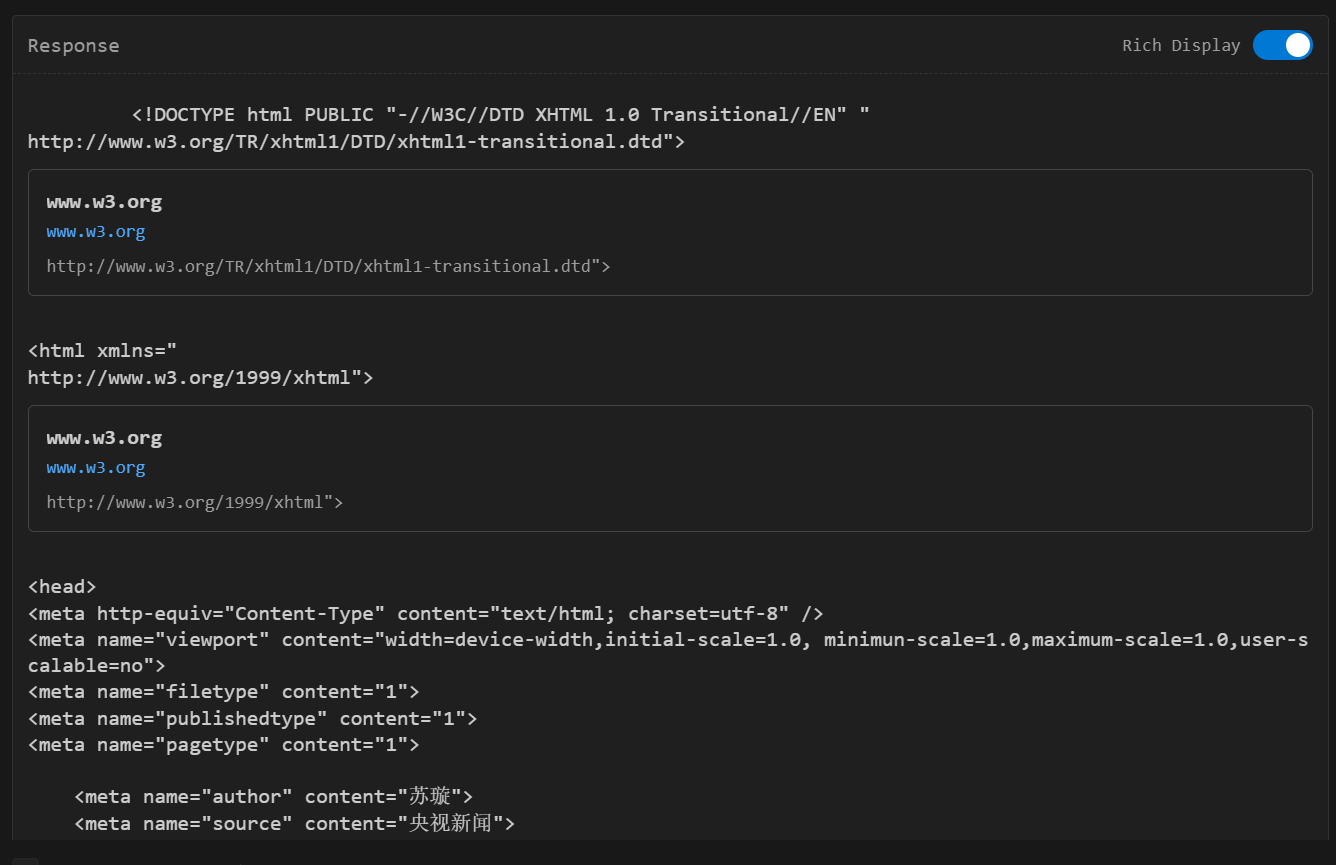
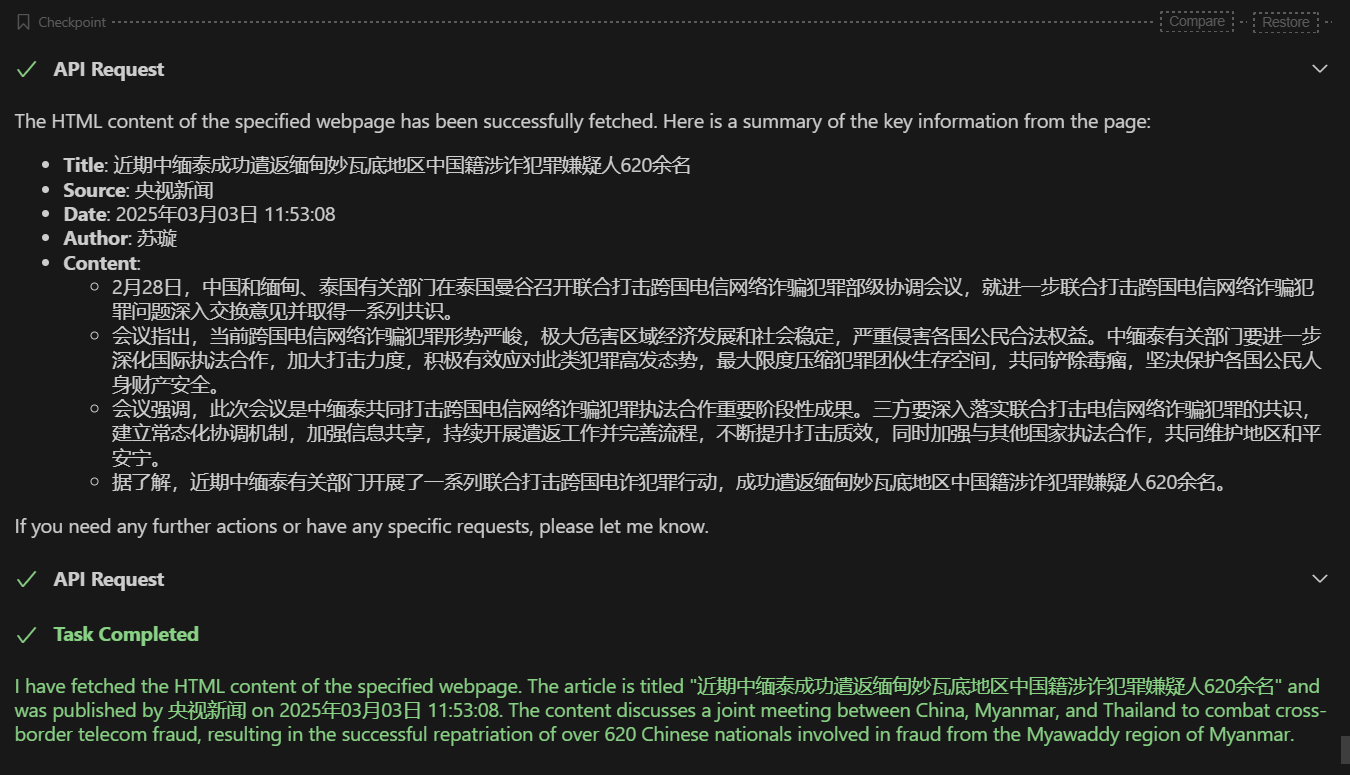
获取页面的Html效果:



获取页面文本效果:



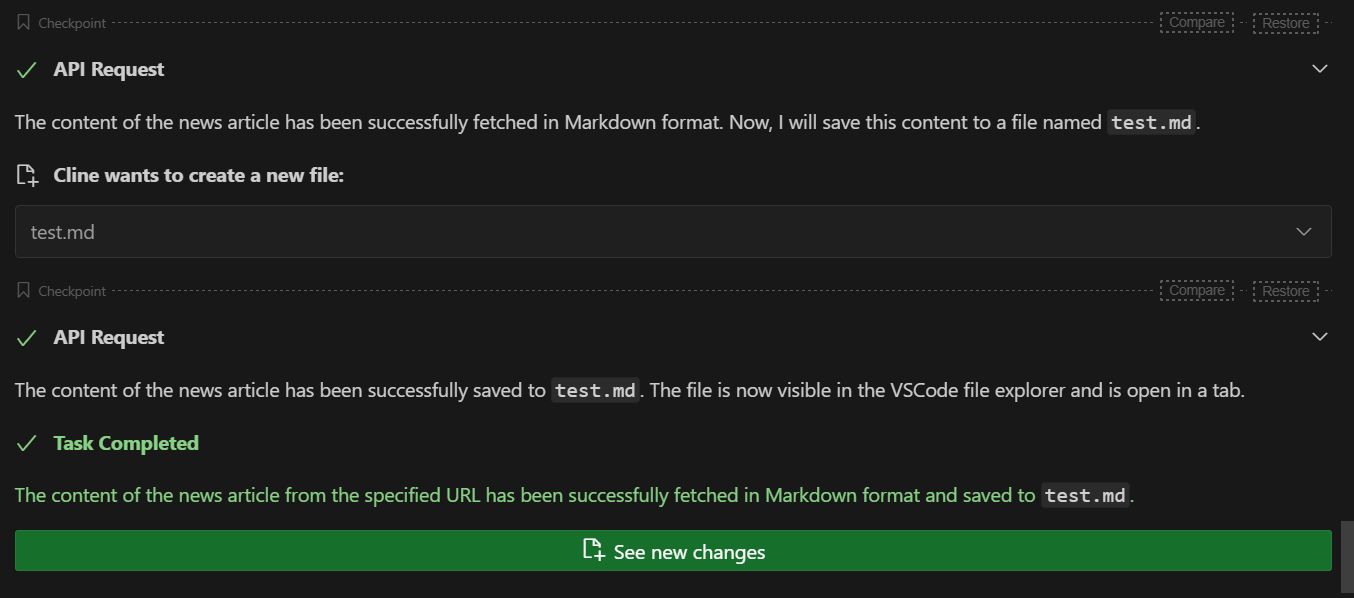
获取md格式内容并保存到test.md效果:



是不是很有帮助呢?
让我们在Cline中进行配置吧!!!
在Cline中配置fetch_mcp
要在Cline中配置fetch_mcp,首先得现在本地跑通fetch_mcp。
git clone到本地,用vs code打开。
npm install安装依赖。
npm run build构建项目。
npm start运行项目。

说明成功运行,现在需要在Cline中进行配置。
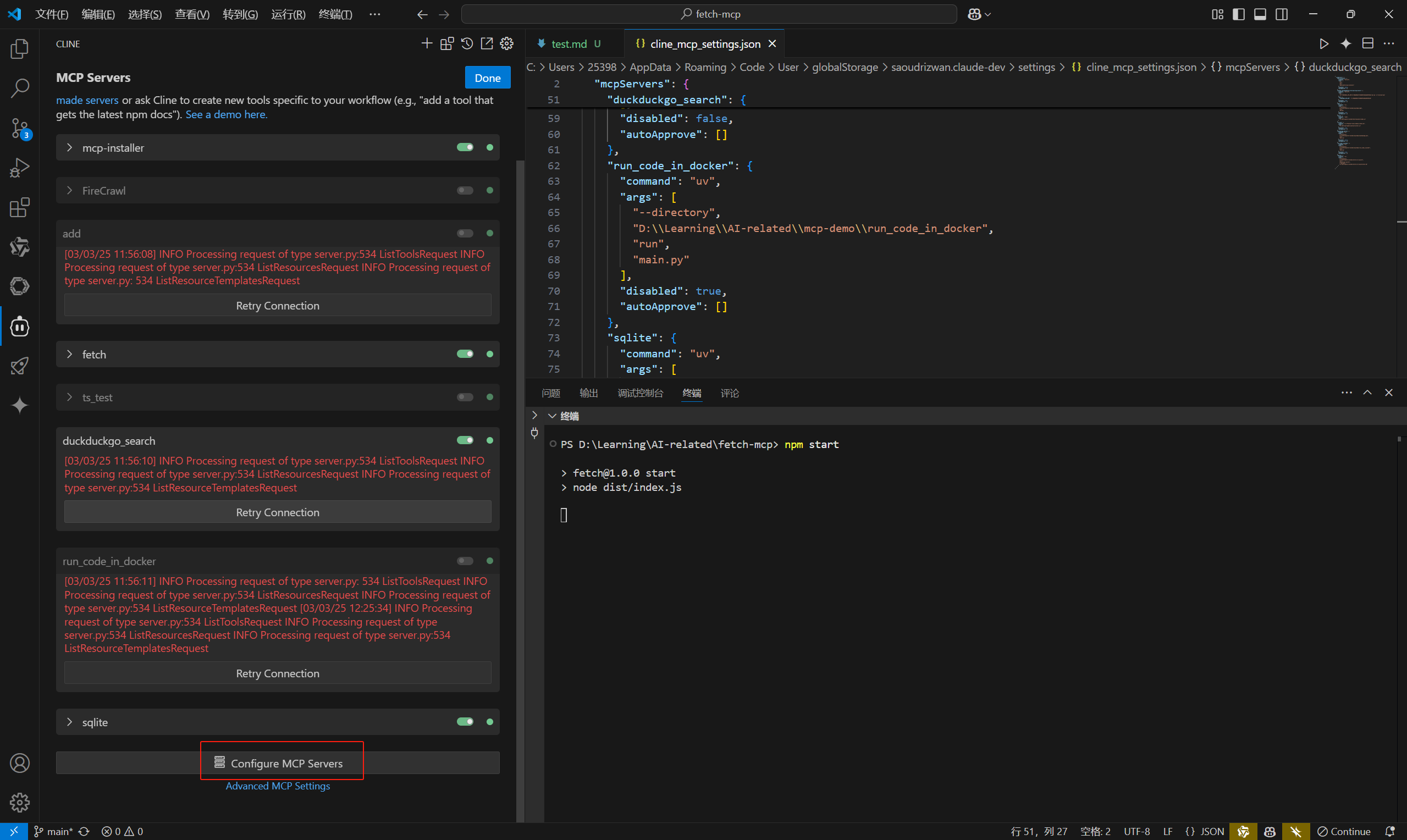
点击这个:

这样配置即可:

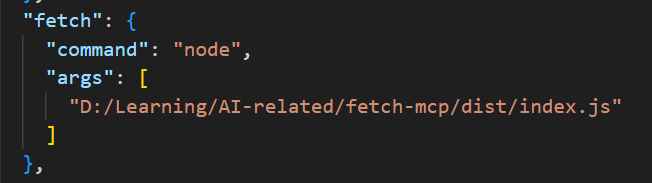
换成自己的路径。
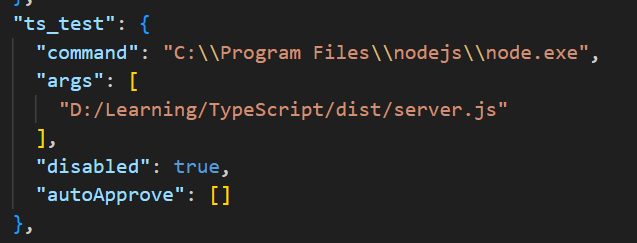
如果出现错误,就把node换成本地的node.exe的绝对路径,如下所示:

经过以上简单的配置应该就可以为Cline增加获取网页内容的功能了,感兴趣的话就赶紧试试吧!!!
相关推荐:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异